- 1vs2017 调试 chromium 频繁崩溃_vs2017程序崩溃运行
- 2智能客服系统系列2-端到端智能问答系统_es python智能问答
- 3【Pytorch】torchtext的简单使用_torchtext dataset.split
- 4用pytorch写transformer代码
- 5自然语言处理(NLP)-统计句法分析(CKY算法用于PCFG下的句法分析)
- 6基于Python爬虫河南省岗位招聘信息数据可视化和岗位查询系统(Django框架) 研究背景和意义、国内外现状
- 7使用函数计算素数个数并求和_任意输入20个数,找出其中的素数并求素数之和
- 8如何用vue-cli3脚手架搭建一个基于ts的基础脚手架_vue3+ts 组件库脚手架
- 9python文本相似度分析:TF-IDF方法_python tf-idf
- 10Intent的使用_intent使用
Vue/Vue-Cli/ElementUI报错bug+使用方案合集(持续更新)(24-3-9更新)_element ui 启动正常 保存 报错
赞
踩
持续更新,建议收藏关注~
一、Vue / Vue-Cli
1. Vue-Router路由跳转页面下移问题
问题:通过Vue-Router跳转页面时,页面不是从页面顶部显示
解决方法:在src/router/index.js中添加以下代码:

// 解决路由跳页页面下移动问题
scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { x: 0, y: 0 }
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2. 插值{{}}渲染多层对象报错undefined
Error in render: "TypeError: Cannot read properties of undefined (reading 'categoryName')"

页面显示还是能显示出来的,就是会报错,
原因:由于多层对象渲染,速度较慢;插值表达式解析需要时间,在解析短时间发现没有这个值,就会报错undefined。
解决方法(任选一种):
1.给它的父盒子加v-if判断;
2.通过减少链式、减少 . 属性,在获取到数据后直接存储到数据中,避免多层对象;
3. npm run serve运行报错
报错如下:

首先,确认package.json里面的启动命令是否为npm run serve(vue3),而vue2的启动命令默认为npm run dev

确定是serve没错的话,把node_modules这一整个文件夹删掉后重新npm install,然后再试一下npm run serve
4. 路由跳转Error: Redirected when going from “/mine” to “/home” via a navigation gu
在rouer/index.js里面添加以下代码
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
- 1
- 2
- 3
- 4
- 5
5. 通过v-html插入的dom样式无效
通过 v-html 创建的 DOM 内容不受 scoped 样式影响,但是可以通过深度作用选择器来为他们设置样式。前面加 /deep/,就完美解决了


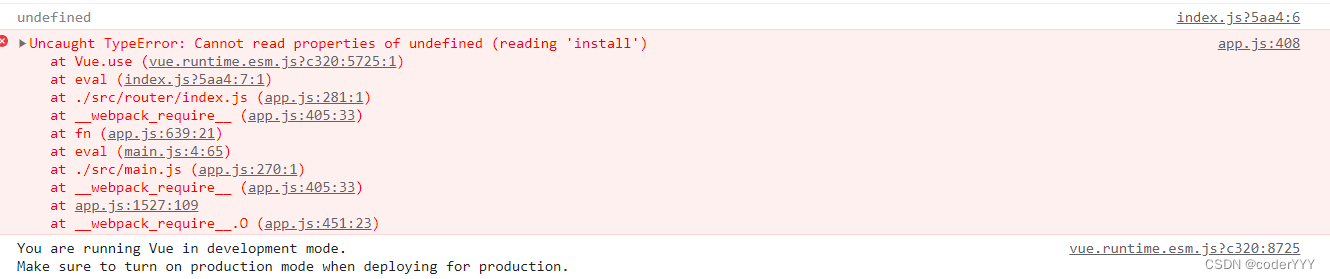
6. Vue.use(VueRouter)报错
看控制台说没有安装Vue-router,但是package.json里面是有的,打印VueRouter为undefined。

