- 1linux最靠谱安装mysql方法(设置lower-case-table-names=1不区分表名大小写问题)_创建数据库lower_case_table_names = 1
- 2IO编程之文件IO_文件io编程
- 3Android Studio学习笔记——广播机制Broadcast
- 4-文本分类
- 5修改hotspot源码,使用GDB调试_java hotspot如何修改
- 6版本管理工具git: Updates were rejected because the tip of your current branch is behind
- 7openGauss学习笔记-263 openGauss性能调优-TPCC性能调优测试指导-前置软件安装
- 8超越SimCSE两个多点,Prompt+对比学习的文本表示新SOTA
- 9从永远到永远-Git撤销某次commit_webstorm 修改了文件commit还是灰色
- 10如何用Python构建一个生产级别的电影推荐系统 - 机器学习手册
使用IntelliJ IDEA 将Gitee仓库中的源码加载到本地并运行及后续使用Git将修改过的内容更新到Gitee远程仓库_intellij idea gitee
赞
踩
一、准备工作及工具
①已有Gitee且已经上传了本地项目到托管仓库
②IntelliJ IDEA 开发工具已经下载安装配置完成且正常工作
二、抓取Gitee中的项目到本地IDEA开发工具的操作步骤
-
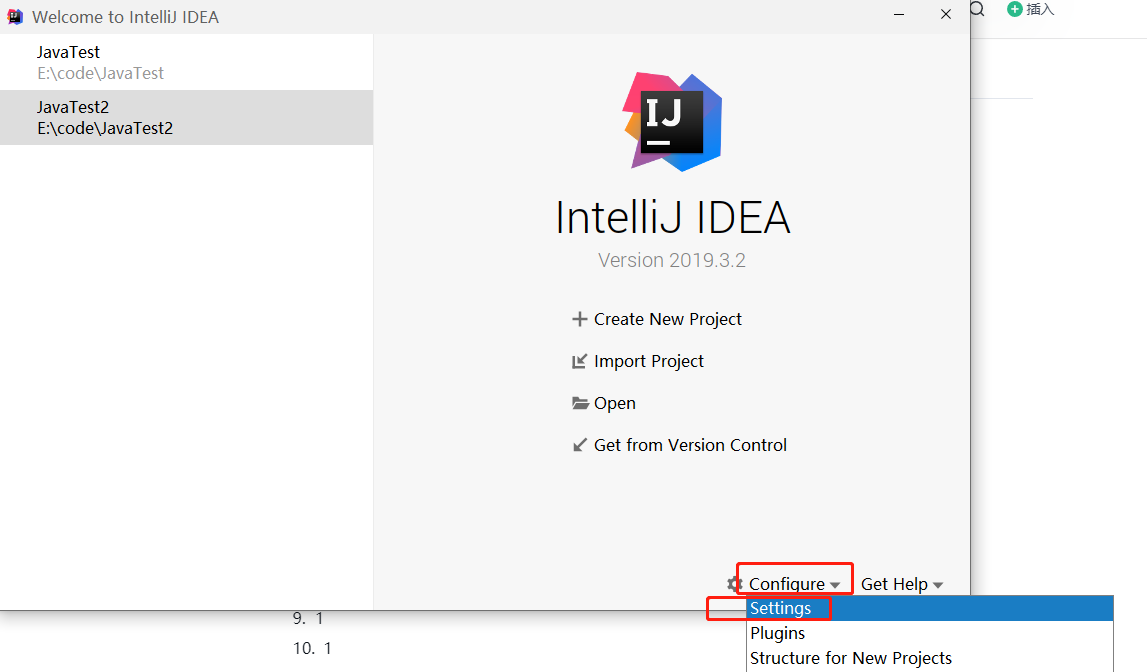
在IntelliJ IDEA 中下载并安装Gitee的插件:

-
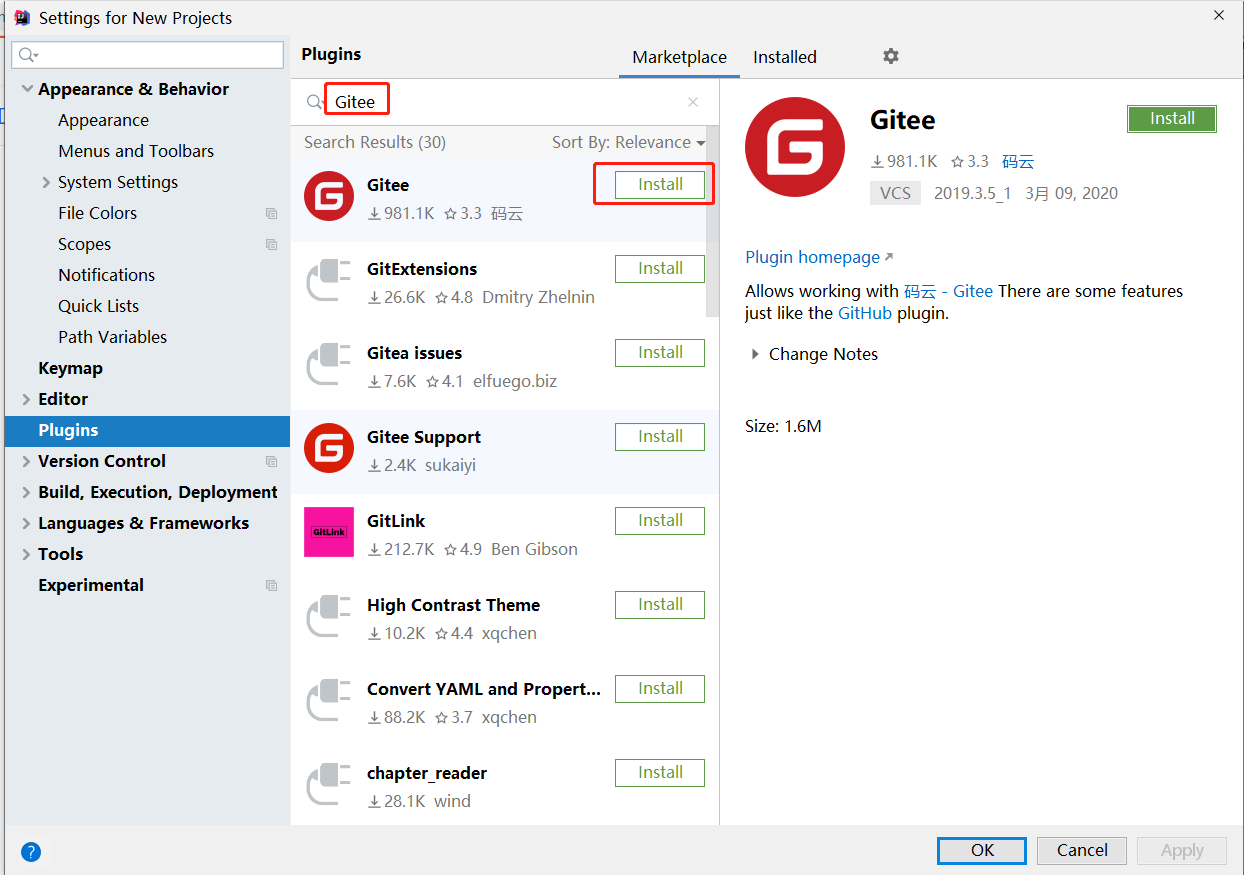
打开Settings后的界面如图,我们需要在搜索栏输入Gitee并回车:

-
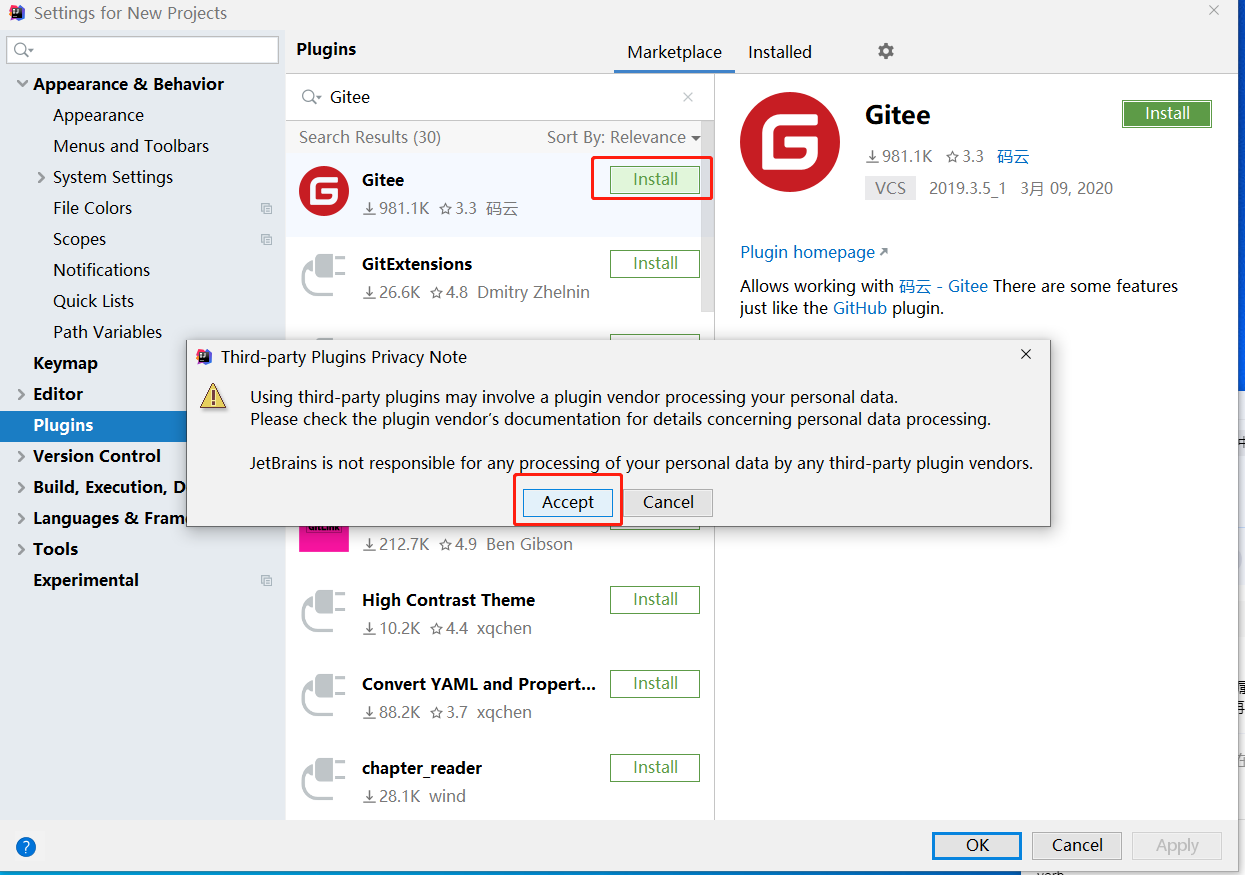
安装会有一个警告,点击同意即可:

-
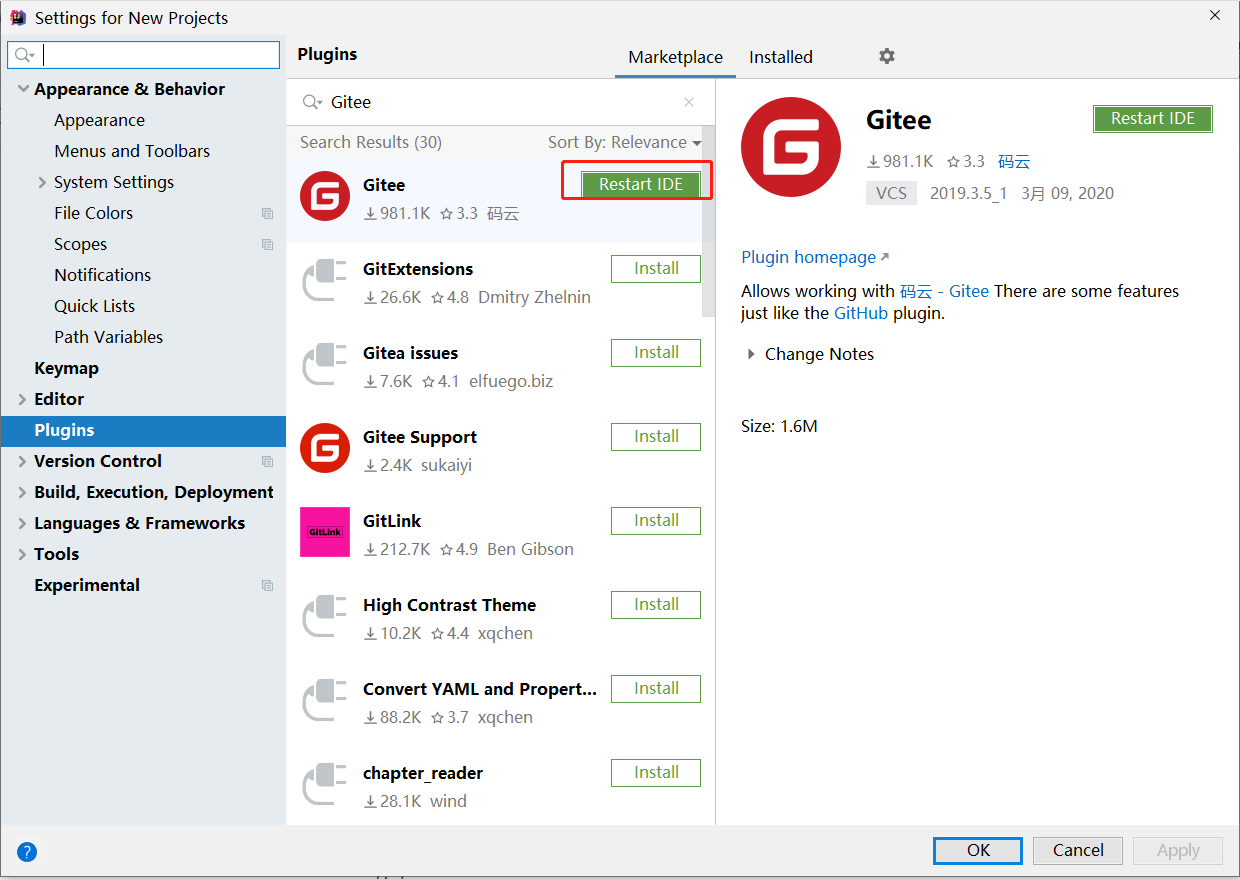
安装成功后需要重启IDEA工具,如图:

-
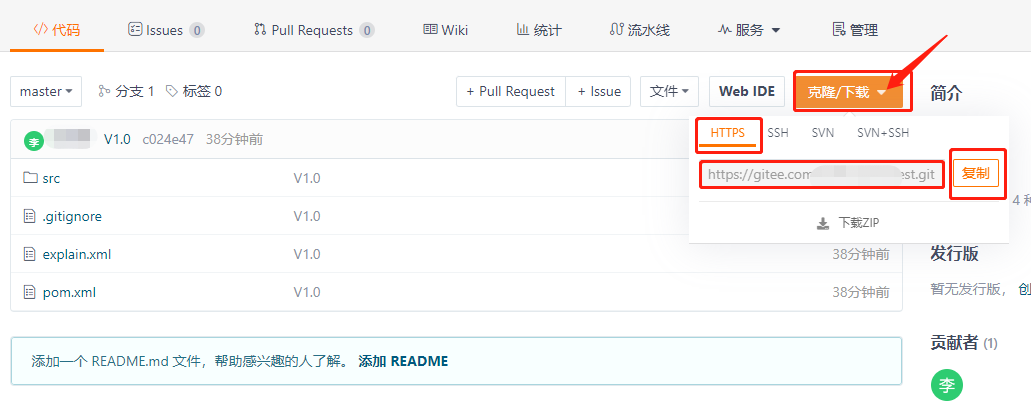
此时我们本地IDEA开发工具中关于Gitee的插件已经下载安装好,下一步我们需要去Gitee官网找到我们源码所在的仓库地址,如图:

-
此时回到IDEA工具中,点击如图所示的选项:

-
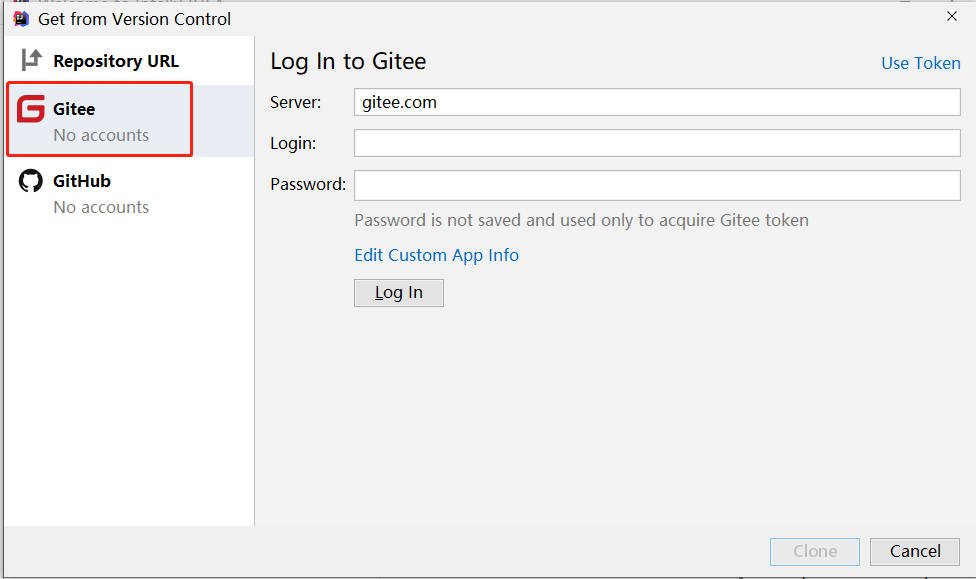
打开此选项后的界面如图,填上你的用户名和密码进行验证:

-
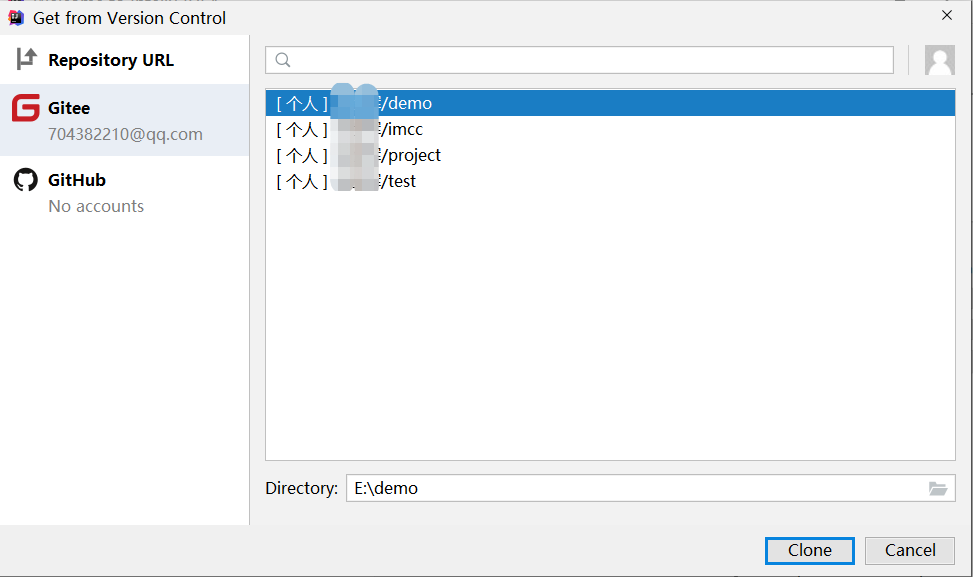
验证通过后的界面如图,此时会显示出你的账户下所有的项目,选择你要导入的项目并点击Clone进行连接:

-
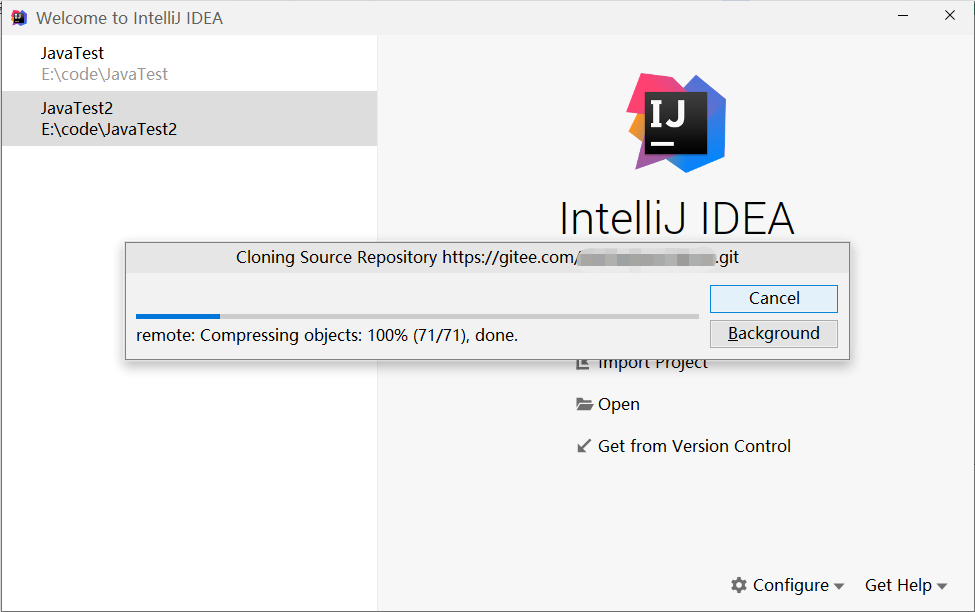
等待抓取完成:

-
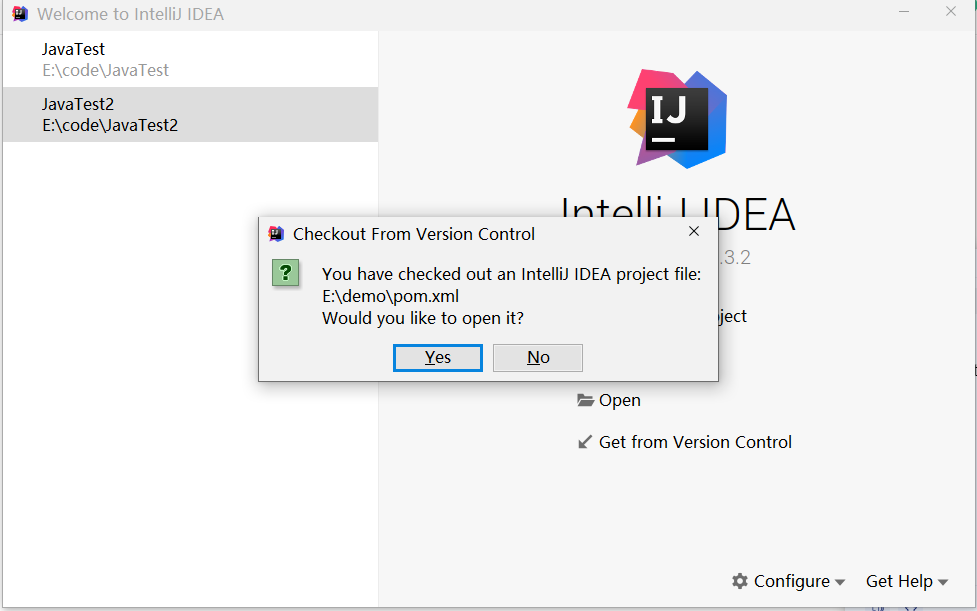
抓取完成后会有提示:
因为我这里使用的Maven管理项目,故提示是否要打开pom.xml文件,这个文件中存放的是依赖库,也就是问你是否要加载pom.xml所配置的这些依赖的jar包.我们选择Yes.

