- 1valser网站(计算机视觉CV,CG学习交流社区)_valser.org
- 2编程式导航router.push(...)中传参的两种方式query和params及两者区别_router.push params query
- 3Spring Boot+JSP启动报404错误找不到页面_jsp项目部署不能找到登陆界面
- 4实现图像检索系统需要用到哪方面的知识?
- 5华为HCIP-DATACOM题库解析71-110(821)_当两端bfd检测时间间隔分别为30ms
- 6springboot+vue房产中介管理信息系统
- 7java camel命名_Java篇—驼峰命名法(CamelCase)
- 8mac或者linux下安装composer phalcon debug
- 9快速排序算法 C语言实现_c语言完整的快速排序算法
- 10第十八届全国大学生智能车竞赛签到信息_苏州城市学院李想
HarmonyOS 学习笔记_harmonyos笔记
赞
踩
项目工程架构
工程级目录
- AppScope中Resources存放应用全局所需要的资源文件。
- Element,工程名称
- media,工程图标
- AppScope中app.json5文件,包含工程的配置信息
- bundleName是包名。例:com.xy.test
- vendor是应用程序供应商。列:xy
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等(AS的build.gradle中大部分信息)。
- 工程匹配的SDK version
- 工程依赖的其他工程项目
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息(AS的build.gradle中dependencies模块)
模块级目录
entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
module.json5
entry>src>main>module.json5是模块的配置文件,主要包含ability相关配置信息
main_pages.json
src/main/resources/base/profile/main_pages.json,pages相关配置信息
常用装饰器
@Entry
页面的路口
@Component
自定义组件标识
@state
组件内的状态管理,@state isPlay:Boolean=false
@Builder
修饰一个函数,快速生成UI布局,避免UI重复布局
@prop
从父组件单向同步状态
@Link
与父组件双向同步状态
@Provide和@Consume
跨组件层级双向同步状态
参考资料:华为开发者学堂
Router模块
router.pushUrl():目标页不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。router.replaceUrl():目标页会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。router.clear():清空历史页面。页面栈最大容量为32个- router.back({url: 'pages/Index' })返回指定页面
Router模式
Standard:标准实例模式,也是默认情况下的实例模式。每次调用该方法都会新建一个目标页,并压入栈顶。Single:单实例模式。即如果目标页的url在页面栈中已经存在同url页面,则离栈顶最近的同url页面会被移动到栈顶,并重新加载;如果目标页的url在页面栈中不存在同url页面,则按照标准模式跳转。
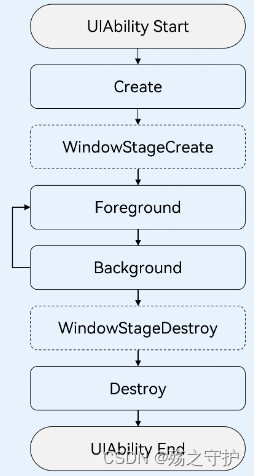
UIAbility
生命周期

Create
在UI可见前的初始化操作
windowStageCreate
每一个UIAbility实例都对应持有一个WindowStage实例,
WindowStage为本地窗口管理器,用于管理窗口相关的内容,例如与界面相关的获焦/失焦、可见/不可见。
可以在onWindowStageCreate回调中,设置UI页面加载、设置WindowStage的事件订阅
在onWindowStageCreate(windowStage)中通过loadContent接口设置应用要加载的页面
Foreground
UIAbility切换至前台时触发。可申请或重新申请获得资源
Background
UIAbility切换至后台时触发。可释放掉已获得的资源
windowStageDestroy
释放UI相关资源
Destroy
进行系统资源的释放或数据的保存
启动模式
- singleton(单实例模式)
singleton启动模式为单实例模式,也是默认情况下的启动模式。每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例。系统中只存在唯一一个该UIAbility实例,即在最近任务列表中只存在一个该类型的UIAbility实例
-
multiton(多实例模式) 每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例
-
specified(指定实例模式)
specified启动模式为指定实例模式,针对一些特殊场景使用(例如文档应用中每次新建文档希望都能新建一个文档实例,重复打开一个已保存的文档希望打开的都是同一个文档实例)
在module.json5文件中的“launchType”字段配置为“singleton”即可
参考资料:华为开发者学堂
组件
容器组件的对齐方式
| 属性名称 | 描述 |
|---|---|
| justifyContent | 设置子组件在主轴方向上的对齐格式。 |
| alignItems | 设置子组件在交叉轴方向上的对齐格式。 |
布局
RespontiveLayout响应式布局
元素可根据特定的特征(如窗口宽度、屏幕方向)触发适应外部容器变化的能力。
响应式布局基于断点、栅格、媒体查询特征(如设备类型、设备宽高)
AdaptiveLayout自适应布局
元素可根据相对关系自动变化以适应外部容器的变化。
当前自适应布局有七种能力(拉伸、均分、占比、缩放、延伸、隐藏和拆分),可单独使用,也可混合使用。



