热门标签
热门文章
- 1支付宝小程序的开通流程_支付宝 小程序 教程
- 2Docker常见命令(以备不时之需)_docker 命令
- 3Android网络收集和ping封装库(1)_android ping
- 4Perl基础教程: 正则表达式_use not allowed in expression at
- 5基于GNURadio的USRP开发教程(2):深入认识USRP设备_usrp2954r
- 6字节跳动简历冷却期_【字节跳动招聘】简历这样写,才不会被秒拒
- 7Mybatis使用foreach标签实现批量插入_mybatis foreach批量insert
- 8轻松获奖五一数学建模和蓝桥杯_五一建模三等奖好得吗
- 9交易积累-量化交易
- 10Leetcode 238. 除自身以外数组的乘积
当前位置: article > 正文
小程序获取微信头像与昵称_微信小程序获取用户昵称头像
作者:不正经 | 2024-06-11 04:09:19
赞
踩
微信小程序获取用户昵称头像
通过 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。选择使用微信头像或者从相册选择以及拍照返回的都是临时路径(注意临时路径不能作为真正的路径存在数据库用户信息中)

需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。
官方文档:头像昵称填写 | 微信开放文档
将onChooseAvatar返回的临时链接通过wx.uploadFile()上传到自己的服务器,这个时候要注意:服务器返回的地址最好定义一个新的字段赋值,我自己尝试的赋给表单接收的变量,这个变量用在页面上,正式版渲染不出来
that.setData({
cover:data.data, // 页面可以渲染出来
'form.cover': data.data, // 页面渲染不出来
});
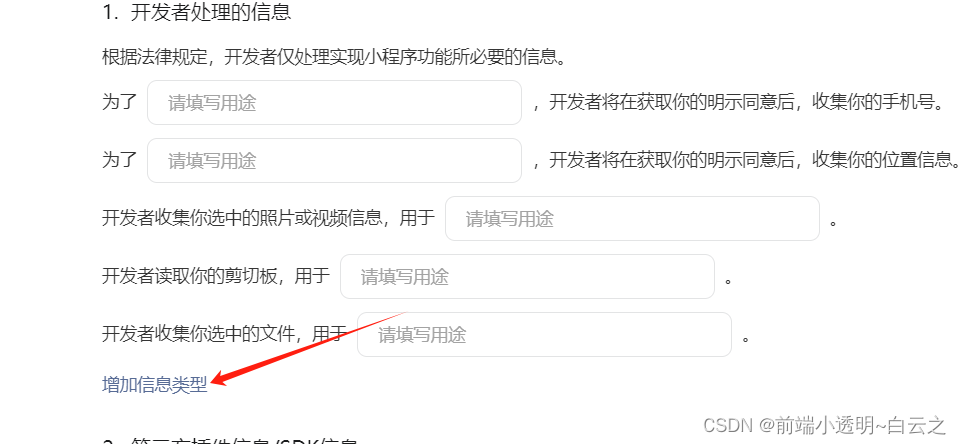
小程序发布时如果选择了收集用户隐私,那么小程序后台->设置->服务内容声明->隐私服务协议。 隐私协议里边要提现用于******,收集用户的昵称,头像等



- <button open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"></button>
-
- onChooseAvatar(e) {
- const {avatarUrl} = e.detail
- console.log("avatarUrl", avatarUrl)
- let that = this
- that.upload_file('上传文件接口',avatarUrl);
- },
-
- upload_file: function (url, filePath) {
- var that = this;
- wx.uploadFile({
- url: url, //后台处理接口
- filePath: filePath,
- name: 'file',
- header: {
- 'content-type': 'multipart/form-data',
- 'Authorization': 'Bearer ' + wx.getStorageSync("authorization"),
- }, // 设置请求的 header
- success: function (res) {
- console.log(res);
- var data = JSON.parse(res.data);
- that.setData({
- cover:data.data,
- 'form.cover': data.data,
- });
- wx.showToast({
- title: '上传成功',
- icon: 'success',
- duration: 2000
- })
- },
- fail: function (res) {
- console.log('res========>',res);
- }
- })

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/701671
推荐阅读
相关标签