-
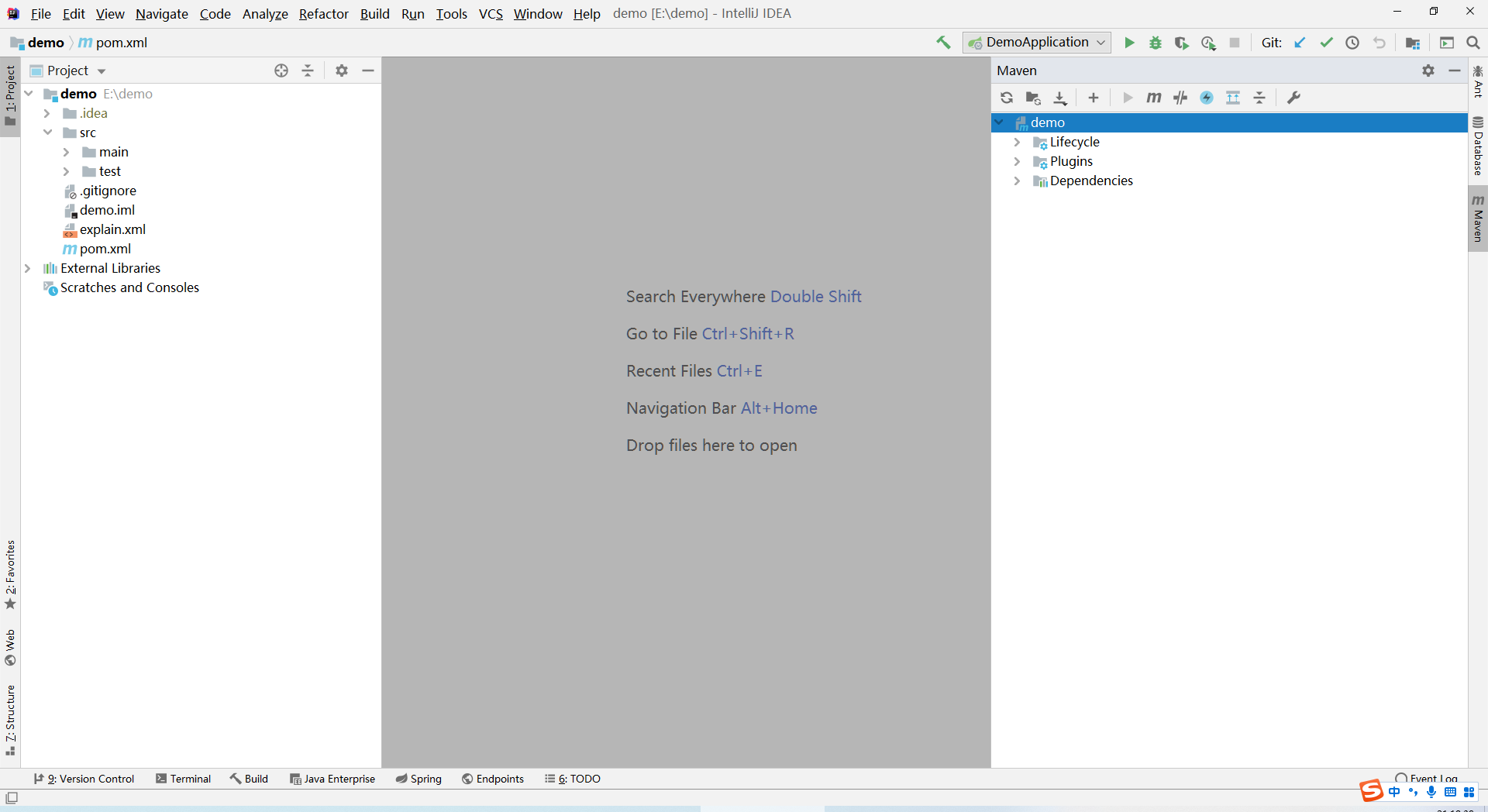
此时抓取完成以后已经将仓库中的源码成功宕到本地IDEA开发工具中:

此时我们从Gitee抓取项目到本地IDEA工具中的工作即已完成。
三、本地相关配置及项目运行
-
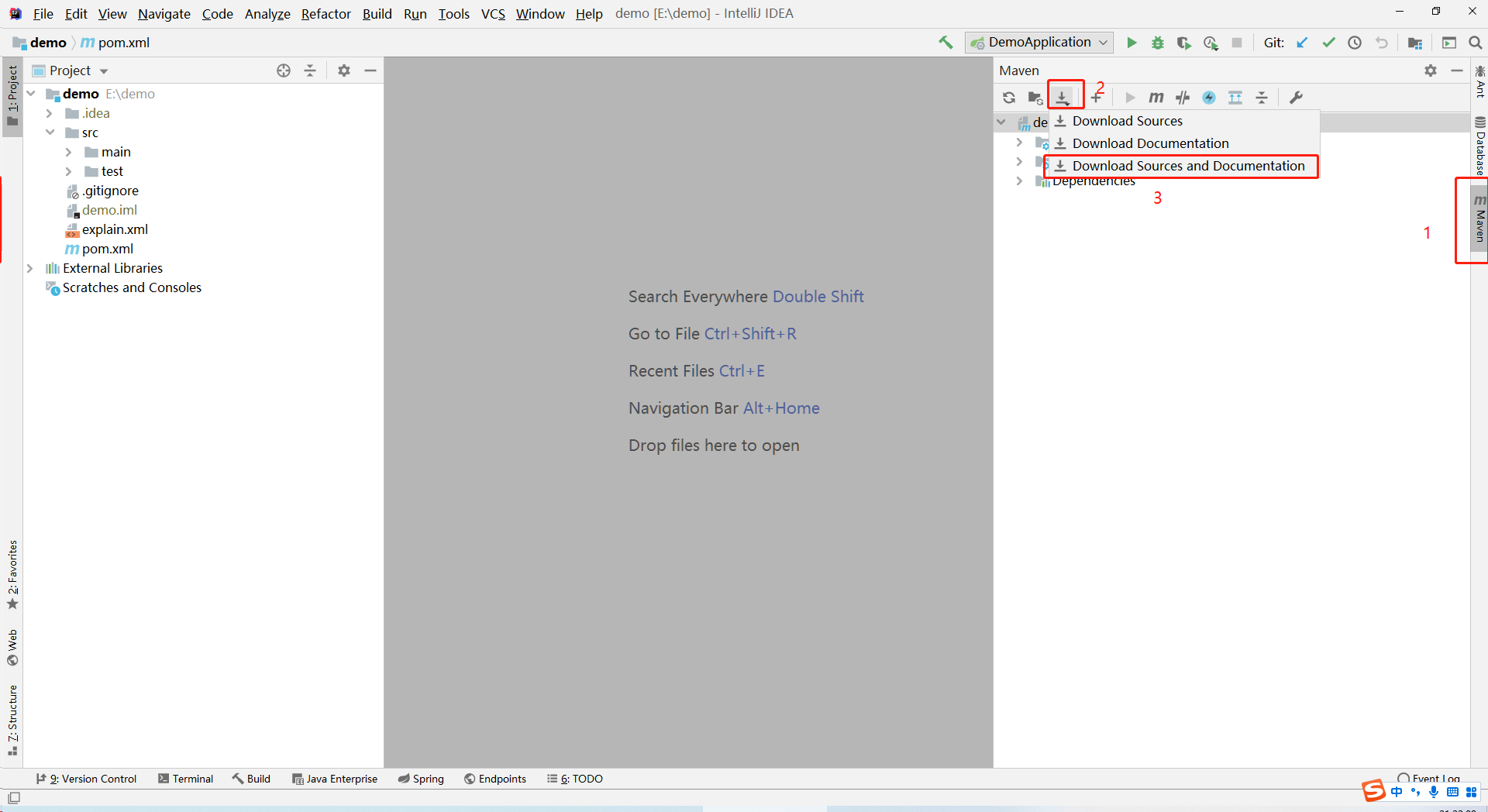
下载Maven管理的jar依赖,完成以后点击红色2左边的刷新按钮进行刷新操作。

