- 1鸿蒙学习(二)-ArkUI组件_鸿蒙arkui文档
- 2Unity URP 曲面细分_unity 曲面细分
- 3微信小程序 - 商城项目 - 个人中心_微信小程序个人中心页面代码
- 4MySQL运维实战之备份和恢复(8.7)将数据库恢复到指定时间点的另外一种方法
- 5nginx(四十一)发布_ngnix发布
- 6荣耀可以升级鸿蒙系统的机型,荣耀手机也能升级鸿蒙系统,可升级的机型名单已公布...
- 7破除 OpenAI 的打压魔咒,Claude 3 一面被吹捧,一面被嘲笑
- 8C++学习——文件操作_c++文件
- 9视频监控系统网络时间同步(NTP网络授时)问题详解_dh-ntp8010-dr
- 10macbook2024免费mac系统优化清理软件CleanMyMac X_免费的mac清理软件
h5页面保存在mysql如何分享_在小程序内点击按钮分享H5网页给好友或者朋友圈
赞
踩
在小程序内点击按钮分享H5网页给好友或者朋友圈
首先需要建立h5容器文件夹

页面.wxml
页面.js
onShareAppMessage: function (res) {
var that = this
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '我们陪你一起到家!',
//这一点很重要哦,小程序只能打开自己的页面,所以需要本地的地址+webViewUrl的地址才行。
path: "/pages/report-await/fouryearh5share/fouryearh5share?url=" + res.webViewUrl,
imageUrl: 'https://lbdj.oss-cn-beijing.aliyuncs.com/pc/img/activity/xxx/share.png',
success: (res) => {
if (res.data.code == 0) {
wx.showToast({
title: '发送邀请好友成功',
icon: 'success',
duration: 2000
})
} else {
wx.showToast({
title: res.data.message,
icon: 'none',
duration: 2000
})
}
},
fail: (res) => {
console.log("转发失败", res);
}
}
}
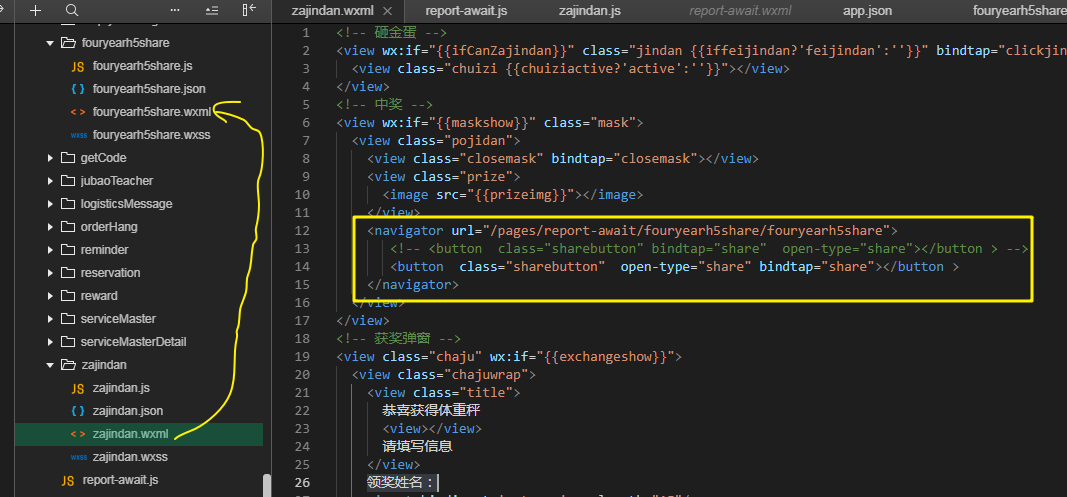
h5容器.wxml
h5容器.js
data: {
shareUrl: null
},
onLoad: function (options) {
var that = this
that.setData({
shareUrl: "http://xxx.com/fourYear"
})
}
小程序中的web-view与h5网页之间的交互
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html web-view 基础库 1.6.4 开始支 ...
小程序点击按钮清空input
大致的思路是先给标签input设置一个value ...
微信小程序点击按钮,修改状态
WXML中:
页面分享功能,分享好友、朋友圈判断,用share_type做标记 这里用的是jweixin-1.3.2.js
这里用的是jweixin-1.3.2.js trigger: function (res) { //判断分享的状态,好友.朋友圈 localStorage.setItem("share_ty ...
小程序通过web-view实现与h5页面之间的交互
在小程序端使用web-view内嵌网页,通过 src 携带参数,通过 @message 接收h5传回的数据
小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面 1.index.wxml 添加点击事件 标签可以是小程序支持的
探秘小程序(10):分享功能+webview
场景: 小程序页面用webview嵌入了h5页面,h5页面需要与小程序进行交互,h5页面内容不同,分享的链接也不一样 分享功能: 小程序的分享功能即用户点击小程序右上角,转发功能页面.可以指定分享卡片 ...
随机推荐
BZOJ 1305: [CQOI2009]dance跳舞 二分+最大流
1305: [CQOI2009]dance跳舞 Description 一次舞会有n个男孩和n个女孩.每首曲子开始时,所有男孩和女孩恰好配成n对跳交谊舞.每个男孩都不会和同一个女孩跳两首(或更多)舞曲 ...
c++ 接口继承和实现继承
所谓接口继承,就是派生类只继承函数的接口,也就是声明:而实现继承,就是派生类同时继承函数的接口和实现. 我们都很清楚C++中有几个基本的概念,虚函数.纯虚函数.非虚函数. 虚函数: 虚函数是指一个类中 ...
AndroidSdk离线下载
http://dl.vmall.com/c00x42abt3# 关键字:android sdk 离线
checkbox prop()函数
1.设置checkbox选中状态 ①选中: .prop('checked',true); ②不选中:.prop('checked',false); 2.获取checkbox选中状态 .prop('ch ...
使用phpMyAdmin批量修改Mysql数据表前缀的方法
多个网站共用一个Mysql数据库时,为使数据库管理不混乱,一般采用不同的网站使用不同前缀名的方式进行区分.而如何批量修改已有数据库的前缀名呢?全部导出修改后再导入?还是一个表一个表的修改?今天我要介绍 ...
ubuntu安装qq
安装的版本是国际版 1.安装依赖库 sudo apt-get install libgtk2.0-0:i386 sudo apt-get install lib32ncurses5 2.下载 下载链接 ...
[JavaScript] 前端模块编程实现
前端模块化 前端早期写代码都是全局变量满天飞,这种情况会造成全局命名空间污染,变量冲突等问题 var a = 1; var b = 2; function c(){} function d(){} 后 ...
ubuntu 16.04 更换源
进入/etc/apt/ cd /etc/apt 在修改前先对 sources.list文件进行备份 sudo cp sources.list sources.list.bak 修改sources.li ...
WPF 去掉Drag a column header here to group by that column



