- 1RK3568 OpenHarmony3.2 音频Audio之MIC调试_openharmony 麦克风
- 2LangChain - 01 - 快速开始_to install langchain-community run `pip install -u
- 3Python缺失值处理_python连续变量缺失值
- 4nn.MultiheadAttention详解 -- forward()中维度、计算方式_multi_head_attention_forward
- 5在pycharm中导入pytorch项目 | 10-10-2020_pycharm导入pytorch没有python.exe
- 6零基础HTML入门教程(21)——无序列表_web无序列表代码
- 7自然语言处理 - Language model和RNN_rnn language model
- 8深度学习-GRU_深度学习中的gru
- 9Android Jetpack:简化开发、提高Android App质量的利器
- 10个人记录jenkins编译ios过程 xcode是9.4.1_jenkins xcodebuild' requires xcode, but active dev
第十四届蓝桥杯全国软件和信息技术专业人才大赛(Web 应用开发)_isbn 转换与生成 蓝桥杯
赞
踩
试题列表下(06~10题)
06 视频弹幕(15 分)
介绍
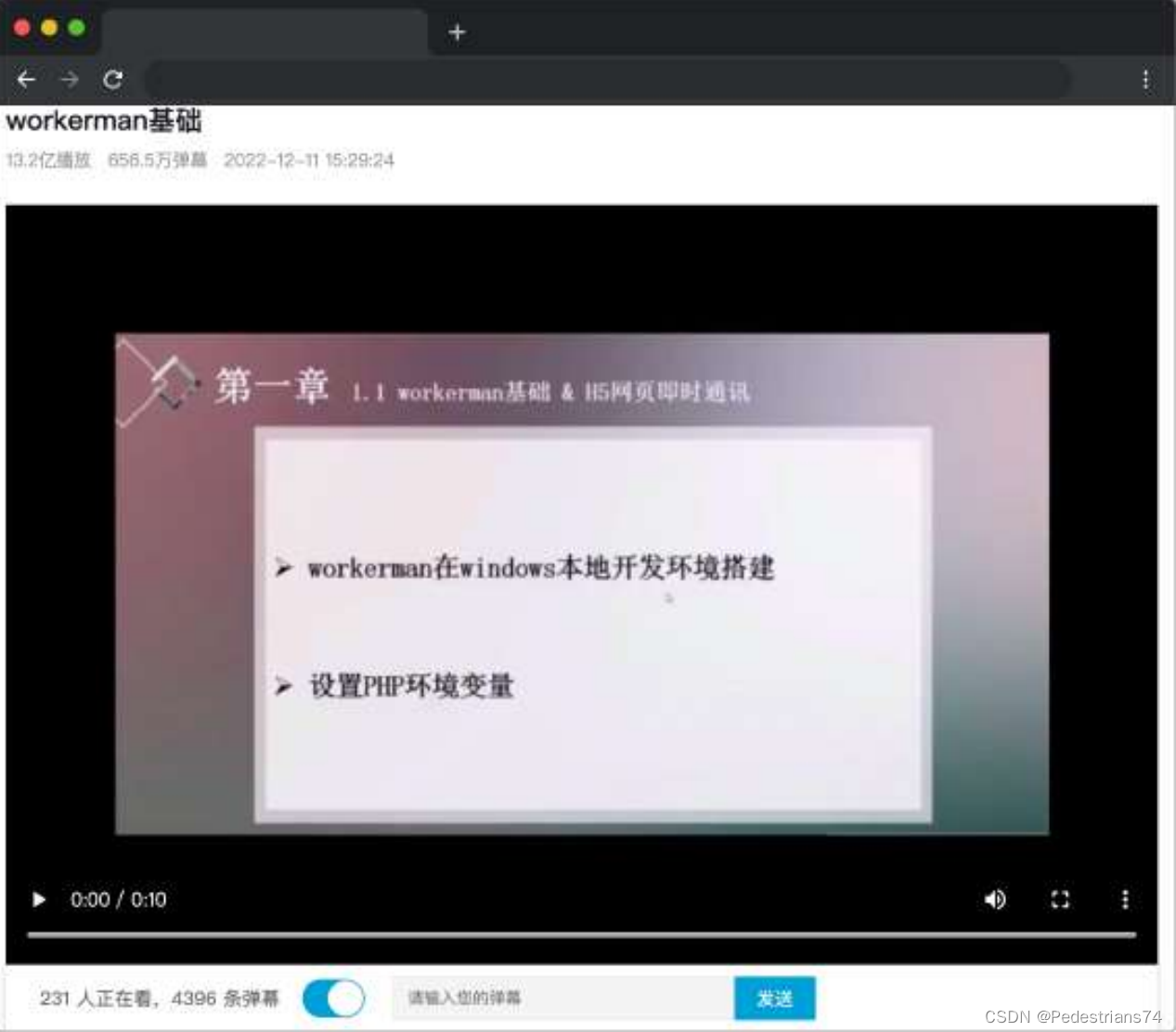
弹幕指直接显现在视频上的评论,可以以滚动、停留甚至更多动作特效方式出现在视频上,是观看视频的人发送的简短评论。通过发送弹幕可以给观众⼀种“实时互动”的错觉,弹幕的出现让观看过程充满乐趣。本题需要在已提供的基础项目中,完成视频弹幕的功能。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── effect.gif
├── css
│ └── style.css
├── video
│ └── video1.webm
├── index.html
└── js
└── index.js
其中:
index.html 是主页面。
js/index.js 是需要补充代码的 js 文件。
css/style.css 是样式文件。
effect.gif 是完成的效果图。
video 是存放视频的文件夹。
在浏览器中预览 index.html 页面,显示如下所示:

⽬标
请在 js/index.js 文件中补全代码。具体需求如下:
-
补全 renderBullet 函数中的代码,控制弹幕的显示颜色和移动。功能说明如下:每个弹幕内容包裹在 span 标签中,作为⼦节点插⼊到 #video 元素节点内。
生成的 span 元素节点相对于 #video 元素绝对定位 ,初始位置的 left 是 #video 元素的宽, top 是 #video 元素的高内的随机数。
注意:需求中所需样式可直接通过已提供的 getEleStyle 方法获取。
弹幕每隔 bulletConfig.time (弹幕配置对象) 时间,向左移动距离为bulletConfig.speed (弹幕配置对象)。当弹幕最右端完全移出 #video 元素时,移除 span 元素。
-
补全 #sendBulletBtn 元素的绑定事件,点击发送按钮,输入框中的⽂字出现在弹幕中,样式不同于普通弹幕(样式红色字体红色框已设置,类名为 create-bullet )。
通过调用renderBullet 方法和正确的传参实现功能。最终效果可参考文件夹下面的 gif 图,图 片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览gif 图片)。
规定
请勿修改 js/index.js 文件外的任何内容。请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id名、图片名等,以免造成判题无法通过。
完成答题后,考⽣需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题目目标得满分,否则得 0 分。
解题结果
- // TODO:控制弹幕的显示颜色和移动,每隔 bulletConfig.time 时间,弹幕移动的距离
- bulletConfig.speed
- spanEle.innerText = bulletConfig.value;
- spanEle.style.left = getEleStyle(videoEle).width + "px";
- spanEle.style.top = getRandomNum(getEleStyle(videoEle).height) + "px";
- videoEle.appendChild(spanEle);
-
- let timer = setInterval(() => {