解决方法 :npm默认安装最新版的vue-router 4版本,但是4版本对针对vue3的,而我用的是vue2,所以这样要改成vue-router@3.5.3版本就可以了
7. 路由跳转没刷新,但使用reload会无限刷新
路由跳转后需手动刷新才能显示数据,看网上方法说在created里面location.reload()或router.go(),但是这样会有无限刷新的bug
解决方法:在跳转到下一个路由的之前,reload()
this.$router.push({
path: '/detail',
query: {
id: xxx,
},
});
setTimeout(function () {
window.location.reload();
}, 100);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
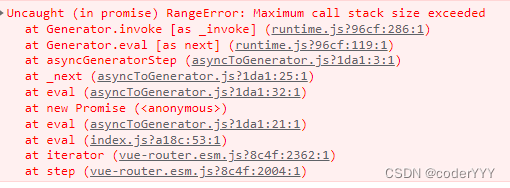
8.路由死循环RangeError: Maximum call stack size exceeded

检查一遍路由,判断完后一定要next,不然就卡在那里了
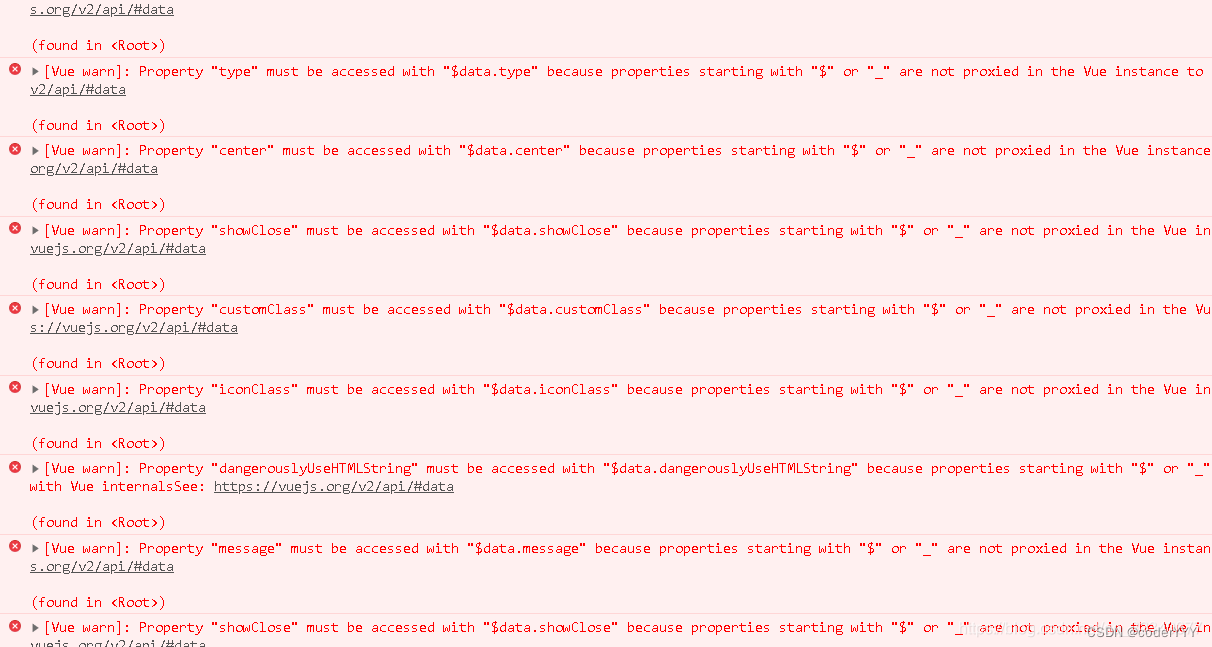
9.data functions should return an object

Message.error(err)错了,Message.error()是element-ui的组件,只能接受字符串,不能接受对象。
改为Message.error(err.message)就好了
如果还不行请参考:https://blog.csdn.net/Viratha/article/details/126726998
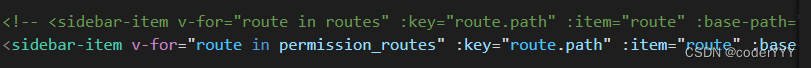
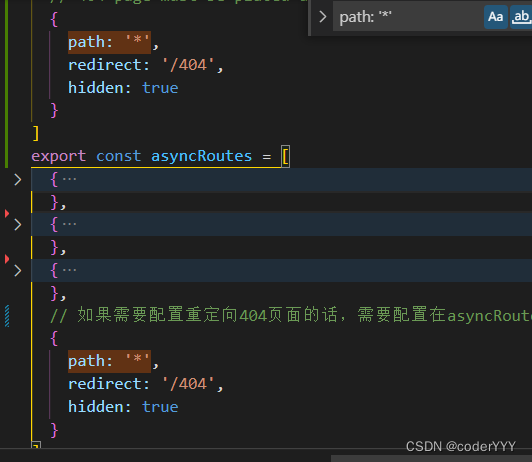
10. Duplicate keys detected: ‘*’. This may cause an update error.
这个是因为for循环中的key有重复的值,让key的值不重复即可
我这里是因为在做动态路由的时候有两个重复的路由,去掉其中一个即可


