- 1ubuntu18.04更换gcc版本_unbutu18.04修改gcc版本
- 2NLP中的嵌入层_嵌入层维度
- 3【AI视野·今日NLP 自然语言处理论文速览 第七十期】Thu, 4 Jan 2024_《gpt-4v(ision) is a generalist web agent, if groun
- 4自然语言处理[信息抽取]:MDERank关键词提取方法及其预训练模型----基于嵌入的无监督 KPE 方法 MDERank_关键词提取 mderank
- 5UML 的九种模型图.UML用例图.ER图.UML项目结构图总结_er图还有啥图
- 6jupyter notebook保存文件默认路径更改方法汇总(亲测可以)_enter a notebook path relative to notebook dir
- 7Docker启动rabbitmq失败Failed to create thread: Operation not permitted (1)
- 8ubuntu20.04之--CUDA和CUDNN的安装_ubuntu20.04安装cuda和cudnn
- 9Using WebView from more than one process at once with the same data directory is not supported
- 10关于Mac配置逆向工程
小程序开发知识点_小程序开发 知识点
赞
踩
一、整体结构
图片目录(images)、页面目录(pages)、公共组件(components)、公共JavaScript(utils)、全局配置(app.json、project.config.json)等部分构成。
页面目录(pages)中,每个页面配置完成会自动生成4个文件(JS、JSON、WXSS、WXML),分别为页面逻辑(JS)、页面配置(JSON)、页面样式(WXSS)、页面结构(WXML)。
所有的页面都需要在app.json中的config.pages中进行配置注册。
config = {
pages: {
'pages/index'
}
}
- 1
- 2
- 3
- 4
- 5
导航栏的菜单(最多5个)配置需要在app.json中的config.tabBar中进行配置注册。
config = { tabBar: { "borderStyle": "black", "backgroundColor": "#fff", "color": "#666666", "selectedColor": "#ee6611", "list": [ { "pagePath": "pages/index", "text": "首页", "iconPath": "图片路径", "selectedIconPath": "选中图片路径" }, { "pagePath": "pages/my", "text": "我的", "iconPath": "图片路径", "selectedIconPath": "选中图片路径" } ], }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
分包的页面都需要在app.json中的config.subPackages中进行配置注册。
config = {
subPackages: {
{
"root": "subpages",
"pages": [
'pages/index'
],
},
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
