热门标签
热门文章
- 1如何面对“00后整顿职场”
- 2大数据分析与内存计算——Spark安装以及Hadoop操作——注意事项
- 310款生成PPT的AI工具实测_pptai生成
- 4Springboot + vue 实现文件上传_springboot vue文件上传
- 5Android架构探究之MVC设计模式_android mvc
- 6深度学习pytorch好用网站分享
- 7NTFS磁盘格式读写工具Tuxera NTFS for Mac 2023中文版新功能介绍_microsoft ntfs for mac by tuxera
- 8msf添加路由及socks代理进行内网穿透_msf内网代理
- 9『Nginx安全访问控制』利用Nginx实现账号密码认证登录的最佳实践_何通过前端传递传递nginx验证的账号和密码
- 10【面试HOT200】滑动窗口篇
当前位置: article > 正文
使用vue-route时安装vue-loader遇到的坑_vue-router loader
作者:不正经 | 2024-03-30 02:32:42
赞
踩
vue-router loader
问题描述:
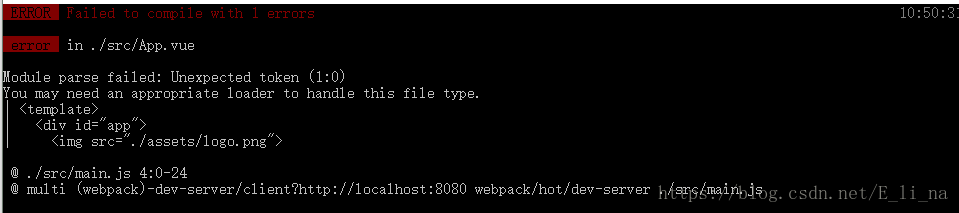
当时是在尝试用vue-router做路由,用了vue-cli搭建项目。由于对Eslint不熟悉,就按照网上的一个教程取消了Eslint代码规范。然后一npm run dev就出现下面的错误提示:
但是我明明安装了vue-loader啊!!!
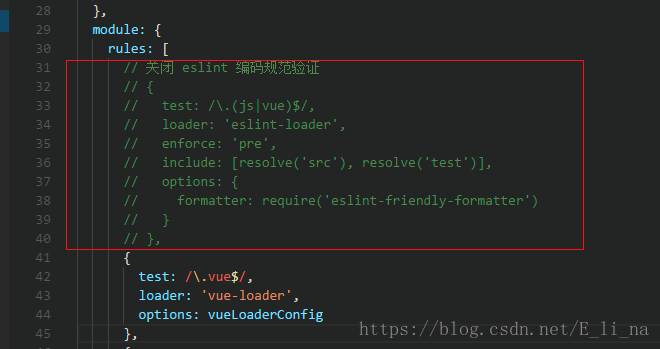
问题出在我取消ESLint的时候,网上给出的解决方法是这样的,将build文件夹里的webpack.base.conf.js里的一些代码注释掉,如下面所示
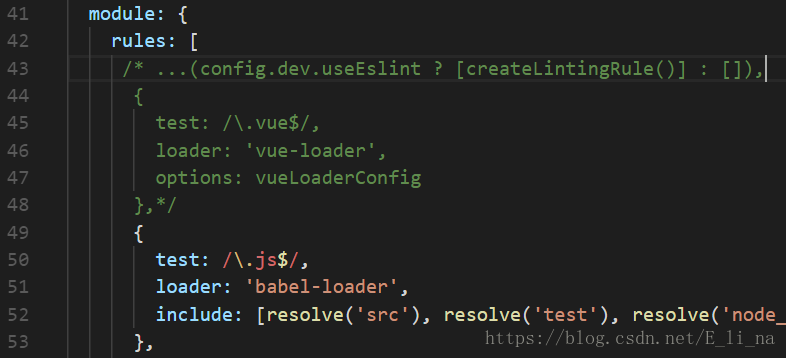
于是,我也将rules数组里的第一个{}的内容全部注释掉:
此时,我把loader: 'vue-loader'也注释掉了,因此就出现了明明下载了vue-loader依赖,仍然出现you may need an approprivate vue-loader的错误提示。
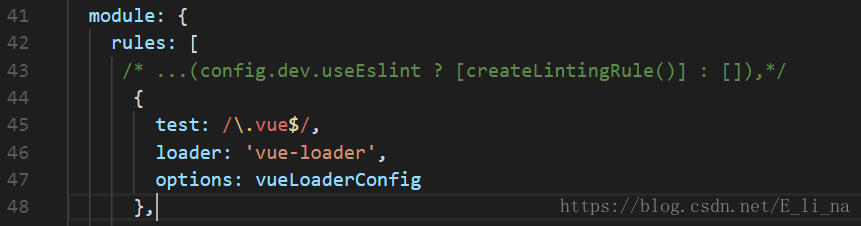
这时,只需把注释掉的代码放出来即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/338642
推荐阅读
相关标签