- 1微信开发者工具和gitee实现多人协作_微信开发者工具多人开发
- 2AI编程助手太好用了:百度Baidu Comate,让代码飞舞在指尖_百度ai辅助前端开发工具 结合 用起来最顺手最符合自己的习惯,功能完整度,拓展性
- 3【React】React 的StrictMode作用是什么,怎么使用?
- 4角色转变:新手项目管理的三大误区_新手项目经理认知误区
- 5Mendix UI页面布局以案说法_mendix 弹窗
- 6这应该是Spring中关于Bean的作用域与生命周期总结的最全文章了_以下有关spring中的bean的相关说法正确的是
- 7使用servlet+jsp实现学生管理系统_jsp+servlet+spring+dao系统
- 8c++调用YOLOv3模型批量测试目标检测结果_yolov3 ++c
- 9RGB、YUV和HSV颜色空间模型_hvvvvvhagrb
- 10前端新手小白的Vue3入坑指南
idea插件开发入门_ideanotifications通知设置
赞
踩
gitee地址:https://gitee.com/jyq_18792721831/studyplugin.git
idea插件开发入门
idea插件开发–配置
idea插件开发–服务-翻译插件
idea插件开发–组件–编程久坐提醒
前言
在idea发布后,idea在编程工具市场中的占有率越来也高,根据网上的消息,idea在2016年就超过eclipse。
在2020年的JetBrains的报告中,中国区的idea增加达到了140%以上
在 2020 年顾客提高层面,JetBrains 在我国的销售总额提高了 85%,升高到第四大市场;
我国的付钱客户同比增加了 144%,位居全世界第一;
JetBrains 的旗舰级 IDE IntelliJ IDEA 已有着超出 400 万多名客户,在其中我国客户一样占有率最大。
idea目前有超过1000万的开发者在使用。
我刚工作是使用eclipse这个ide,使用起来也觉得很爽,开发效率也很高。
后来因为系统架构升级,就转为了idea,使用过idea之后发现,idea比eclipse更爽,当然这只是我自己的感受。当然,我也更加相信数据,如果eclipse比idea更加好用,那么开发者都是用脚投票的,不会有越来越多的人使用idea。
不管是eclipse还是idea,对于像我这样的码农来说,都是足够的,而且都有着丰富的插件,用于满足各种各样的需要,增加我们的开发效率。
为什么想自己开发插件?
虽然市场上的插件多如牛毛,但是架不住每个人的需要不同,总是有些插件的表现不符合我们的期望。
再加上之前工作的时候,接触过java可视化编程,相当于稍微有那么一点点的基础。
但是现在大多数都是B/S架构的系统,很少还会重新开发C/S架构的系统,所以之前积累的一点点的可视化编程基础就没有了用武之地。
为了不遗忘这部分的知识,决定研究下idea的插件开发,让自己的这部分知识重新利用起来。
而且我是一个追求效率的人,开发一些适合自己的插件,能更好的增加开发效率。
环境搭建
我们选择的是2020.3的社区版的idea作为开发idea,因为开发idea的插件,一般联调什么的都是在社区版的基础上进行。(专业版太贵了,破解就算了,自己用用还行,用来开发不太合适)
最新版的不稳定,不建议使用。
(其实我在写这篇文章的时候,一开始使用的就是最新的,按照官方文档教程开发完成后,插件无法正常工作,去idea的bug列表找了半天,也没找到有用的信息,但是之前我开发插件都是在2020.3上开发的,于是放弃最新版本,而是使用2020.3版本)
下载地址

