- 1yolov8安装与配置(自用)
- 2OpenAI、蚂蚁集团、谷歌、科大讯飞等联合编制大模型安全国际标准,已正式发布
- 3全网最细,接口+接口自动化测试面试题汇总(附回答)_接口自动化面试
- 4MySQL中的面试题——行转列(列转行)手把手详解思想_mysql 列转行
- 5全网最全JAVA面试八股文,终于整理完了_java八股文面试题
- 6「NodeJs」nodejs 定时任务
- 7GitHub Copilot 快速入门
- 8[PYTHON] python中startswith函数用法_python startwith
- 951单片机自动循迹小车_protues中rpr220
- 10【leetcode】动态规划:各类最长子序列、子串、数组等问题_算法最长公共子序列使用一维数组
【微信小程序控制硬件①】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
赞
踩
微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】安信可B站直播学习总结,微信小程序MQTT远程控制ESP8266 NodeMCU,谈谈微信生态那些事。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!

一、前言;
-
从去年开始自学前端,到今年的服务器的学习,也算是自己的一大进步了!这几天开始搭建小程序的服务器,琢磨了三天的
Nginx中间消息插件,期间也是不睡午觉!也许入门Nginx,和大家一样期间踩了很多坑!微信小程序也仅仅只有websocket协议的说明,但是已经不维护了! -
希望你可以静心看看本篇文章,可以帮助你跳过搭建微信小程序的mqtt服务器的坑,不管你是用
emq作为服务器,还是其他的服务器程序代码! -
本文搭建好了之后,就可以在微信小程序上实现控制智能硬件,即为连接
mqtt服務器。像现在最为流行的esp8266,esp32!废话不多说,Let us go ! -
本博文才有的 emq 版本是 2.3 !!
二、准备材料;
-
【必要具备】一个备案成功的域名 + 配置的
SSL证书! 证书可以是免费的,或者您是老板可以买个收费的! -
【必要具备】一个服務器,可以是腾讯服务器,或者是阿里云服务器,而本文用的是阿里云服务器!因为双十一刚刚搞活动,一百多块买了一年服务器!呵呵!
-
【必要具备】关于微信小程序的源码,下篇就会开源免费赠送给大家!!
-
【其他】
SecureCRT远程命令连接工具!当然还有微信小程序开发工具,这些自己去下载吧!
三、实现的过程和原理;
- 总所周知,小程序的架构是用基本前端代码实现的,就是
wxml+wcss+js+json,而我们的在js上面实现Mqtt协议通讯,那么就离不开webSocket,微信对于webSocket的连接定义,我总结了一下:
① 连接的端口号必须是
443,也就是https的访问端口;
② 连接时候,不能携带端口号,就是不能在URL中注明443端口!比如正确的写法是wss://www.xuhong.com,而不能是wss://www.xuhong.com:443!!切记!
- 关于
Nginx的知识,我也是刚刚入门,如果大家想深入学,可以去慕课网有一门实战专门讲解Nginx这个强大的消息中间件!下面列下常见的命令和知识!- 源码安装Nginx的 配置文件默认在
/usr/local/nginx/conf里面的nginx.conf文件! ./nginx - t: 表示检测nginx.conf文件的语法是否有问题!./nginx - s reload: 表示重新加载nginx.conf文件!./nginx - s quit: 表示强制或正常退出 Nginx 服务!./nginx: 表示开启 Nginx 服务!
- 源码安装Nginx的 配置文件默认在
四、服务器配置;
- 下面是服务器配置的详细步骤,千万不要眨眼!!注意每个标题是个命令!
4.1
yum update
- 更新我们的
yum源!
4.2
yum -y install gcc automake autoconf libtool make
- 安装
make工具 ,成功如下;

4.3
yum install gcc gcc-c++
- 安装g++ ,成功如下;

4.4
yum install pcre pcre-devel
- 安装pcre正则表达式,因为nginx的rewrite模块和http核心模块都是使用它 ,成功如下;

4.5
wget http://nginx.org/download/nginx-1.9.9.tar.gz
- 获取
nginx,成功如下;

4.6
tar -vzxf nginx-1.9.9.tar.gz
- 解压
nginx;
4.7
cd nginx-1.9.9.tar.gz && ./configure
- 先使配置文件
nginx生效;

