- 1mac下安装Behinder(冰蝎)_behinder mac
- 2超全的莫队算法一遍过
- 3Ubuntu和windows系统下安装odoo15 企业版终于安装成功了附带安装方法_odoo15企业版源码
- 4访问Vue的data数据:详细指南_如何在外部获取vue的data
- 5Unity微信小游戏登录授权获取用户信息_unity createuserinfobutton
- 6国内外9大最佳测试管理平台_测试平台
- 7android为什么要打包(签名)?及 apk 打包(签名)流程_apk 打包key
- 8YOLOv5模型压缩:综述_yolo scales of granularity
- 9蓝桥杯刷题 深度优先搜索-[2410]最大连通(C++)
- 10【攻防世界】supersqli(堆叠注入)
django校园跑腿小程序(程序+开题报告)_校园跑腿系统开题报告
赞
踩
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着移动互联网的快速发展,校园内的服务需求日益增长。传统的校园服务方式已经无法满足学生和教职工的需求,因此,开发一款校园跑腿小程序成为了迫切的需求。校园跑腿小程序可以为学生提供便捷的生活服务,如代购、快递代取、外卖代送等,同时也为教职工提供了额外的收入来源。
意义: 校园跑腿小程序的开发对于提高校园内的生活便利性和效率具有重要意义。首先,它可以帮助学生节省时间和精力,不再需要亲自去完成一些琐碎的事务,从而更好地专注于学习和社交活动。其次,它为教职工提供了一种灵活的兼职机会,可以在空闲时间赚取额外收入。此外,校园跑腿小程序还可以促进校园内的社交互动,增加学生之间的交流和合作机会。
目的: 本研究的目的是设计和开发一款功能完善、用户体验良好的校园跑腿小程序。通过该小程序,学生可以方便地发布跑腿需求,选择合适的跑腿人员进行接单,并及时获取订单的执行情况和评价信息。同时,跑腿人员可以通过小程序接收订单,完成任务并获得相应的报酬。
研究内容: 本研究的内容主要包括以下几个方面:
- 系统功能设计:根据用户需求和市场调研结果,设计出符合校园特点的跑腿小程序的功能模块,包括跑腿类型、跑腿订单、跑腿接单、评价信息等。
- 用户界面设计:设计出直观、简洁、易用的用户界面,使用户能够快速上手并方便地使用小程序。
- 数据库设计:设计合理的数据库结构,存储和管理用户信息、跑腿订单、评价信息等数据。
- 系统实现:根据系统功能和界面设计,进行系统的编码和实现,确保系统的稳定性和安全性。
- 系统测试与优化:对系统进行全面的测试,发现并修复潜在的问题,优化系统的性能和用户体验。
拟解决的主要问题: 在开发校园跑腿小程序的过程中,可能会遇到以下主要问题:
- 如何准确理解用户需求,设计出符合校园特点的功能模块?
- 如何设计出直观、简洁、易用的用户界面,提高用户的使用体验?
- 如何设计合理的数据库结构,存储和管理大量的用户信息和订单数据?
- 如何确保系统的稳定性和安全性,防止恶意攻击和数据泄露?
- 如何进行全面的系统测试,发现并修复潜在的问题,优化系统的性能和用户体验?
进度安排:
1 研究阶段一(2022年12月25日——2023年3月15日)
实现系统的初步构架:
1.1 进行系统的需求分析;
1.2 系统所要实现的功能界面设计;
1.3 如何实现系统的解决思路;
2 研究阶段二(2023年3月16日——2023年4月16日)
1) 整个系统的二次开发代码构架;
2) 对每一个功能模块,通过具体的操作步骤,实现系统的所有功能。
3 研究阶段三(2023年4月17日——2023年5月21日)
1) 系统实现、优化、调试阶段
2) 论文终稿
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[3] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[6] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[7] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
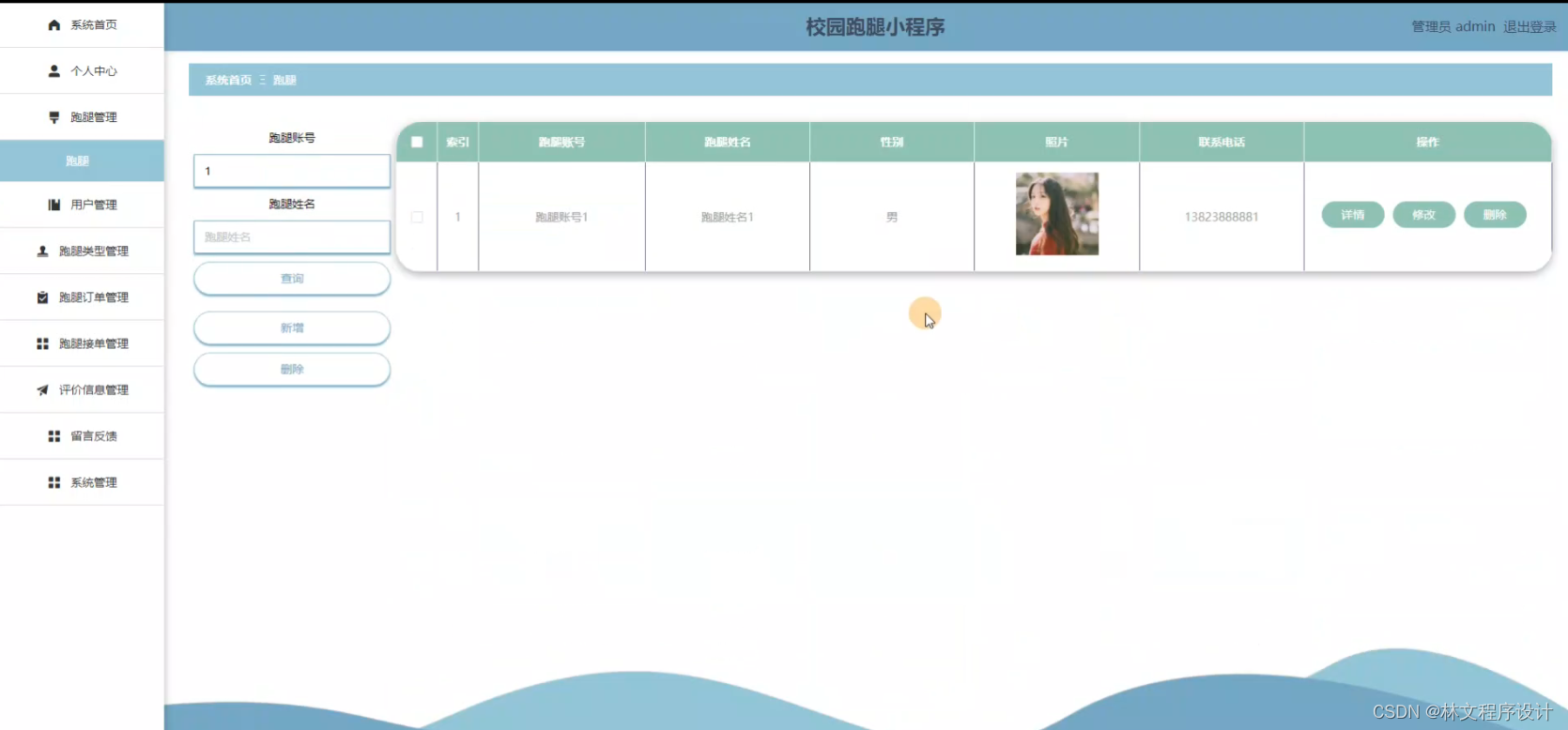
程序界面:








源码、数据库获取↓↓↓↓