11. Property or method “toJSON” is not defined on the instance but referenced during render.
翻译:属性或方法“toJSON”未在实例上定义,但在呈现过程中被引用。通过初始化属性,确保此属性是被动的,无论是在data选项中,还是对于基于类的组件。参见https://vuejs.org/v2/guide/reactivity.html声明-反应特性。
报错原因:
- 值未在data里面先定义
- 赋值类型与声明的时候不一致
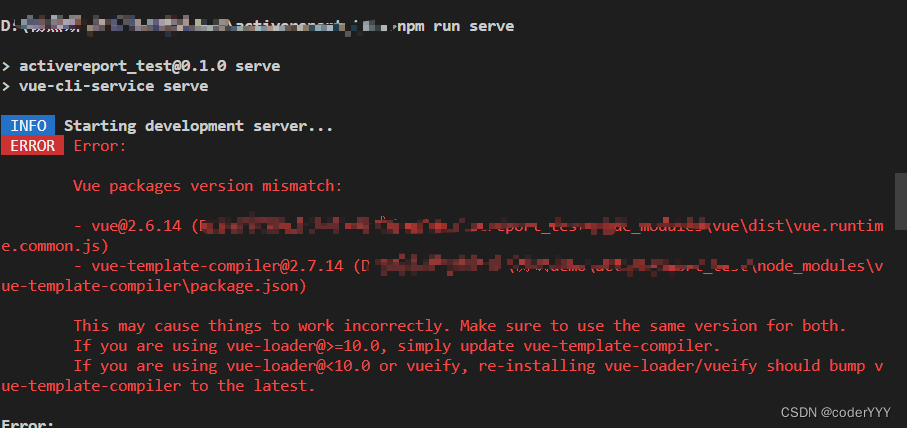
12.Vue packages version mismatch:版本始终不对
报错如下:

原因:vue与vue-template-compiler版本对应不上
- 解决方法1:重新安装vue-template-compiler
这里的版本号要与vue一致
npm i vue-template-compiler@2.6.14 --save
- 1

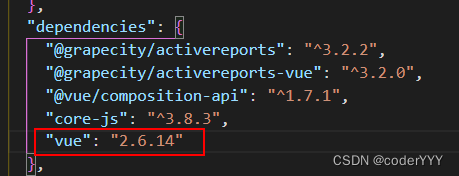
- 解决方法2:
修改package.json中vue的版本配置如下:

去掉‘^’,代表安装时就会安装2.6.14版本的vue,不会匹配高版本,然后重新install就可以
13. router父级不设置component空白
父级设置一个router-view即可
component: {
render: h => h('router-view')
},
- 1
- 2
- 3
14. Failed to execute ‘setRequestHeader’ on ‘XMLHttpRequest’: String contains non ISO-8859-1 code point.

是因为axios的请求头headers里面有中文或者特殊符号,去掉或者转码一下就好
15.The data property “dialogVisble” is already declared as a prop. Use prop default value instead
原因:props和data里面的值有起名冲突的。去掉或者改名即可
16.Uncaught (in promise) Error: Network Error