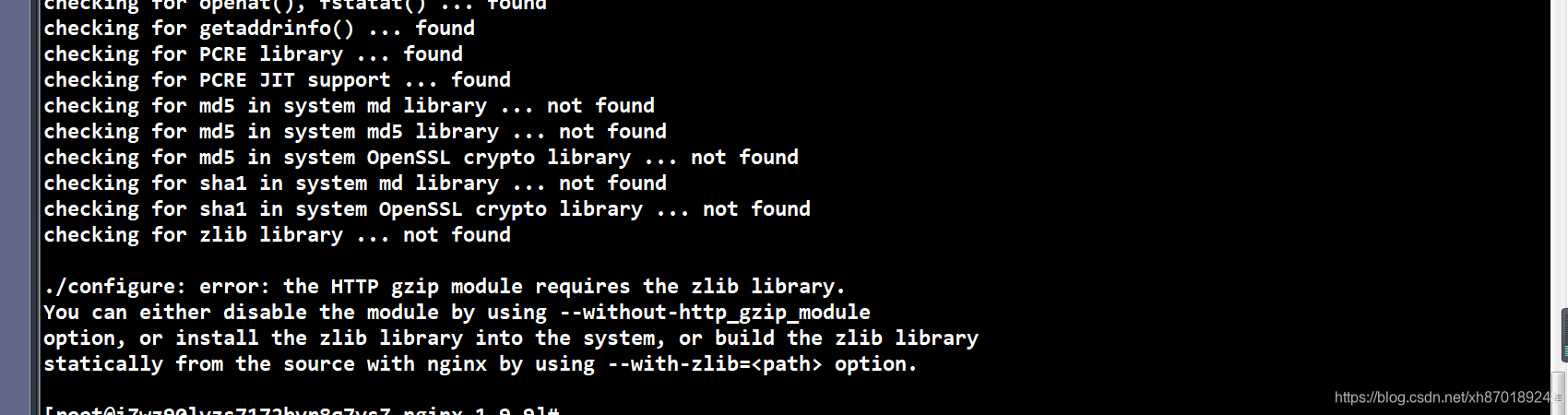
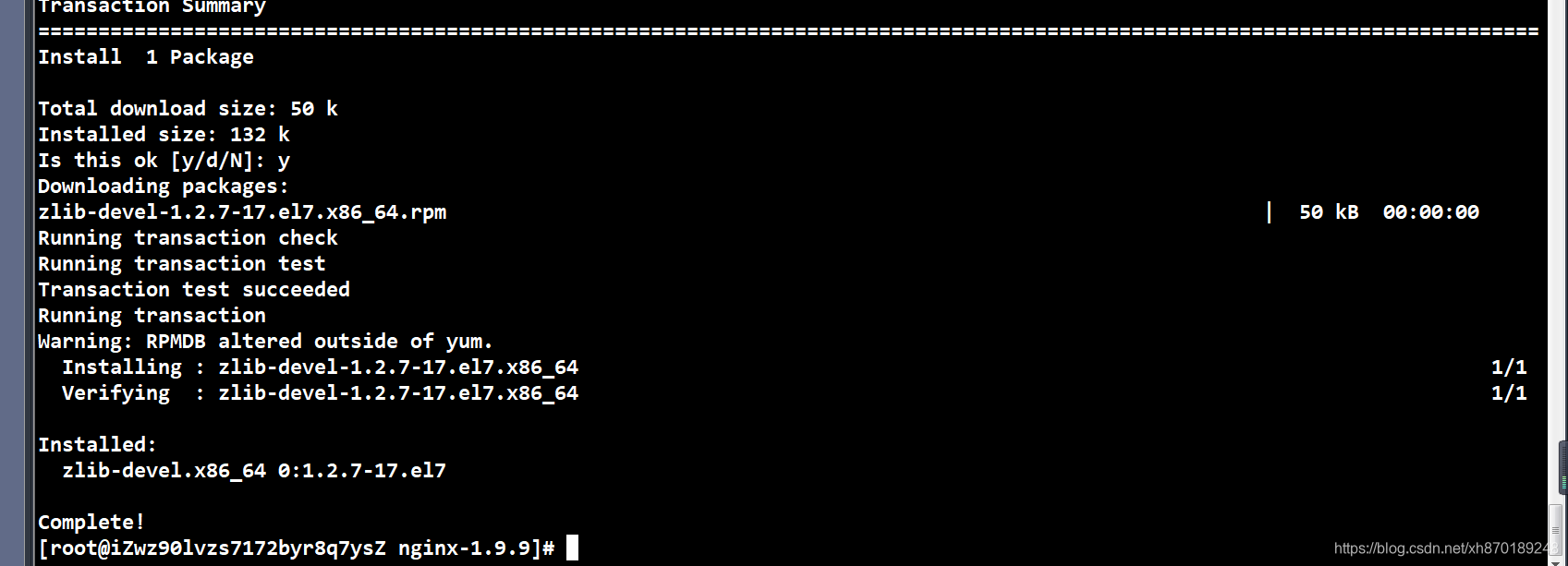
4.8
yum install zlib zlib-devel
zlib提供压缩算法,nginx很多地方都会用到;

