热门标签
热门文章
- 1HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制ForEach循环渲染_arkts foreach
- 2MySQL数据库入门学习 #CSDN博文精选# #IT技术# #数据库# #MySQL#_mysql数据库修改按顺序排序
- 3VB6 错误383 text属性只读_vb6.0提示实时错误383
- 4产品经理必备的五款办公软件
- 5L1-064 估值一亿的AI核心代码(C++)
- 6C++ 离散与组合数学之多重集合
- 7git merge 和 git rebase 的区别_git rebase和git merge的区别
- 8为什么oracle分页第二页会少,浅析Oracle和Mysql分页的区别
- 9Parameter **** is not registered as an output parameter_parameter exec_result is not registered as an outp
- 10《已解决 Kotlin Error: Unresolved reference: name BUG 》_unresolved reference 'name
当前位置: article > 正文
SpringMVC实战技术(一)——SpringMVC介绍与基本的搭建打包发布运行_springmvc打包
作者:不正经 | 2024-03-20 07:12:42
赞
踩
springmvc打包
一、MVC软件框架与SpringMVC介绍
1.1 MVC模式
MVC模式是一种开发方式,它的主要用途是对组件之间进行隔离分层。
1.1.1 MVC三层架构
- M(odel)模型,包含被传递的数据。在软件项目中,M常常被定义为业务模型,也就是业务/服务层。
- V(ison)视图层,即用什么组件显示数据,常用的有HTML与JSP这些文件。
- C(ontroller)控制层,表示软件大方向的执行流程以及哪个视图对象将数据展示给用户。
1.1.2 MVC的优点
MVC开发方式将不用功能的组件进行隔离,进行分层,有利于代码的后期维护。
1.2 软件框架
软件框架就是软件功能的半成品。框架提供了针对某一个领域所写代码的基本模型,对大多数通用性的功能进行封装。
Spring5MVC框架是现在主流的JavaWeb服务端MVC分层框架,它在功能及代码执行效率上进行了优化和增强。
二、搭建MavenSpring项目
2.1 项目基本环境的搭建与运行
2.1.1 项目基本环境搭建步骤
- 创建maven-webapp项目。
- 在pom.xml中 新增依赖(如下)。
与name、url等同级:
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.5.3</version>
</parent>
- 1
- 2
- 3
- 4
- 5
dependencies中新增节点:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.3.4.RELEASE</version>
</dependency>
- 1
- 2
- 3
- 4
- 5
-
右键main,new->directory,选择java与resources,新建两个目录。
-
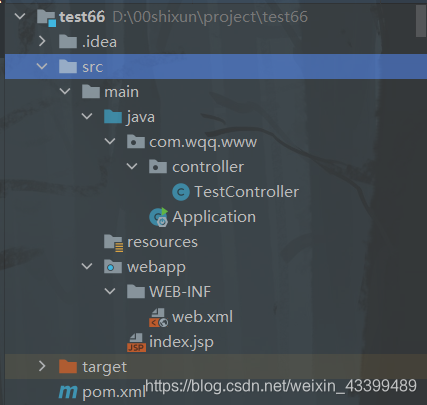
创建controller层的TestController与Spring启动类Application,项目结构如图所示。