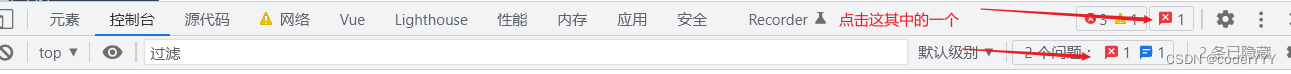
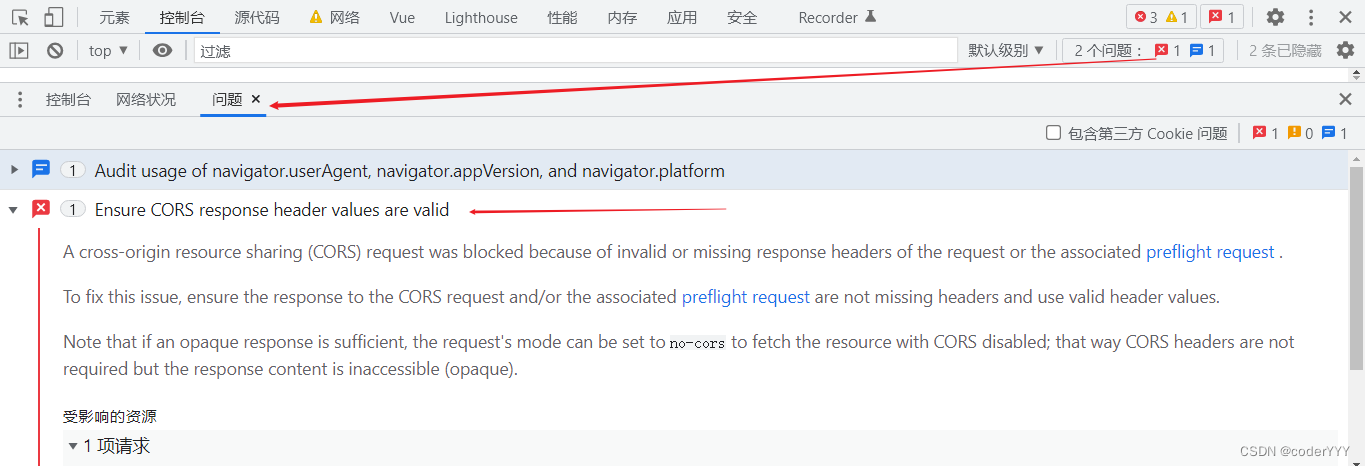
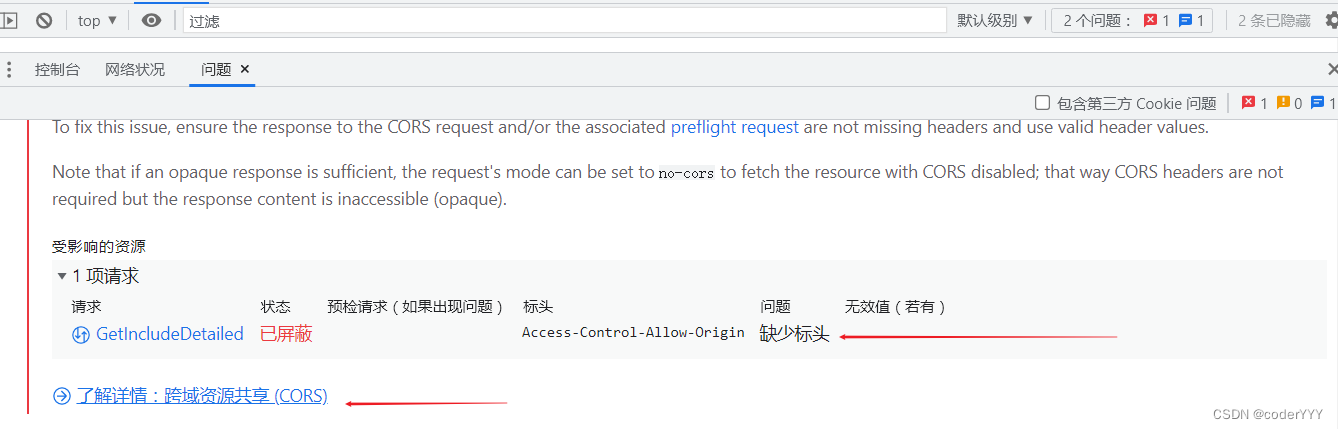
这里是没有直接提示哪里错误的,先重新npm run dev运行,不行的话就解决一下跨域,浏览器的提示藏得比较隐晦,下面这个方法可以看到具体提示