顺便把源码也下载了。
java 环境那是必须的,idea安装后,有内部的open jdk的11版本,我们就用这个就行了。
插件开发
创建项目
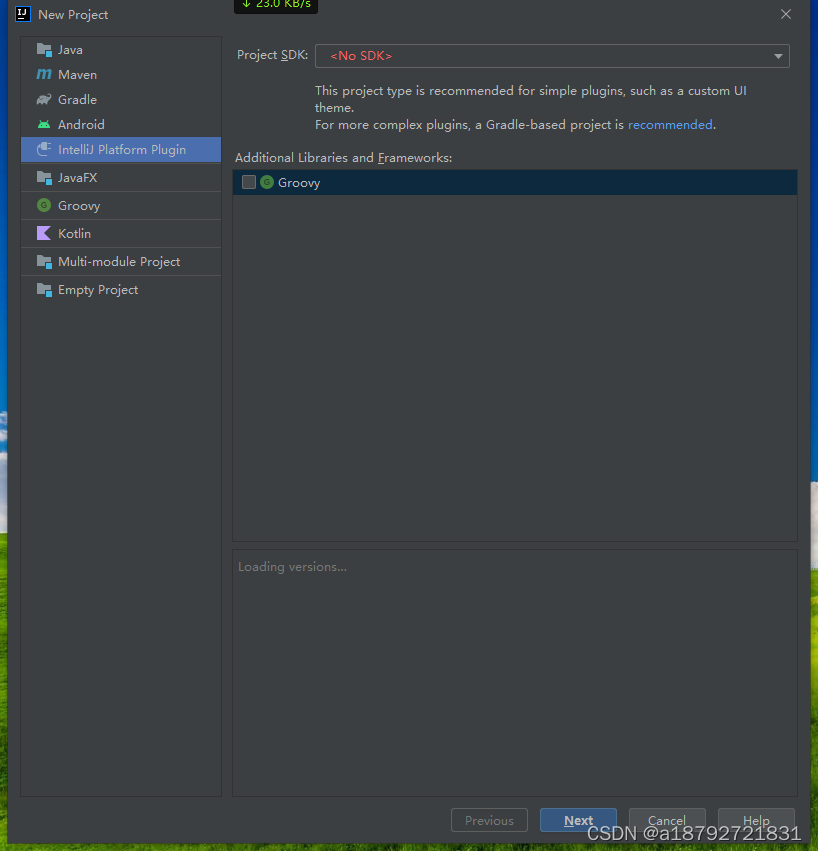
创建项目的时候,需要选择插件类型

