热门标签
热门文章
- 1—【动态规划】凸多边形最优三角剖分_有关规模为n+1的凸多边形(v0,v1,...,vn)最优三角剖分问题,设凸多边形vi-1...vj
- 2文件描述符限制_jcmd 文件描述符限制
- 3《深度学习进阶:自然语言处理(第5章)》-读书笔记
- 4ADB获取手机分辨率的多种方法,解决部分手机获取不到的问题_adb调手机分辨率
- 5bi 开源软件_您最喜欢的开源BI软件是什么?
- 6android studio刷新代码,如何在android studio上更新Java的onDraw()
- 7PMP考试做对多少题才算及格?
- 82、Flink1.13.5二种部署方式(Standalone、Standalone HA )、四种提交任务方式(前两种及session和per-job)验证详细步骤
- 9不确定性分析_技术产品开发不确定性有哪些
- 10凸多边形的动态规划问题_凸多边形求最小权
当前位置: article > 正文
政务钉钉 H5项目PC端手机端同步调试(前端)_浏览器唤起专有钉钉pc端
作者:不正经 | 2024-05-24 11:13:56
赞
踩
浏览器唤起专有钉钉pc端
可能写的有些乱,大家包含
后端给了我一个代理啥的,重定向路由。


根据自己电脑打开 windows_64文件,cmd运行 .\ding.exe -config=.\ding.cfg -subdomain=ip(根据后台给的来) 端口(80,根据自己项目启动的端口来)
运行成功后是这样的

这里启动好以后就需要去前端配置了
由于pc和手机 登录返回值不一样
点击专有钉钉
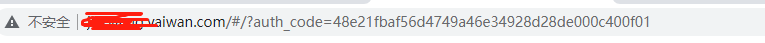
浏览器头部是这样的

拿到auth_code 后用于请求接口
pc接口返回值:

手机端返回值

这里可以看到手机返回值和pc返回值不一样,手机上是code。
拿到code后,请求接口
手机接口返回值:

这一步是在路由里截取url参数的
先看一下项目结构

再看一下处理代码
分为pc端处理和手机端处理
pc端处理:

手机处理:

方法代码:
// 导航守卫,渲染动态路由
router.beforeEach(async (to, from, next) => {
console.log(to);
console.log(from);
var str = JSON.stringify(to)
if (to.path ==- 1
- 2
- 3
- 4
- 5
- 6
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/617185
推荐阅读
相关标签