- if (parseInt(spanEle.style.left) < -64) {
- spanEle && videoEle.removeChild(spanEle);
- clearInterval(timer);
- }
- spanEle.style.left = parseInt(spanEle.style.left) - bulletConfig.speed + "px";
- }, bulletConfig.time)
-
-
- // TODO:点击发送按钮,输入框中的文字出现在弹幕中
- let val = document.querySelector("#bulletContent").value;
- renderBullet({
- ...bulletConfig,
- value: val
- },
- videoEle,
- true
- )

07 ISBN 转换与生成(20 分)
介绍
国际标准书号(International Standard Book Number),简称 ISBN ,是专门为识别图书等文献而设计的国际编号。2007 年 1月 1 日之前,ISBN 由 10 位数字组成,包括四个部分:组号(国家、地区、语言的代号),出版者号,书序号和检验码。2007 年 1月 1 日起,实行新版 ISBN,新版 ISBN 由 13 位数字组成。新版 ISBN 编码增加了 EAN·UCC 前缀,这是为了与国际条形码编码 EAN·UCC 系统接轨。
本题请实现⼀个 ISBN-10 (旧版 10 位 ISBN )到 ISBN-13 (新版 13 位 ISBN )码的转换⼯具。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── effect.gif
├── images
│ ├── check-one.png
│ ├── close-one.png
│ └── fail-picture.png
├── index.html
└── js
├── JsBarcode.ean-upc.min.js
├── index.js
└── vue.min.js
其中:
css/style.css 是样式文件。
index.html 是主页面。
images 文件夹内包含了页面使用的 icon。
js/JsBarcode.ean-upc.min.js 是项目使用的条形码生成库。
js/index.js 是页面 js文件。
js/vue.min.js 是 vue 文件。
effect.gif 是页面最终的效果图。
在浏览器中预览 index.html 页面效果如下:

目标
请在 js/index.js文件中补全代码,具体需求如下:
1.补充 getNumbers 函数,剔除输入参数 str 中除了数字和大写 X 之外的其他字符,将其转换为只有纯数字和⼤写 X 字母的字符串。
2.补充 validISBN10 函数,判断输入参数 isbn 是否是⼀个有效的 ISBN-10 字符串,并将判断结果( true 或 false )返回。
有效的 ISBN-10 判断方法如下:有效的 ISBN-10 字符串是只有纯数字和⼤写 X 字母的字符串,其前九位是 0-9 之间的任意数字,最后⼀位校验位的值取决于前九位数字。
校验位计算方法:用 1-9 这 9 个数依次乘以前面的 9 位数,然后求它们的和除以 11 的余数。如果余数为 10,则校验码用 X 表示,否则,校验码用该余数表示。
以 7-5600-3879-4 为例,它的前 9 位数是 7、5、6、0、0、3、8、7、9,则其校验码的计算过程如下:
1x7+2x5+3x6+4x0+5x0+6x3+7x8+8x7+9x9
= 7+10+18+0+0+18+56+56+81
= 246
246 % 11 = 4
因此,这个 ISBN-10 字符串的校验码就是4。
以 2-5600-3879-X 为例,它的前 9 位数是 2、5、6、0、0、3、8、7、9,则其校验码的计算过程如下:
1x2+2x5+3x6+4x0+5x0+6x3+7x8+8x7+9x9
= 2+10+18+0+0+18+56+56+81
= 241
241 % 11 = 10
因此,这个 ISBN-10 字符串的校验码就是X。
3.补充 ISBN10To13 函数,将输入参数 isbn (⼀个有效的 ISBN-10 字符串) 转化为对应的ISBN-13 字符串,并将转化后的字符串返回。转化步骤如下:
将 ISBN-10 字符串的最后⼀位校验位去掉,剩下前九个数字。
在字符串开头增加 978 三个数字,获得长度为 12 的数字字符串。
计算最后⼀位校验位。
ISBN-13 的校验码计算规则如下:用1分别乘书号的前12位中的奇数位, 用3乘以偶数位,然后求它们的和除以10的余数,最后⽤10减去这个余数,就得到了校验码。如果余数为0,则校验码为0。
