HTML5期末大作业:电影网站设计——仿360影视网站(1页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
-
- HTML5期末大作业:电影网站设计——仿360影视网站(1页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
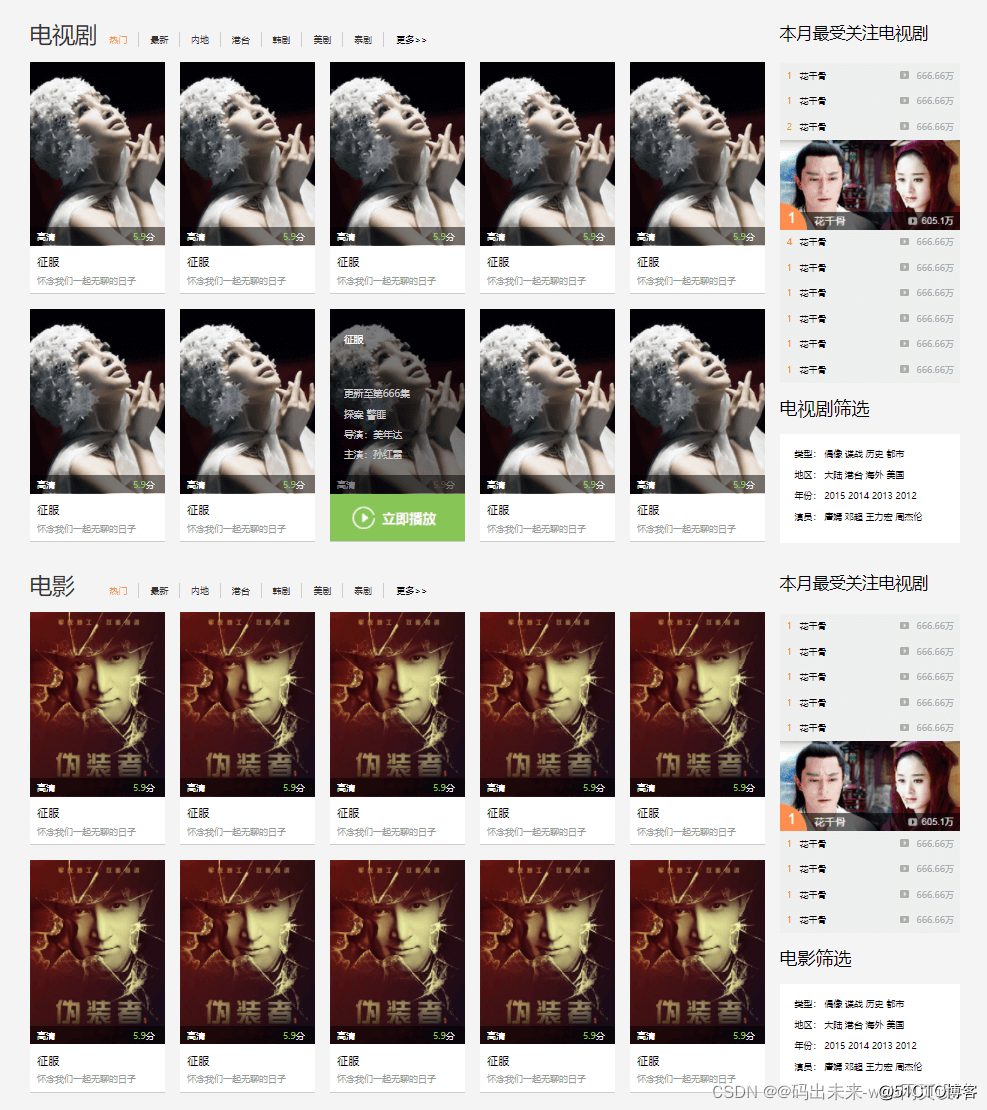
一、作品展示



二、文件目录

三、代码实现
<!doctype html><html><head> <meta charset="utf-8"> <title>无标题文档</title> <link rel="stylesheet" href="css/base.css" /> <link rel="stylesheet" href="css/style.css" /> <script> function Add(add, ponit) { var oAddBox = document.getElementById(add); var aAddUl = oAddBox.getElementsByTagName('ul'); var oAddBtn = document.getElementById(ponit); var aAddBtn = oAddBtn.getElementsByTagName('i'); for (var i = 0; i < aAddBtn.length; i++) { aAddBtn[i].index = i aAddBtn[i].onmouseover = function() { for (var i = 0; i < aAddBtn.length; i++) { aAddBtn[i].className = ''; aAddUl[i].style.display = 'none'; } this.className = 'active'; aAddUl[this.index].style.display = 'block'; }; } } function Dby(aBy) { var oDby = document.getElementById(aBy); var aDby = oDby.getElementsByTagName('li'); for (var i = 0; i < aDby.length; i++) { aDby[i].onmouseover = function() { for (var i = 0; i < aDby.length; i++) { aDby[i].className = ''; } this.className = 'active'; }; } } function xxk(dlbox, btn) { var oTurnz = document.getElementById(dlbox); var aTurnz = oTurnz.getElementsByTagName('dd'); var oZbtn = document.getElementById(btn); var aZbtn = oZbtn.getElementsByTagName('li'); for (var i = 0; i < aZbtn.length; i++) { aZbtn[i].index = i aZbtn[i].onmouseover = function() { for (var i = 0; i < aZbtn.length; i++) { aZbtn[i].className = ''; aTurnz[i].style.display = 'none'; } this.className = 'active1'; aTurnz[this.index].style.display = 'block'; }; } } window.onload = function() { var oHdText = document.getElementById('hd_text'); var oInpList = document.getElementById('inplist'); oHdText.onclick = function() { if (oInpList.style.display == 'block') { oInpList.style.display = 'none' } else { oInpList.style.display = 'block' } }; var oHdul = document.getElementById('hdul'); var aHdulLi = oHdul.getElementsByTagName('li'); for (var i = 0; i < aHdulLi.length; i++) { aHdulLi[i].onmouseover = function() { for (var i = 0; i < aHdulLi.length; i++) { aHdulLi[i].className = ''; } this.className = 'turn'; }; } for (var i = 0; i < aHdulLi.length; i++) { aHdulLi[i].onmouseout = function() { this.className = ''; }; } var oHdNavBox = document.getElementById('hd_navbox'); var aTurnColorLi = oHdNavBox.getElementsByTagName('li'); for (var i = 0; i < aTurnColorLi.length; i++) { aTurnColorLi[i].onmouseover = function() { for (var i = 0; i < aTurnColorLi.length; i++) { aTurnColorLi[i].className = ''; } this.className = 'navactive'; }; } for (var i = 0; i < aTurnColorLi.length; i++) { aTurnColorLi[i].onmouseout = function() { for (var i = 0; i < aTurnColorLi.length; i++) { aTurnColorLi[i].className = ''; } }; } var oSmall = document.getElementById('SmallPic'); var aSmall = oSmall.getElementsByTagName('li'); var oBig = document.getElementById('BigPic'); var aBig = oBig.getElementsByTagName('li'); for (var i = 0; i < aSmall.length; i++) { aSmall[i].index = i; aSmall[i].onmouseover = function() { for (var i = 0; i < aSmall.length; i++) { aSmall[i].className = ''; aBig[i].style.display = 'none'; } this.className = 'LbLi'; aBig[this.index].style.display = 'block'; }; } var oWuxiubo = document.getElementById('wuxiubo'); var aWuxiubo = oWuxiubo.getElementsByTagName('li'); for (var i = 0; i < aWuxiubo.length; i++) { aWuxiubo[i].onmouseover = function() { for (var i = 0; i < aWuxiubo.length; i++) { aWuxiubo[i].className = ''; } this.className = 'activeshow'; }; } for (var i = 0; i < aWuxiubo.length; i++) { aWuxiubo[i].onmouseout = function() { </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <div class="pointbox" id="point1"> <i class="active"></i> <i></i> <i></i> </div> </div> <div class="addl fr clearfix" id="add2"> <a class="fl" href="javascript:;"></a> <ul class="addul1 clearfix fr" style="display:block;"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z1.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z1.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <div class="pointbox" id="point2"> <i class="active"></i> <i></i> <i></i> </div> </div> </div> <div class="zongyi" style="margin-bottom:20px;"> <div class="zongyihd clearfix"> <h2 class="fl">综艺</h2> <ul class="fl zongyinav" id="zbtn"> <li class="active1">热门</li> <li>选秀</li> <li>情感</li> <li>访谈</li> </ul> <p class="fr">人气综艺榜</p> </div> <div class="zongyibd clearfix"> <dl class="turnzongyi fl clearfix" id="trunz"> <dd class="bigzuo clearfix fl" style="display:block;"> <div class="bdl fl" title="这个还可以"> <img src="img/380254.jpg" alt="" /> <div class="opajx">2015-9-4期</div> <p>美女脱口秀<br/><span>宋佳揭与大21岁前夫忘年恋 金星曝少年被打经历</span></p> <div class="opaplay"></div> </div> <div class="bdm fl"> <ul class="bdmul clearfix"> <li> <img src="img/toulan8.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan8.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan8.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan8.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan8.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan8.jpg" /> <a href="javascript:;" class="wzl"></a> </li> </ul> </div> </dd> <dd class="bigzuo " style="background:#cf9;"></dd> <dd class="bigzuo " style="background:#f90;"></dd> <dd class="bigzuo " style="background:pink;"></dd> </dl> <div class="bdr fr"> <ul class="dby" id="dby"> <li class="active"> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> <li> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> <li> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> <li> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> <li> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> <li> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> <li> <div