- 1MYSQL查询_数据库查询所有同学的学号,姓名,选课数,总成绩
- 2Tensorflow:空洞卷积(Atrous convolution) atrous_conv2d的代码实现
- 3基于51单片机的简易机械臂机械手设计摇杆控制舵机系统DIY135_51单片机机械臂
- 4git 屏蔽不需要提交的文件(编译文件)_git过滤不需要提交的文件
- 5从键盘获取一行输入字符串,要求去除重复字符。_第1题、 从键盘获取用户输入的一个字符串(仅含字母),判断其有没有 重复字母,
- 6使用Charles(花瓶)工具抓包手机app方法_花瓶抓包
- 7虚拟机连接github报错Failed connect to github.com:443; Connection refused解决方式_虚拟机github拒绝连接
- 8【递归+深搜+剪枝】详解+模板(不小心秒了三道题)_一个楼梯共有 n级台阶,每次可以走一级或者两级,问从第 0级台阶走到第 n级台阶一共
- 9Python 读取csv报错编码问题 : UnicodeDecodeError: ‘utf-8‘ codec can‘t decode byte 0x87 in position 10: inval._unicodedecodeerror: 'utf-8' codec can't decode byt
- 10python杨辉三角问题
移动端ui框架汇总_手机端的ui框架有哪些
赞
踩
1. vonic
vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约。
中文文档 | github地址 | 在线预览

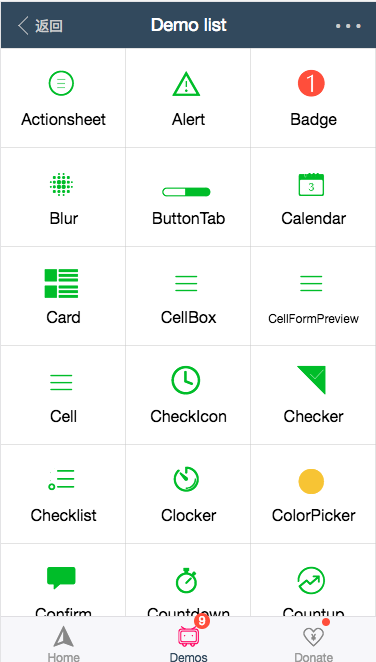
2. vux
vux 基于WeUI和Vue(2.x)开发的移动端UI组件库。基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUI的基础上定制需要的样式。小编在开发微信公众号的时候使用过,欢迎来评论区吐槽。
中文文档 | github地址 | 在线预览

vux
3. Mint UI
Mint UI 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。
中文文档 | github地址 | 在线预览

Mint UI
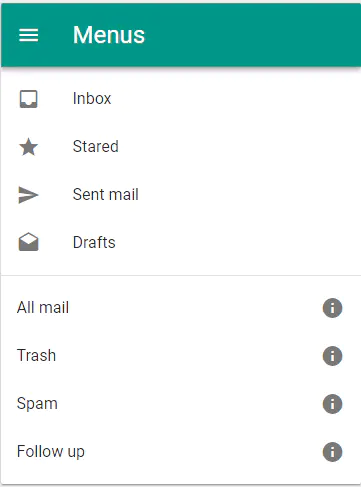
4. Muse-UI
基于 Vue 2.0 和 Material Design 的 UI 组件库
中文文档 | github地址

Muse-UI
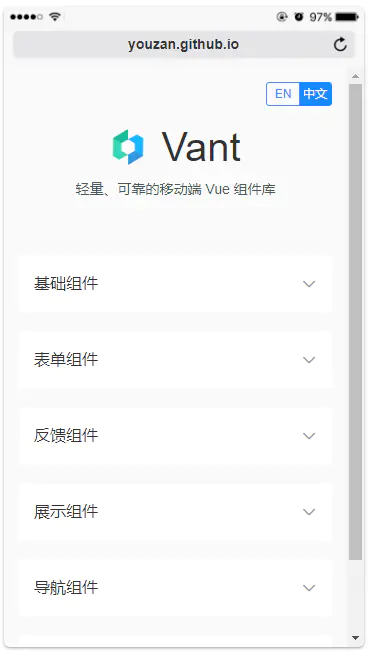
5. Vant
是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件,这是我目前用过最好用的框架。
中文文档 | github地址 | 在线预览