-
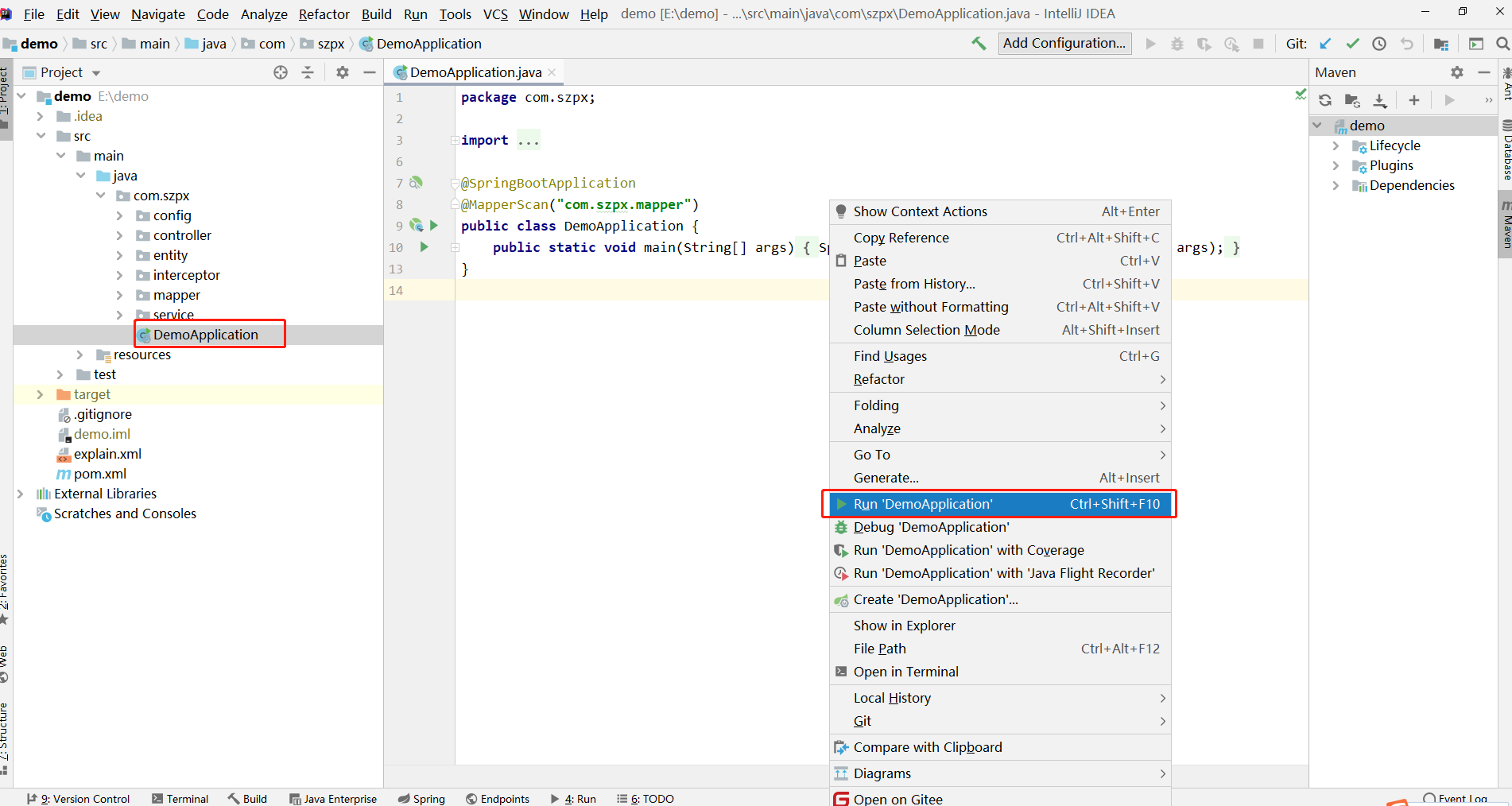
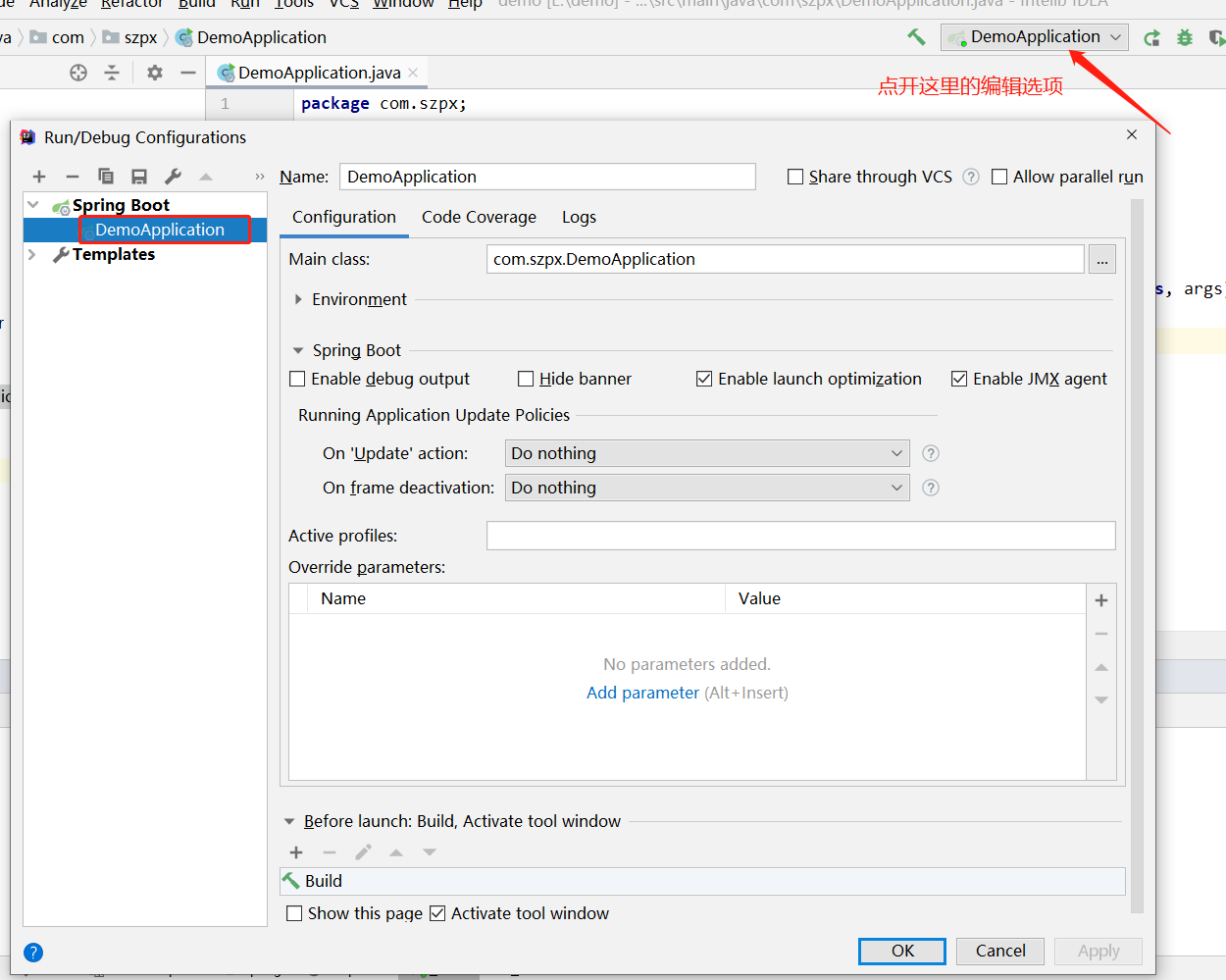
下载完依赖以后我们直接执行DemoApplication.java文件:

说明:这一步开始会有不一样的地方,版主使用的是Spring框架,因此配置好的框架直接运行DemoApplication.java会自动创建托管给Spring Boot的程序入口。
如果是使用Tomcat等中间件的需要额外配置相关中间件才能运行。

-
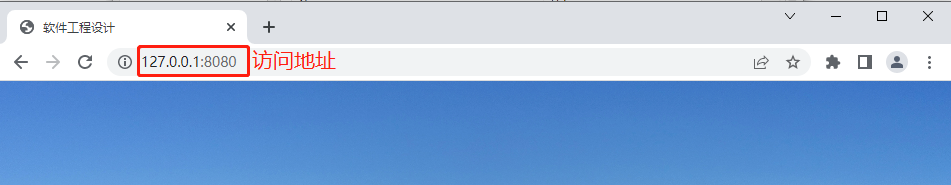
使用Google Chrome浏览器访问连接地址:127.0.0.1:8080即可访问到项目主页。