比如,7-5600-3879-4 在 ISBN-13 中,就是 978-7-5600-3879-7。它的校验码计算方法如下:9x1+7x3+8x1+7x3+5x1+6x3+0x1+0x3+3x1+8x3+7x1+9x3
= 9+21+8+21+5+18+0+0+3+24+7+27
= 143
143 % 10 = 3 10 - 3 = 7
因此,这个 ISBN-13 字符串的校验码就是7。
下面是几个有效的 ISBN-10 号码,可供测试页面使用:
7-5600-3879-4
0198534531
3 5982 1508 8
上述 3 个需求正确实现后页面的最终效果见文件夹下面的 gif 图,图片名称为 effect.gif (提示:可以通过 VS Code 或者浏览器预览 gif 图片)。
规定
请勿修改 js/index.js 文件外的任何内容。请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id名、图片名等,以免造成判题无法通过。
完成答题后,考⽣需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
完成目标 1,得 5 分。
完成目标 2,得 10 分。
完成目标 3,得 5 分。
解题结果
- // 保存翻译文件数据的变量
- let translation = {};
- // 记录当前语言
- let currLang = "zh-cn";
-
- /** 目标 1 答案 */
- // 存放当前展示数据
- const data =[];
- // 记录当前展示的项目数量
- let cursor = 15;
- // 请求项目数据,展示前50个
- $.ajax({
- url:"./is/all-data,json",
- success: (result) => {
- data.push(...result);
- data.slice(0,15).forEach((item) =>{
- $(".list > ul").append(
- createItem({ ...item, description: item.descriptionCN })
- );
- });
- },
- });
-
-
- // 请求翻译数据
- $.ajax({
- url:"./js/translation.json",
- success: (result) => {
- translation = result;
- },
- });
-
- /** 目标 2 答案 */
- // 用户点击加载更多时
- // 当点击“load-more” 按钮时执行以下代码
- $(",load-more").click(() => {
- console,log(datalength); // 在控制台输出数据数组的长度
- if (cursor < data.length) {
- // 如果还有更多元素未显示
- // 将下一批 15 个元素插入到列表中
- data.slice(cursor,(cursor += 15)).forEach((item)=>{
- $(".list > ul").append{
- // 调用 createltem 函数来创建一个新的列表项
- createItem({
- ...item,// 展开 item 对象的所有属性
- // 根据当前的语言环境来选择要显示的描述信息
- description:
- currLang ==="zh-cn"? item.descriptionCN : item.descriptionEN,
- })
- };
- });
- }
- if (cursor === data.length) {
- // 如果所有元素都已经加载完毕
- $(".load-more").hide(); // 隐藏 “load-more” 按钮
- }
- });
-
-
- /** 目标 3 答案 */
- // 选择所有 class 为list” 的元素的子元素中的 ul 元素,并将其清空
- $(".list >ul").empty();
- // 遍历数据数组中从 0到 cursor 索引位置之前的元素
- data.slice(0,cursor).forEach((item) =>{
- // 将每个元素插入到列表中
- $("list > ul").append{
- // 调用 createltem 函数来创建一个新的列表项
- createItem({
- ...item,// 展开 item 对象的所有属性
- //根据当前的语言环境来选择要显示的描述信息
- description:
- currLang === "zh-cn" ? item.descriptionCN : item.descriptionEN,
- })
- };
- });

08 全球新冠疫情数据统计(20 分)
介绍