Vant
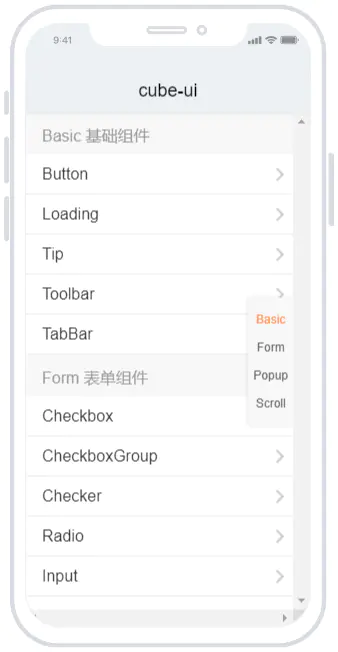
6. Cube-UI
滴滴 WebApp 团队 实现的 基于 Vue.js 实现的精致移动端组件库
中文文档 | github地址 | 在线预览

Cube-UI
7. vue-ydui
Vue-ydui 是 YDUI Touch 的一个Vue2.x实现版本,专为移动端打造,在追求完美视觉体验的同时也保证了其性能高效。目前由个人维护。
中文文档 | github地址 | 在线预览

vue-ydui
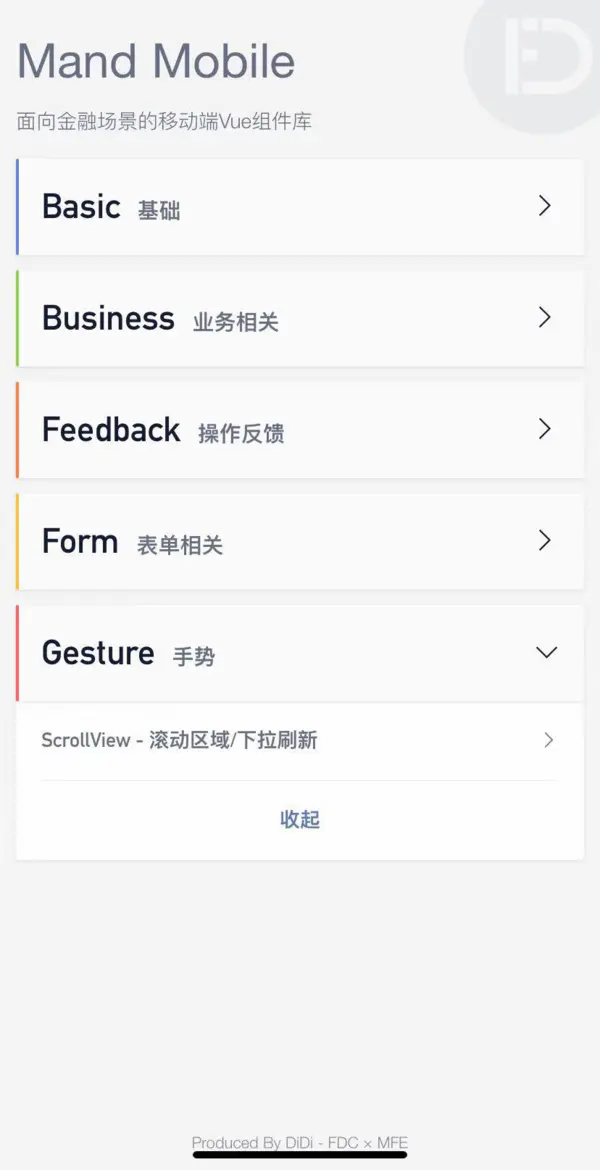
8. Mand-Mobile
面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品。
中文文档 | github地址 | 在线预览

