热门标签
热门文章
- 1Payoneer注册、收款、提现常见问题_payoneer提现手续费
- 2Linux的基础指令
- 3探索Kimi模型AI:革新人工智能的未来
- 4ElasticSearch面试
- 5麦肯锡7步分析法
- 6torch.cuda.OutOfMemoryError: CUDA out of memory.解决方案(亲测有效)_torch.cuda.outofmemoryerror: cuda out of memory. t
- 7python自带的idle以及pycharm使用_python编辑器idle
- 8动态规划----数塔问题_头歌本关任务:编写用动态规划解决数塔问题。
- 9《第一行代码 Android 第三版》 天气预报APP SunnyWeather升级版。_第一行代码sunnyweather
- 10栈的顺序存储和链式存储实现_请分别实现栈的顺序存储和链式存储
当前位置: article > 正文
基于Vue3搭建的低代码数据可视化开发平台_vue3开源低代码平台
作者:不正经 | 2024-05-02 20:55:46
赞
踩
vue3开源低代码平台
结尾有链接
整体介绍
-
框架:基于
Vue3框架编写,使用hooks写法抽离部分逻辑,使代码结构更加清晰; -
类型:使用
TypeScript进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容; -
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
-
存储:拥有本地记忆,部分配置项采用
storage存储本地,提升使用体验; -
封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等
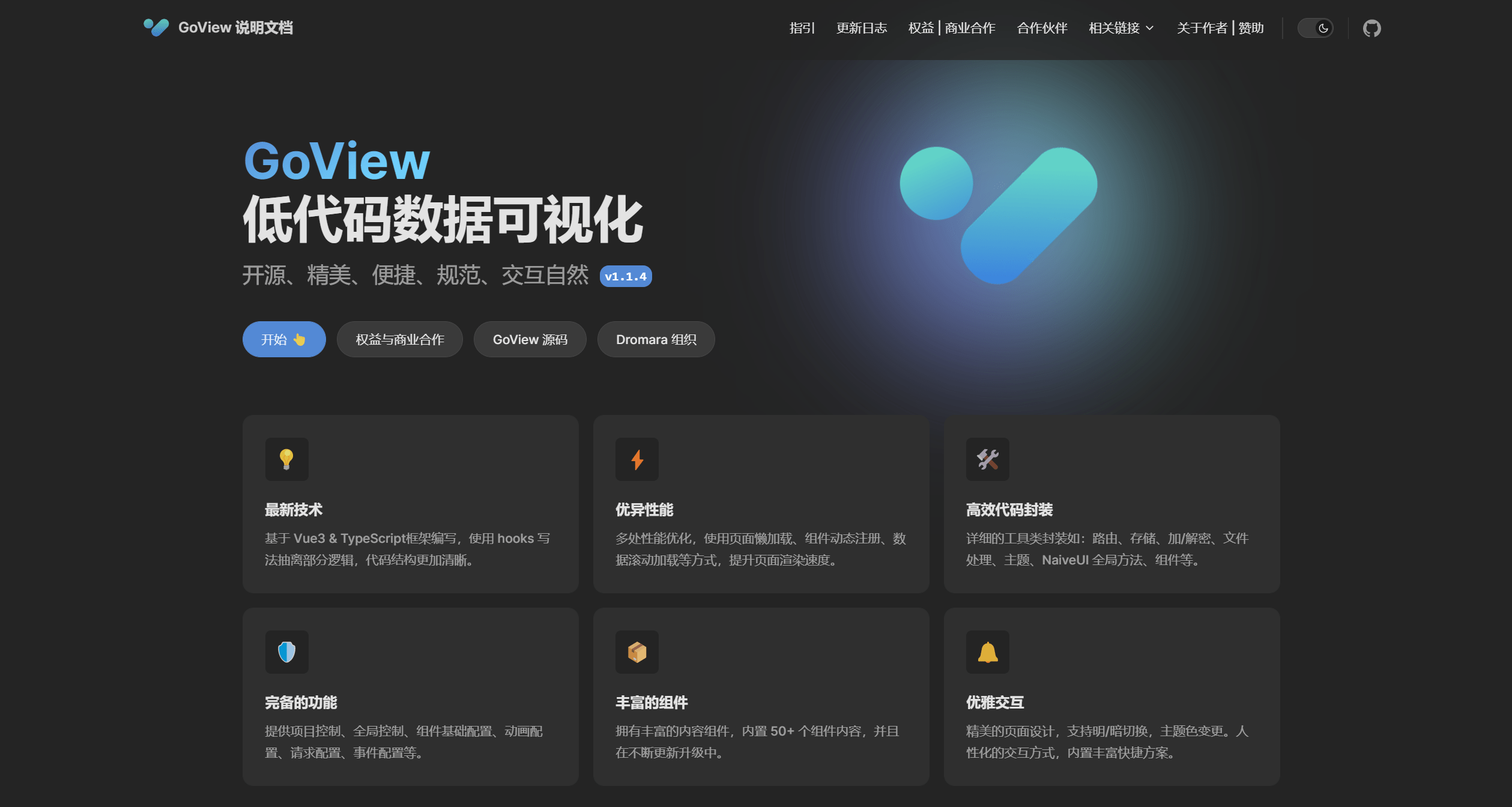
说明文档:

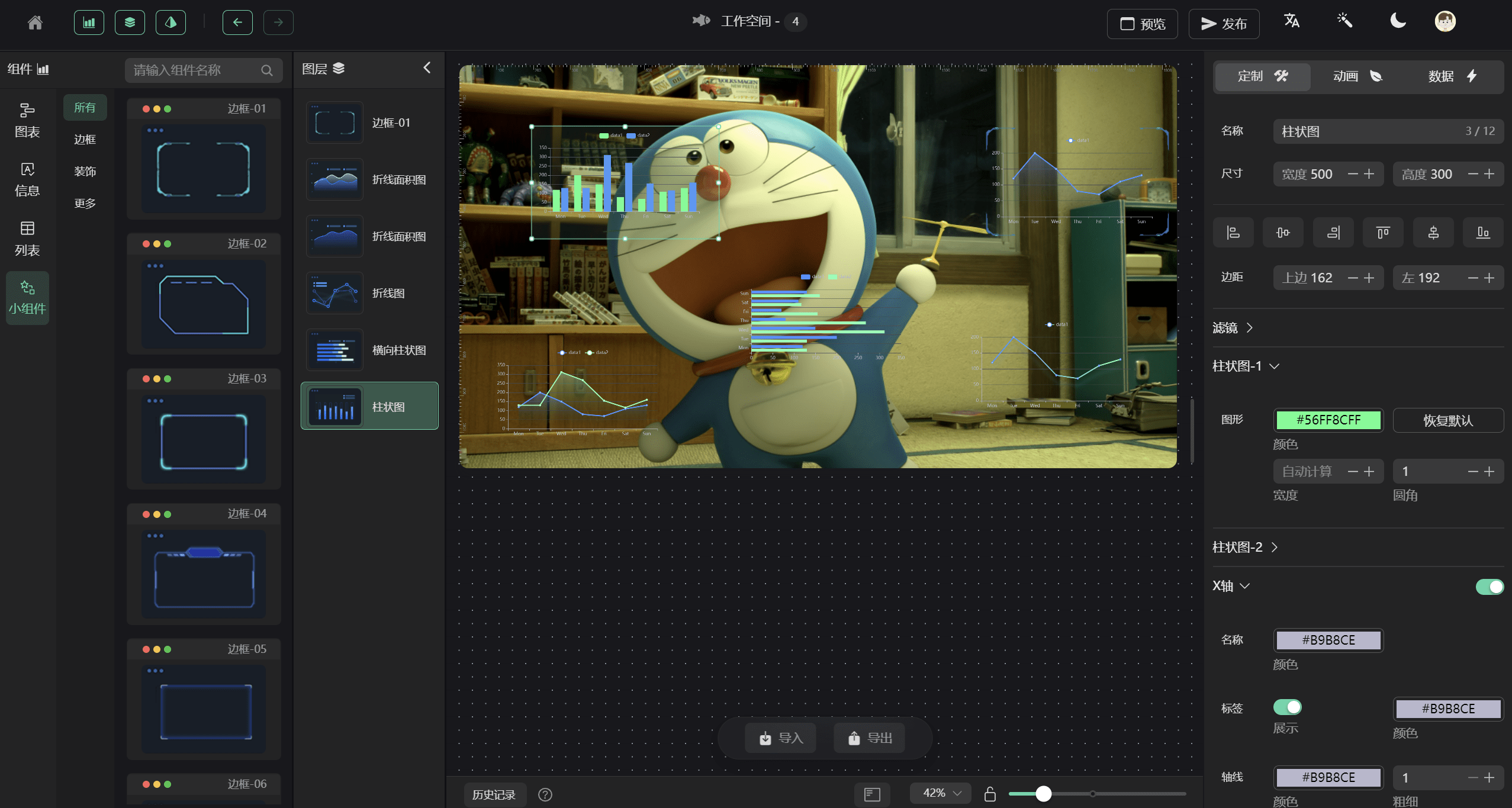
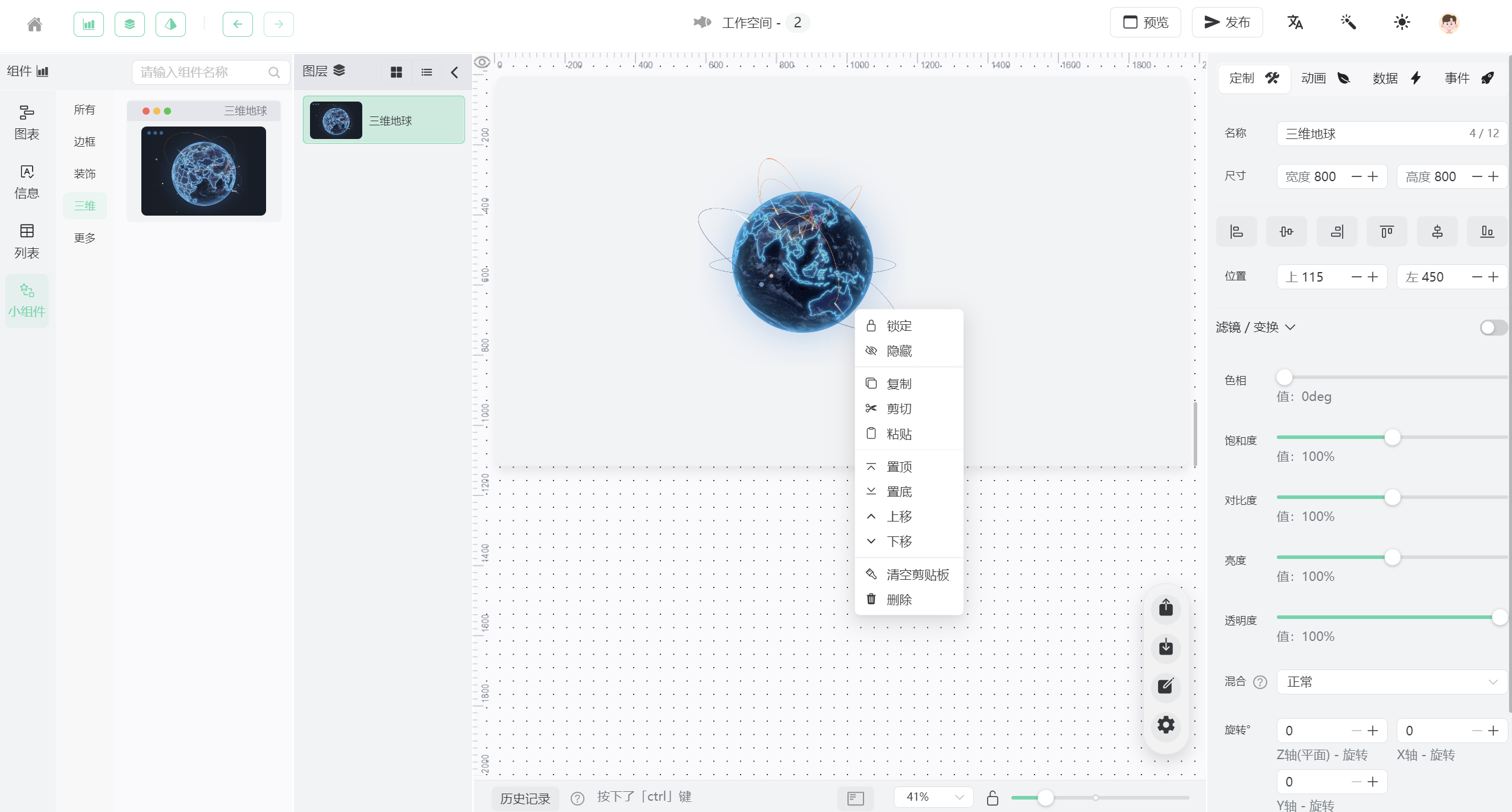
工作台:

请求配置:

数据过滤:

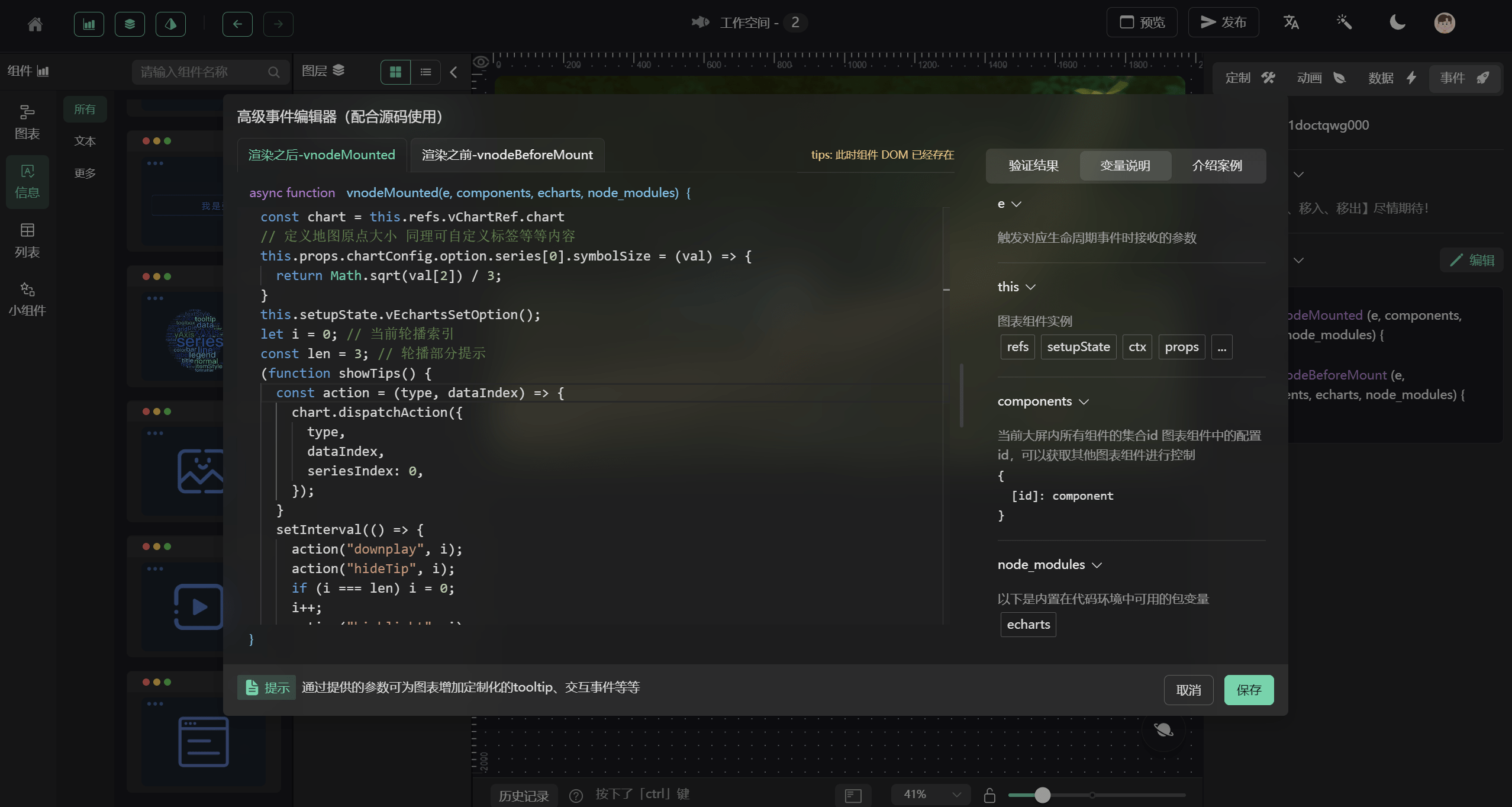
高级事件编辑:

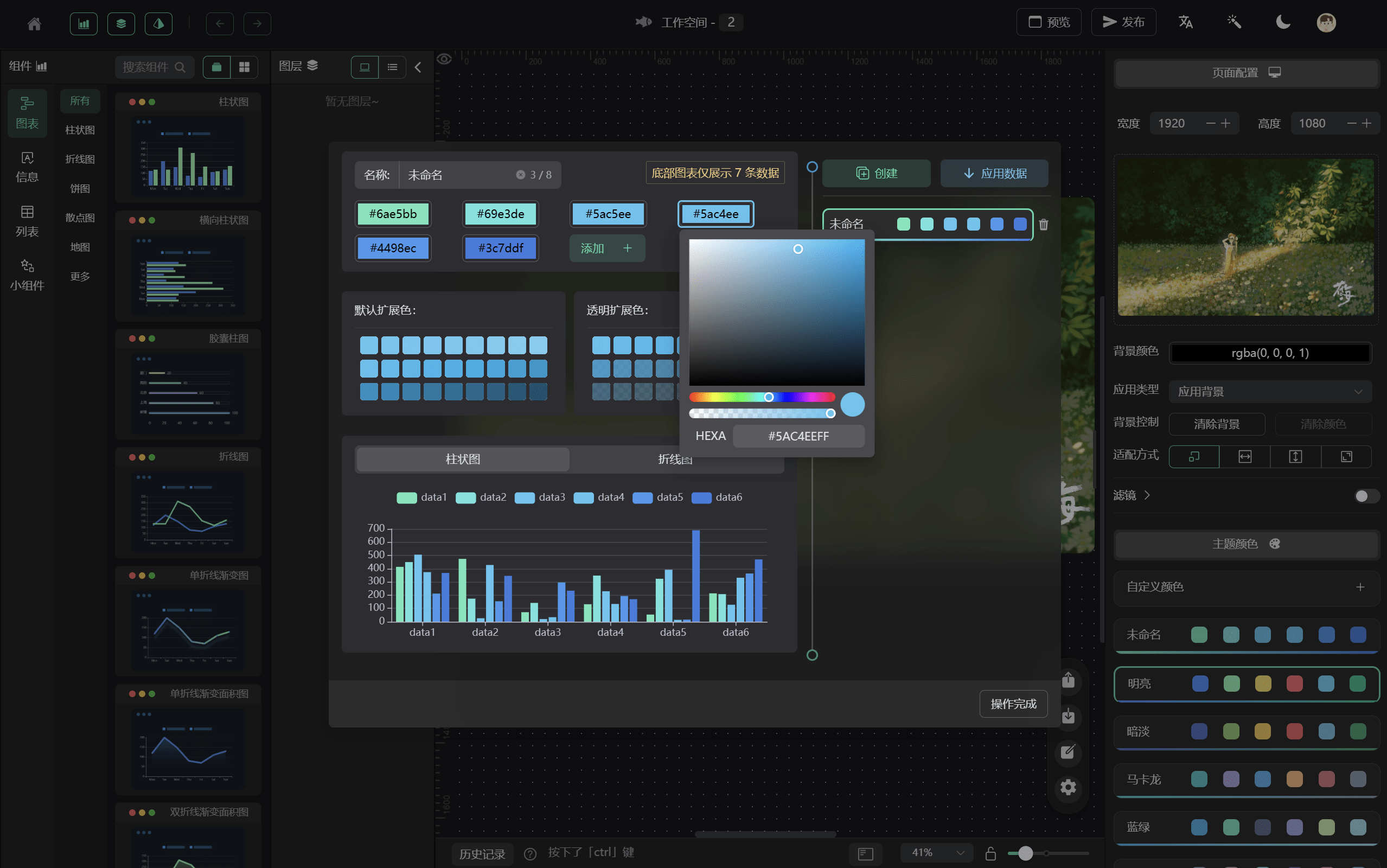
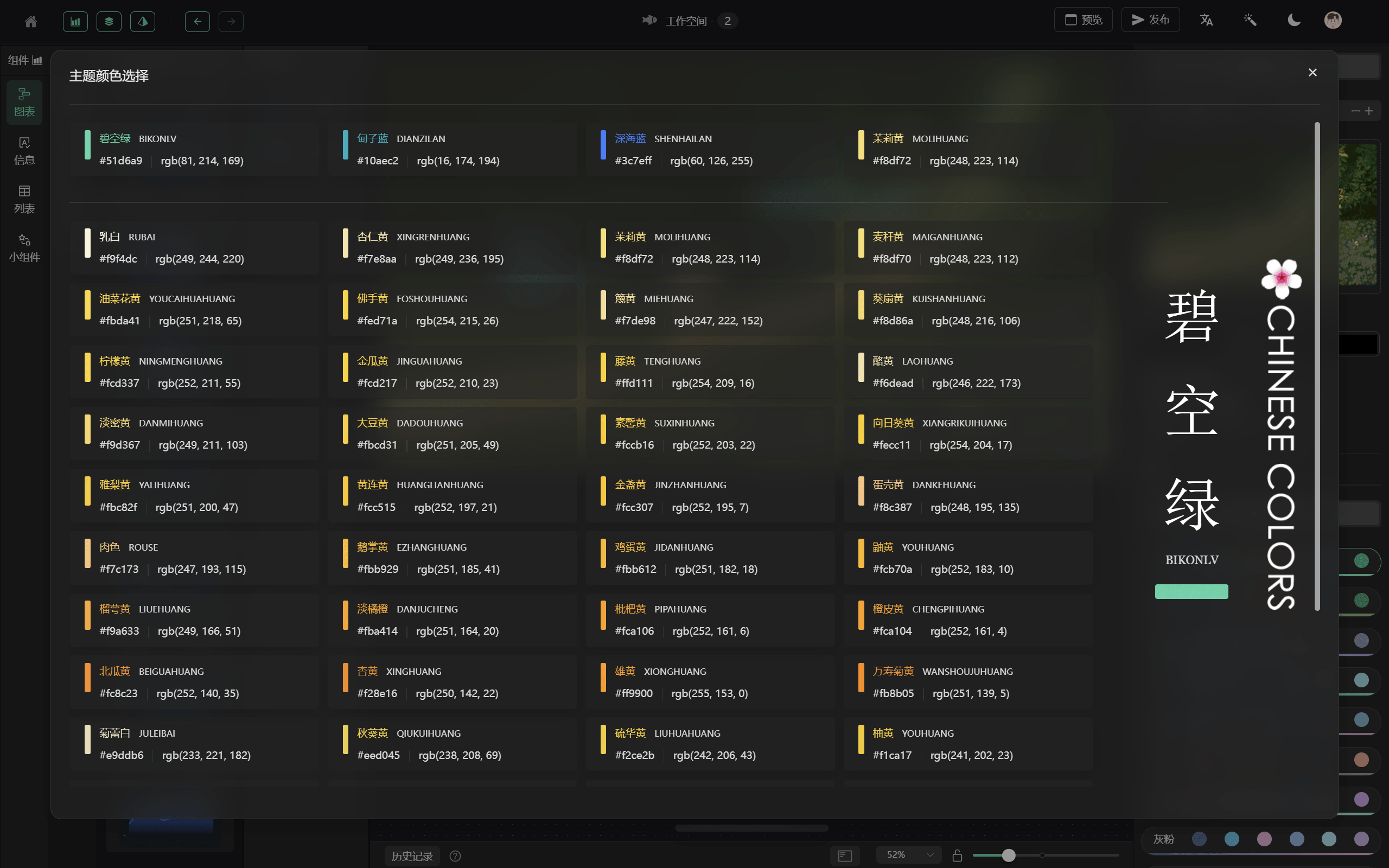
自定义组件颜色:

快捷主页:

主题色:

亮白主题:

主要技术栈为:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| Vue | 3.2.x | TypeScript4 | 4.6.x |
| Vite | 4.2.x | NaiveUI | 2.34.x |
| ECharts | 5.3.x | Pinia | 2.0.x |
详见 package.json | 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/526055 推荐阅读 相关标签 Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。 |


