热门标签
热门文章
- 1Nodejs学习_lowdbjs
- 2深入了解:标签体系——企业运营中不可或缺的一环
- 3使用scrapy爬取图片
- 4在Nvidia Jetson Nano上利用YOLO进行目标检测的实践过程_jetson nano小车可以用yolo算法嘛
- 5MATLAB读取txt文本数据及可视化指南_matlab读取并存储txt文件数据
- 6hcip R&S 题库 221 131-150题 包含 讲解_mstp协议有不同的端口角色,对此说法不正确的是
- 7Web常见前端面试题及答案
- 8NLP和LLMs: 理解它们之间的区别
- 9Python Tensorflow 反卷积(DeConv)实现及原理解析_python 反卷积
- 10noc总线介绍
当前位置: article > 正文
【PDF.js】PDF文件预览
作者:不正经 | 2024-04-12 17:45:08
赞
踩
【PDF.js】PDF文件预览
使用PDFJS实现pdf文件的预览,支持预览指定页、关键词搜索、缩略图、页面尺寸调整等等。
一、PDF.js
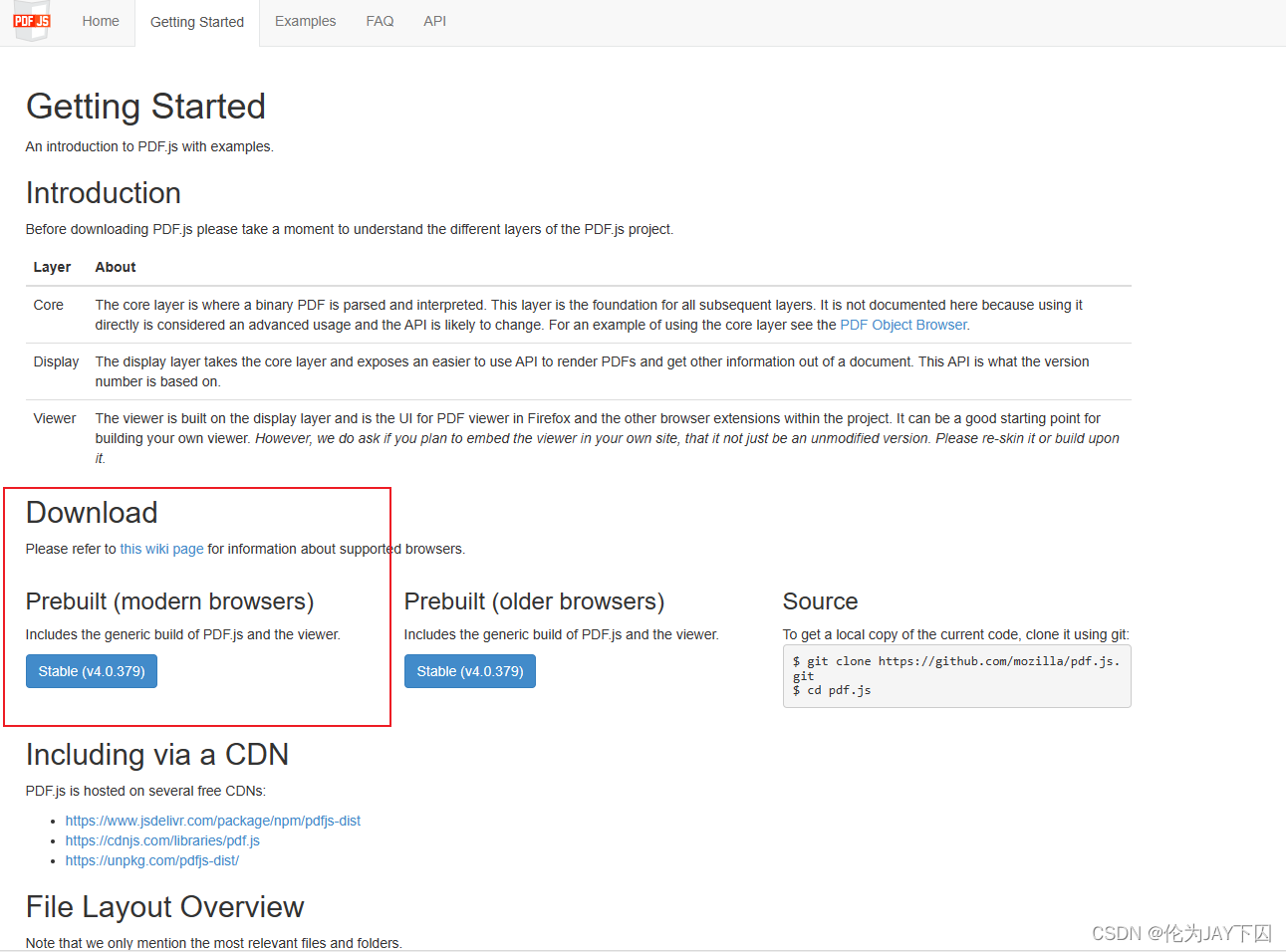
二、PDF.js 下载
1、下载PDF.js

2、在项目中引入
将下载的压缩包解压并放入到项目中的public文件夹下,我这里下载的是pdfjs-4.0.379-dist版本,如下

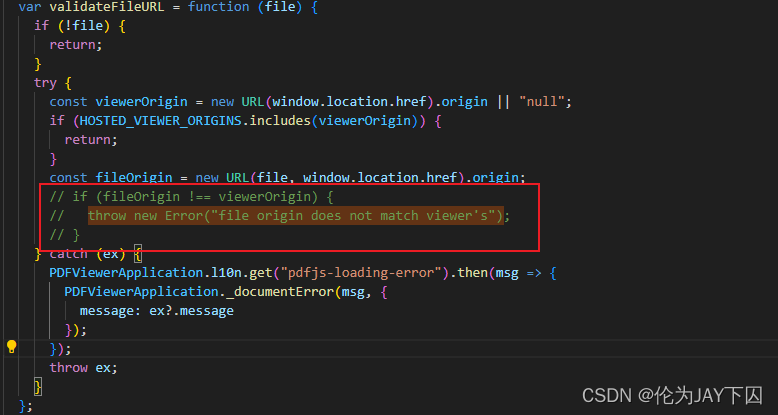
3、屏蔽跨域错误
在 pdfjs-4.0.379-dist/web/viewer.mjs 内搜索 throw new Error(“file origin does not match viewer’s”) 并注释,如果不注释,可能会出现跨域错误,无法正常预览文件。

三、项目中使用
内容区域结构(文件预览区域、滑块区域、问答区域)
滑块区域:滑动改变pdf文件预览区域的大小
<div
v-if="filePreviewStore.getFilePreviewFlag"
ref="resizeBox"
class="resize"
@mousedown="onResizeMouseDown"
/>
- 1
- 2
- 3
- 4
- 5
- 6
<el-main ref="mainContent" class="main-content"> <!-- 文件预览区域 --> <div v-if="filePreviewStore.getFilePreviewFlag" class="preview-box" :style="{width: `${previewBoxWidth}px`}" > <!-- <PdfPreview v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /> --> <PDF v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /> <ExcelPreview v-if="['xls', 'xlsx'].includes(filePreviewStore.getFileType)" /> <WordPreview v-if="['doc', 