全局变量需要在app.json的globalData中进行定义,通过var app = getApp()调用。
公共脚本需要将定义好的function在module.exports中进行暴露,暴露模块的接口。
二、页面跳转、参数传递、接收参数
wx.navigateTo 跳转新页面;
wx.switchTab 跳转导航菜单页面;
wx.redirectTo 关闭当前页面,跳转新页面;
页面标签跳转。
页面跳转
wx.navigateTo({
url: '/pages/list?id='+id
});
wx.switchTab({
url: '/pages/my',
});
wx.redirectTo({
url: '/page/detail?id='+id
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
数据传递
1、本地缓存(Cookie、LocalStorage、sessionStorage);
2、全局变量:
在app.js中的this.globalData={}中放入要存储的数据;
在组件.js中,头部引入const app = getApp();获取到全局变量;
直接使用app.globalData.key来进行赋值和获取值。
3、路由获取值
使用wx.navigateTo和wx.redirectTo时,可以通过url拼接变量,然后在目标页面的onLoad周期中,通过参数来获取传递的值。
接收参数
onLoad: function(options) {
var id = options.id;
}
- 1
- 2
- 3
三、 上拉刷新、下拉加载
onPullDownRefresh: function() {}
onReachBottom: function() {}
- 1
- 2
四、分享
onShareAppMessage: function () {
return {
title: '小程序',
desc: '新闻资讯',
imageUrl: '../../images.png',
path: 'pages/index',
success: function (res) {
},
fail: function () {
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
五、打电话
打电话调用wx.makePhoneCall方法
phoneCall: function(phone) {
wx.makePhoneCall({
phoneNumber: phone,
});
}
- 1
- 2
- 3
- 4
- 5
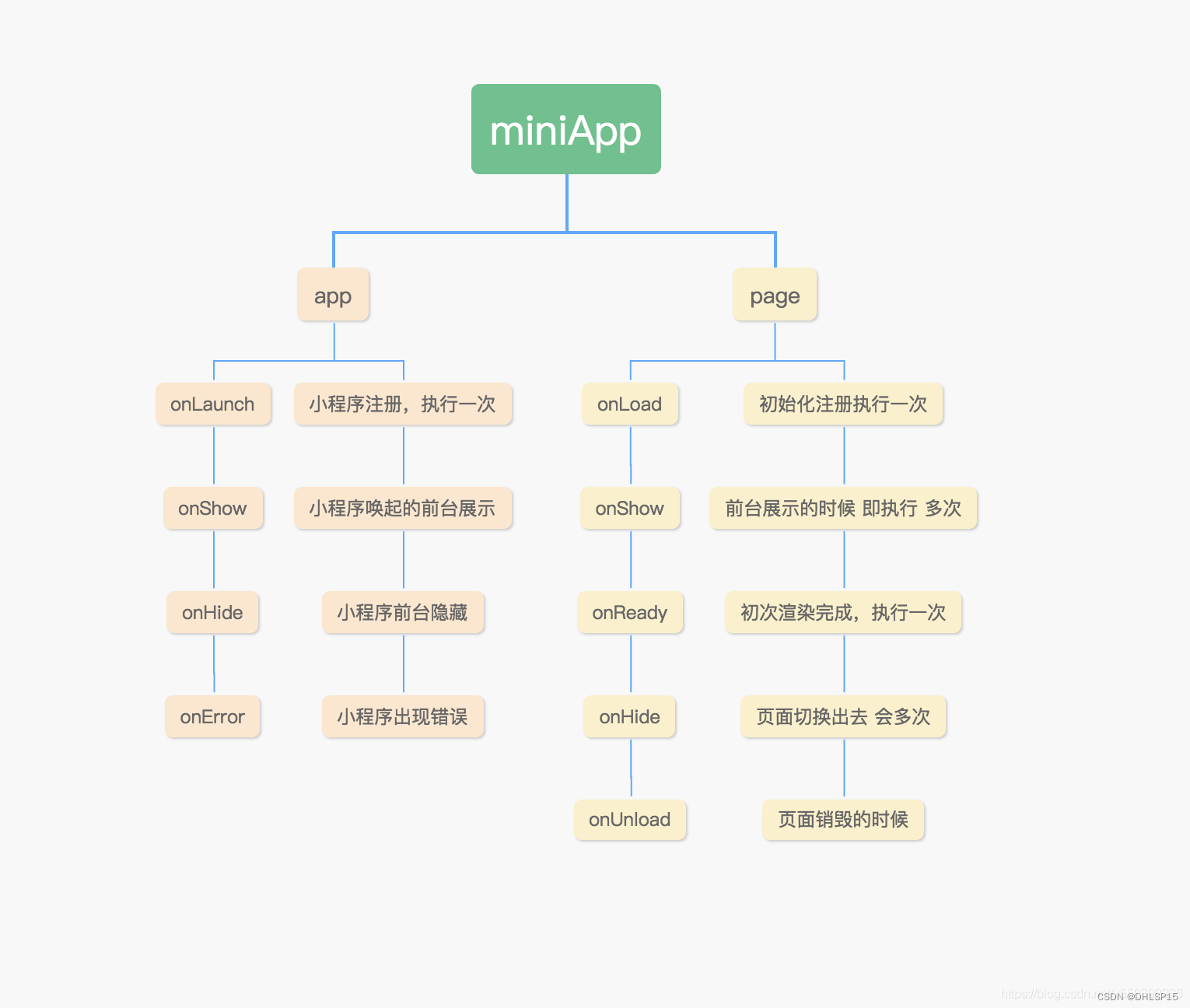
六、生命周期
程序生命周期
- onLaunch: 小程序初始化完成时触发,全局只触发一次。
发送请求获取用户的个人信息 方便其他页面使用
获取本地存储数据 方便其他页面使用 - onShow:小程序启动或切前台显示时触发。
重新启动定时器 继续定时执行功能
重新触发异步 获取新的数据 - onHide:小程序从前台进入后台时触发(如 切换到其他的App)。
当暂停定时器
暂停视频音频的播放 - onError:小程序发生脚本错误或 API调用报错时触发。
收集错误信息 发送到后台 进行错误日志的记录
弹出窗口提示用户 - onPageNotFound:小程序要打开的页面不存在时触发。
监听报错,弹出窗口提示用户