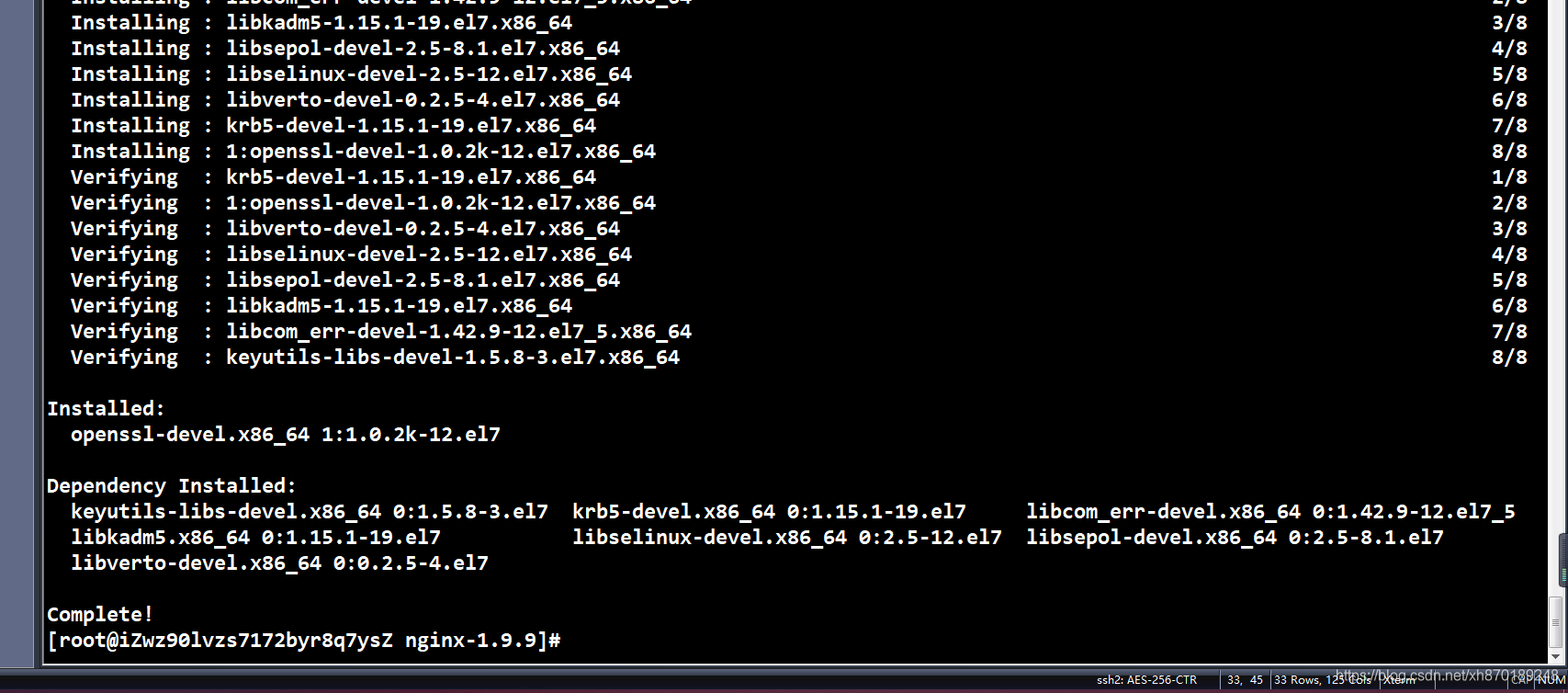
4.9
yum install openssl openssl-devel
- 用到安全页面,所以需要
OpenSSL库;

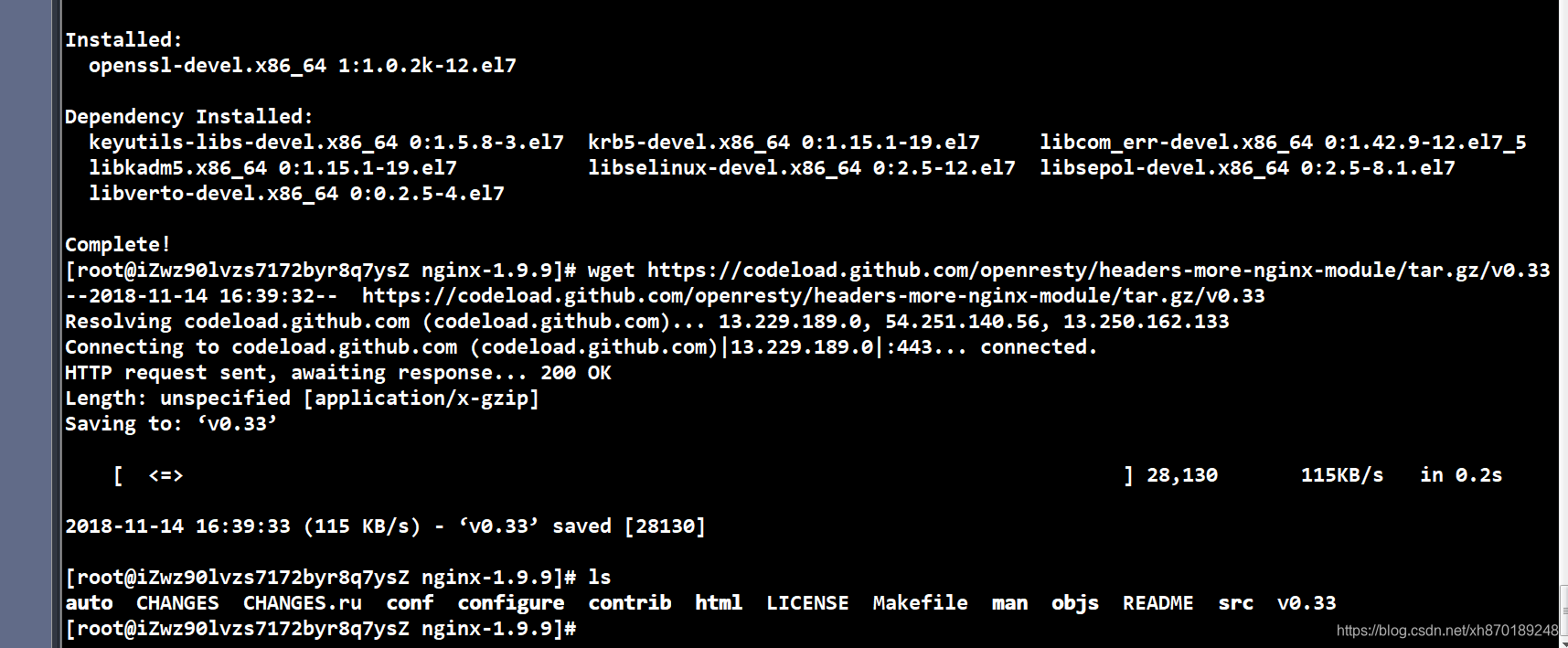
4.10
wget https://codeload.github.com/openresty/headers-more-nginx-module/tar.gz/v0.33
- 据说这个可以适配某些JS的
webSocket协议头的库,这里也下载吧;本博文不会用到,但是大家可能会用到!之后注意解压:tar -vzxf headers-more-nginx-module-0.33.tar.gz