'docx'].includes(filePreviewStore.getFileType)" /> <TxtPreview v-if="filePreviewStore.getFileType === 'txt'" /> </div> <div v-if="filePreviewStore.getFilePreviewFlag" ref="resizeBox" class="resize" @mousedown="onResizeMouseDown" /> <!-- 问答区域 --> <div class="main_side3 flex1 column-flex"> <div class="show_content flex1" ref="chatShowRef"> <ChatShow /> </div> <div class="chat"> <askInput /> </div> </div> </el-main>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
下面是PDF组件完整代码
<template> <div class="container"> <iframe id="myIframe" :src="pdfUrl" width="100%" height="100%"></iframe> </div> </template> <script setup lang="ts"> import { onMounted, ref, watch } from 'vue' import { useFilePreviewStore } from "@/stores"; import { fileRouteUrl } from "@/utils/fileRouteUrl" const filePreviewStore = useFilePreviewStore() const pdfUrl = ref('') // pdf文件地址 const fileUrl = '/static/dist/pdfjs-4.0.379-dist/web/viewer.html?file=' // pdfjs文件地址 onMounted(() => { // encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。 // 核心就是将 iframe 的 src 属性设置为 pdfjs 的地址,然后将 pdf 文件的地址作为参数传递给 pdfjs // 例如:http://localhost:8080/pdfjs-4.0.189-dist/web/viewer.html?file=http%3A%2F%2Flocalhost%3A8080%2Fpdf%2Ftest.pdf const url = filePreviewStore.getFileUrl.replace(fileRouteUrl, '/file') pdfUrl.value = fileUrl + encodeURIComponent(url) + `&page=${filePreviewStore.getPageNum}` }) // 当文档页码修改时,重新预览当前页的文档内容 watch(() => filePreviewStore.getPageNum, (val) => { if (val) { // 页码修改时,需要重新保存记录文档页码,否则会出现点击与第一次相同的页码时,不会切换 filePreviewStore.setFilePage(val) const pdfFrame = document.getElementById('myIframe').contentWindow // 传递参数,跳转到指定页 pdfFrame.PDFViewerApplication.pdfViewer.scrollPageIntoView({ pageNumber: val }) } } ) // 当预览的文件地址修改时,预览新的文档 watch(() => filePreviewStore.getFileUrl, (val) => { if (val) { // 服务器文档地址 const pdfFileUrl = val.replace(fileRouteUrl, '/file'); // 加载PDF文件 pdfUrl.value = fileUrl + encodeURIComponent(pdfFileUrl) + `&page=${filePreviewStore.getPageNum}` } } ) </script> <style scoped lang="less"> .container { width: 100%; height: 100%; border: 1px solid #ccc; box-sizing: border-box; #myIframe { border: none; } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
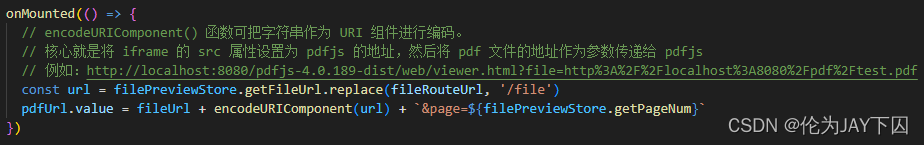
四、说明
1)在文件地址后面添加参数page(预览指定页)

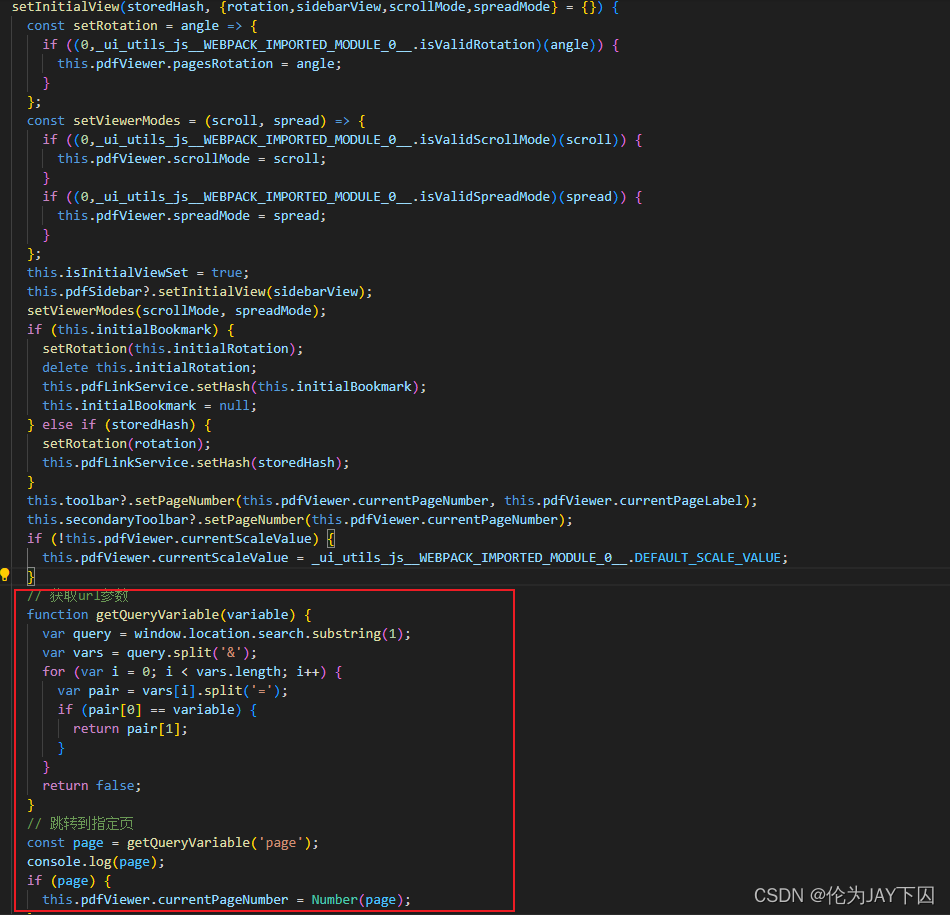
2)在 pdfjs-4.0.379-dist/web/viewer.mjs中的setInitialView方法中添加如下代码

3)改变文件预览区域的宽度
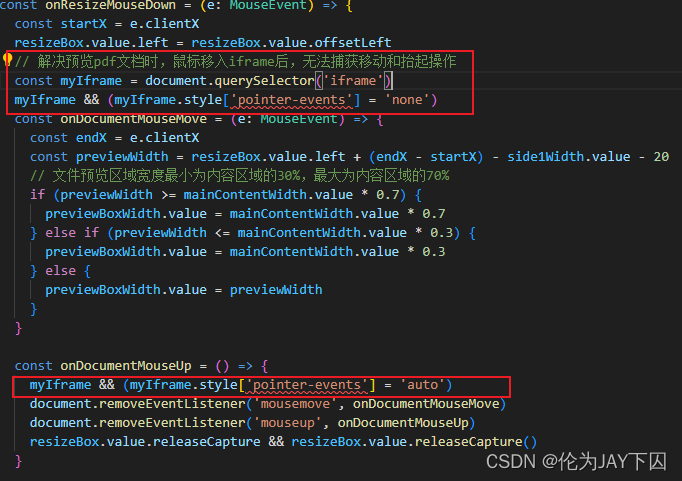
// 修改左侧文件预览区域的宽度 const previewBoxWidth = ref(0) const mainContent = ref() const resizeBox = ref() const mainContentWidth = ref(0) const onResizeMouseDown = (e: MouseEvent) => { const startX = e.clientX resizeBox.value.left = resizeBox.value.offsetLeft // 解决预览pdf文档时,鼠标移入iframe后,无法捕获移动和抬起操作 const myIframe = document.querySelector('iframe') myIframe && (myIframe.style['pointer-events'] = 'none') const onDocumentMouseMove = (e: MouseEvent) => { const