热门标签
热门文章
- 1Vue项目优化 —— 移除console_vue去掉console
- 2Android面试题--HashMap原理分析_android hashmap原理
- 3端口转发工具 rinetd
- 4算法---计算数组的小和_在一个数组中,每一个数左边比当前数小的数累加起来,叫做这个数组的小和。 输入一
- 5Threejs着色器(GPU)编程——感温管网
- 6MYSQL大数据量列表分页查询优化方案_mysql单表700多万条数据过滤条件之后本地做分页优化方案
- 7科大讯飞机器伴侣_qstring user = ui->lineedit_user->text();
- 8HarmonyOS开发(五):常用基础组件_harmonyos中的组件
- 9[置顶] Windows下编译WebRTC过程
- 10今日arXiv最热大模型论文:谷歌最新研究,将LLM用于回归分析任务,显著超越传统模型_google tensor 编译 黑盒优化 论文
当前位置: article > 正文
element el-table 高度自适应 无法纵向滑动
作者:不正经 | 2024-03-17 05:20:50
赞
踩
element el-table 高度自适应 无法纵向滑动
人最终还是会活成自己讨厌的那种类型,不知道是心魔还是病痷。渐渐的对于自己看着不顺心的人事情总会指摘那么几句,其实自己完全是出于善意的初衷,可往往收到的是对方愚昧的回应。
还是经常自我反省那句:如果回到农村,有人给我出一个月5000,给我缴纳社保养老,我宁愿选择回到农村图个安静与惬意。可也不知道是什么人发明了打工,我等皆要世代没日没夜的奴役。也不知道怎么滴开始好奇古时那些奴隶是不是也是如此?牛儿奴役久了也会自己去找缰绳与农具套索,大抵是觉的活着该如此吧。
人类的文明拘束着一代又一代,规则破一朝又立一朝。反反复复活不通透。
…………………………
今天在开发一个页面时,发现在一些小分辨率的设备上el-table展示不全却又无法纵向滑动,我就纳了闷了,倒饬倒饬。
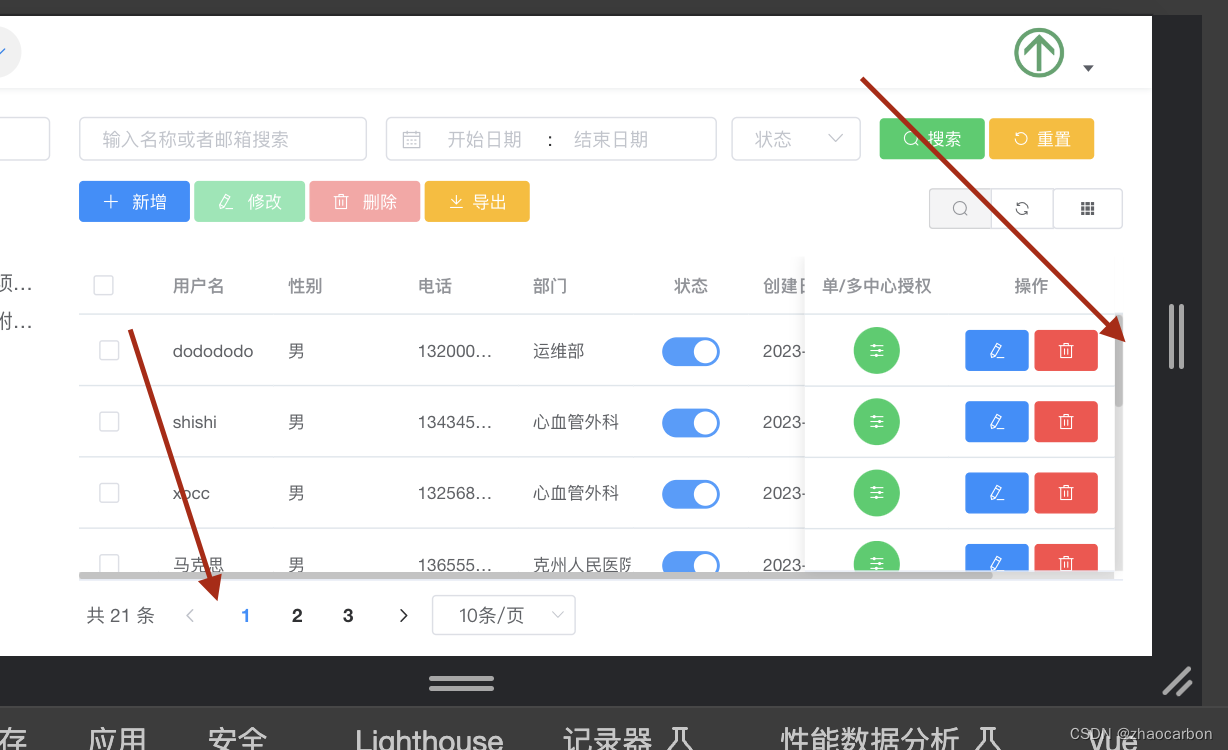
问题表现如下:整个父视图高度是355,但是里面的table高度却超出了整个父视图的高度!


超过就应该显示滚动条呀!!可是却不能显示还将页面下方的分页控件完全挡住了!!!查了一下官方文档,这破文档写了等于没写!我们高度肯定不能写死!那我们搞个变量来计算?

1、搞个变量计算高度
定义一个mHeight的变量,MMP!!!还得取父视图的高度来计算。。方案滚一边去,即使能实现,我也不想实现。。。。
2、给个max-height
定义一个maxHeight的变量,MMP!!!还得取父视图的高度来计算。。方案滚一边去,即使能实现,我也不想实现。。。。
3、非常无奈,上面两个方案我就觉的很shit,行,看以下方案:我看就很行!!!

不但我的分页组件不被遮挡,纵向也有了滑动条。。完美~!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/254247
推荐阅读
相关标签