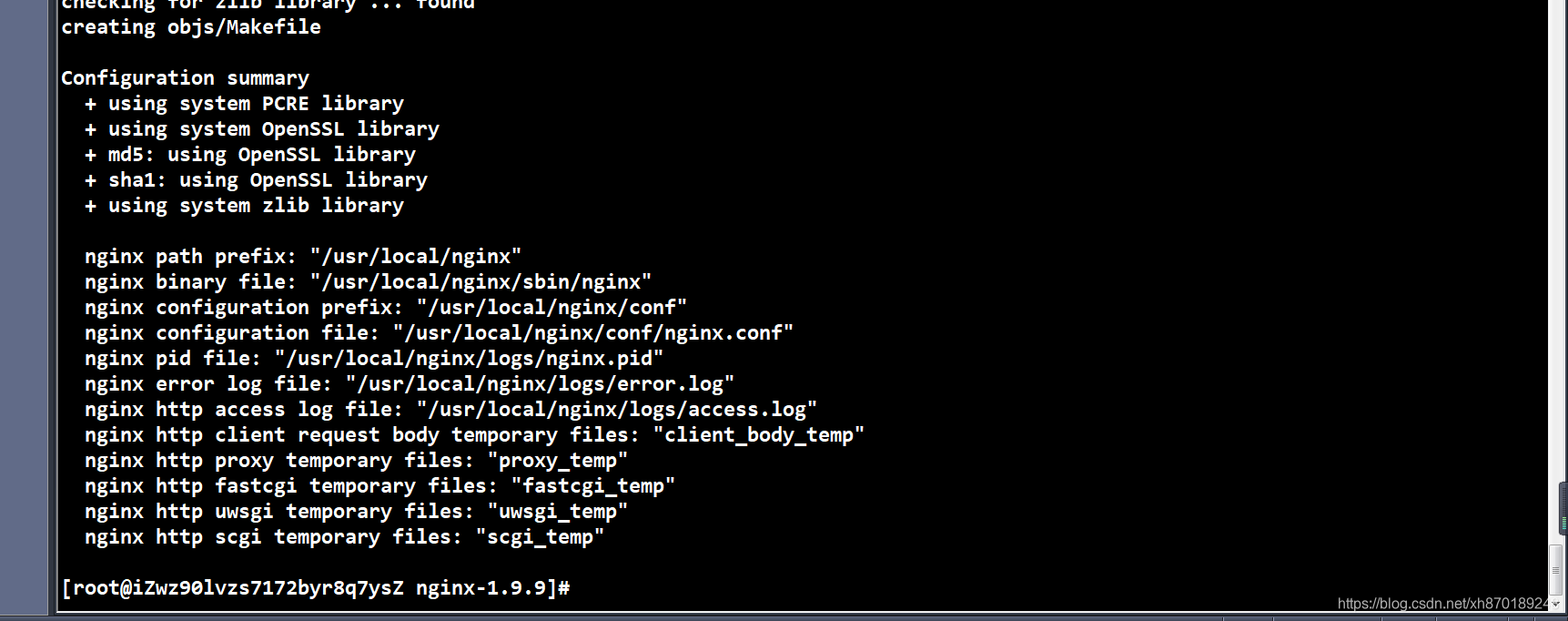
4.11
./configure --prefix=/usr/local/nginx --add-module=/root/nginx-1.9.9/headers-more-nginx-module-0.33 --with-http_stub_status_module --with-http_ssl_module
- 添加模块
openSSL和headers-more-nginx-module-0.33;

4.12
make && make install
- 开始编译
nginx代码;

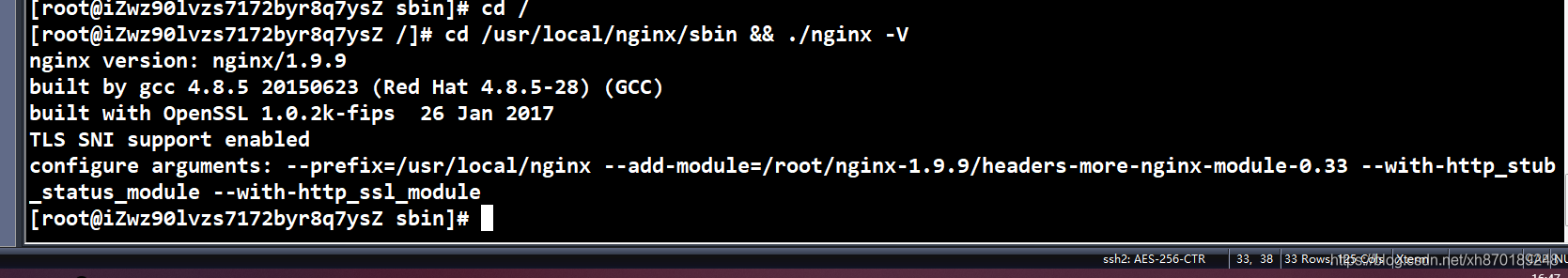
4.13
cd /usr/local/nginx/sbin && ./nginx -V
- 编译
nginx代码后会有/usr/local/nginx目录,我们查看当前编译后有哪些模块生效了;看到下面有2个模块执行成功了!