四、本地项目更改内容后将更改后的内容更新到Gitee仓库中
-
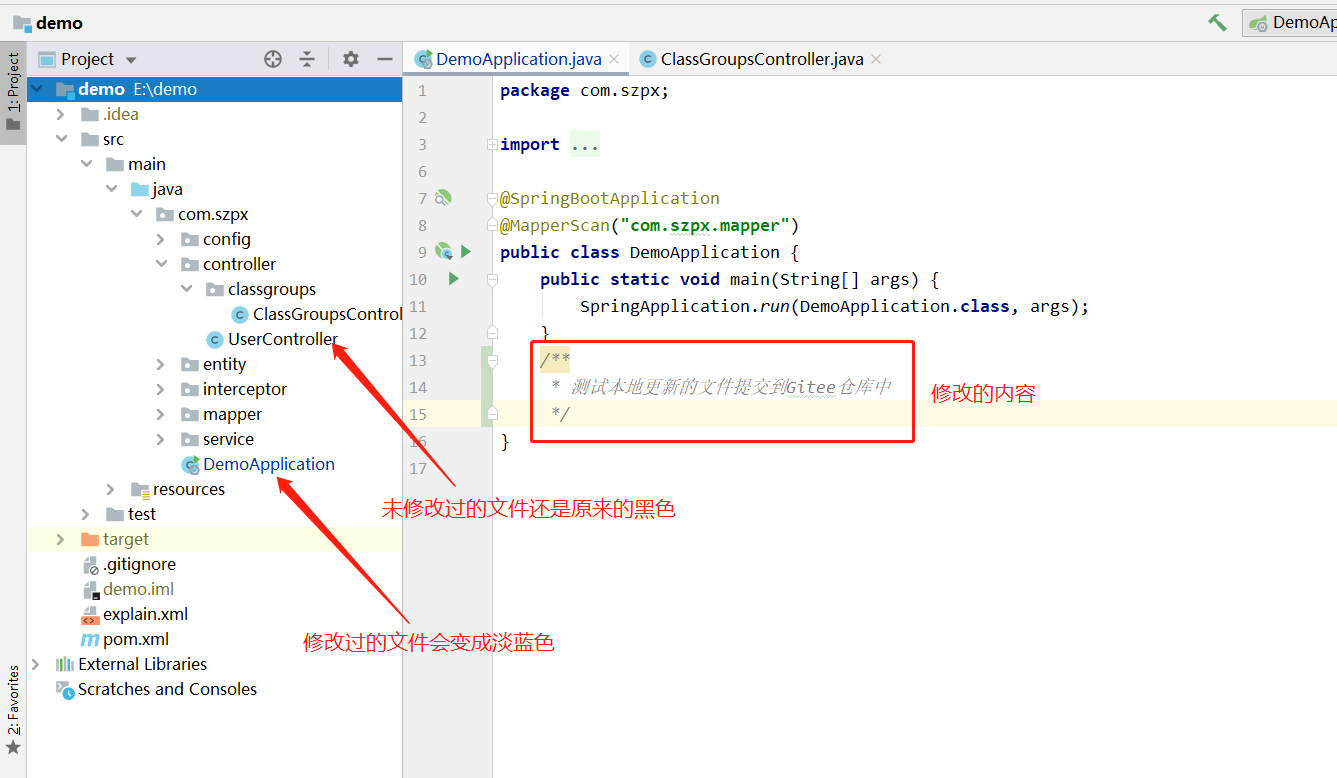
本地更新后的文件颜色会改变

-
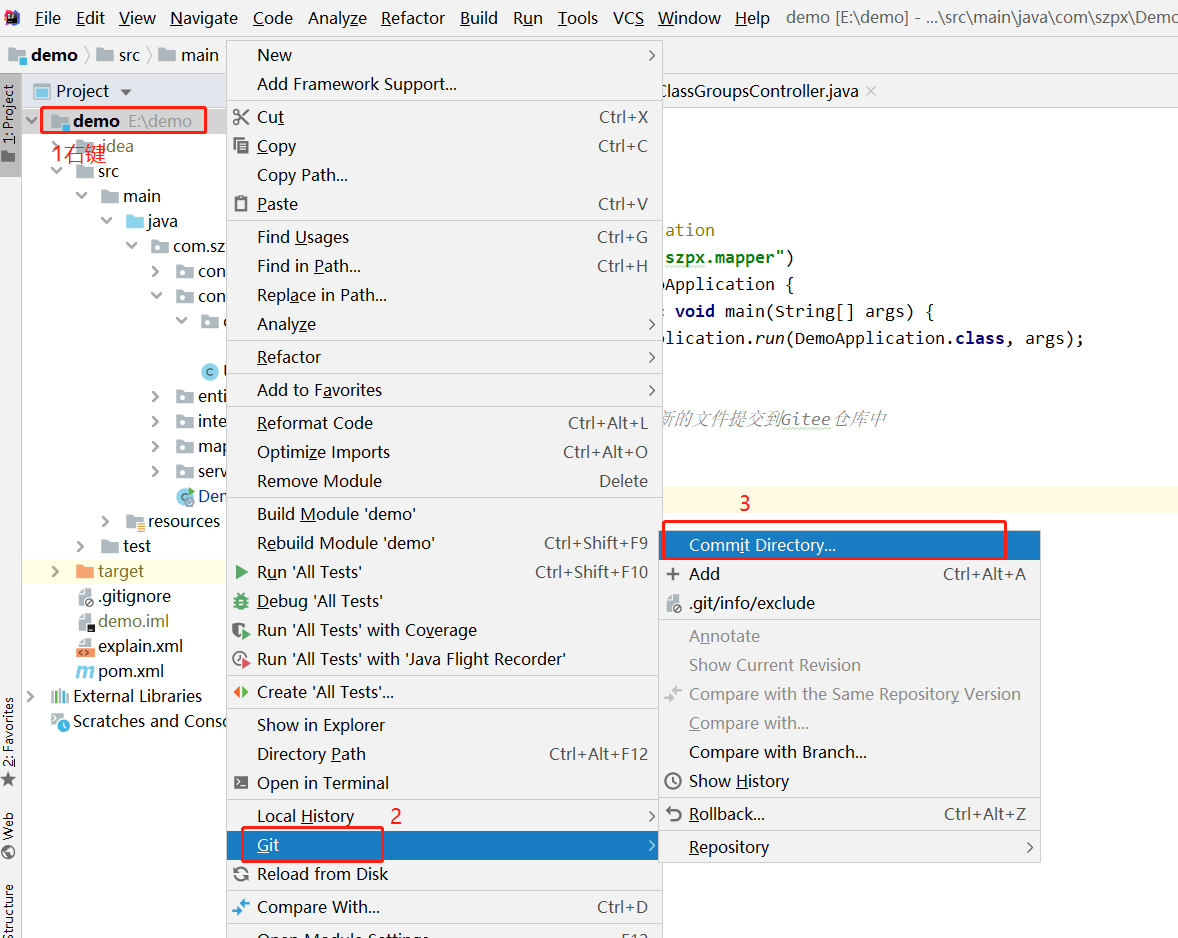
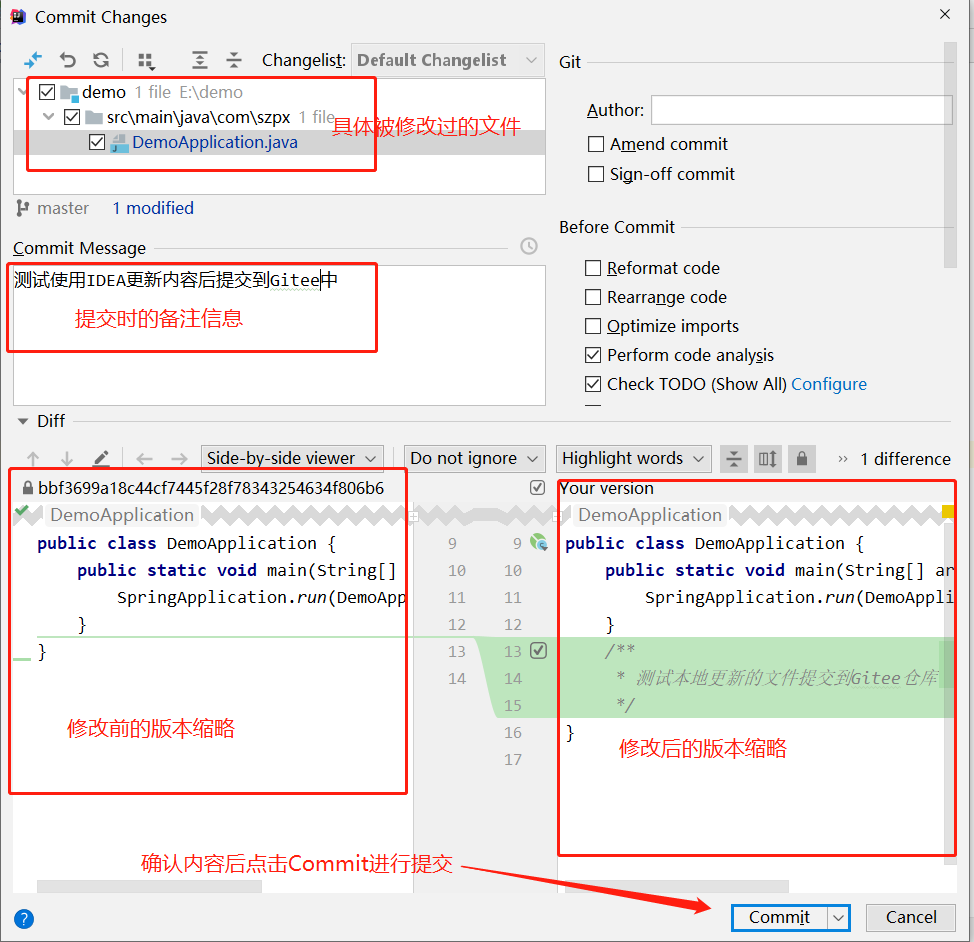
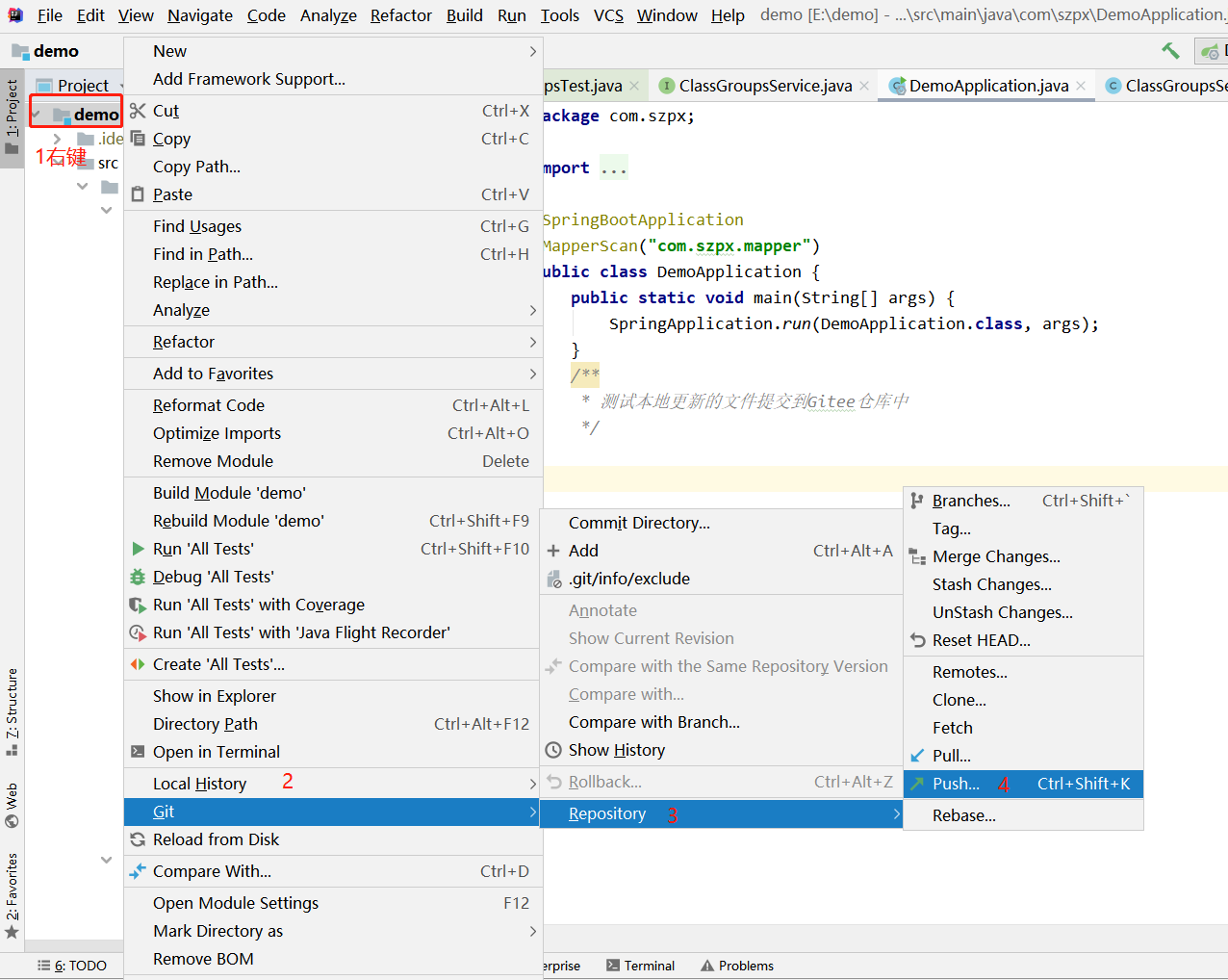
将修改过的文件提交到Gitee指定的文件中:

-
将修改的文件上传到Gitee仓库中:

打开后的界面如下:

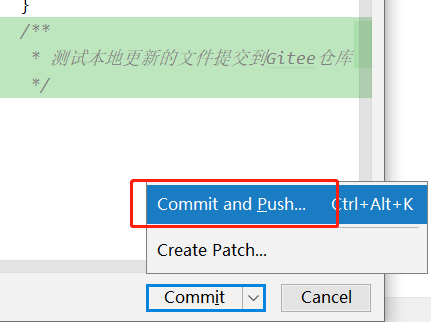
也可以使用下面的这个提交并上传选项:

-
继续提交:

说明:这里会因为类当中的一些警告或错误导致出现警告提醒。
-
执行继续提交以后会提示你已经提交成功:

-
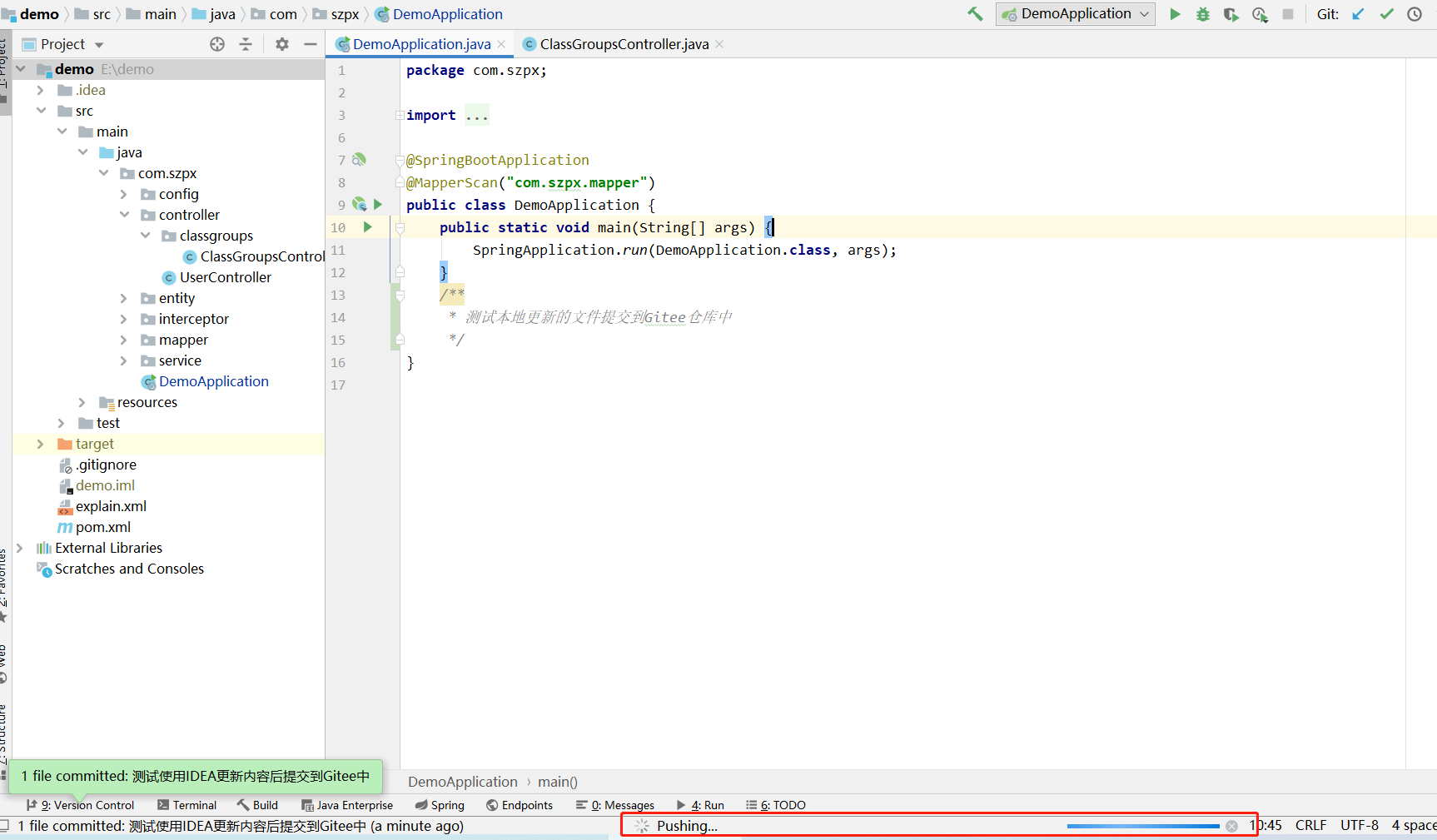
正在上传更新后的文件到Gitee仓库中:

-
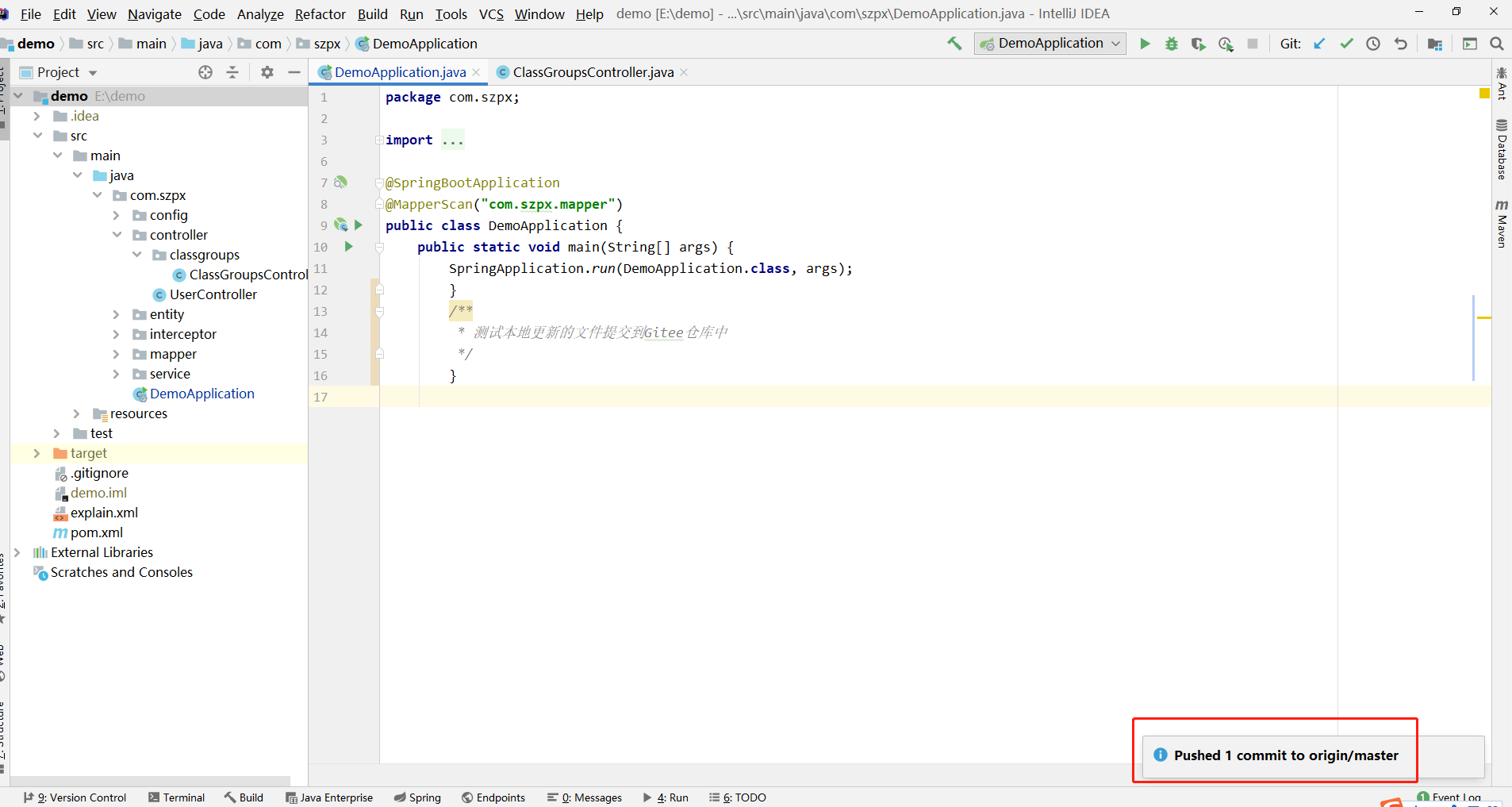
显示提交成功提示:

-
继续Push

-
Push

-
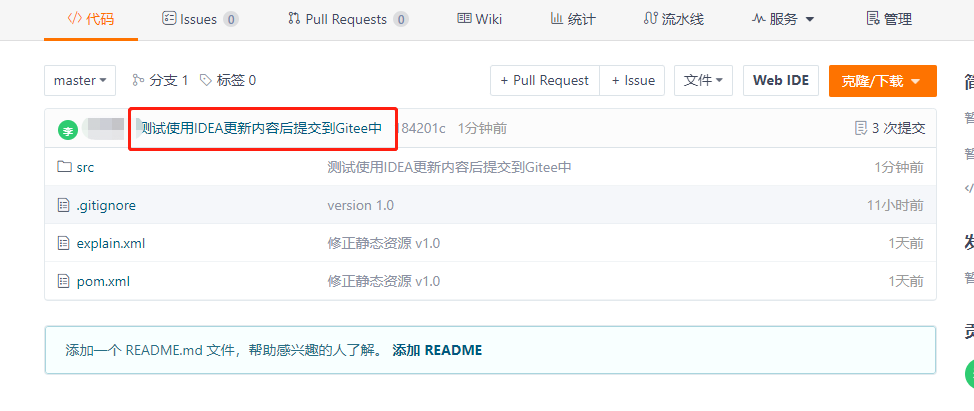
此时去到Gitee仓库中可以看到相关提示信息:

-
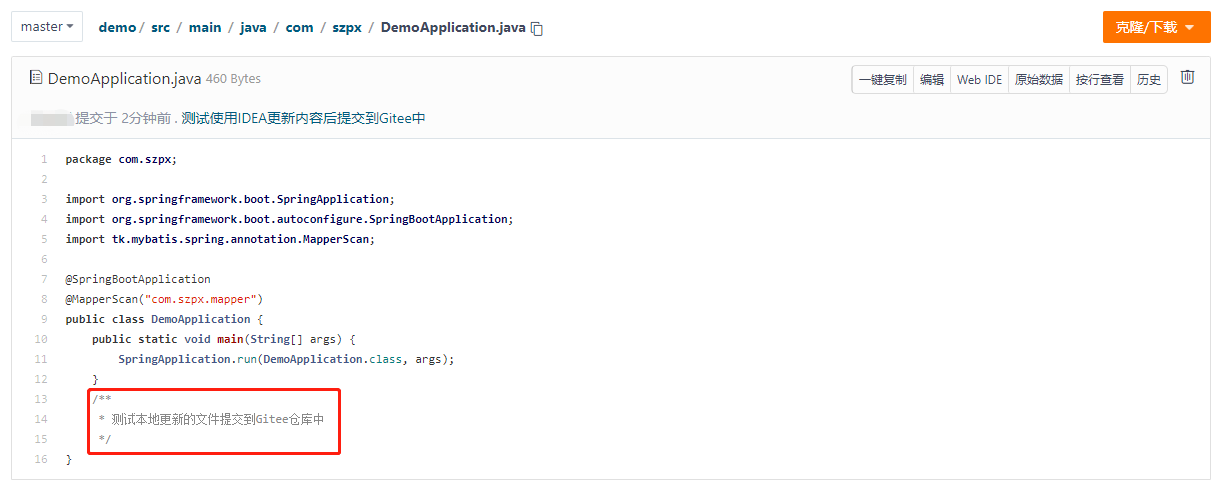
在Gitee仓库中展开修改过的文件,可以看到本地更新内容已经更新到仓库:

至此,完成了本地更新后的项目内容提交到仓库中。
文终!
特别说明:
因版主项目框架中所配置的服务器及数据库均为个人在研的其他项目所使用,故不方便源码开放,若有需求的同仁可留言,版主可删除相关私有地址及配置后单发。
若在配置使用的过程中有任何问题可留言,版主有空会回复,若有不当的地方望不吝指出,谢谢!