监听报错,重新跳转页面 - onUnhandledRejection:小程序有未处理的 Promise 拒绝时触发。
用在统一捕获处理 可以在该生命周期中处理错误情况 ,一般是由于异步代码出错导致的 - onThemeChange:系统切换主题时触发。
页面生命周期
- onLoad:页面初始化(冷启动,只执行一次);
- onShow:页面展示时执行,执行多次;
- onReady:页面初次渲染时执行,只执行一次;
- onHide:页面从前台进入后台时执行;
- onUnload:页面卸载时执行。
执行顺序:
onLoad --> onShow --> onReady --> onHide

组件(component)的生命周期
组件生命周期包含:
- (重要):组件实例刚刚被创建好时触发
此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。
此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。 - attached(重要):在组件完全初始化完毕、进入页面节点树后被触发
此时, this.data已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。 - ready:在组件在视图层布局完成后执行
- moved:在组件实例被移动到节点树另一个位置时执行
- detached(重要):在组件离开页面节点树后被触发
- error:每当组件方法抛出错误时执行
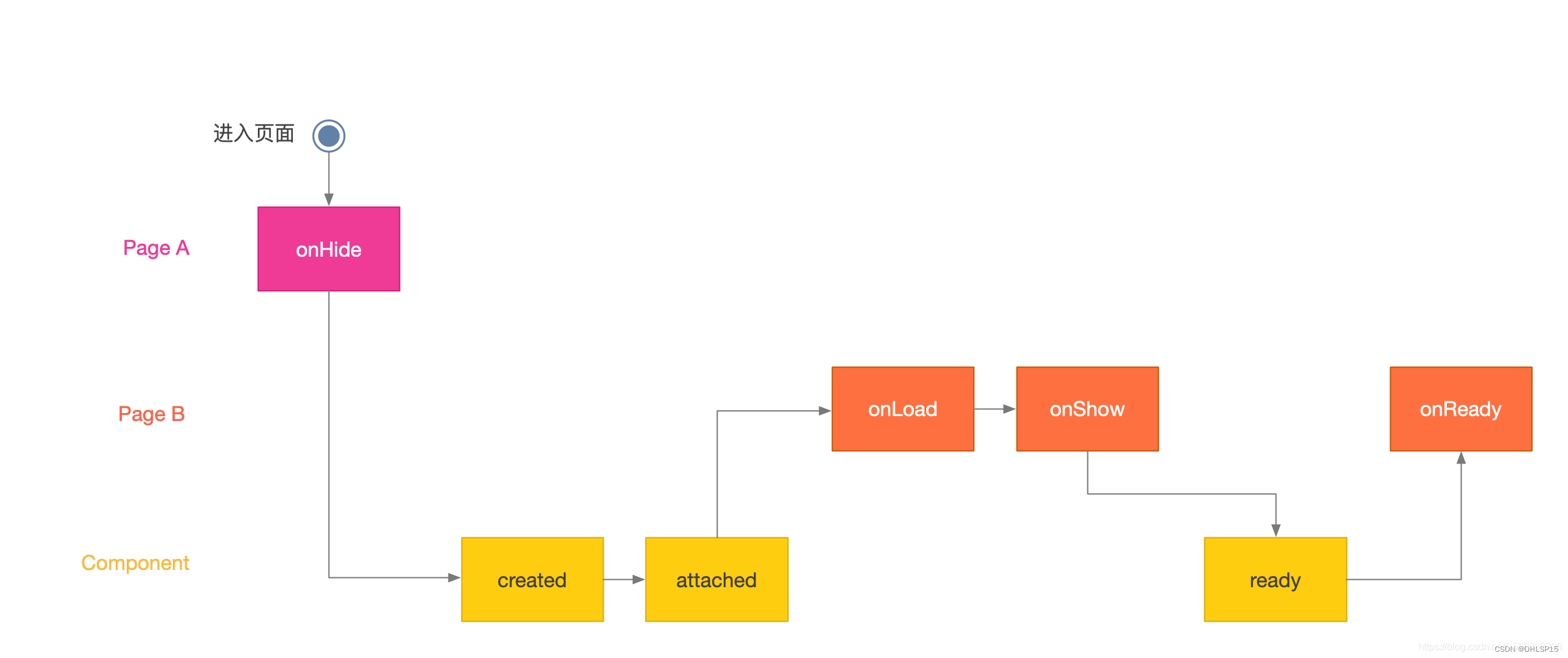
页面渲染流程





页面/APP流程
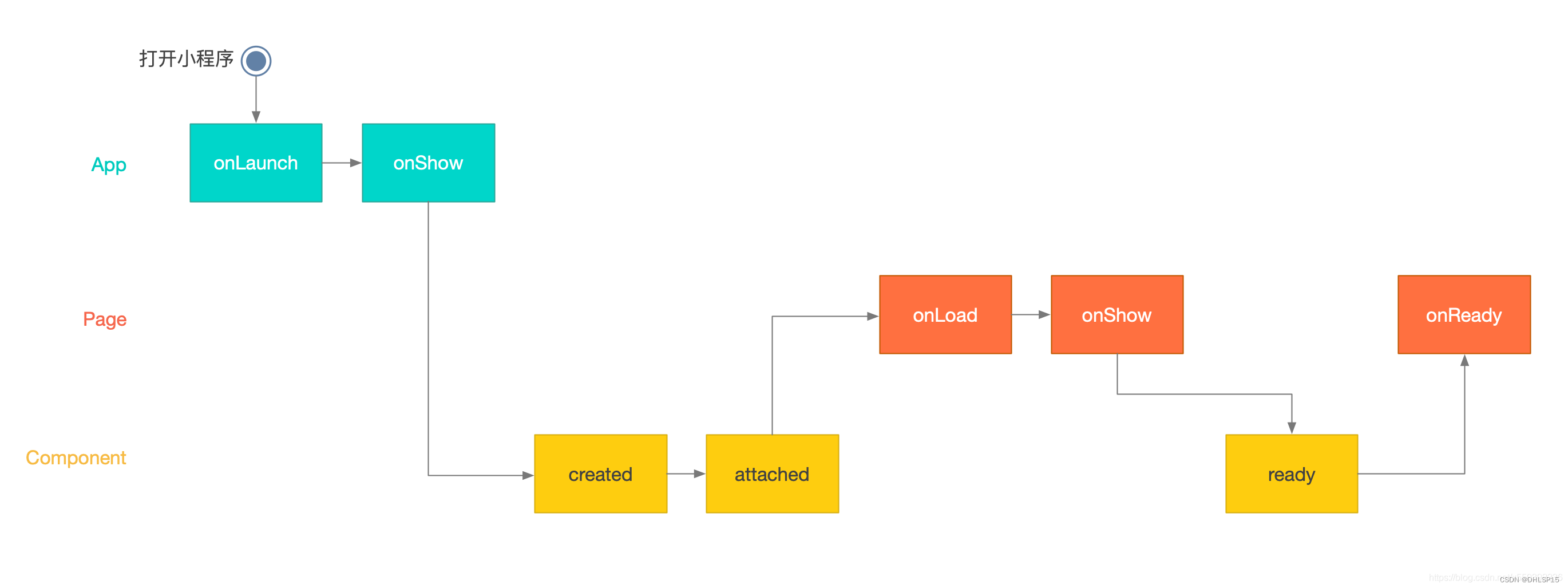
