热门标签
热门文章
- 1关于华为od流程_华为od招聘流程
- 2判断、v-if判断显示隐藏,功能区循环案例。
- 3【数据分析案例】(二)基于自然语言处理的灾难推文分类
- 4【leetcode C++】电话号码的字母组合
- 5整数规划之分支切割算法
- 6使用预训练的2D扩散模型改进3D成像_solving 3d inverse problems using pre-trained 2d d
- 7vidaa4基于android,Vidaa 4系统:流畅且富有人性化_海信 LED55MU8600UC_液晶电视评测-中关村在线...
- 8Python-通讯录_python个人通讯录管理
- 9Node-Red实现MySQL数据库连接_nodered与mysql
- 10鸿蒙应用开发加载模拟器失败_the network is abnormal, please check the local ne
当前位置: article > 正文
hellocharts-android图表库使用详解_com.github.lecho:hellocharts设置网格
作者:不正经 | 2024-03-17 07:00:03
赞
踩
com.github.lecho:hellocharts设置网格
本篇博客Demo: http://download.csdn.net/download/g_ying_jie/10135594
感谢XiaRui's的汉化翻译和注解:http://www.iamxiarui.com/2016/09/08/android:一起学会超好用图表控件-hellocharts/?utm_source=tuicool&utm_medium=referral
第一步、gradle集成
compile 'com.github.lecho:hellocharts-library:1.5.8@aar'
实现方式:不可滑动自适应高度的ListView,动态设置左对齐距离的适配器,具体用法可参考demo的app模块
- //查询最长的城市名字段,传递给适配器设定间距
- TextView cityTv = (TextView) LayoutInflater.from(this).inflate(R.layout.item_line_char, null).findViewById(R.id.city_name);
- String longestStr = "";
- for (int i = 0; i < list.size(); i++) {
- if (list.get(i).getCityName().length() > longestStr.length()) {
- longestStr = list.get(i).getCityName();
- }
- }
- TextPaint textPaint = cityTv.getPaint();
- int cityTvWidth = (int) textPaint.measureText(longestStr);
-
- LineCharAdapter adapter = new LineCharAdapter(list, this, screenwidth, cityTvWidth);
- //动态设定宽度
- LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) xLength.getLayoutParams();
- params.width = (screenWidth - cityName.getWidth() - 1 - percent.getWidth()) / 100 * list.get(position).getxLength();
- xLength.setLayoutParams(params);
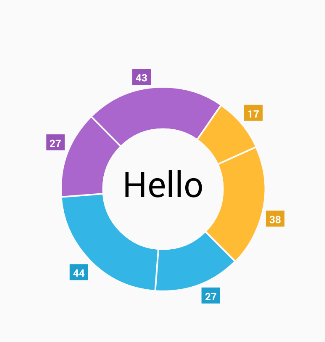
@饼状图,更多用法参照HelloChartsDemo模块的PieChartActivity
设定分离间隔
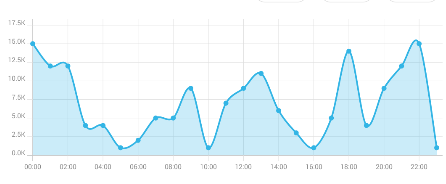
mPieChartData.setSlicesSpacing(18); mPieChartData.setCenterText1("Hello"); //文本内容@折线图,更多用法参照HelloChartsDemo模块的LineChartActivity,比较通用的属性我就不一一罗列了

