- 1字符串----删除字符单词(c++)_c++给定一个单词,如果该单词以 er、ly 或者 ing 后缀结尾, 则删除该后缀 (题目保
- 2班小将微商系统(开发)_班小将 如何成为代理
- 3json格式化response报警json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
- 4Nature 哈佛新型超材料Metafluid粘度、透明度、弹性可变,可用于编程液压机器人
- 5elementui icon图标大全_el-icon 图标大全
- 6Mycat2分库分表
- 7github版面混乱加载不出的解决办法_github 乱码
- 8【IDEA】【Git】pull代码始终无法pull到最新的代码或者提示pull no items 【解决方式】_idea 提示 pull(no items)
- 9音频相关基础知识(采样率、位深度、通道数、PCM、AAC)_8khz采样 16bit线性量化 160个采样点
- 10Java配置47-Spring Eureka 未授权访问漏洞修复
pdd anti_content参数(webpack) 实测可过h5及批发网站
赞
踩
难得有空可以水一篇文章,最近有在学点数据可视化,以后可能会更新一点数据可视化powerbi,tableau的内容.今天这期是关于拼多多的anti_content参数逆向,实测可以过拼多多web端上app的网站以及批发商城的网站.感觉拼多多的加密参数不是很难,难在于它的风控,如果你调试的时候发了一次异常的请求,你浏览器再刷新页面就要登陆了,多次后你可能连拼多多都打不开了,因为它的后台可能已经把你的浏览器指纹给记住了,你可以换个浏览器试试或者隔一会再请求.
网址1:aHR0cHM6Ly9waWZhLnBpbmR1b2R1by5jb20v
网址2:aHR0cHM6Ly9tb2JpbGUucGluZHVvZHVvLmNvbS8=
本章针对网址1即商品批发网站的anti_content参数逆向
篇幅较长,坐稳发车咯!
目录
网址1:aHR0cHM6Ly9waWZhLnBpbmR1b2R1by5jb20v
网址2:aHR0cHM6Ly9tb2JpbGUucGluZHVvZHVvLmNvbS8=
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
网站分析
1点开一个数据包,发现只有一个anti_content参数需要破解,可以先全局搜索试试,不行可以hook头部参数,不会写hook的话可以参考这个网站https://www.cnblogs.com/xiaoweigege/p/14954648.html
2搜索一下发现有两个,都打上断点后往下滑滚轮,发现可以断住,此时可以把另一个断点取消了

3可以发现此时参数已经生成了,接下来可以往上更栈
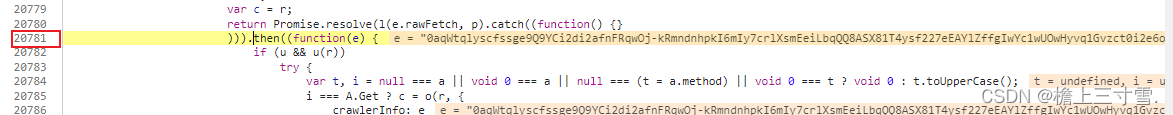
4发现有个.then回调函数,在这打上断点后先走完这次,然后滚轮下滑重新走一遍,然后会断在.then的位置
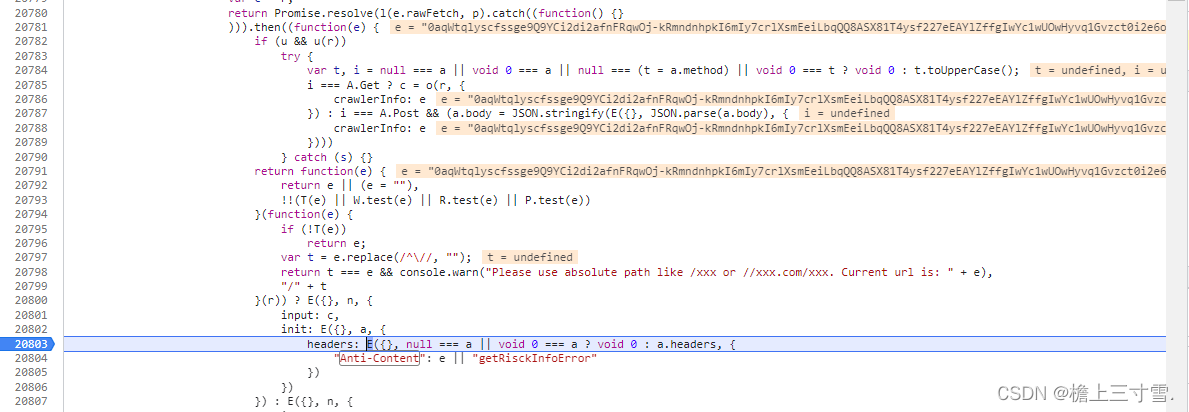
5此时只需要单步往下跟到这个位置,在控制台输出一下

可以发现它就是对时间戳进行一系列加密生成的
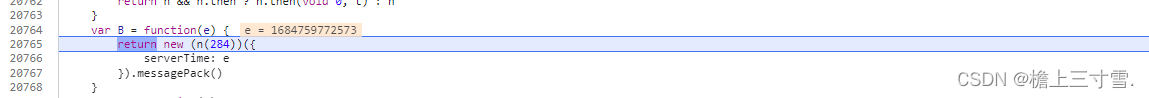
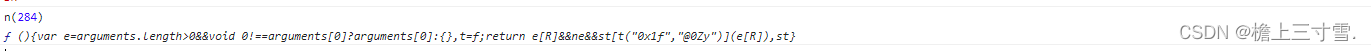
6控制台输出一下n(284),从这里进去函数内部
7停在这个位置,发现里面是经过变量名混淆的,很有可能就是这个位置,非关键代码网站一般不会混淆
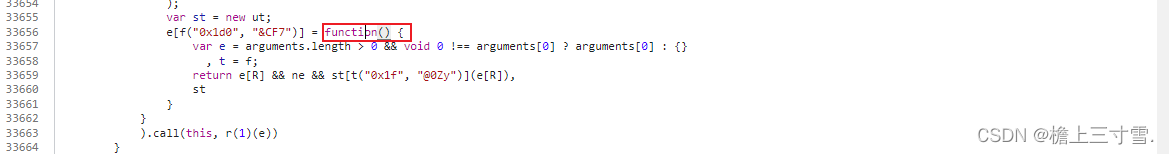
8鼠标打在这里,往上找
9然后缩放一下代码
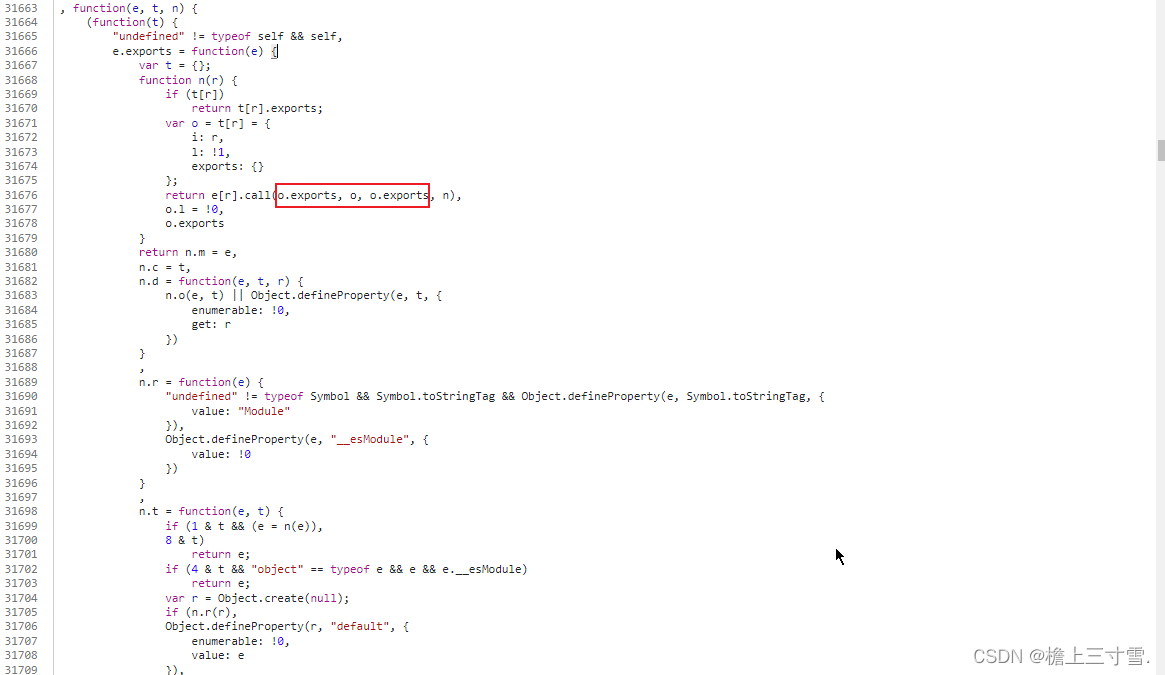
10发现它是一个webpack,找到最外层的加载器的位置全扣下来大概3000多行代码,接下来去调试补环境就行了

