热门标签
热门文章
- 1npm install 长时间处于fetchMetadata: sill resolveWithNewModule_fetchmetadata:sill
- 2Android移动应用开发教程⑦_移动开发教程
- 3win10下编译安装ncnn_ncnn windows编译 ncnn_exports
- 42.5D数字人解决方案,逼真的三维真人形象
- 5【OpenHarmony 北向应用开发】Arkts服务卡片数据每秒刷新的实现_arkts难点
- 6helm 离线部署chronograf_chronograf 部署
- 7adb无线调试_adb在线执行器网页
- 8leaflet 地图上添加marker点击事件,自定义弹出框_var latlng = l.latlng(feature.y, feature.x);
- 9《HarmonyOS实战—入门到开发,浅析原子化服务》_harmonyos原子化服务原理
- 10macOS向ntfs格式的移动硬盘写数据_macos 14 ntfs硬盘写入
当前位置: article > 正文
企业微信CRM功能详解:看看话术库如何帮助销售新人快速上手!_微信crm知识库编辑
作者:不正经 | 2024-03-23 00:16:57
赞
踩
微信crm知识库编辑
白码企业微信CRM中的“话术库快速回复”功能与普通的快捷回复不太一样,话术库里的每条话术都是由公司根据不同部门划分设计提前存入的,只能由公司管理人员操作,其他员工只可以根据分工使用,而无法对话术库进行增删改的操作。
这个功能用途很广,比如销售公司人员变动较大,可能没办法对每一个员工细致的培训,而素材库里的话术和商品信息可以让新来的销售员快速上手,等熟悉流程以后可以按照自己的风格自定义快捷回复。
实现原理:
官网提供的第三方API接口支持文本(“text”),图片(“image”),视频(“video”),文件(“file”)以及H5(“news”)5种消息格式。
- wx.invoke('sendChatMessage', {
- msgtype:"text", //消息类型,必填
- text: {
- content:"你好", //文本内容
- },
- image:
- {
- mediaid: "", //图片的素材id
- },
- video:
- {
- mediaid: "", //视频的素材id