-
TestController代码:
package com.wqq.www.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class TestController {
@RequestMapping("test1")
@ResponseBody
public String test1(){
System.out.println("public String test1()");
return "test1返回值";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注意:
- @Controller注解注明该类作用于Controller层。
- @RequestMapping(“test1”),注明匹配方式,即通过根路径+test1进行访问此controller。
- ResponseBody注明返回体。(此案例可以不使用它)
- Application代码:
package com.wqq.www;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2.1.2 项目运行
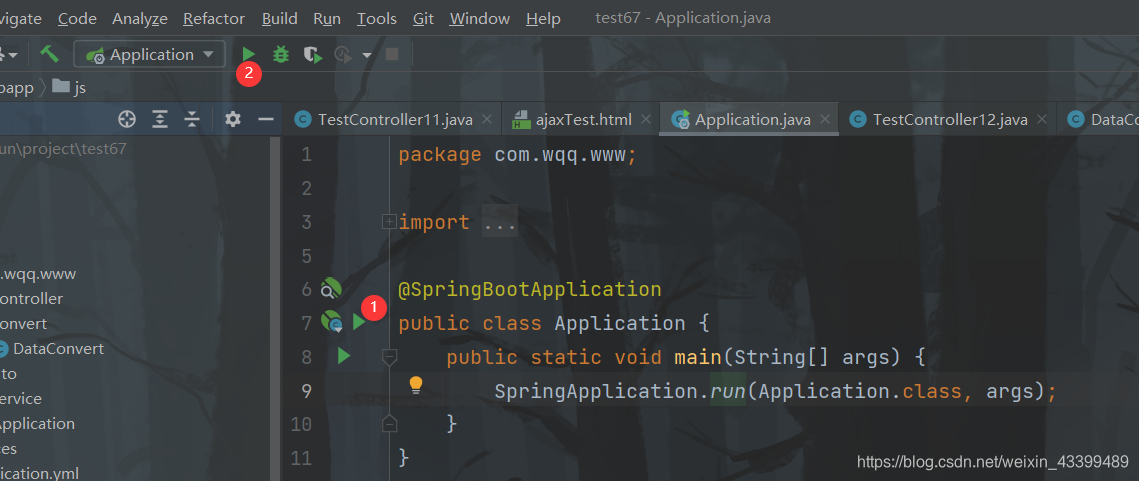
1、通过idea编译器Application启动类运行
点击如下所示的按钮,等待加载完成便可运行。
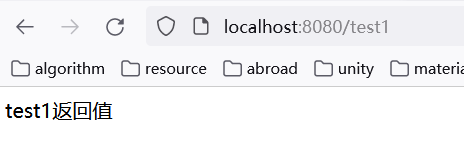
 输入网址http:/localhost:8080/test1即可出现如下网页,运行成功。
输入网址http:/localhost:8080/test1即可出现如下网页,运行成功。

2.1.3 打包运行
1、介绍
将SpringBoot Web项目打包成可自动运行的war/jar,直接运行war/jar就可以启动Web项目。war/jar以及内嵌了tomcat,实际项目发布时,只需要这种war/jar包便可以完成项目的发布。
2、新增plugins节点
将以下代码放到build标签中(注:不是pluginManagement里面,而是与它同级。)
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
- 1
- 2
- 3
- 4
- 5
- 6
3、运行cmd命令
- 打开cmd并进入项目根目录。
- 输入命令
mvn package - 控制台显示BUILD SUCCESS字样,然后刷新项目目录,便可见到war包文件。
- 若想生成jar包文件只需将pom.xml中的配置更改即可(与groupId、artifactId等节点同级)。其他打包步骤均相同。
<packaging>jar</packaging>
- 1
- 输入以下命令启动服务器
java -jar war包的名字.war(没写错)或java -jar jar包的名字.jar
2.2 创建css-JavaScript-HTML-JSP资源
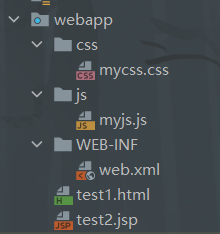
2.2.1 项目结构

2.2.2 代码
mycss.css:
.myStyle{
color: red;
font-size: large;
}
- 1
- 2
- 3
- 4
myjs.js:
setTimeout(function (){
alert("auto run!");
},3000)
- 1
- 2
- 3
test1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/myjs.js"></script>
<link rel="stylesheet" type="text/css" href="css/mycss.css">
</head>
<body>
<p>这是html</p><br>
<h1 class="myStyle">引入css样式</h1>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
test2.jsp
<%@ page contentType="text/html; UTF-8" language="java" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <link rel="stylesheet" type="text/css" href="css/mycss.css"> </head> <body> <h2>Hello jsp文件</h2> <br/> <h1 class="myStyle">引入样式表</h1> <c:forEach var="item" items="${mylist}"> ${item}<br/> </c:forEach> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
TestController(jsp页面通过转发获得myList):
package com.wqq.www.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.ArrayList; @Controller public class TestController { @RequestMapping("/") public String test1(){ System.out.println("public String test1()"); return "test1.html"; } @RequestMapping("test1") public String test2(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("public String test2()"); ArrayList<String> list = new ArrayList<>(); list.add("你好 1"); list.add("你好 2"); list.add("你好 3"); request.setAttribute("mylist", list); request.getRequestDispatcher("test2.jsp").forward(request,response); return "test2.jsp"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
在地址栏输入http://localhost:8080/test1即可调用controller进入jsp。
在地址栏输入http://localhost:8080/即可调用controller进入test1.html。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/271546
推荐阅读
相关标签