新冠疫情席卷全球,在此期间有很多免费的 API 和网站为人们提供了各个国家疫情数据的查询功能,这些免费公开的数据体现出了互联网作为信息媒介的优越性,帮助全球人民更好的了解⼀线疫情信息。本题请实现⼀个可以对各个国家的新冠疫情数据统计的页面。
准备
开始答题前,需要先打开本题的项⽬代码⽂件夹,⽬录结构如下:
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js
├── axios.min.js
├── covid-data.json
├── echarts.min.js
└── vue.min.js
其中:
css/style.css 是样式文件。
index.html 是主页面。
js/axios.min.js 是 axios文件。
js/vue.min.js 是 vue2.x 文件。
js/echarts.min.js 是 echarts 文件。
js/covid-data.json 是页面所用到的新冠数据。
effect.gif 是页面最终的效果图。
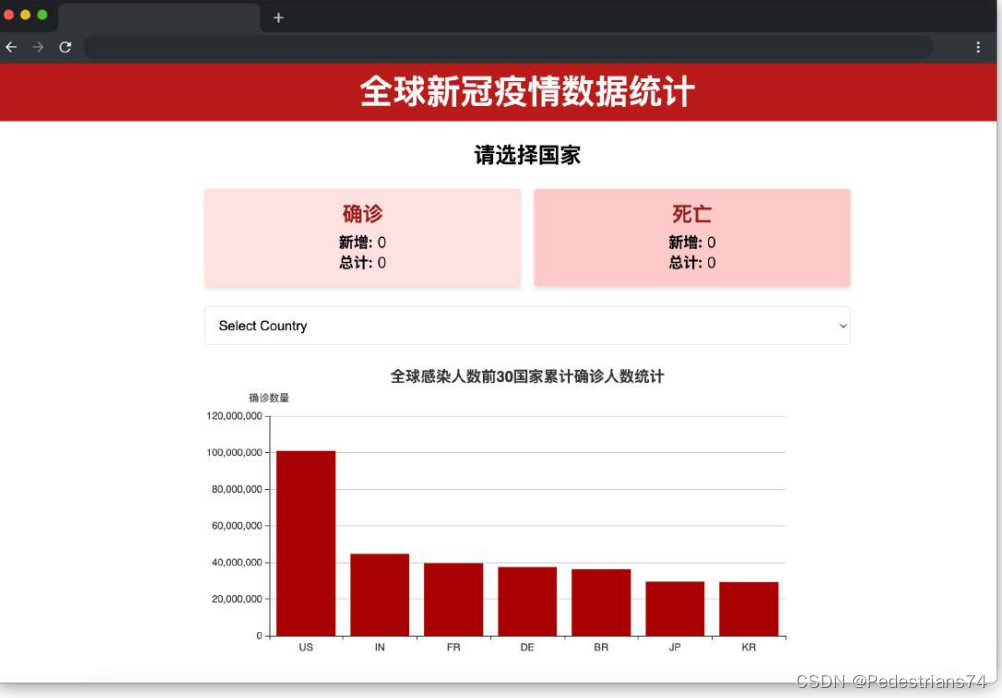
在浏览器中预览 index.html 页面效果如下:

目标
请在 index.html ⽂件中补全代码,具体需求如下:
在组件加载时利⽤ axios 请求地址为 ./js/covid-data.json (必须使用该路径请求,否则可能会请求不到数据) 文件中的数据。并将所有国家名称在 select 标签下的 option 元素进⾏渲染(保留默认选项 “Select Country”),效果如下:
covid-data.json 数据参数说明:
| 参数 | 说明 | 类型 |
|---|---|---|
| Country | 国家名称 | string |
| CountryCode | 国家简称 | string |
| NewConfirmed | 新增确诊 | number |
| TotalConfirmed | 累计确诊 | number |
| NewDeaths | 新增死亡 | number |
| TotalDeaths | 累计死亡 | number |
当用户改变 select 筛选器的选择时,根据用户的选择改变页面中展示的国家名以及确诊和死亡人数数据。如果用户没有选择任何国家,则展示默认值 0 和默认标题 “请选择国家”。以选择法国为例:
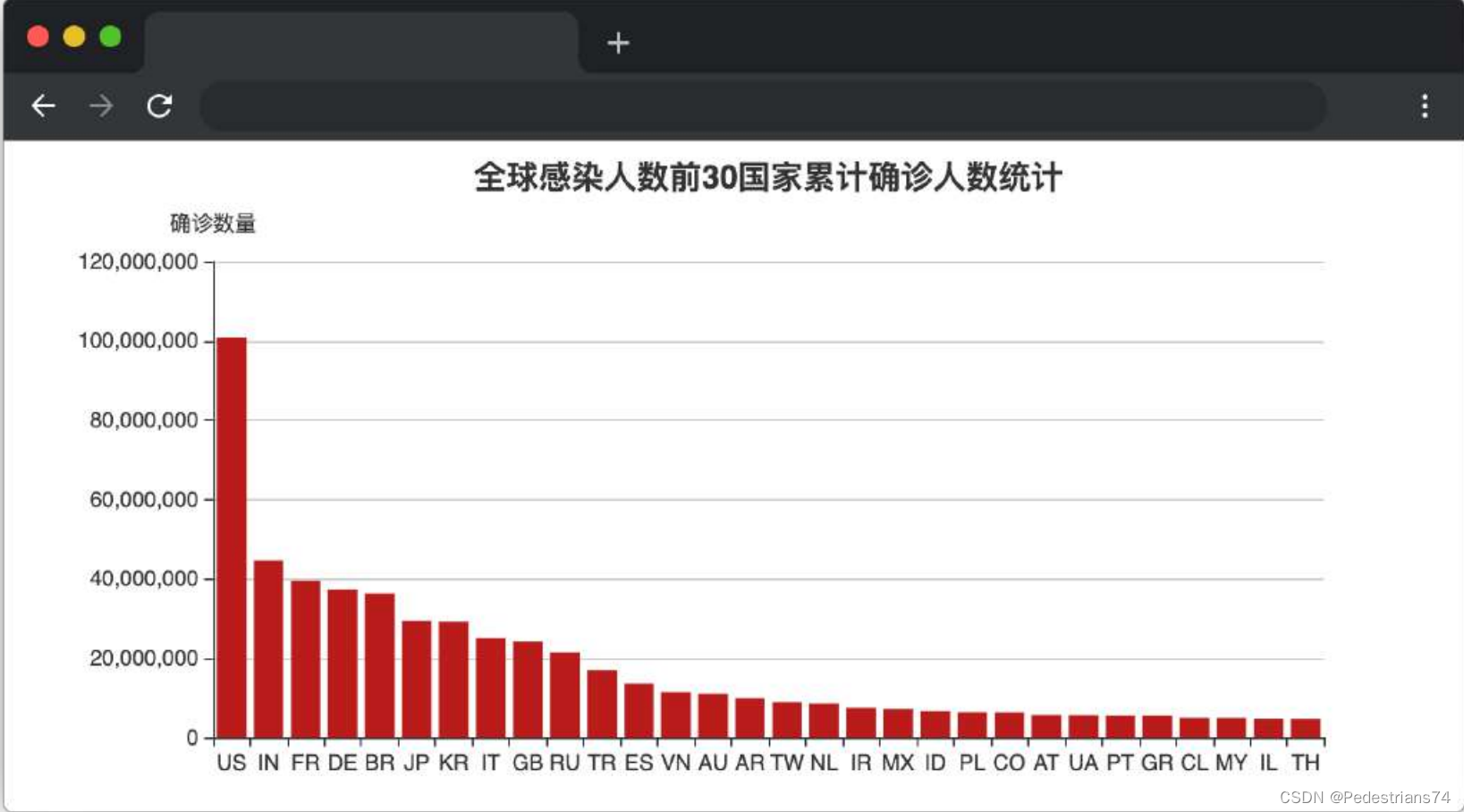
页面底部的 ECharts 图表希望显示各个国家的累计确诊⼈数,请修改 initChart 函数的内容,使得图表 x 轴数据为国家简称,y 轴数据为累计确诊⼈数,效果如下:
最终效果可参考文件夹下⾯的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览gif 图片)。
规定
请勿修改 js/index.js 文件外的任何内容。请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id名、图片名等,以免造成判题无法通过。
完成答题后,考⽣需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
完成目标 1,得 5 分。
完成目标 2,得 10 分。
完成目标 3,得 5 分。
解题结果
- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="UTF-8" />
- <title>全球新冠疫情数据统计</title>
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <link rel="stylesheet" type="text/css" href="css/style.css" />
- </head>
-
- <body>
- <div id="app">
- <header>
- <div>全球新冠疫情数据统计</div>
- </header>
- <main>
- <!-- TODO: 请修改以下代码实现不同国家的数据展示功能 -->
- <div class="title">
- <h2>{{country ? country : "请选择国家"}}</h2>
- </div>
- <div class="boxes">
- <div class="box1">
- <h3>确诊</h3>
- <div class="number">
- <span class="font-bold">新增:{{current.NewConfirmed}}</span>
- </div>
- <div class="number">
- <span class="font-bold">总计:{{current.TotalConfirmed}}</span>
- </div>
- </div>
- <div class="box2">
- <h3>死亡</h3>
