热门标签
热门文章
- 1Android动画全解
- 2微信小程序开发教程、小程序资讯、小程序demo合揖(10月16日更新)_微信小程序开发之好友列表字母列表跳转对应位
- 3虹科Pico汽车示波器 | 免拆诊断案例 | 2018款东风风神AX7车发动机怠速抖动、加速无力
- 4prometheus 监控mysql数据库_mysql promethes
- 5HDFS 原理及操作_hdfs文件上传的原理
- 6【独立版】商城盲盒源码带uniapp(H5+小程序+APP三端)全开源
- 7计算机社团招新个人简历,大学社团招新面试自我介绍五篇
- 8Hadoop学习-搭建Hadoop集群环境并启动Hadoop_hadooo以hadoop用户启动集群
- 9【Python】Python第三方库概览_第三方库python
- 10【Redis学习】:Windows环境下的Redis安装与配置_windows redis
当前位置: article > 正文
Android Studio布局
作者:不正经 | 2024-04-29 23:53:56
赞
踩
Android Studio布局
LinearLayout线性布局
从行开始,顶格
排列方向
android:orientation=“horizontal”
- 1

android:orientation=“vertical”
- 1

排列位置
注意layout_width和layout_height的值是match_parent还是wrap_content,因为是根据控件的边界,所以这会影响居中效果
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
- 1
- 2
- 3
- 4
- 5
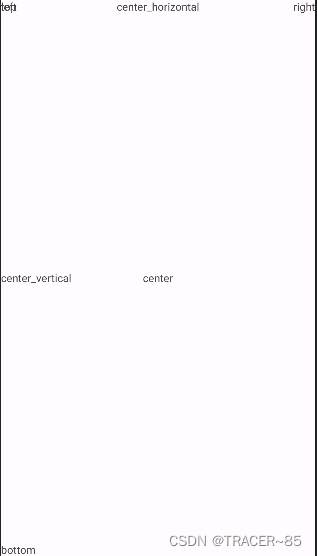
center水平垂直居中、center_vertical垂直居中、center_horizontal水平居中、right最右、left(top)最左、bottom最下

行列权重
控件在一行/列中所占的比例
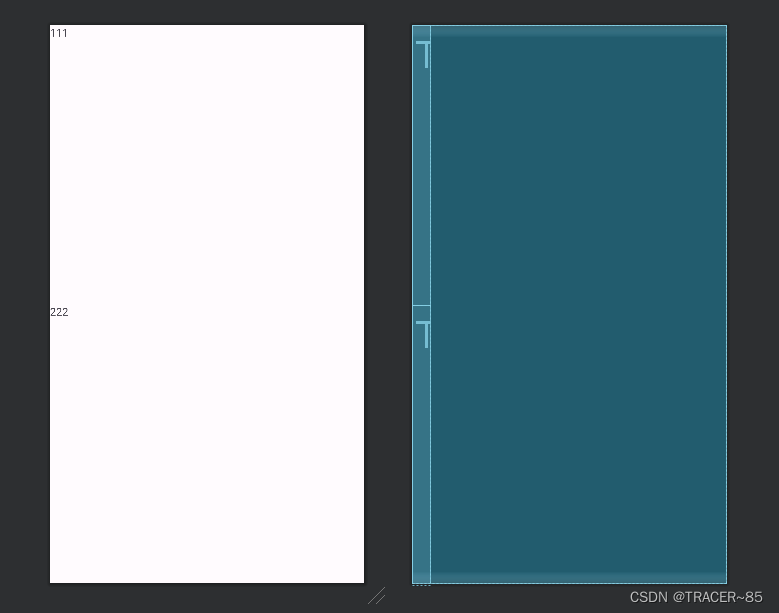
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="111" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="222" /> </LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

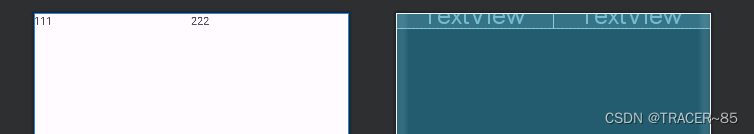
// 换成垂直方向排列
android:orientation="horizontal"
- 1
- 2

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/510452
推荐阅读
相关标签



