热门标签
热门文章
- 1GPT、Claude、Gemini全系列模型免费白嫖方法_chatgpt镜像
- 2谷粒商城笔记+踩坑(8)——仓库管理_谷粒商城获取spu规格
- 3用于文本去重(相似度计算)的Simhash算法学习及python实现(持续学习中)_simhash算法实例
- 4【leetcode面试经典150题】32.串联所有单词的子串(C++)
- 5【定时同步系列5】Farrow内插器结构原理和MATLAB实现_定时同步内插
- 62024年前端面试真题汇总-3月持续更新中 先收藏慢慢看!(Vue 小程序 css ES6 React 校招大厂真题、高级前端进阶等)_小程序面试题2023
- 7linux mysql dengl_mysql 高性能压力测试
- 8python绘制热力图
- 9探秘Unity ML-StableDiffusion:将AI艺术带入游戏开发的新篇章
- 10各行业都爱用什么编程语言开发?
当前位置: article > 正文
elementui icon图标大全_el-icon 图标大全
作者:2023面试高手 | 2024-04-20 22:25:55
赞
踩
el-icon 图标大全
前言
Element内置丰富的图标库,美中不足的是不能适应全部场景。不过我们可以借助第三库来扩展,阿里的icon库就很方便,内部有丰富的图标共选择。Element 内置图标库
Element内置丰富的图标库,主要有以下2种用法:
- 设置类名el-icon-xxx,通常使用i元素
- 在Element部分组件中设置icon属性
- 官网地址 官网查看更全的icon 图标
代码如下(示例):
// 设置类名el-icon-xxx,通常使用i元素
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
// 在Element部分组件中设置icon属性
<el-button type="primary" icon="el-icon-search">搜索</el-button>
- 1
- 2
- 3
- 4
- 5
- 6
引入库阿里的icon库
- 打开阿里icon官网,注册 > 登录
- 搜索您想要的icon

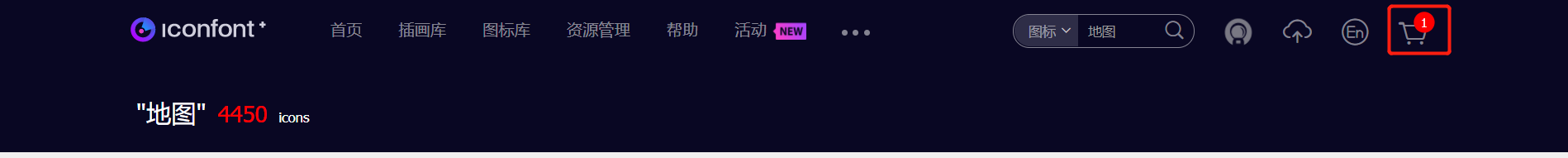
- 比如地图 > 选择您想要的图标加入购物车

- 购物车 》 添加至项目 》 没有项目的先创建项目 》


- 下载到本地 》解压放入项目中

引用
CDN 代码如下(示例):
// 第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
// 第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
- 1
- 2
- 3
- 4
vue 代码如下(示例):
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// 导入ICon 资源
import './assets/icon/iconfont.css';
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
vue文件中的使用(示例):
// 设置类名iconfont icon-xxx
<span class="iconfont icon-kuaijin" />
// 在Element部分组件中设置icon属性
<el-button type="primary" icon="iconfont icon-kuaijin">快进</el-button>
- 1
- 2
- 3
- 4
总结
以上就是elementui + 阿里Icon 使用的内容,本文仅仅简单介绍了导入阿里icon的使用。而还有其他方式使用, 本文就不做叙述例如 svg 图片 都可以实现声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/459700
推荐阅读
相关标签