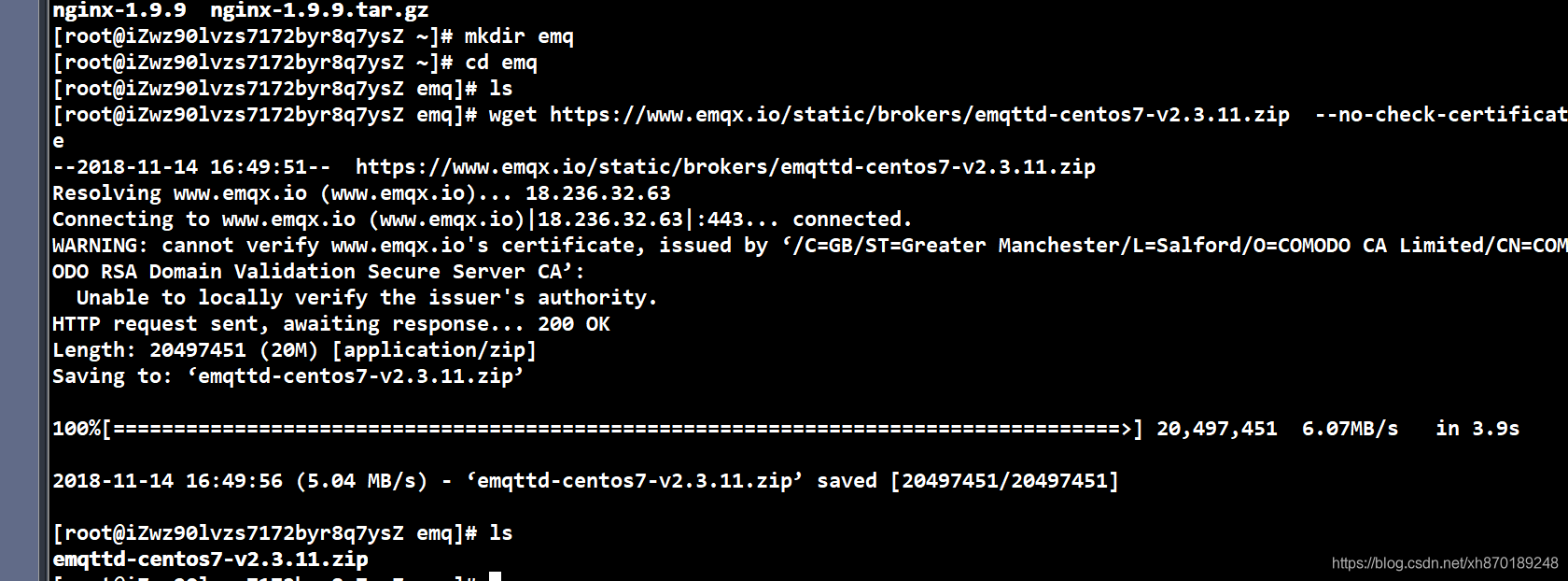
4.14
wget https://www.emqx.io/static/brokers/emqttd-centos7-v2.3.11.zip --no-check-certificate
- 无校验方式获取
emq压缩包,如果不加--no-check-certificate可能是失败!

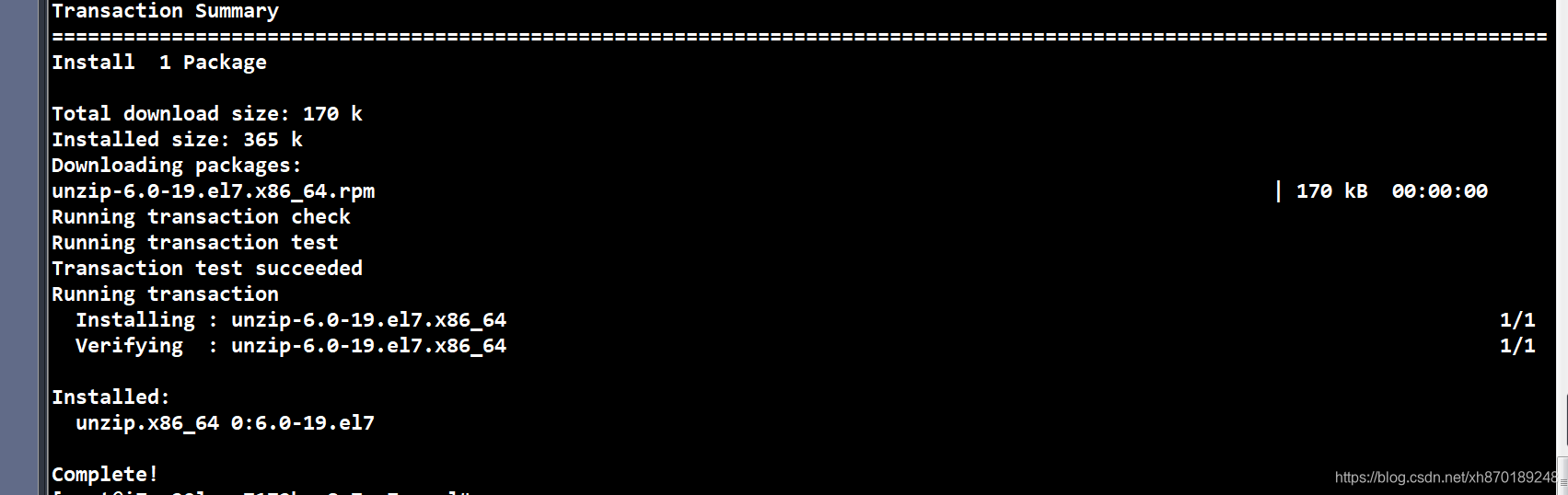
4.15
yum install unzip -y
- 新增
zip的解压工具,用来解压emq的压缩包!