- },
- file:
- {
- mediaid: "", //文件的素材id
- },
- news:
- {
- link: "", //H5消息页面url 必填
- title: "", //H5消息标题
- desc: "", //H5消息摘要
- imgUrl: "", //H5消息封面图片URL
- }
- }, function(res) {
- if (res.err_msg == 'sendChatMessage:ok') {
- //发送成功
- }
- })

实现方式
以发送话术(文本)为例:
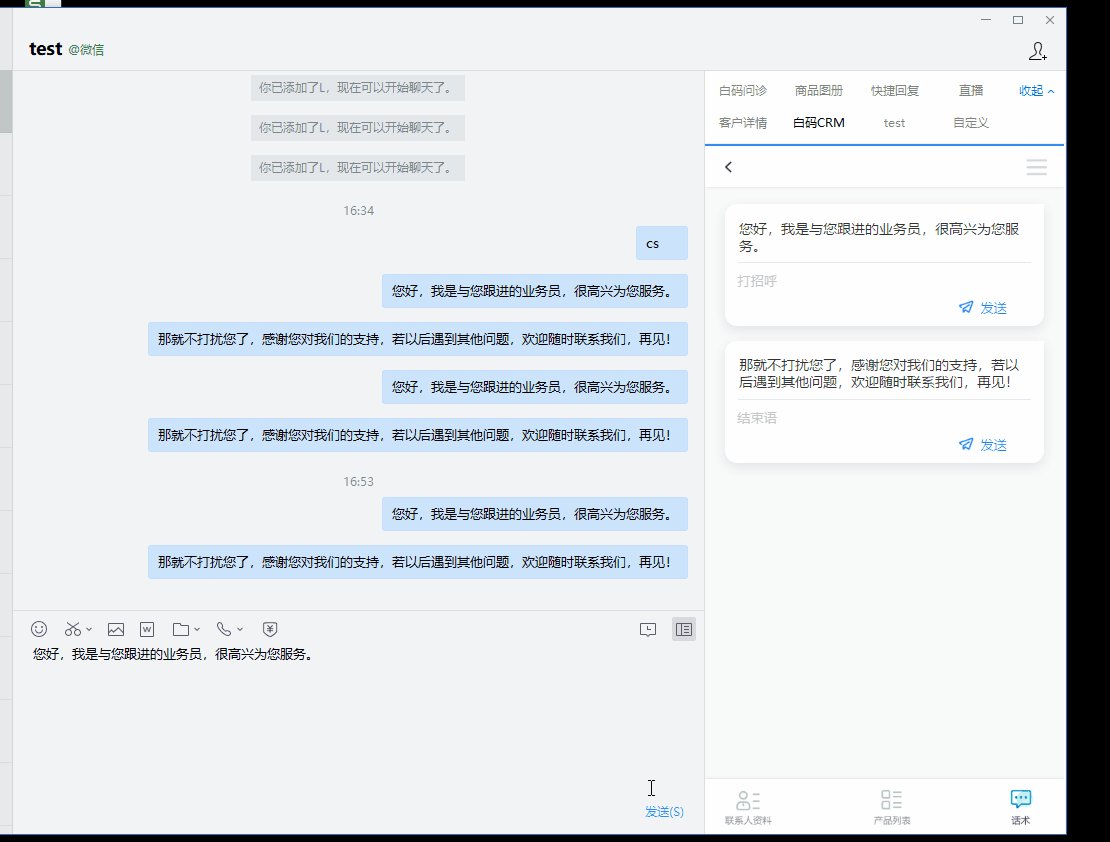
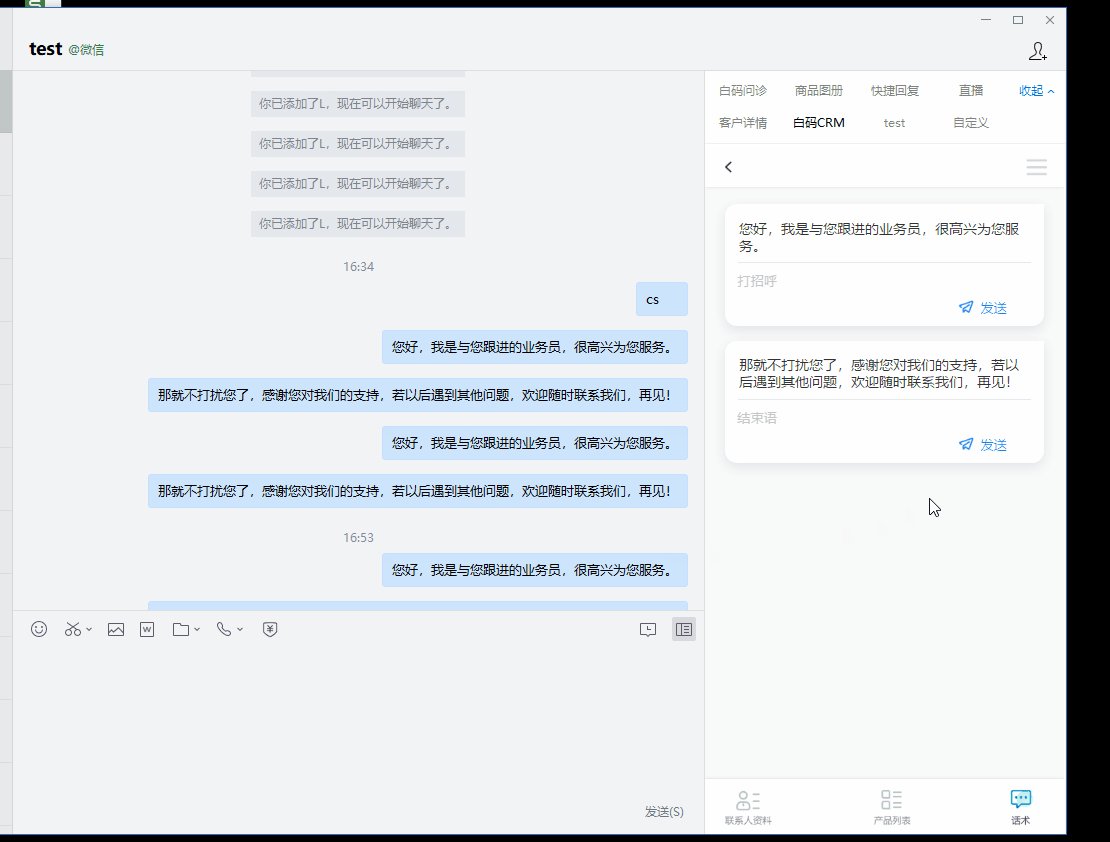
1、在自定义页中添加话术列表

2、编写“发送”按钮的点击事件
- function runDisplayAction(key, value, $view = view) {
- vue.$store.dispatch("weixin/get").then(function(wx) {
- //发送信息
