- 1多模态表征—CLIP及中文版Chinese-CLIP:理论讲解、代码微调与论文阅读_chineseclip
- 2Spring Boot学习笔记——运行一个简单程序_spring boot 运行普通java程序
- 3【性能看板】Logkit + InfluxDB + Grafana- 开源时序数据看板解决方案_logkit influxdb grafana
- 4原力计划来了【协作共赢 成就未来】_原力计划的技术及创作证明怎么写
- 5Huggingface镜像站使用及常见报错_huggingface-cli: error: invalid choice: 'download'
- 6flask框架之 ---Flask-login_flask_login g.user
- 7django校园跑腿小程序(程序+开题报告)_校园跑腿系统开题报告
- 8OpenCV快速入门:窗口交互_opencv event
- 9职场篇(一):明哥的职场礼仪七堂课笔记_职业礼仪学习笔记
- 10RabbitMQ文件和目录位置_rabbitmq数据存储位置
若依开源网站的使用(前后端分离的)
赞
踩
个人学习教程,有不正确的请指出。
目录
目录
若依官网:
环境需求及认识
这个项目需要的环境,请完成了环境的配置才开始下面的步骤。

1、jdk的安装及配置
https://blog.csdn.net/qq_38436214/article/details/105071088
2、Maven的安装及配置
https://blog.csdn.net/inexaustible/article/details/127219595
3、redis的配置及可视化工具的安装
详细安装及介绍:
https://blog.csdn.net/weixin_44893902/article/details/123087435
4、node的安装及配置
可以先查看一下自己电脑的node.js 的版本。
win+R,输入 cmd 进入命令窗口
通过 where node 就可以查看到node所在的位置,
node -v 就可以查看到node.js 的版本。
安装及配置教程:
https://blog.csdn.net/WHF__/article/details/129362462
认识

下载项目
在若依官网中选择自己需要的项目进行下载:
若依官网:https://ruoyi.vip/
我下载的是一个前后端分离的

点击克隆/下载:

进行复制

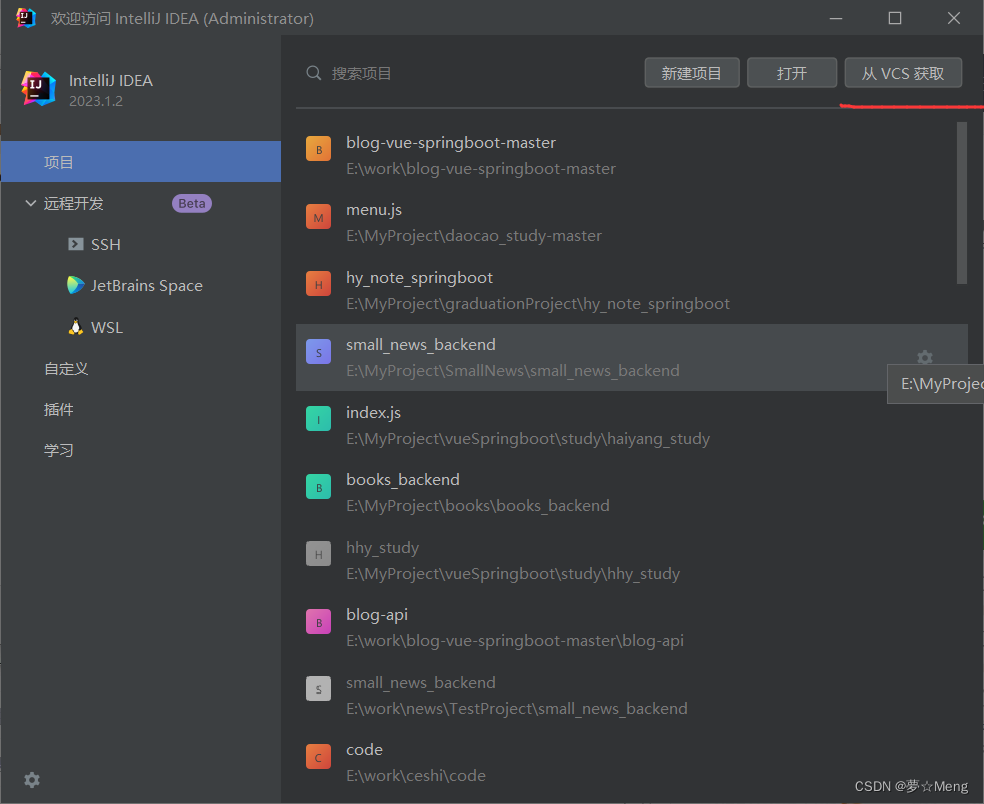
选择vcs获取:

将复制的链接,粘贴上去,点击克隆。就会直接下载到自己的本地仓库中

数据库的配置
创建名称为ruoyi_vue 的数据库,将sql文件夹下的两个sql文件导入到数据库中

在项目中配置数据库:

redis的配置

启动redis服务:
在Redis的安装目录下打开cmd窗口,然后执行命令来启动服务:

在命令窗口内输入下面命令:
redis-server.exe redis.windows.conf

启动后台

成功截图
打开:http://localhost:8080/ 网站
看到下面的页面就是成功了。

启动前端
1、打开项目
使用vscode打开ruoyi-ui文件夹

2、安装依赖
npm install- 在vscode中新建终端,在里面输入命令就可以下载依赖了
- 也可以在ruoyi-ui文件夹下,输入 cmd 进入命令窗口,在里面输入下载依赖的命令也可以。
注意:下载依赖有点慢,需要等待一段时间,并不是卡了。
3、启动项目
依赖下载完成,通过启动命令启动项目:
npm run dev
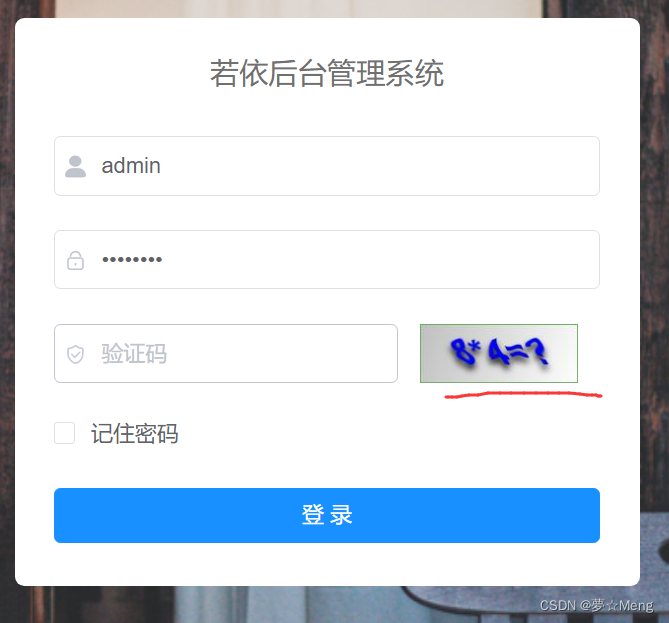
完成截图:
当出现验证码,表示:前后端连接成功,因为验证码是后端传递给前端的。

项目完成