毫无疑问这个是项目中花费了很多心力的地方,有太多的细节需要调整,网上的资料并不精细,废话不多说下面开始
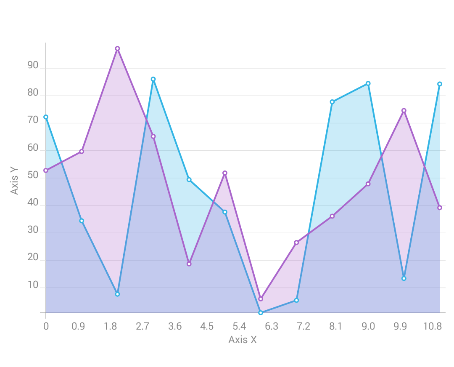
@空心点的实现,框架的节点样式很少,而且没有空心原点,怎么办?(具体请参考MyLineChartRenderer,这里只讲解实现原理)
private ValueShape pointsShape = ValueShape.CIRCLE; //点的形状(圆/方/菱形)mLineChartView.setChartRenderer(new MyLineChartRenderer(this, mLineChartView, mLineChartView));private Paint pointPaint = new Paint();private Paint pointStrokePaint = new Paint();- pointPaint.setAntiAlias(true);
- pointPaint.setStyle(Paint.Style.FILL);
-
- pointStrokePaint.setAntiAlias(true);
- pointStrokePaint.setColor(Color.WHITE);
- pointStrokePaint.setStyle(Paint.Style.FILL);
- private void drawPoint(Canvas canvas, Line line, PointValue pointValue, float rawX, float rawY,
- float pointRadius) {
- if (ValueShape.SQUARE.equals(line.getShape())) {
- canvas.drawRect(rawX - pointRadius, rawY - pointRadius, rawX + pointRadius, rawY + pointRadius,
- pointPaint);
- } else if (ValueShape.CIRCLE.equals(line.getShape())) {
- canvas.drawCircle(rawX, rawY, pointRadius, pointPaint);
- canvas.drawCircle(rawX, rawY, pointRadius - 3, pointStrokePaint);//加入空心坐标描边
- } else if (ValueShape.DIAMOND.equals(line.getShape())) {
- canvas.save();
- canvas.rotate(45, rawX, rawY);
- canvas.drawRect(rawX - pointRadius, rawY - pointRadius, rawX + pointRadius, rawY + pointRadius,
- pointPaint);
- canvas.restore();
- } else {
- throw new IllegalArgumentException("Invalid point shape: " + line.getShape());
- }
- }

我们可以在实心圆的上面在绘制一个半径略小的白底实心圆,然后以白色充当整个背景,就营造出了空心圆的效果
@X、Y坐标轴刻度值赋值
- Axis axisX = new Axis(); //X轴
- Axis axisY = new Axis().setHasLines(true); //Y轴
-
- ArrayList<AxisValue> axisValuesX = new ArrayList<AxisValue>();//定义X轴刻度值的数据集合
- for (int i = 0; i < 12; i++) {
- String str;
- if (i * 2 < 10)
- str = "0" + i * 2 + ":00";
- else
- str = i * 2 + ":00";
- axisValuesX.add(new AxisValue(i).setValue(i * 2).setLabel(str));
- }
- axisX.setValues(axisValuesX);//为X轴显示的刻度值设置数据集合
- ArrayList<AxisValue> axisValuesY = new ArrayList<AxisValue>();//定义Y轴刻度值的数据集合
- for (int i = 0; i < 8; i++) {
- axisValuesY.add(new AxisValue(i).setValue((float) (i * 2.5)).setLabel(i * 2.5 + "K"));
- }
- axisY.setValues(axisValuesY);
-
- axisX.setTextColor(Color.GRAY); //X轴灰色
- axisX.setTextSize(8);
- axisY.setTextColor(Color.GRAY); //Y轴灰色
- axisY.setTextSize(8);
- axisX.setHasLines(true);// 是否显示X轴网格线
- axisY.setHasLines(true);// 是否显示Y轴网格线
-
- //setLineColor():此方法是设置图表的网格线颜色 并不是轴本身颜色
- mLineData.setAxisXBottom(axisX); //设置X轴位置 下方
- mLineData.setAxisYLeft(axisY); //设置Y轴位置 左边

剩下的一些图表控件用法有时间研究再来分享,有问题欢迎留言交流
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/254711
推荐阅读
相关标签