选择插件后,会在Project SDK那里报红,提示没有SDK。

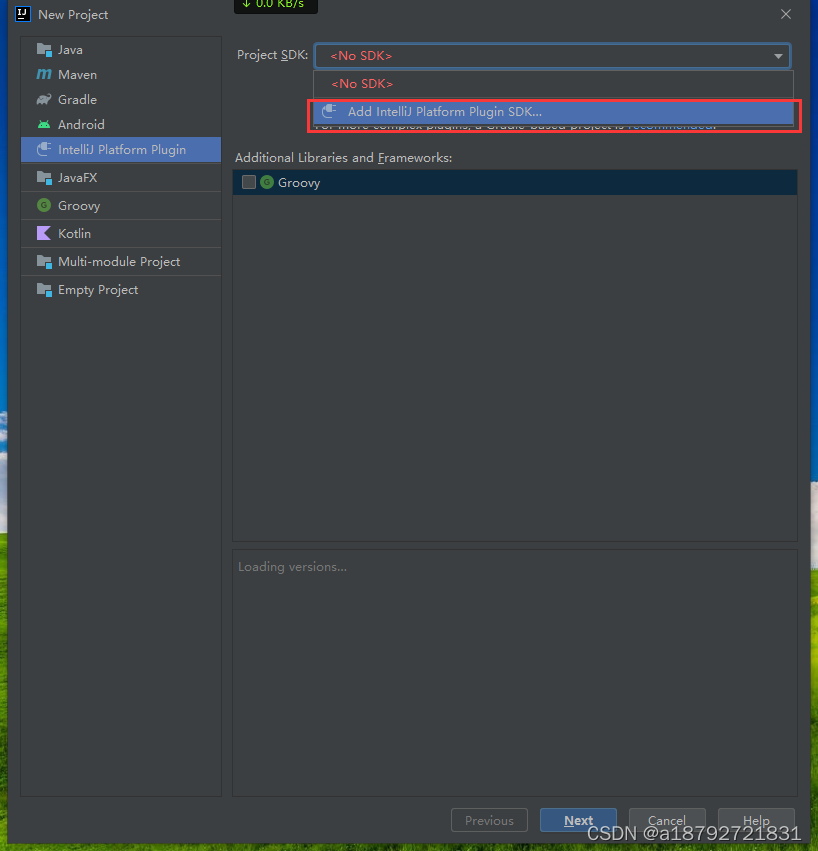
选择增加一个SDK,

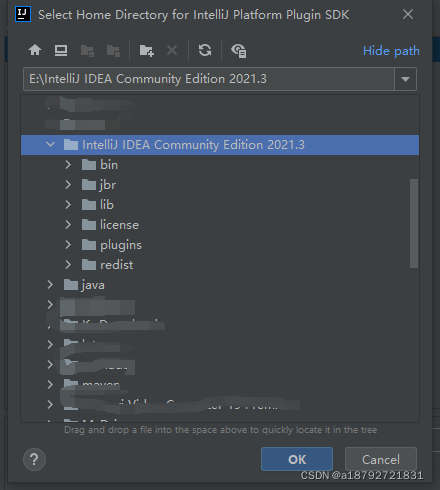
选择idea的安装目录即可

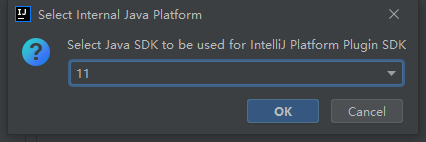
选择jdk 11

这样就有了Project SDK了。next

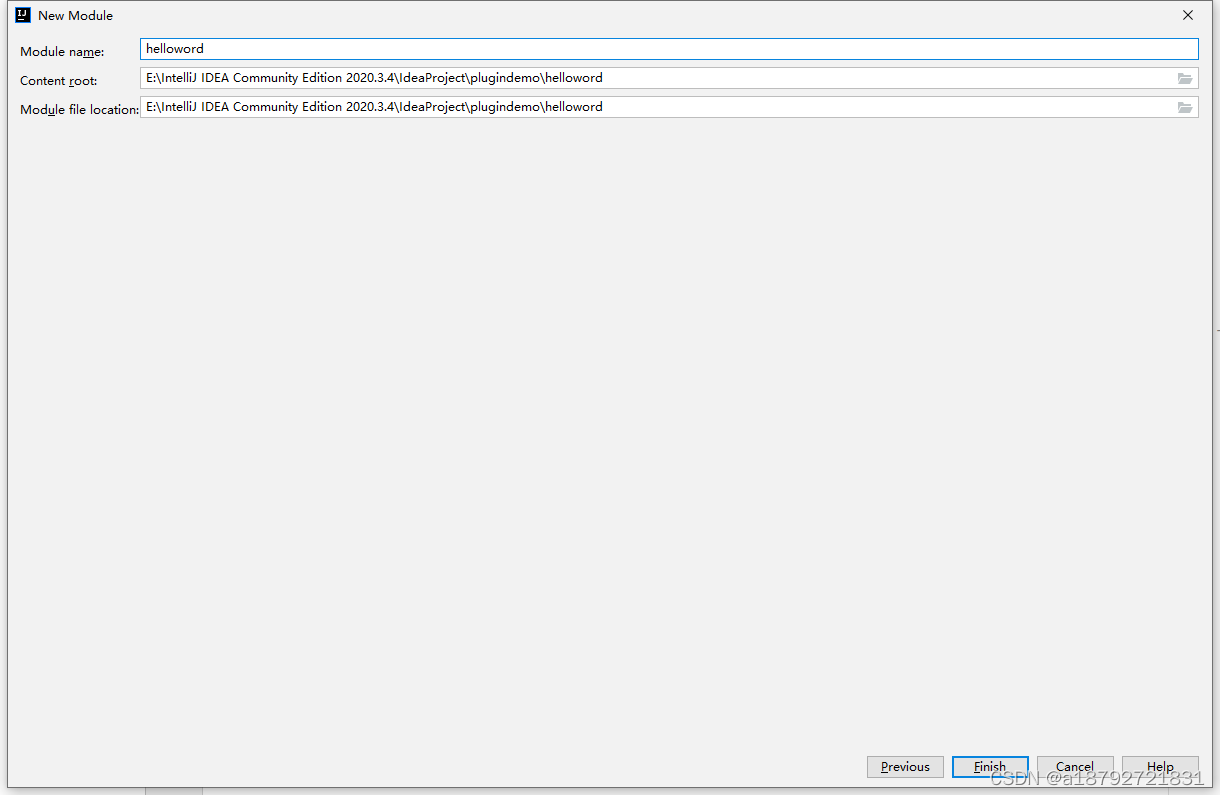
写项目的名字和存储路径,然后finish
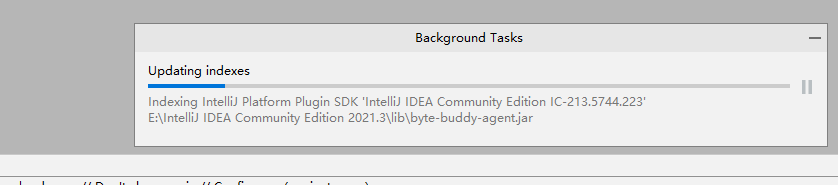
创建好项目后,先不要着急,需要等idea为插件平台创建索引