11要补的环境有window navigator document location history screen Math等等,这些环境都比较简单,随便补补就可以过了,这里不带大家一点点的去补了,不然的话太费时间了(其实是作者懒,已经贴出来了,需要的自取)
- window=global;
- window = {}
- window.outerHeight = 836;
- window.outerWidth = 1166;
- window.chrome = class chrome{};
- window.open = function(){};
- window.DeviceOrientationEvent = function DeviceOrientationEvent(){};
- window.DeviceMotionEvent = function DeviceMotionEvent(){};
-
- Navigator = function Navigator(){};
- Navigator.prototype.plugins = "";
- Navigator.prototype.languages = ["zh-CN", "zh"];
- Navigator.prototype.userAgent = "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198";
- window.navigator={};
- window.navigator.__proto__ = Navigator.prototype;
-
- Location = function(){};
- Location.prototype.port = "";
- Location.prototype.href = "https://mobile.yangkeduo.com/search_result.html?search_key=%E7%BF%BB%E6%BB%9A%E7%8C%B4%E5%AD%90&search_met_track=history&search_type=goods&source=index&options=3&refer_search_met_pos=0&refer_page_el_sn=99887&refer_page_name=search_result&refer_page_id=10015_1637246937996_0aduqu9x0x&refer_page_sn=10015&page_id=10015_1637246941701_vczypwl0zg&is_back=&bsch_is_search_mall=&bsch_show_active_page=&list_id=GrPdP8boGw&flip=0%3B0%3B0%3B0%3Bcb9a6735-5700-43c3-faf1-7e175fb0980a%3B%2F40%3B36%3B0%3Ba6253898c28578b971b57b81c1b63cb0&sort_type=default&price_index=-1&filter=&opt_tag_name=&brand_tab_filter=";
- window.location = new Location;
-
- History = function(){};
- History.prototype.back = function back(){};
- window.history = new History;
-
- Screen = function(){};
- Screen.prototype.availWidth=1920;
- Screen.prototype.availHeightL=1040;
- window.screen = new Screen;
-
- window.localStorage = function(){};
