- 1项目经理应该具备的技能和素质是什么?_作为智能家居项目经理,我们需要具备哪些知识、技能和职业素养?
- 2Python:基于Python爬虫技术的抢票程序及其实现_python抢票程序代码
- 3常见的 NoSQL 数据库有哪些?一篇详尽(图表展示)_nosql有哪些
- 4Oracle分页查询:优化大数据集的结果集返回_oracle大数据分页查询
- 5详述GPS原理及RTK技术应用_rtk与gps数据的融合过程
- 6微软如何打造数字零售力航母系列科普01 --- Azure顾问(AZURE Advisor)简介
- 7Typecho主题 - 一款视频ZeVideo开源主题
- 8机器学习系统的设计
- 9从零开始!Jupyter Notebook的安装教程(附带pip和Python的安装教程)_jupyter notebook安装教程
- 10数据库SQL Server实验报告 之 SQL语言进行复杂查询(4/8)_1. 查找cs系所有女生的信息; n 2. 列出所有不姓王的学生的学号和姓名;
Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案(三种)_vue-cli error:0308010c:digital envelope routines::
赞
踩
新换的电脑,系统装的win11,node也是18的版本。
跑了一下老项目,我用的是HbuilderX,点击运行和发行时,都会报错:
Error: error:0308010C:digital envelope routines::unsupported
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
搜了一下网上大家的解决办法,主要解决方案有以下几种,但是我用的第二种,推荐第三种:
方法一:尝试卸载Node.js 17+版本并重新安装Node.js 16+版本,然后再重新启动
效果:可行,但是我们不能经常这样,毕竟也要跟着node同进退,新项目也得用新node版本是吧。。。
方法二:方法一的进阶(我用的)
做法:安装nvm管理工具,可以同时在电脑中安装n套node版本,用的时候进行切换就好。
具体安装可以参考下面的链接,小姐姐写的很详细:
nvm管理node版本 - Coderz1 - 博客园 (cnblogs.com)
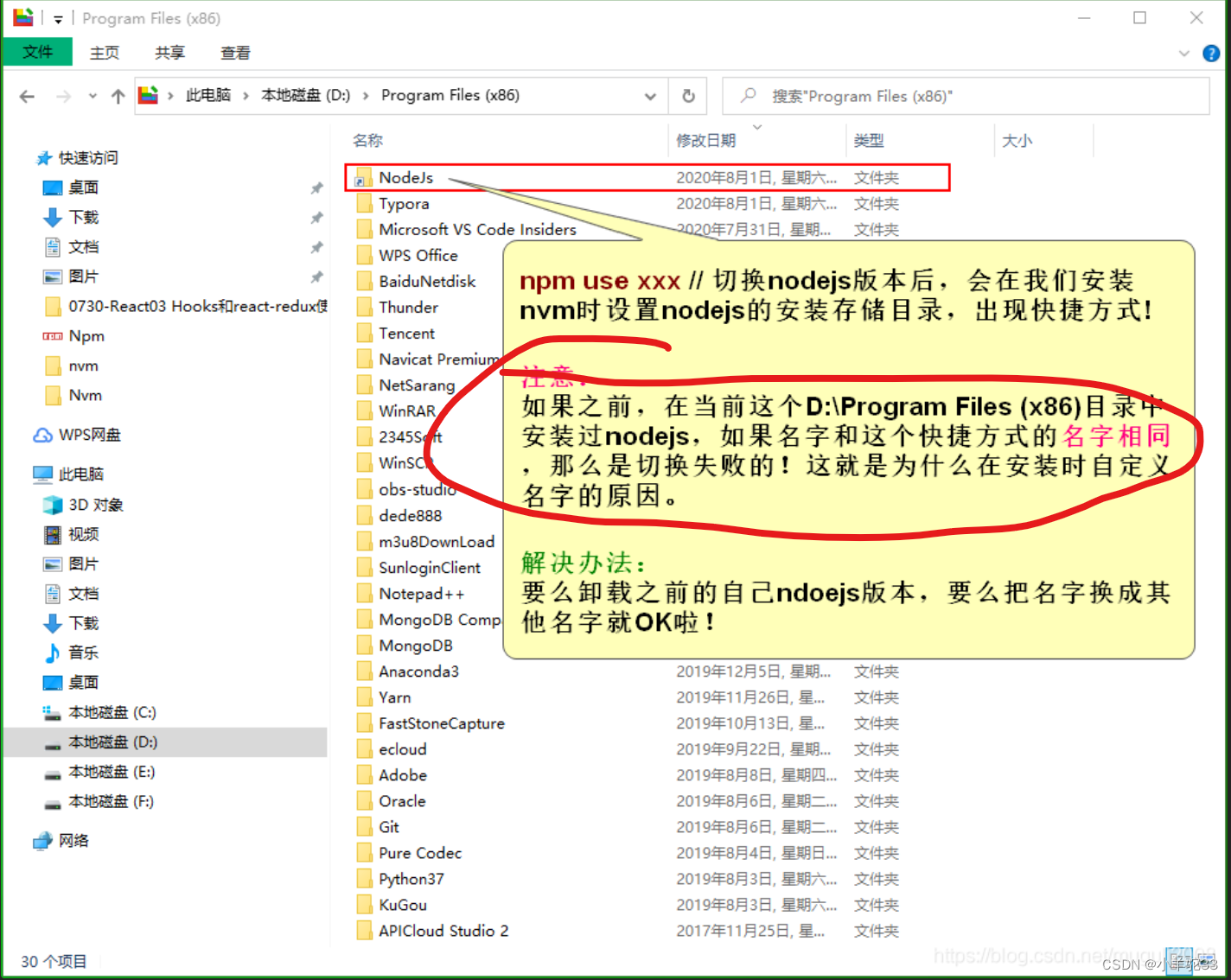
需要注意的是:如果和我一样,使用nvm use xxx之后,执行node -v的时候就提示node不是内部语言时,是因为本身电脑里有node.js,导致在nvm创建node快捷方式的时候,和原文件夹名称一样冲突,结果导致没安装上。。所以遇到同样问题的小伙伴,把原来node.js咔咔卸载,顺便删除掉对应的文件夹,再执行一下nvm use xxx就好。

方法三:package.json增加配置(可行)
代码:
- "scripts": {
- "serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
- "build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
- },
这种方式其实很好,我这样更改了package.json之后,在命令行用npm run build 或者是 npm run serve 都可以正常走了,不会报错。
但因为我们项目需要用HbuilderX编辑器上的运行和发行按钮来操作,据我分析,HbuilderX应该内部配置了相关的脚本,但我还没有找到在哪里,否则加上“set NODE_OPTIONS=--openssl-legacy-provider && ”应该用这种方法也可以轻松解决。
所以如果是用控制台执行脚本来运行和打包,推荐第三种,而且可以在项目代码里维护好,也方便其他同事使用,别人用的时候就不会察觉到这个问题了