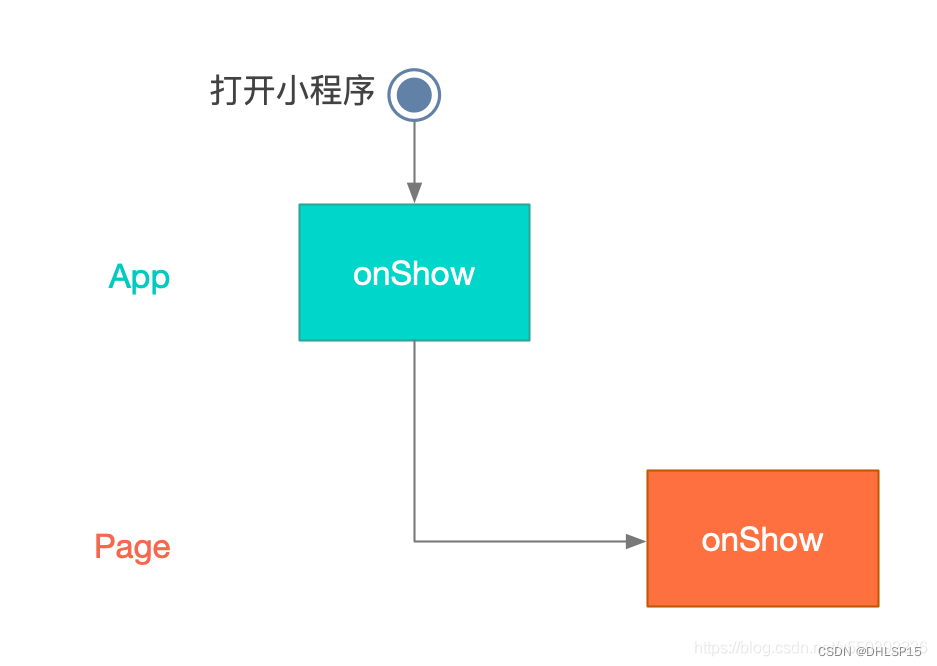
- 打开小程序:(App)onLaunch ==> (App)onShow ==> (Pages)onLoad ==> (Pages)onShow ==> (pages)onReady
- 进入下一个页面:(Pages)onHide ==> (Next)onLoad ==> (Next)onShow ==> (Next)onReady
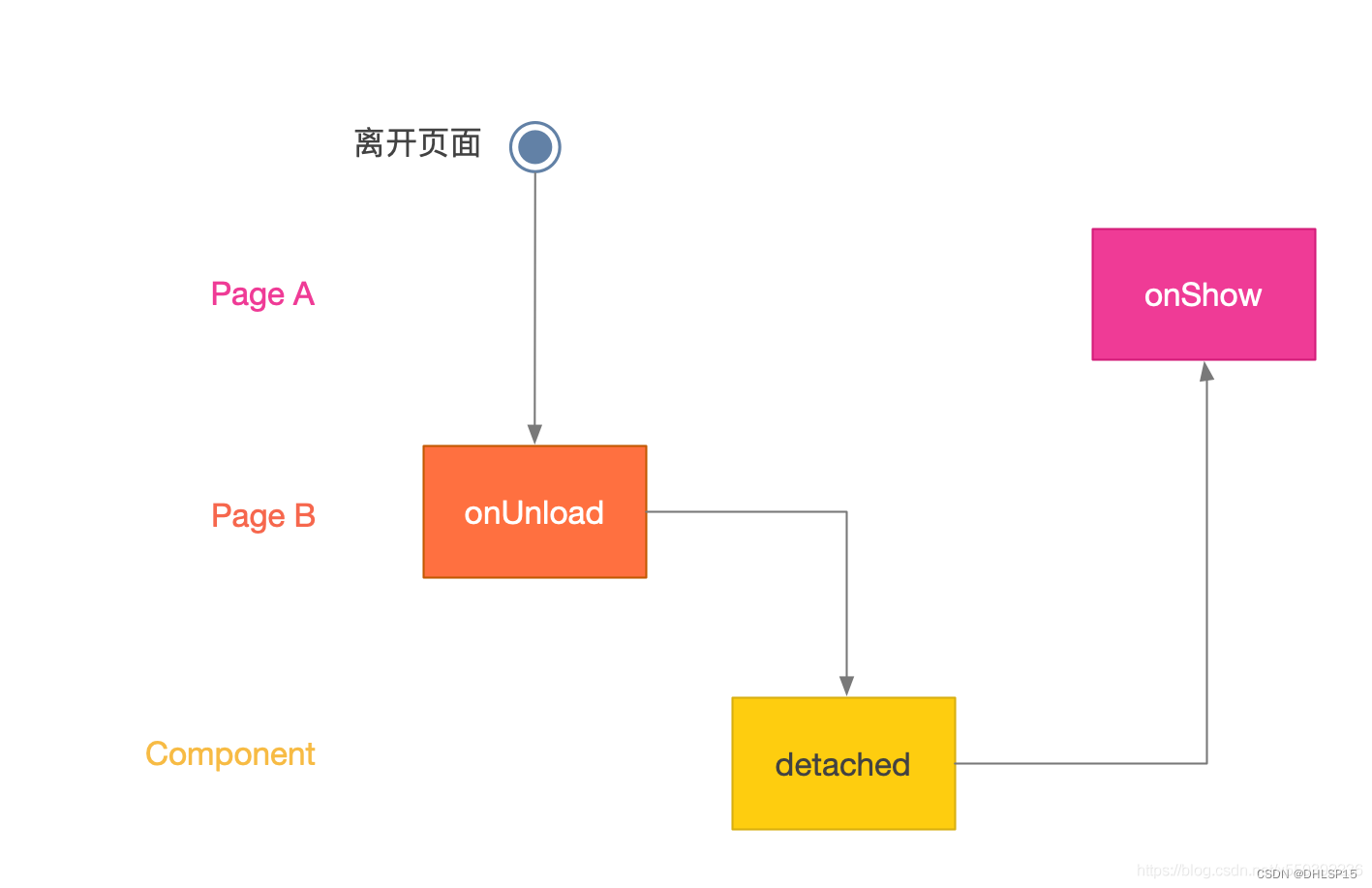
- 返回上一个页面:(curr)onUnload ==> (pre)onShow
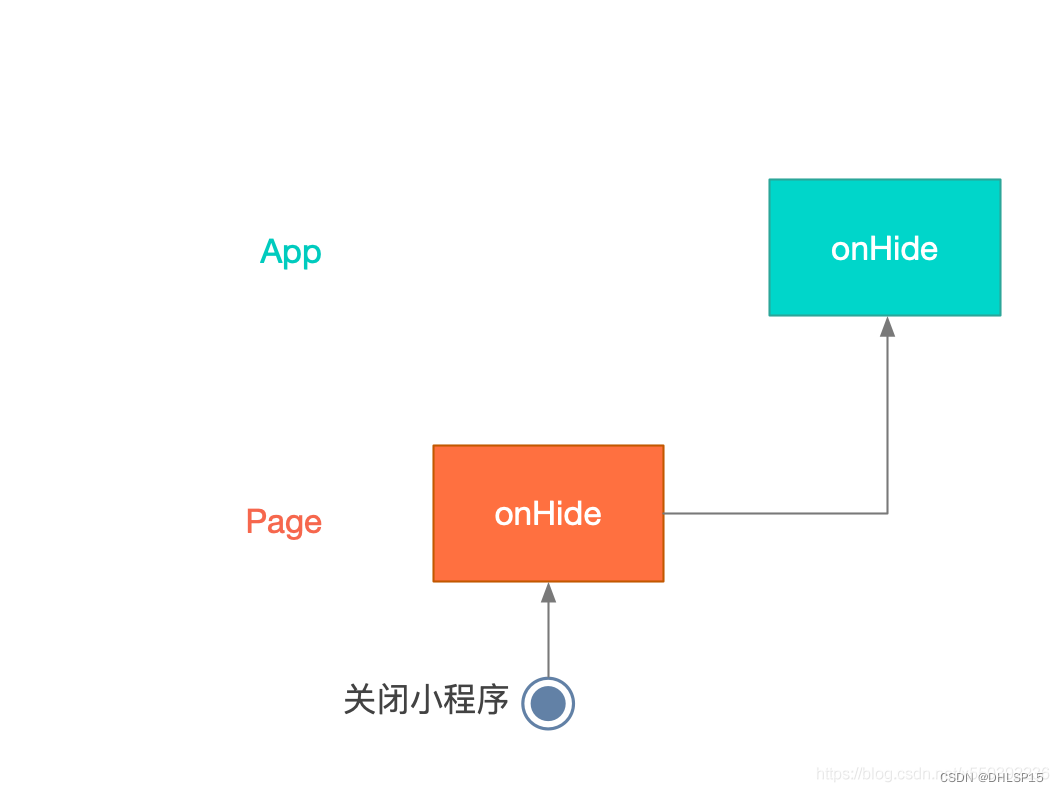
- 离开小程序:(App)onHide
- 再次进入:小程序未销毁 ==> (App)onShow(执行上面的顺序),小程序被销毁,(App)onLaunch重新开始执行。
七、控制标题
wx.setNavigationBarTitle({
title: '这是NavigationBarTitle',
})
- 1
- 2
- 3
八、转发小程序
<button open-type="share" plain="true" >转发</button>
onShareAppMessage: function() {
return {
title: '标题',
path: '/pages/index',//打开的页面路径
success: function (res) {
// 转发成功
},
fail: function (res) {
// 转发失败
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
图片来源于 博客。