class="tu"> <img src="img/toulan9-1.jpg" alt="" /> </div> <div class="zi1"> <img src="img/toulan9.jpg" alt="" /> </div> </li> </ul> </div> </div> </div> <div class="zongyi"> <div class="zongyihd clearfix"> <h2 class="fl">动漫</h2> <ul class="fl zongyinav" id="zbtn1"> <li class="active1">热门</li> <li>选秀</li> <li>情感</li> <li>访谈</li> </ul> <p class="fr">每日更新</p> </div> <div class="zongyibd clearfix"> <dl class="turnzongyi fl clearfix" id="trunz1"> <dd class="bigzuo clearfix fl" style="display:block;"> <div class="bdl fl" title="这个还可以"> <img src="img/toulan10.jpg" alt="" /> <div class="opajx">2015-9-4期</div> <p>动漫动漫动漫<br/><span>宋佳揭与大21岁前夫忘年恋 金星曝少年被打经历</span></p> <div class="opaplay"></div> </div> <div class="bdm fl"> <ul class="bdmul clearfix"> <li> <img src="img/toulan11.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan11.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan11.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan11.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan11.jpg" /> <a href="javascript:;" class="wzl"></a> </li> <li> <img src="img/toulan11.jpg" /> <a href="javascript:;" class="wzl"></a> </li> </ul> </div> </dd> <dd class="bigzuo " style="background:#cf9;"></dd> <dd class="bigzuo " style="background:#f90;"></dd> <dd class="bigzuo " style="background:pink;"></dd> </dl> <div class="bdr fr"> <div class="datehd"> <ul class="dateul clearfix" id="datebtn"> <li class="active">一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li>六</li> <li>日</li> </ul> </div> <div class="datebd" id="datebd"> <textarea style="background:pink;display:block"></textarea> <textarea style="background:yellow;">是不是文本域</textarea> <textarea style="background:#cf9;">是不是文本域</textarea> <textarea style="background:#c90;">是不是文本域</textarea> <textarea style="background:red;">是不是文本域</textarea> <textarea style="background:#fff;">是不是文本域</textarea> <textarea style="background:#939">是不是文本域</textarea> <textarea style="background:#CC6">是不是文本域</textarea> </div> </div> </div> </div> <div class="only"> <div class="onlyhd clearfix"> <h2 class="fl">独家策划</h2> <ul class="clearfix onlyul fl" id="onlyul"> <li class="active">明星剧场</li> <li>音乐会</li> <li>体坛荷尔蒙</li> <li>搞笑连播台</li> <li>美女时尚</li> </ul> </div> <div id="onlybdbox"> <div class="onlybd clearfix" style="display:block;"> <div class="obl fl hopa"> <img src="img/onlyl.jpg" alt="" /> <div class="menv"> <p>美国美女写真<br/><span>上衣险撑破</span></p> </div> </div> <div class="obm fl"> <div class="mt clearfix"> <div class="mtl fl hopa"> <img src="img/mt1.jpg" /> <div class="menv"> <p>加拿大美女写真<br/><span>上衣险撑破</span></p> </div> </div> <div class="mtr fr hopa"> <img