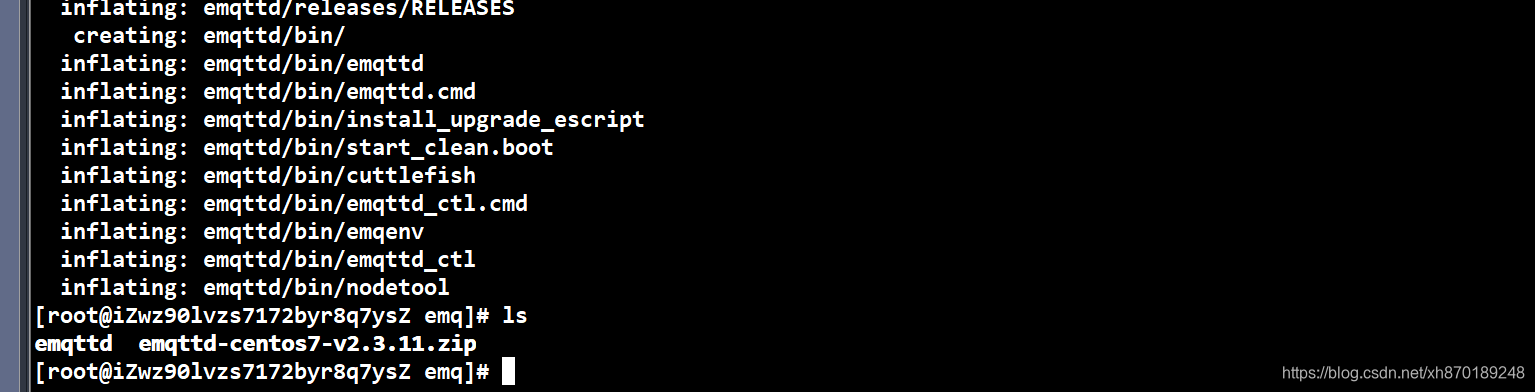
4.16
unzip emqttd-centos7-v2.3.11.zip
- 解压压缩包
emq!

4.17
cd /root/emq/emqttd/bin && ./emqttd console
- 执行服务器
emq!
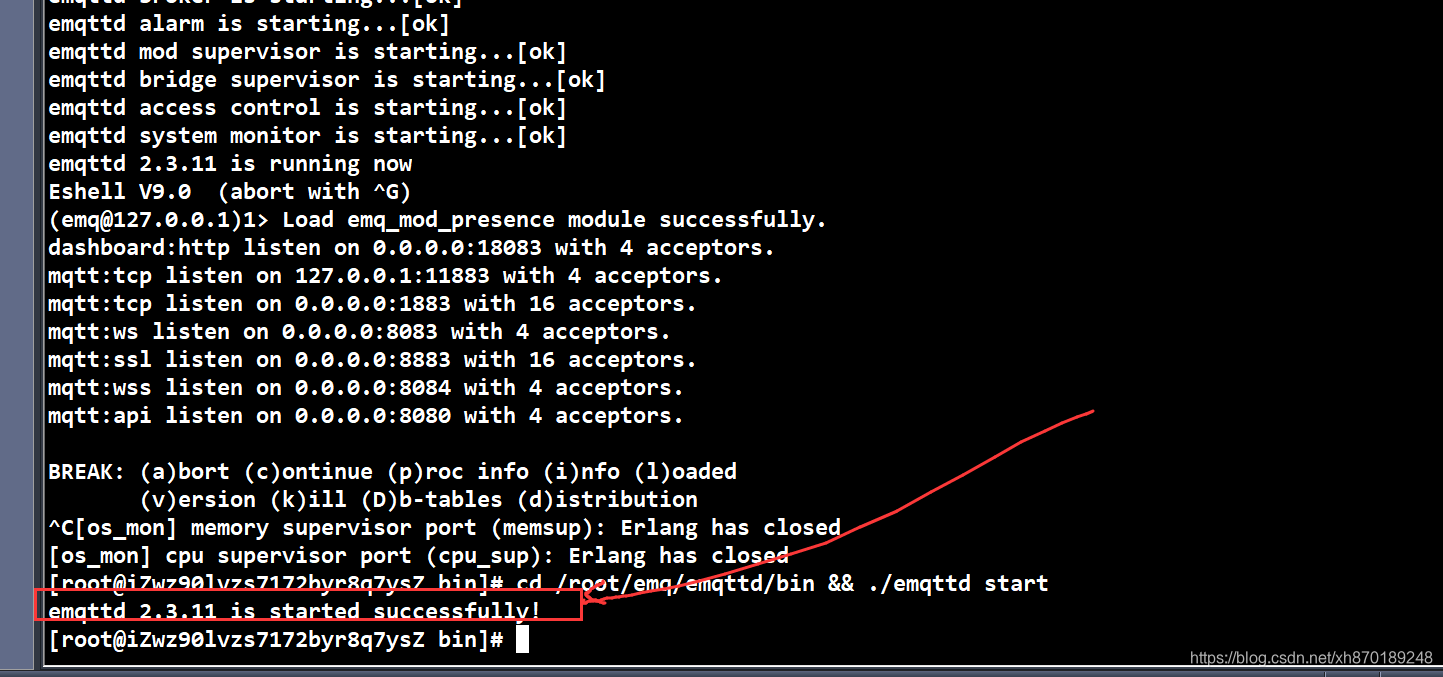
4.18
cd /root/emq/emqttd/bin && ./emqttd start
- 守护进程开始
emq!