里面会有个问题,这里就会提示是具体哪个原因

这个问题是CORS跨域问题,在后端接口解决即可

二. elementUI
1. elementUi里面的el-input框无法输入删除的问题
原因:视图没有更新
发现elementUI中@input事件可以拿到当前输入的值
解决方法this.$forceUpdate()强制更新
<el-form-item label="备注" prop="remark">
<el-input v-model="form.remark" type="textarea" placeholder="请输入内容" @input="change($event)"></el-input>
</el-form-item>
- 1
- 2
- 3
change(e){
this.$forceUpdate()
}
- 1
- 2
- 3
参考https://www.jianshu.com/p/28f39e72a2d7
2.下拉菜单el-dropdown修改样式无效
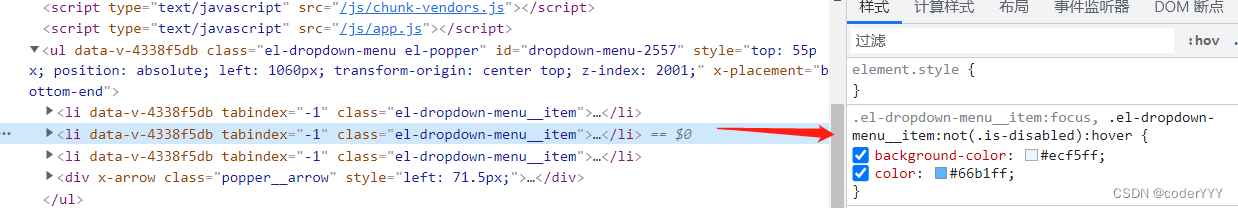
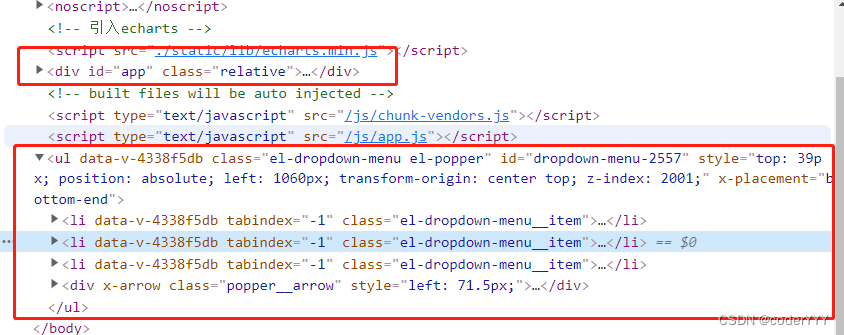
我把el-dropdown写在header.vue组件的局部样式中,但是并不起效且控制台中也没有显示自定义的pcss
/deep/ .el-dropdown-menu__item:focus,
/deep/ .el-dropdown-menu__item:hover,
/deep/.el-dropdown-menu__item:not(.is-disabled):hover{
background-color: rgba(254, 222, 9, 0.2)!important;
}
- 1
- 2
- 3
- 4
- 5
- 6

看控制台的html代码可以知道,el-dropdown并不在header组件里面,反而在body里面

只要把样式写在App.vue中即可
3.给el组件添加点击事件无效
在vue中,给组件直接加@click是没有效果的,elementUI也算是组件,要使用@click.native
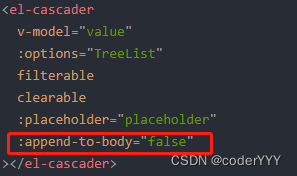
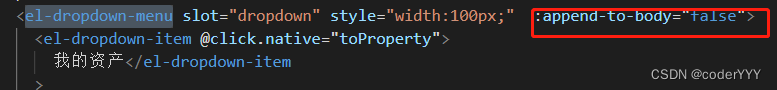
4. el-select el-dropdown el-cascader 下拉项 不随页面滚动问题
滚动页面时,下拉框总是会随着页面滚动条变化而发生改变,或者滚动页面时下拉框就会覆盖在上面层级较高,这样用户体验就非常不好,所以就需要固定
解决方法
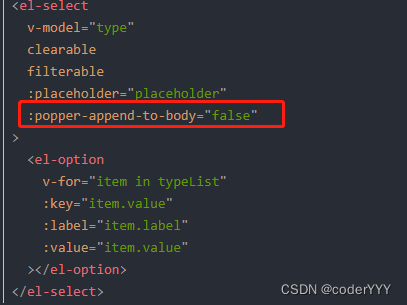
- el-select 添 加
:popper-append-to-body="false"

popper-append-to-body: 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为false - el-cascader / el-dropdown-menu 添 加
:append-to-body="false"