- wx.invoke('sendChatMessage', {
- msgtype: "text", //消息类型,必填
- text:
- {
- //value为当前点击的数据JSON
- content:value["5f8941df2447e4265cd62a21"]
- }
- }, function (res) {
- if (res.err_msg == 'sendChatMessage:ok') {
- //发送成功
- } else {
- //发送失败
- alert("发送失败,错误信息:"+JSON.Stringfy(res));
- }
- })
- })
- }
-

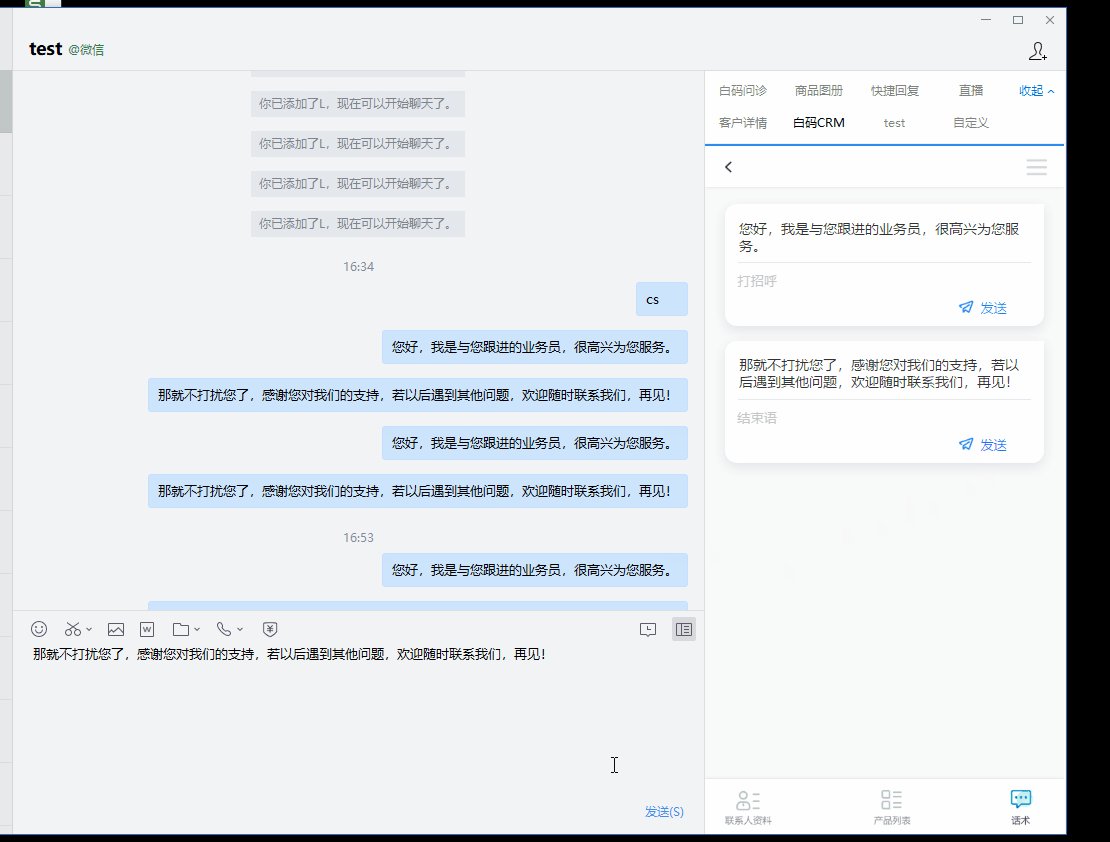
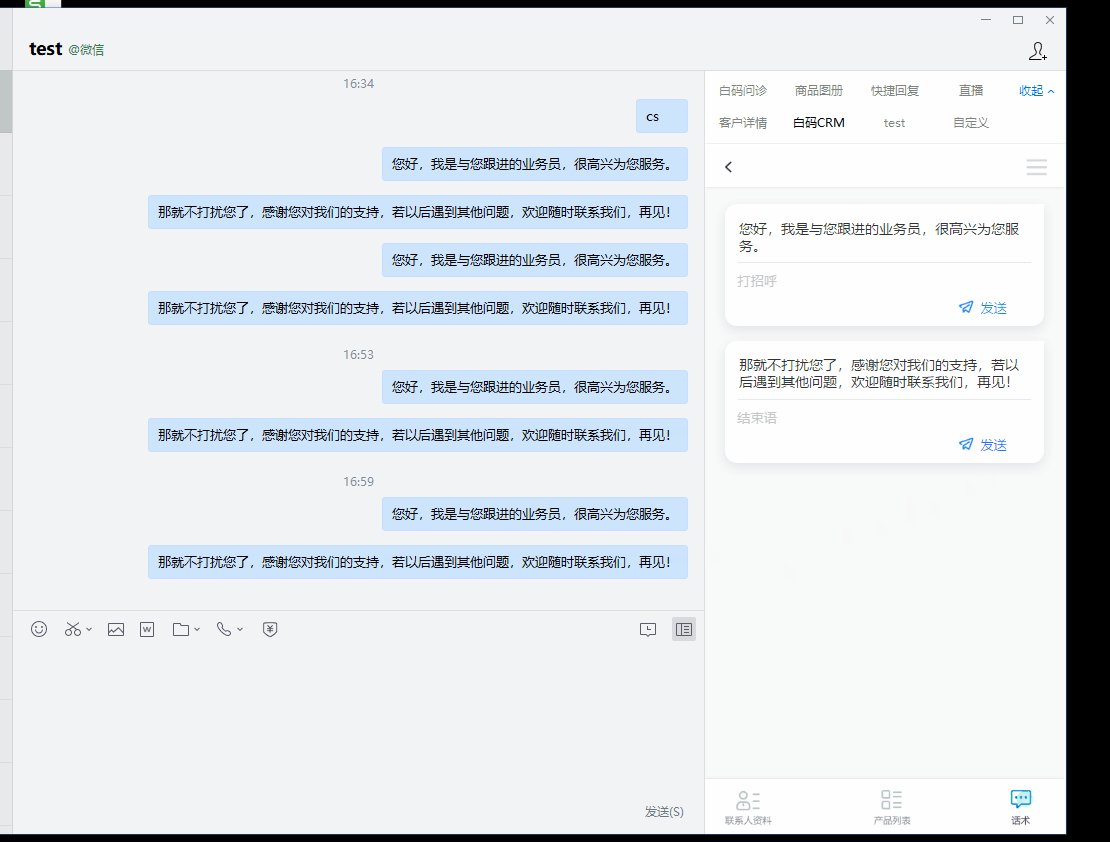
效果:

注意事项:
企业微信不支持(value)=>{}的写法,必须用回function(value){}的写法,否则无法正常运行。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/291881
推荐阅读
相关标签