- Storage = function(){};
- Storage.prototype.getItem = function getItem(key){};
- Storage.prototype.setItem = function setItem(key,value){};
-
- Document = function(){};
- Document.prototype.cookie="ua=Mozilla%2F5.0%20(Windows%20NT%2010.0%3B%20WOW64)%20AppleWebKit%2F537.36%20(KHTML%2C%20like%20Gecko)%20Chrome%2F86.0.4240.198%20Safari%2F537.36;PDDAccessToken=OXABT2ASITL5QFXFFBJLHZEU4JWUKHYGVDEZGH437XNOUR4R2QQA1133906;";
- Document.prototype.referrer="https://mobile.yangkeduo.com/psnl_verification.html?VerifyAuthToken=dUoAiEwhlp936TpnWNWBKAd816c8390dcd18c2b&from=https%3A%2F%2Fmobile.yangkeduo.com%2Fgoods.html%3Fgoods_id%3D274961072820%26page_from%3D401%26thumb_url%3Dhttps%253A%252F%252Fimg.pddpic.com%252Fgaudit-image%252F2021-11-08%252F332ef37387161f59ecc95f0924ad83af.jpeg%253FimageView2%252F2%252Fw%252F1300%252Fq%252F80%26refer_page_name%3Dgoods_detail%26refer_page_id%3D10014_1637246639986_oc8t41rk89%26refer_page_sn%3D10014&refer_page_name=goods_detail&refer_page_id=10014_1637246793877_8dp7j1a2td&refer_page_sn=10014";
- Document.prototype.getElementById = function getElementById(id){return null;};
- Document.prototype.addEventListener = function addEventListener(type, listener, options, useCapture){};
- window.document = new Document;
-
-
- setTimeout = function setTimeout(){};
- window.Math = Math;
- window.Date = Date;
- window.parseInt = parseInt;
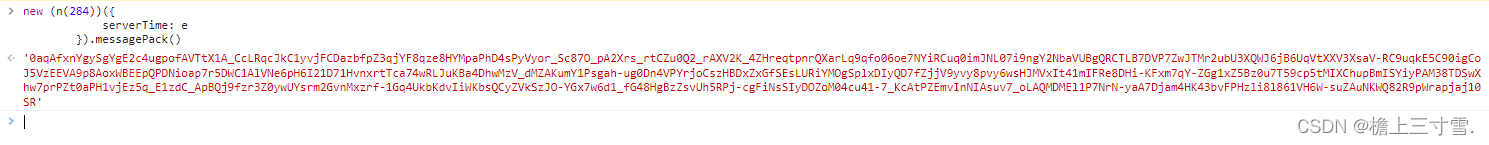
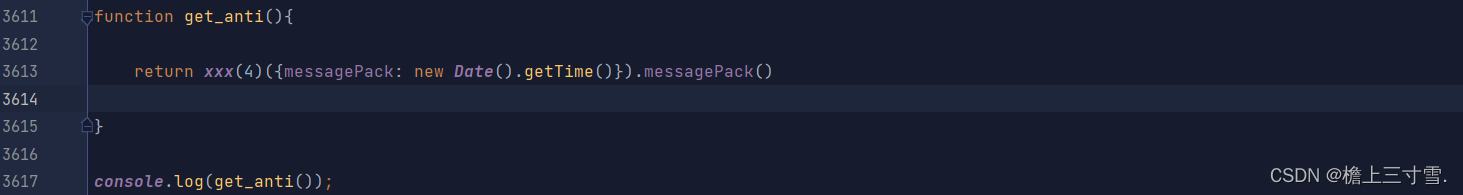
12最后再手动调用加载器里的函数就可以生成结果了


13贴一张结果图吧 
总结
1出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
2本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.技术探讨加lyaoyao__i(两个_,本人)
3本篇分享到这里就结束了,欢迎大家关注下期,我们不见不散☀️☀️
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