索引创建好后,就会生成idea的插件项目

开发文档
创建好项目后,如何着手开发呢?
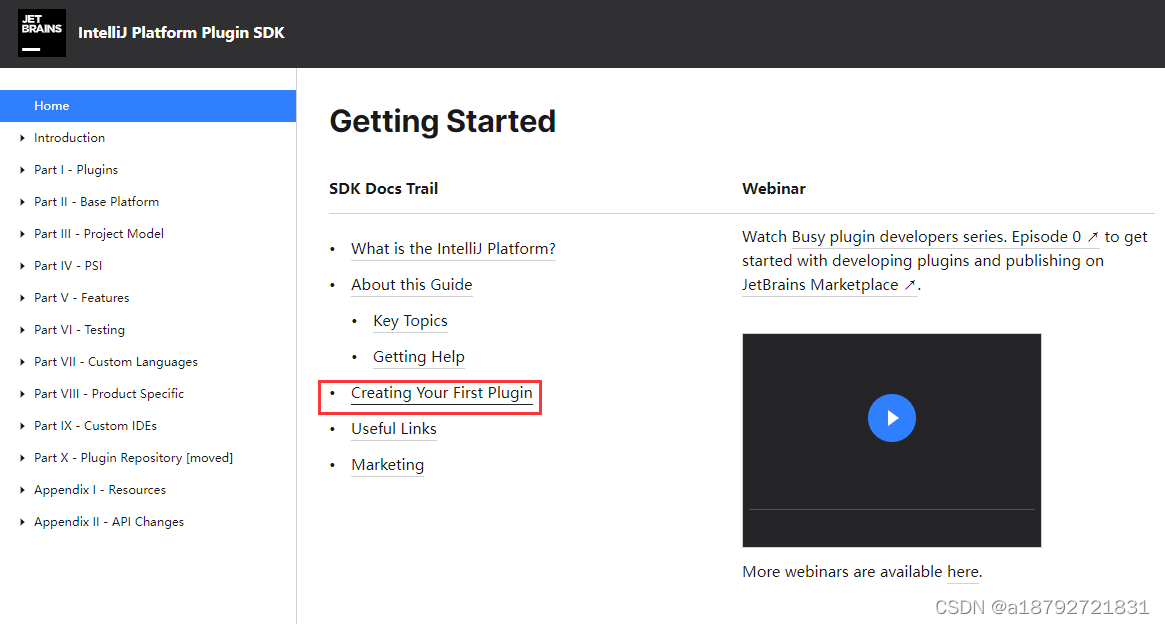
官方文档
https://plugins.jetbrains.com/docs/intellij/welcome.html?from=jetbrains.org