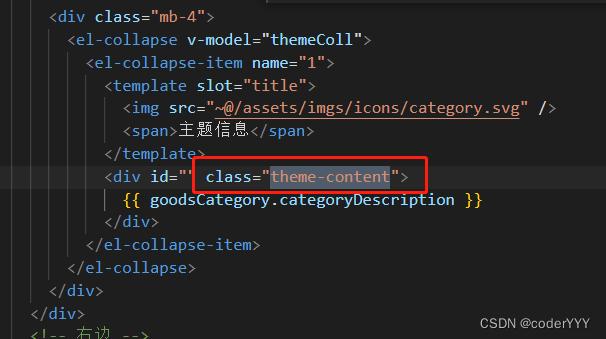
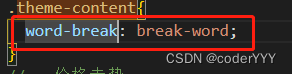
5.折叠面板内容无法自动换行
给对应内容的div加上word-break: break-word;


6. el-table数值各种不准解决方法,如checkbox选中错误
问题:在el-table某列中我自定义模板el-checkbox,根据后端传过来的值,null为不选,有值即选中,但是打印数值判断明明没问题,选中状态却与预期不符合,查询了一些资料,发现是key的问题,没有唯一的key,渲染或者判断会有bug
<el-table-column label="选择" align="center">
<template slot-scope="scope">
<el-checkbox
:checked="scope.row.goodsid != null"
@change="changeCheck(scope.row)"
:disabled="!isEdit">选择</el-checkbox>
</template>
</el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
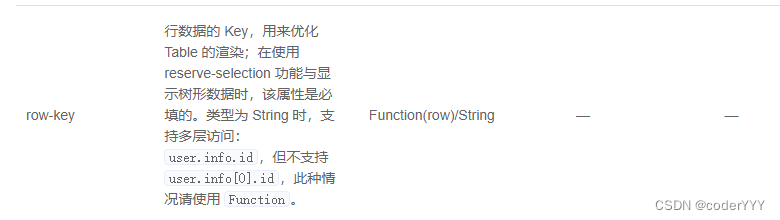
解决方法:el-table加上:row-key,用来优化 Table 的渲染

<el-table :data="tableData"
:row-key="getRowKeys">
...
</el-table>
- 1
- 2
- 3
- 4
getRowKeys(row) {
return row.id;//数据中任何唯一的值都可以
}
- 1
- 2
- 3
7. el-tabs标签点击切换闪屏问题
<el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="门店数据" name="first"> <el-table ref="multipleTable" :stripe="true" :data="tableData" tooltip-effect="dark" border v-if="activeName==='first'" style="width: 100%" v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)"> <el-table-column prop="shop_name" label="门店" align="center"> </el-table> </el-tab-pane> <el-tab-pane label="品牌数据" name="second"> <el-table ref="multipleTable" :stripe="true" :data="tableData" tooltip-effect="dark" border v-if="activeName==='second'" style="width: 100%" v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)"> <el-table-column prop="领取" label="领取" align="center"> </el-table-column> </el-table> </el-tab-pane> </el-tabs>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
在table中添加v-if=“activeName===‘first’”
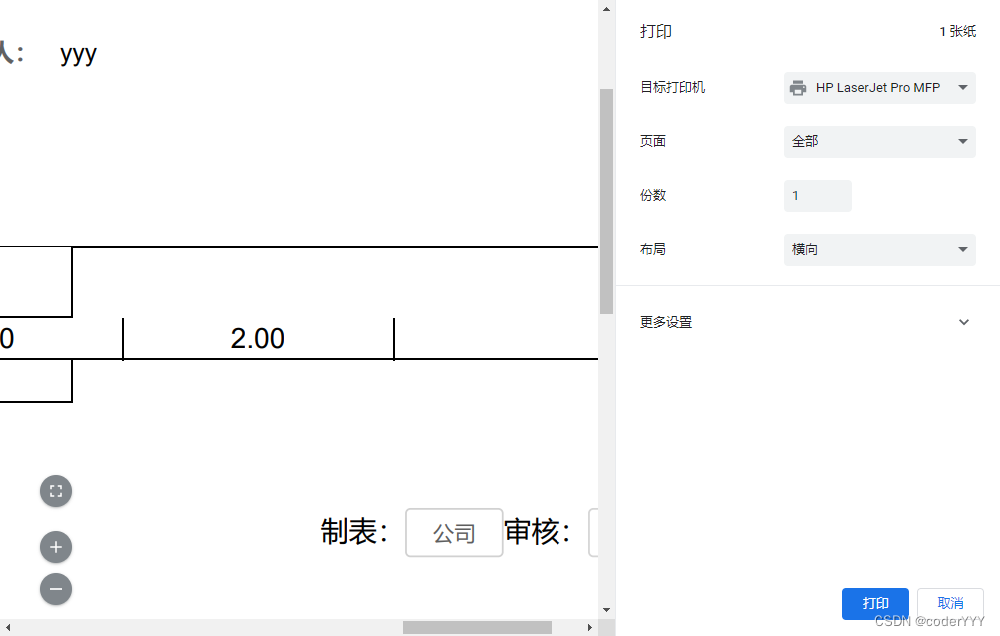
8. el-table右边有留白的问题
正常在网页显示的时候没有这个问题,打印预览就出现这个问题