endX = e.clientX const previewWidth = resizeBox.value.left + (endX - startX) - side1Width.value - 20 // 文件预览区域宽度最小为内容区域的30%,最大为内容区域的70% if (previewWidth >= mainContentWidth.value * 0.7) { previewBoxWidth.value = mainContentWidth.value * 0.7 } else if (previewWidth <= mainContentWidth.value * 0.3) { previewBoxWidth.value = mainContentWidth.value * 0.3 } else { previewBoxWidth.value = previewWidth } } const onDocumentMouseUp = () => { myIframe && (myIframe.style['pointer-events'] = 'auto') document.removeEventListener('mousemove', onDocumentMouseMove) document.removeEventListener('mouseup', onDocumentMouseUp) resizeBox.value.releaseCapture && resizeBox.value.releaseCapture() } document.addEventListener('mousemove', onDocumentMouseMove) document.addEventListener('mouseup', onDocumentMouseUp) resizeBox.value.setCapture && resizeBox.value.setCapture() } // const { width } = useWindowSize() // 响应式获取窗口尺寸 // 当浏览器窗口尺寸改变时,重新修改设置文件预览区域的宽度 watch(() => width.value, (val) => { val && (previewBoxWidth.value = mainContentWidth.value * 0.7) } ) // 获取内容区域的宽度 useResizeObserver(mainContent , (entries) => { const entry = entries[0] const { width } = entry.contentRect mainContentWidth.value = width })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
这里需要注意,因为在PDF组件中使用了iframe,当鼠标移入iframe区域时,无法捕获到鼠标的移动和抬起动作,会出现鼠标移出iframe区域后有可以改变该区域宽度,解决办法如下:

五、实现效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/411914
推荐阅读
相关标签