- <div class="number">
- <span class="font-bold">新增:{{current.NewDeaths}}</span>
- </div>
- <div class="number">
- <span class="font-bold">总计:{{current.TotalDeaths}}</span>
- </div>
- </div>
- </div>
- <select v-model="country" @change="onSelected">
- <option value="">Select Country</option>
- <!-- 请在此渲染所有国家选项 -->
- <option v-for="item in list" :value="item.Country" @click="onSelected">{{item.Country}}</option>
- </select>
- <div id="chart" style="width: 100%; height: 50vh"></div>
- </main>
- </div>
- </body>
-
- <script src="js/axios.min.js"></script>
- <script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
- <script>
- var vm = new Vue({
- el: "#app",
- methods: {
- // TODO: 请修改该函数代码实现题目要求
- initChart() {
- // 初始化图表
- this.chart = echarts.init(document.getElementById("chart"));
- this.chartOptions = {
- title: {
- text: "全球感染人数前30国家累计确诊人数统计",
- x: "center",
- },
- tooltip: {
- trigger: "axis",
- axisPointer: {
- type: "shadow",
- label: {
- show: true,
- },
- },
- },
- // 设置x轴数据
- xAxis: {
- // 这里需要显示国家名称缩写,因为有些国家的全称太长,会导致界面不美观
- data: this.list.map(item => item.CountryCode),
- axisLabel: {
- show: true,
- interval: 0,
- },
- },
- yAxis: {
- type: "value",
- name: "确诊数量",
- },
- // 设置y轴数据
- series: [
- {
- data: this.list.map(item => item.TotalConfirmed),
- type: "bar",
- itemStyle: {
- normal: {
- color: "#a90000",
- },
- },
- },
- ],
- };
- // 调用此方法设置 echarts 数据
- this.chart.setOption(this.chartOptions);
- },
- onSelected() {
- if (this.country) {
- this.current = this.list.find(item => {
- return item.Country === this.country
- })
- console.log(this.current);
- }
- }
- },
- // TODO: 请在此添加代码实现组件加载时数据请求的功能
- async mounted() {
- await axios.get("./js/covid-data.json").then(res => {
- this.list = res.data;
- })
- this.initChart();
- },
- data() {
- return {
- list: [],
- country: "",
- current: {
- country: "请选择国家",
- NewConfirmed: 0,
- NewDeaths: 0,
- TotalConfirmed: 0,
- TotalDeaths: 0,
- }
- }
- }
- });
- </script>
-
- </html>

09 骨架屏(25 分)
介绍
在⽹络较慢,需要长时间等待加载的情况下,骨架屏可以在详细页面元素未展现时,把 DOM 结构通过简单的方块或圆形勾勒出来,相对于传统的转圈等待与白屏来说,用户体验更好。下面请根据题目要求,使用 Vue 封装⼀个灵活的骨架屏组件。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── components