Mand-Mobile
9. v-charts
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。特别感谢 @书简_yu 的贡献。
中文文档 | github地址 | 在线预览

v-charts
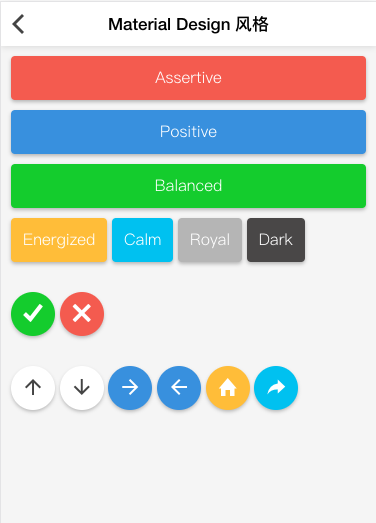
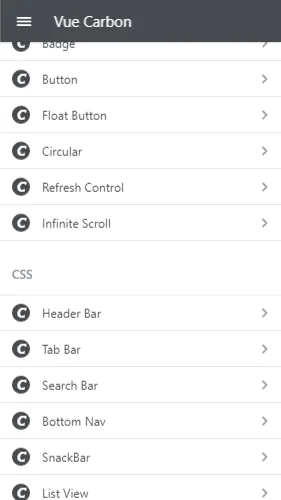
10. Vue Carbon
Vue Carbon 是基于 vue 开发的material design ui 库。
中文文档 | github地址 | 在线预览

Vue Carbon
11. Quasar
Quasar(发音为/kweɪ.zɑɹ/)是MIT许可的开源框架(基于Vue),允许开发人员编写一次代码,然后使用相同的代码库同时部署为网站、PWA、Mobile App和Electron App。使用最先进的CLI设计应用程序,并提供精心编写,速度非常快的Quasar Web组件。
中文文档 | github地址

Quasar
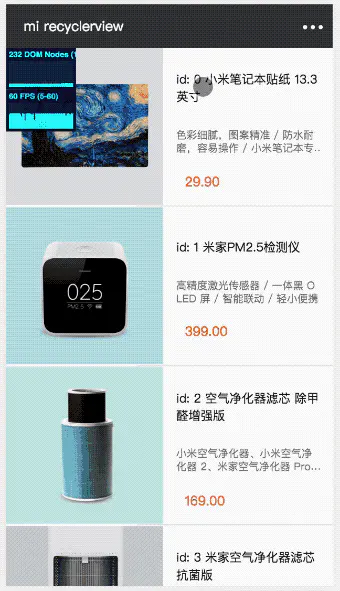
12. Vue-recyclerview
使用vue-recyclerview掌握大型列表。
github地址 | 在线预览

Vue-recyclerview
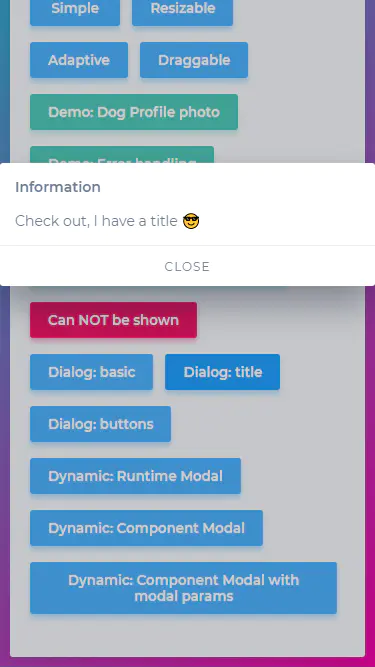
13. Vue.js modal
易于使用,高度可定制,移动友好的Vue.js 2.0+ modal。
在线文档 | github地址 | 在线预览

