热门标签
热门文章
- 1【VI/VIM】基本操作备忘录
- 22023Java面试学习网站推荐_java答题网站
- 3解决CondaHTTPError: HTTP 000 CONNECTION FAILED for url & SSLError(MaxRetryError('HTTPSConnectionPool(h_downloading and extracting packages condahttperror
- 4算法思想总结:双指针算法
- 5win11家庭版docker和milvus_windows 11 安装使用milvus
- 6rustc cargo Rust 版本 Cargo 更改源_rustc 版本
- 72023年OceanBase开发者大会-核心PPT资料下载
- 8大数据的五大关键技术_大数据交换技术途径
- 9立创·梁山派开发板-21年电赛F题-送药小车-K210的KPU数字识别训练_立创实战派
- 10系统集成项目管理工程师软考知识点(每天更新)_系统集成项目管理 考试资料
当前位置: article > 正文
原生微信小程序踩坑(二)------单击事件的传参问题_原生小程序全埋点用户点击
作者:不正经 | 2024-04-26 07:27:06
赞
踩
原生小程序全埋点用户点击
在原生微信小程序中,单击事件的传参不像vue中的**@click="btn(10)"这样,直接将参数传递过去了,而是要使用data-xxx**的形式将相应的参数进行传递,data-后的xxx是自定义的参数名,bindtap只需要绑定相应的事件名称即可
<!--vue的传参-->
<button @click="btn(10)">vue按钮</button>
<!--原生微信小程序的传参-->
<button data-num="10" bingtap="btn">微信小程序按钮</button>
- 1
- 2
- 3
- 4
- 5
在处理事件参数的时候vue是直接将传递过来的参数进行使用,而原生微信小程序是通过事件参数e来进行调用的
//vue参数的使用,代码接上面示例
btn(a){
console.log(a)//打印结果为10
}
//原生微信小程序的参数使用,代码接上面示例
btn(e){
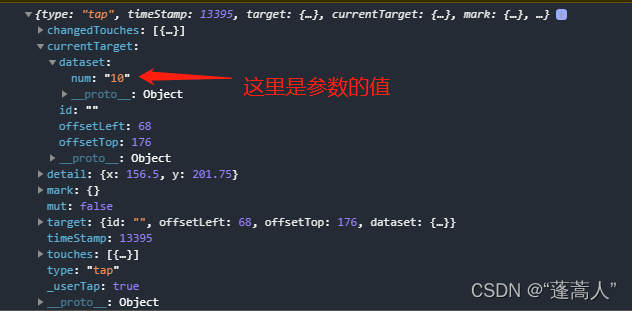
console.log(e)//打印结果看下面图示
console.log(e.currentTarget.dataset.num)//打印结果为10,num对应为data-后的参数名
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
原生微信小程序事件参数e的打印结果截图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/489719
推荐阅读
相关标签