│ ├── List
│ │ ├── content.js
│ │ └── index.js
│ └── Skeleton
│ ├── index.js
│ └── item.js
├── css
│ └── style.css
├── effect.gif
├── index.html
└── js
└── vue.min.js
其中:
index.html 是主页面。
components/list 是提供的列表组件。
components/Skeleton 是骨架屏组件。
js 是存放项目依赖的文件夹。
css 是存放项目样式的文件夹。
effect.gif 是项目目标完成效果图。
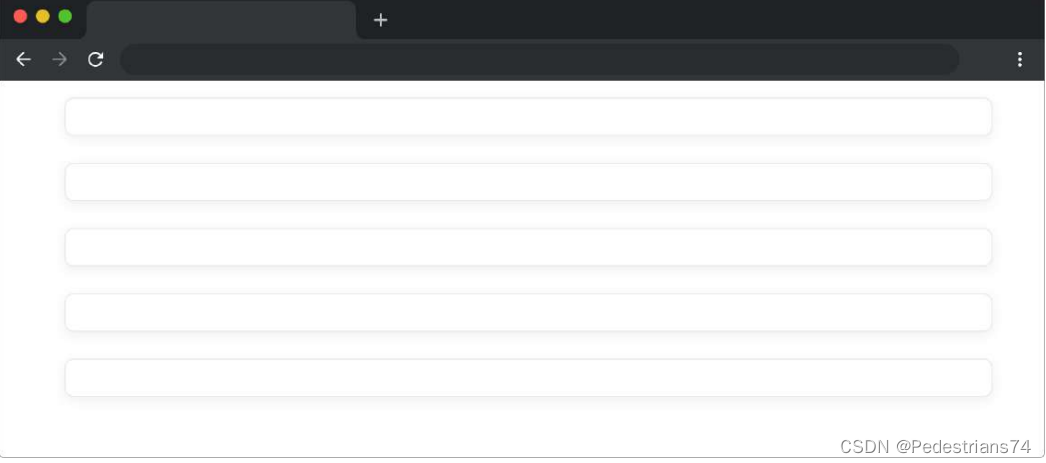
在浏览器中预览 index.html 页面,显示如下所示:
目标
找到 Skeleton/item.js 中的 TODO 部分,完成以下目标:
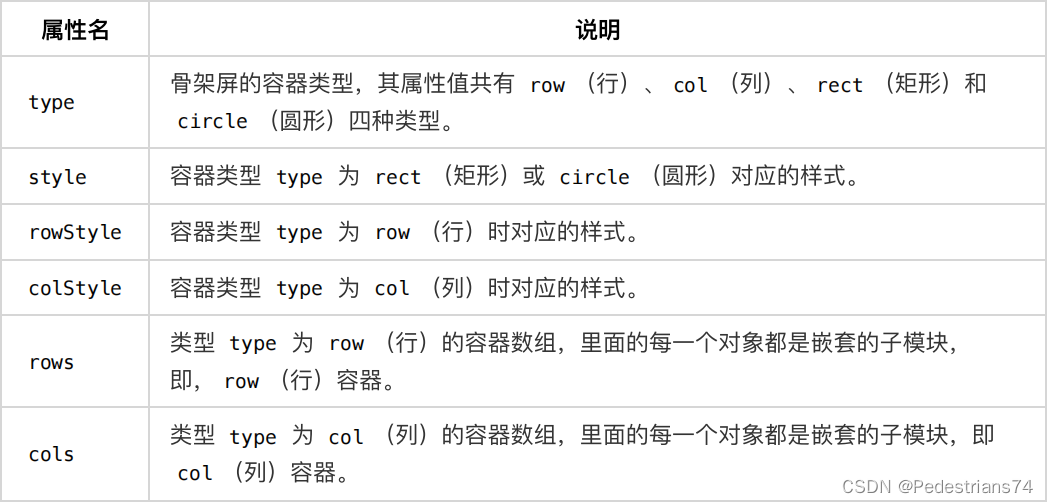
1.使用 index.html 中传递过去的数据 paragraph ,并结合 Vue 递归组件的知识,完成骨架屏组件的编写。
paragraph 中的属性说明如下:
本题中的骨架屏结构图及说明如下:
第一行(标记 1)为 1 个矩形占位。
第二行(标记 2)分为两列(蓝色框),左边⼀列为三行组成,右边⼀列为 1 个矩形占位。
第二行左边⼀列分别为如下构成:第一行(标记 ①)为 1 个矩形占位,第二行(标记 ②)为 2 个
矩形占位,第三行(标记 ③)为 4 个圆形+1 个矩形占位。
type 和 DOM 结构的对应关系如下:
- <div class="ske-${type}-container">
- <div class="ske ske-${type}" :style="style">
- <!-- ...... 根据类型判断此处是否需要添加元素。TIPS: row ⾥⾯可以继续嵌套 row -->
- </div>
- </div>
在上⾯的示例中:
${type} 的值为对应的容器类型 row 、 col 、 rect 或 circle 。
style 表示 class="ske ske-${type}" 的元素对应的样式:
如果 ${type} 是 rect 或 circle 则使⽤ style 属性。其 DOM 结构如下:
- <div class="ske-rect-container">
- <div class="ske ske-rect" :style="style"></div>
- </div>
rows/cols 以及 rowStyle/colStyle 使用示例如下:
- <!-- rowStyle/colStyle 使⽤示例 -->
- <div class="ske ske-row" :style="row.rowStyle" v-for="row in paragraph.rows">
- <!--此处代码省略...-->
- </div>
2.使用 index.html 中传递过去的数据 active 完成⻣架屏组件的闪烁功能:如果 active 为true , 则给容器类型 type 为 rect (矩形)或 circle (圆形)的组件内层class="ske ske-rect" 或 class="ske ske-circle" 的元素添加类名 .ske-ani ;否则不添加。
最终效果可参考文件夹下面的 gif 图,图片名称为 effect.gif (提示:可以通过 VS Code 或者浏览
器预览 gif 图片)。
规定
请勿修改 js/index.js 文件外的任何内容。请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id名、图片名等,以免造成判题无法通过。
完成答题后,考⽣需将题目对应代码文件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
本题完全实现题目目标得满分,否则得 0 分。
解题结果
- // 1。对分隔符进行解析
- this.hr =/~\-(3,J)/;
-
- isHr(){
- return this.hr.test(this.lineText);
- }
- parseHr() {
- return "<hr>";
- }
- // 2.对引用区块进行解析
- isBlockQuote(){
- return this.blockQuote.test(this.lineText);
- }
- parseBlockQuote(){
- const tempStr = this.lineText.replace(this.blockQuote,"");
- return "<p>" + tempStr + "</p>";
- }