src="img/mt2.jpg" alt="" /> <div class="menv"> <p>俄罗斯美女写真<br/><span>上衣险撑破</span></p> </div> </div> </div> <div class="mb clearfix"> <div class="mbl fl hopa"> <img src="img/mb1.jpg" alt="" /> <div class="menv"> <p>意大利美女写真<br/><span>上衣险撑破</span></p> </div> </div> <div class="mbr fr hopa"> <img src="img/mb2.jpg" alt="" /> <div class="menv"> <p>日本美女写真<br/><span>上衣险撑破</span></p> </div> </div> </div> </div> <div class="obr fr hopa"> <img src="img/rrr.jpg" alt="" style="margin-right:0px" /> <div class="menv"> <p>墨西哥美女写真<br/><span>上衣险撑破</span></p> </div> </div> </div> <div class="onlybd" style="height:430px"><img src="img/toulan21.jpg" alt="" /></div> <div class="onlybd" style="height:430px"><img src="img/toulan22.jpg" alt="" /></div> <div class="onlybd" style="height:430px"><img src="img/toulan23.jpg" alt="" /></div> <div class="onlybd" style="height:430px"><img src="img/toulan24.jpg" alt="" /></div> <div class="onlybd" style="height:430px"><img src="img/toulan21.jpg" alt="" /></div> </div> </div> <div class="add1 clearfix"> <div class="addl fl clearfix" id="add3"> <a class="fl" href="javascript:;"></a> <ul class="addul1 clearfix fr" style="display:block;"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z1.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z1.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <div class="pointbox" id="point3"> <i class="active"></i> <i></i> <i></i> </div> </div> <div class="addl fr clearfix" id="add4"> <a class="fl" href="javascript:;"></a> <ul class="addul1 clearfix fr" style="display:block;"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z1.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z1.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z2.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <ul class="addul1 clearfix fr"> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> <li title="斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195"> <a class="clearfix boxa" href="javascript:;"> <img src="img/z3.jpg" alt=""/> <div class="addbox fr"> <b>¥36.00</b> <i>666好评</i> <p>斯沃琪(Swatch)手表 SWATCH CLUB 25周年纪念特别版石英男士手表SUOZ195</p> </div> </a> </li> </ul> <div class="pointbox" id="point4"> <i class="active"></i> <i></i> <i></i> </div> </div> </div> <div class="foot"> <ul class="footul clearfix"> <li><a href="javascript:;">意见反馈</a></li> <li><a href="javascript:;">官方博客</a></li> <li><a href="javascript:;">加入收藏</a></li> <li><a href="javascript:;">版权申明</a></li> <li><a href="javascript:;">关于我们</a></li> <li style="border-right:none;"><a href="javascript:;">联系我们</a></li> </ul> <div class="clearfix foottxt"> <p>Copyright © 360安全网址. All Rights Reserved</p> <p class="lasth"><a href="javascript:;">浙ICP证B2-20090064号</a></p> <p> 信息网络传播视听节目许可证1109357号</p> </div> </div></body></html>四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站