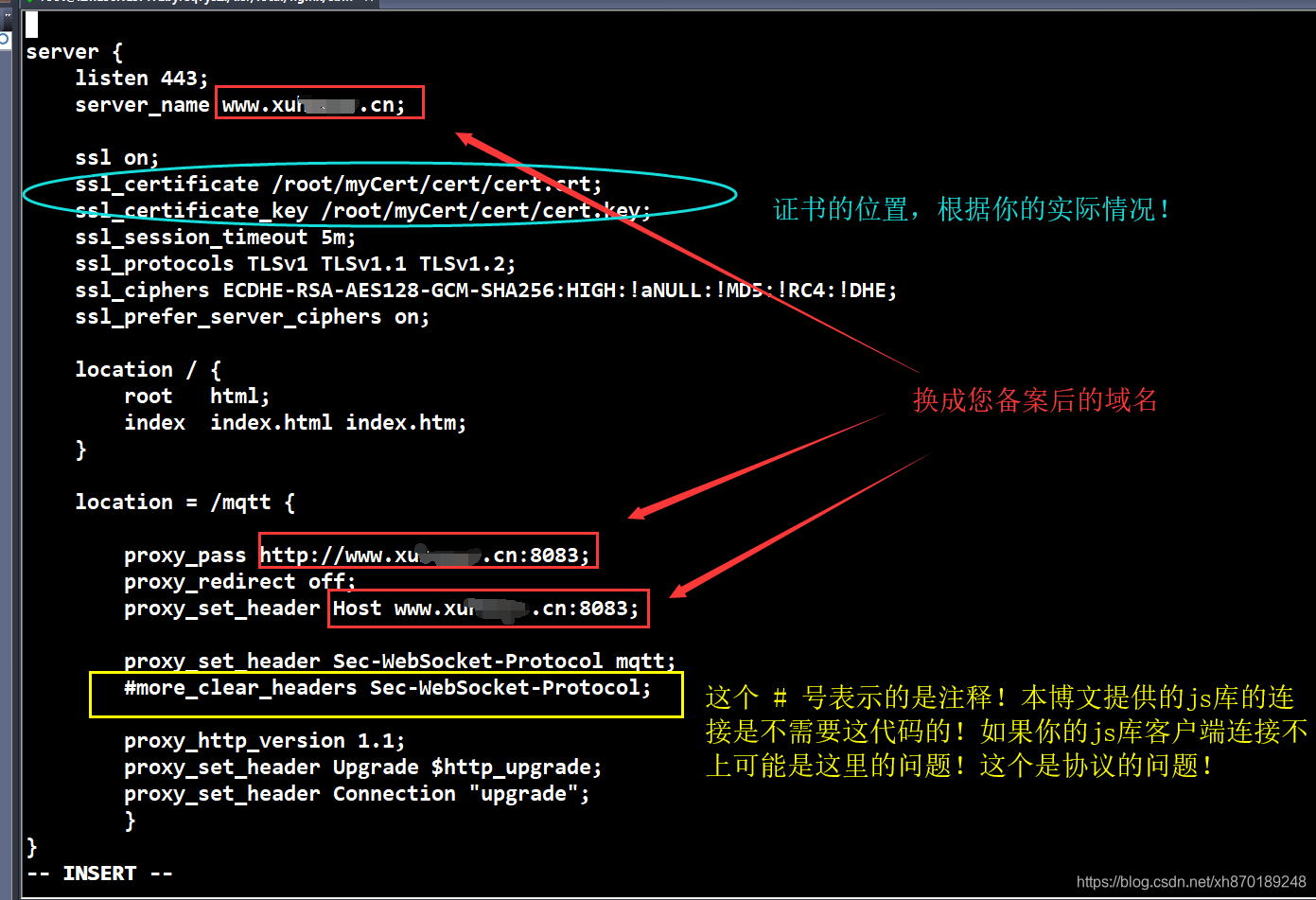
4.19
cd /usr/local/nginx/conf && vim nginx.conf
- 修改
nginx的配置文件!根据你的实际情况来定,添加如下代码! - 其中
www.domain.com是您的备案后域名,ssl_certificate和ssl_certificate_key对应的文件位置根据你的实际而定,注意这个是你配置域名的证书的信息!这个向证书生产方索取!!!
server { listen 443; server_name www.domain.com; ssl on; ssl_certificate /root/myCert/cert/cert.crt; ssl_certificate_key /root/myCert/cert/cert.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } location = /mqtt { # 8083就是我们的emq的websocket的端口号 proxy_pass http://www.domain.com:8083; proxy_redirect off; proxy_set_header Host www.domain.com:8083; proxy_set_header Sec-WebSocket-Protocol mqtt; # 这个是与你的 js客户端的库有关系,本博文的不需要,为了兼顾以后小伙伴,我这里注释了下! #more_clear_headers Sec-WebSocket-Protocol; # 这些都是 websocket必须要配置的 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35