- // 3。对无序列表进行解析
- isUnorderedList() {
- return this.unorderedList.test(this.lineText);
- }
- parseUnorderedList() {
- const tempStr = this.lineText.replace(this.unorderedList,"");
- return "<li>" + tempStr + "</li>";
- }
- //4。对图片进行解析
- isImage(){
- return this.image.test(this.lineText);
- }
- parseImage(str){
- return str.replace(this,image,(result, str1, str2) => {
- return '<img src="' + str2 + '" alt="' + str1 + '">';
- });
- }
- //5。对文字效果进行解析
- isStrongText(){
- return this.strongText,test(this,lineText);
- }
- parseStrongText(str) {
- return str,replace(this.strongText, (result, str1) => {
- return"<b>"+ str1 +"</b>";
- });
- }
- isCodeLine(){
- return this.codeLine.test(this.lineText);
- }
- parseCodeLine(str){
- return str.replace(this,codeLine, (result,str1) => {
- return "<code>" + str1 + "</code>";
- });
- }

10 组课神器(25 分)
介绍
在很多教育网站的平台上,课程的章节目录会使用树型组件呈现,为了方便调整菜单,前端工程师会为其赋予拖拽功能。本题需要在已提供的基础项目中,完成可拖拽树型组件的功能。
准备
├── effect.gif
├── css
│ └── style.css
├── index.html
├── images
└── js
├── data.json
├── axios.min.js
└── index.js
其中:
index.html 是主页面。
images 是图片文件夹。
js/index.js 是需要补充代码的 js 文件。
js/data.json 是存放数据的 json 文件。
js/axios.min.js 是 axios 文件。
css/style.css 是样式文件。
effect.gif 是完成的效果图。
在浏览器中预览 index.html 页面,显示如下所示:
目标
请在 js/index.js ⽂件中补全代码。具体需求如下:
1.补全 js/index.js ⽂件中 ajax 函数,功能为根据请求⽅式 method 不同,拿到树型组件的数
据并返回。具体如下:
当 method === "get" 时,判断 localStorage 中是否存在 key 为 data 的数据,若存在,则从 localStorage 中直接获取后处理为 json 格式并返回;若不存在则从 ./js/data.json (必须使用该路径请求,否则可能会请求不到数据)中使用 ajax 获取并返回。
当 method === "post" 时,将通过参数 data 传递过来的数据转化为 json 格式的字符串,并保存到 localStorage 中, key 命名为 data 。
最终返回的数据格式如下:

2.补全 js/index.js ⽂件中的 treeMenusRender 函数,使⽤所传参数 data 生成指定 DOM 结构
的模板字符串(完整的模板字符串的 HTML 样例结构可以在 index.html 中查看),并在包含
.tree-node 的元素节点上加上指定属性如下:

3.补全 js/index.js ⽂件中的 treeDataRefresh 函数,功能为:根据参数列表{ dragGrade, dragElementId }, { dropGrade, dropElementId } 重新⽣成拖拽后的树型组件数据 treeData ( treeData 为全局变量,直接访问并根据参数处理后重新赋值即可)。方便规则描述,现将 data.json 中的数据扁平化处理,得到的数据顺序如下:

拖拽前后的规则说明如下:
情况⼀:若拖拽的节点和放置的节点为同级,即 treeDataRefresh 函数参数列表中dragGrade == dropGrade ,则将 id == dragElementId (例如: 1011 )的节点移动到id==dropElementId (例如: 1008 )的节点后,作为其后第⼀个邻近的兄弟节点。最终生成的数据顺序如下:

情况⼆:若拖拽的节点和放置的节点为上下级,即 treeDataRefresh 函数参数列表中dragGrade - dropGrade == 1 ,则将 id == dragElementId (例如: 1011 )的节点移动到id==dropElementId (例如: 1002 )的节点下,并作为其第⼀个⼦节点。最终⽣成的数据顺序如下:
最终效果可参考文件夹下面的 gif 图,图片名称为 effect.gif (提示:可以通过 VS Code 或者浏览
器预览 gif 图片)。
规定
请勿修改 js/index.js 文件外的任何内容。
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id
名、图片名等,以免造成判题无法通过。
完成答题后,考⽣需将题⽬对应代码⽂件夹压缩成 zip 格式后上传提交,其他压缩包格式为 0 分。
判分标准
完成目标 1,得 5 分。
完成目标 2,得 10 分。
完成目标 3,得 10 分。
解题结果
- // TODO:根据请求方式 method 不同,拿到树型组件的数据
- // 当method === "get" 时,localStorage 存在数据从 localStorage 中获取,不存在则从 /js/data.json 中获取
- // 当method === "post" 时,将数据保存到localStorage 中,key 命名为 data
- if (method === "get") {
- if (localStorage.getItem("data")) {
- result = JSON.parse(localStorage.getItem("data"));
- }
- else {
- let e = await axios({ url, method, data })
- result = e.data.data;
- }
- }
- else if (method === "post") {
- localStorage.setItem("data", JSON.stringify(data));
- }
- return result;
-
-
- function treeMenusRender(data, grade = 0) {
- let treeTemplate = "";
- // TODO:根据传入的 treeData 的数据生成树型组件的模板字符串
- grade++;
- data.forEach((item) => {
- treeTemplate += `
- <div class="tree-node" data-grade="${grade}" data-index="${item.id}">
- <div class="tree-node-content" style="margin-left: ${(grade - 1) * 15}px">
- <div class="tree-node-content-left">
- <img src="./images/dragger.svg" alt="" class="point-svg" />
- ${item.tag
- ? `<span class="tree-node-tag">${item.tag}</span>`
- : ""}
- <span class="tree-node-label">${item.label}</span>
- <img class="config-svg" src="./images/config.svg" alt="" />
- </div>
- ${item.tag
- ? ` <div class="tree-node-content-right">
- <div class="students-count">
- <span class="number"> 0人完成</span>
- <span class="line">|</span>
- <span class="number">0人提交报告</span>
- </div>
- <div class="config">
- <img
- class="config-svg"
- src="./images/config.svg"
- alt=""
- />
- <button class="doc-link">编辑文档</button>
- </div>
- </div>`: ""
- }
- </div>
- ${item.children ? `
- <div class="tree-node-children">
- ${item.children ? treeMenusRender(item.children, grade) : ""}
- </div>
- ` : ""}
- `;
- })
- return treeTemplate;
- }