Vue.js modal
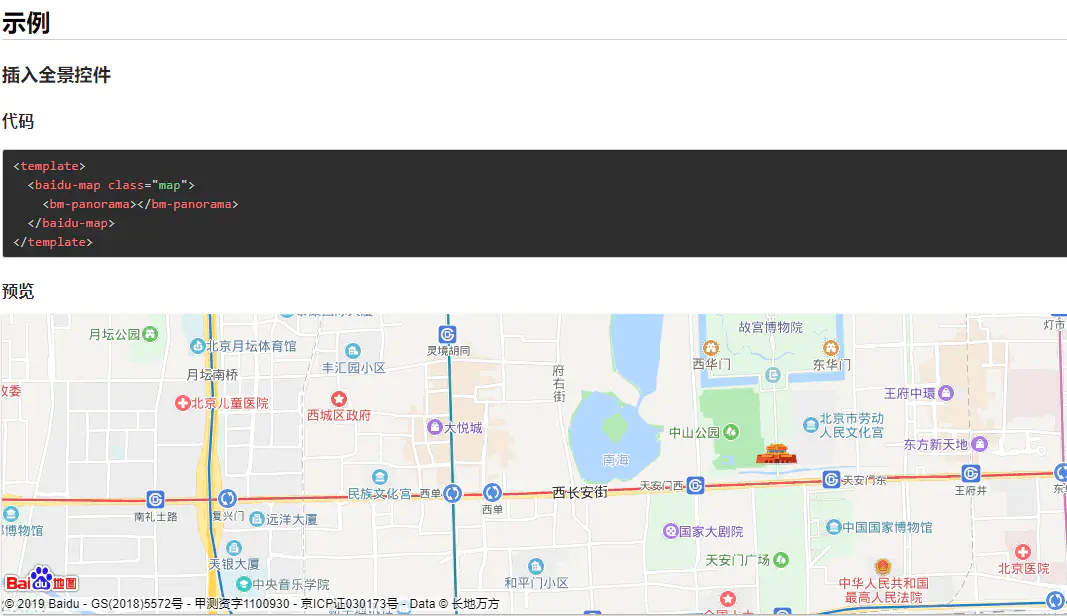
14. Vue Baidu Map
Vue Baidu Map是基于Vue 2.x的百度地图组件。
中文文档 | github地址 | 在线预览

Vue Baidu Map
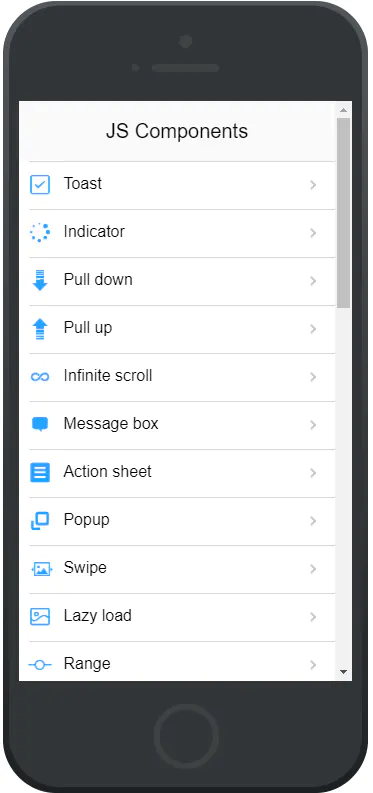
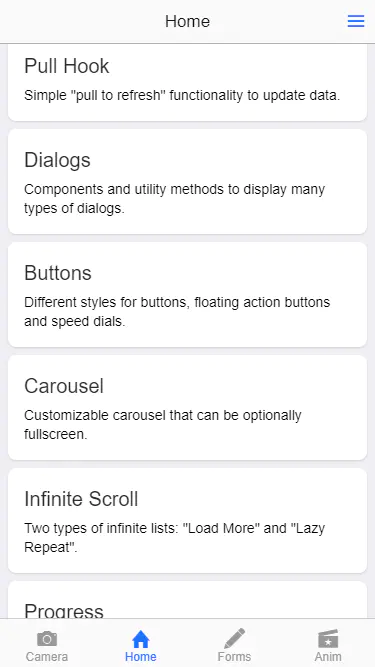
15. Onsen UI
将Vue.js的强大功能和简单性带入混合和渐进式Web应用程序。
在线文档 | github地址 | 在线预览

Onsen UI
16. NutUI
一套京东风格的轻量级移动端Vue组件库,其中的省市区联动组件还不错。
在线文档 | github地址 | 在线预览

image.png
17. JDDUI 简单点
如名称一样简单点,满足业务快速迭代开发,组件灵活组装,满足你所需,JDDUI组件同客户端内组件视觉效果和体验保持一致,确保用户体验一致性。
在线文档 | 在线预览

image.png
相关文章
作者:grain先森
链接:https://www.jianshu.com/p/1e05c8d68407
来源:简书