在全局样式中加上下面的代码,在App.vue或者其他全局中加
body .el-table th.gutter{
display: table-cell!important;
}
- 1
- 2
- 3
9. el-form表单校验不生效没反应
问题:有绑定rules和model,但是校验一直没反应,检查之后是发现el-form-item没绑定prop
可以下面的进行bug排查:
el-form必须通过:model=""绑定,不能使用v-model=""el-form-item必须加prop,且与rules校验规则的参数名一致- 需要验证的值必须包含在
el-form里面 - 如果是自定义校验,必须加上
callback()回调
10.el-select中多选回显数据后没法重新选择和更改
<el-select v-model="list" filterable multiple @change="$forceUpdate()"></el-select>
- 1
参考:https://blog.csdn.net/weixin_45895806/article/details/114285922
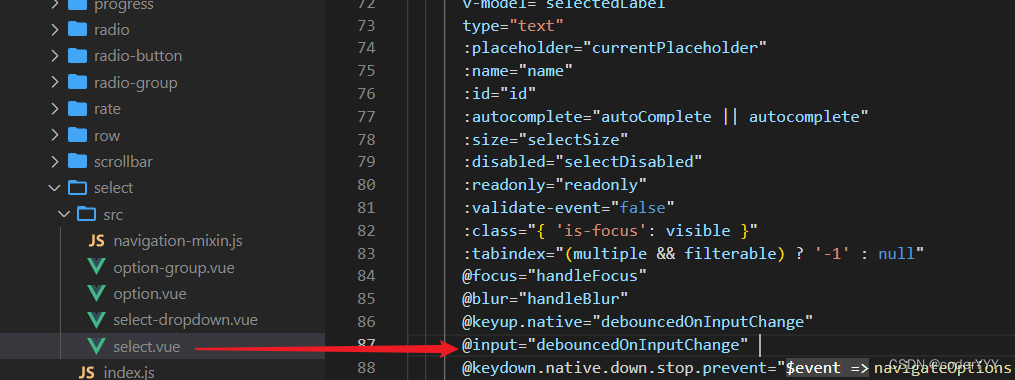
11. el-select加上filterable无效,还是无法搜索
打开node_modules\element-ui\packages\select\src\select.vue,在el-input加上@input="debouncedOnInputChange"即可

12. el-select绑定对象
<el-select v-model="value"
clearable
value-key="value">
<el-option v-for="item in options"
:key="item.id"
:label="item.label"
:value="item"
>
</el-option>
</el-select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
v-model也会是对象
options:[
id:'123',
label:'选项1',
value:'1'
],
value:{}
- 1
- 2
- 3
- 4
- 5
- 6
或者在el-option上绑定@click.native
13.el-date-picker报错date.getFullYear is not a function,且无法选中12小时后的时间
原先写法:
<el-date-picker
v-model="BeginTime"
type="datetime"
placeholder="选择日期时间"
>
</el-date-picker>
- 1
- 2
- 3
- 4
- 5
- 6
报错原因:BeginTime为后端传过来的数据,格式为字符串:“2023-09-01T12:00:00”,el-date-picker需要绑定的是日期对象,把字符串用new Date转为日期对象即可,el-date-picke默认为12小时制,HH才是24小时制。
改后:
<el-date-picker
v-model="BeginTime"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
type="datetime"
placeholder="选择日期时间"
>
</el-date-picker>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
14.el-table动态数据合计行无法显示
给table加上一个ref,在生命周期中加上如下代码:
updated() {
this.$nextTick(() => {
this.$refs.detailTable.doLayout();
});
},
- 1
- 2
- 3
- 4
- 5
- 6
15.el-table嵌套el-select无法选中问题
this.$set和this.$nextTick都试过了,无法解决问题,还是得使用@change="$forceUpdate"强制更新。而且只能直接绑定到@change才有效