4.20
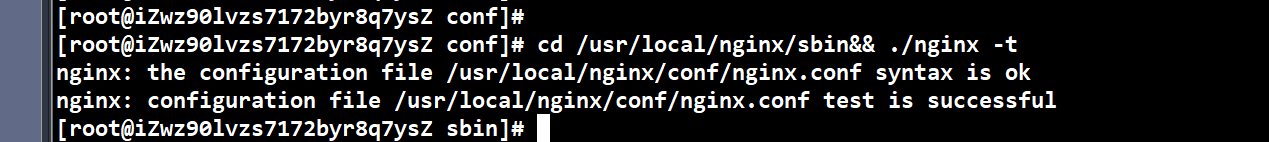
cd /usr/local/nginx/sbin&& ./nginx -t
- 查看配置文件语法有问题?

4.20
cd /usr/local/nginx/sbin&& ./nginx -s reload
- 重新加载配置文件!
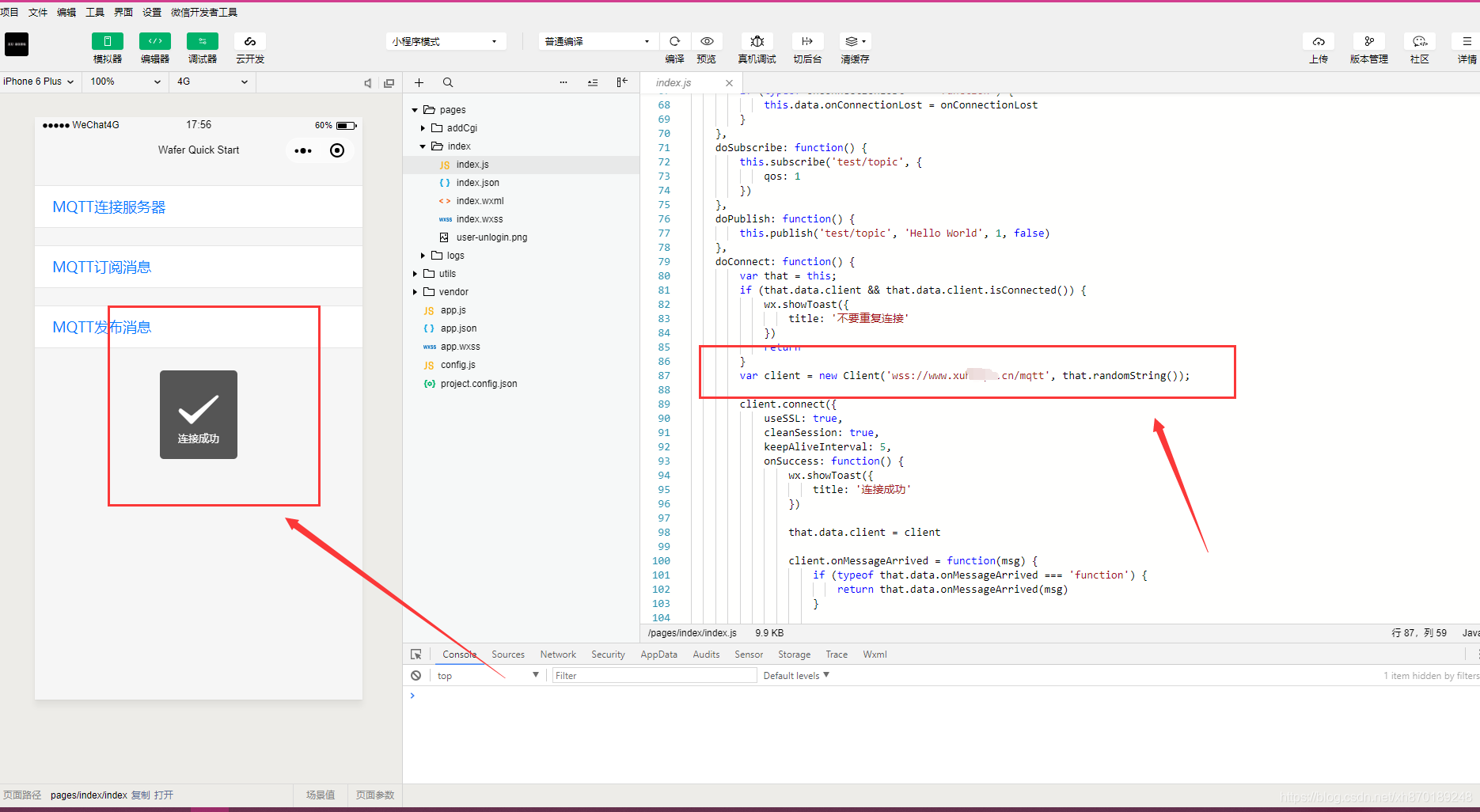
三、小程序端连接效果;
- 下篇将介绍怎么配置小程序端的代码!欢迎收藏本页面哦!

另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!