点击之后,虽然我的英语水平不咋地,不是有翻译的浏览器插件吗,差不多能明白。

我们选择的就是最简单的,社区版+自带插件工具。

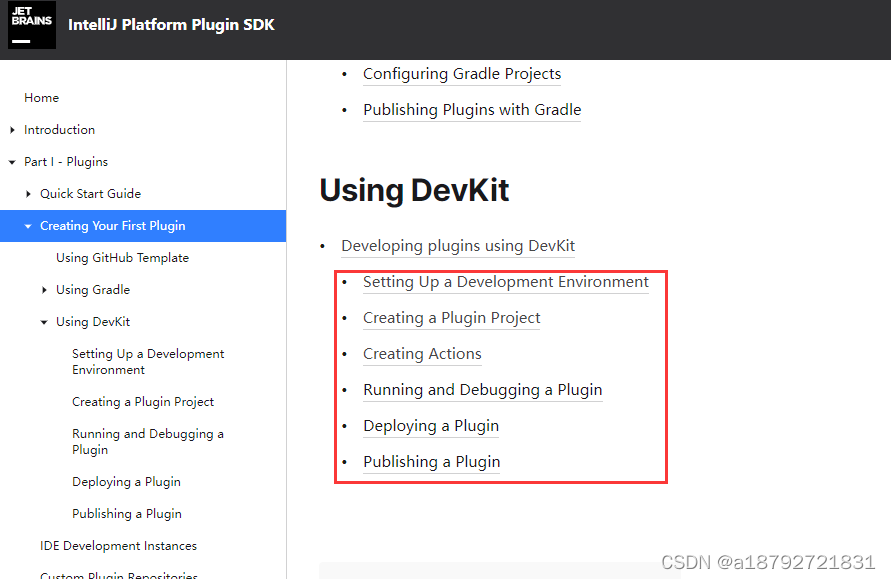
开发一个插件,就需要这些完整的步骤。
插件环境配置
要在idea中开发插件,就需要启用插件工具
官方文档-插件管理
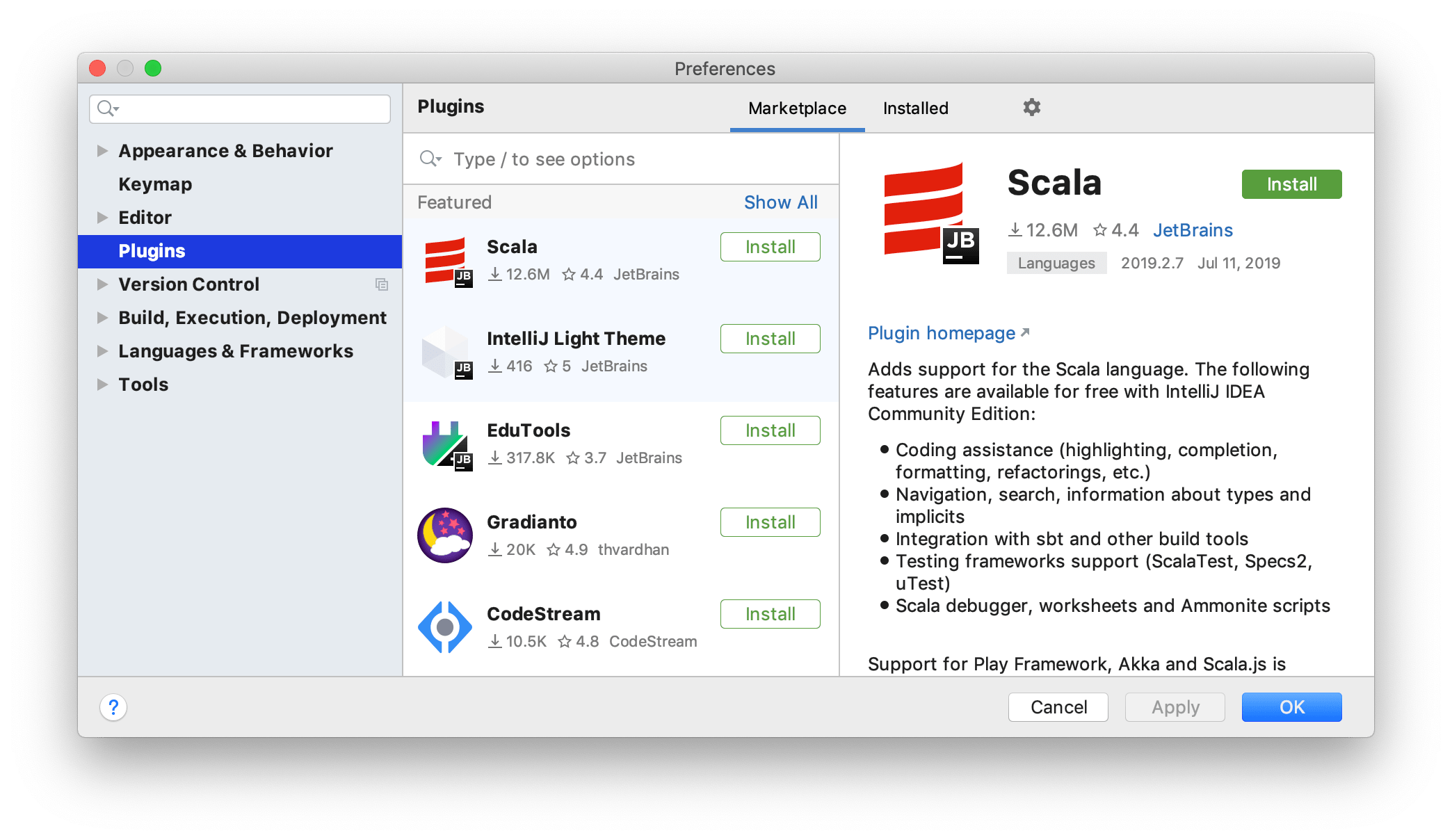
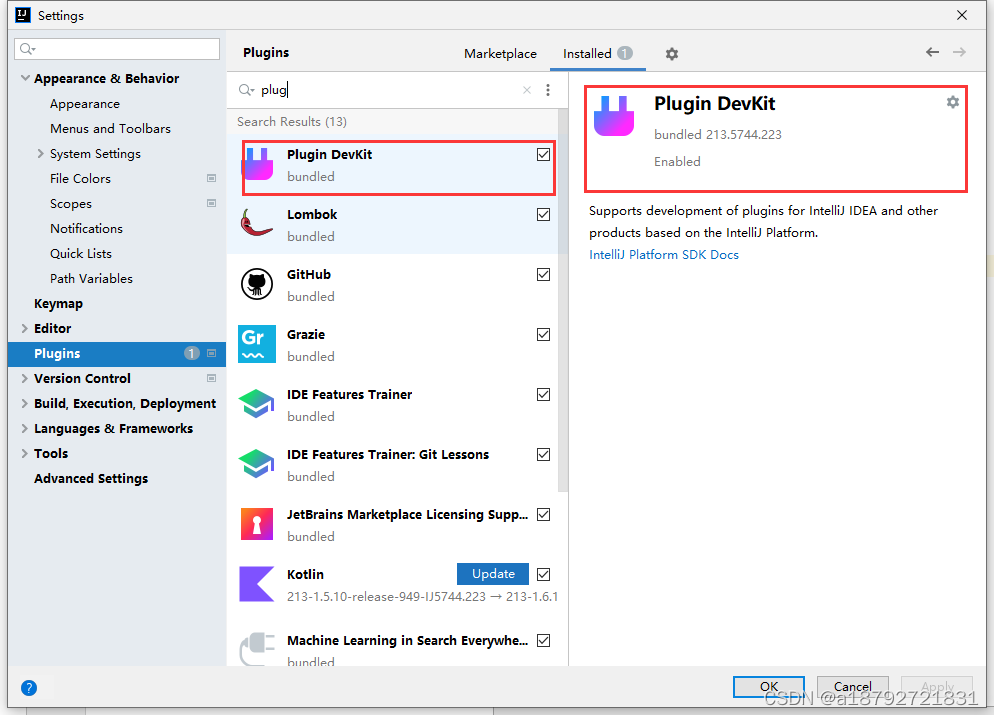
首先打开设置,选择插件

确认插件平台是被允许的,不过貌似最新版本(Build #IC-213.5744.223, built on November 27, 2021)默认是允许的

创建插件module
创建工程的时候,我们已经选择了插件的SDK和jdk 11
所以,创建mudule的时候,只需要选择插件类型即可
需要注意的是,当一个项目下只有一个插件的模块时,没有问题,当一个项目中存在多个插件类型的模块,就会出现问题。
所以最好保证一个项目中只有一份plugin.xml

学习编程,都是从helloword开始,所以我们创建一个module,名字就是helloword。

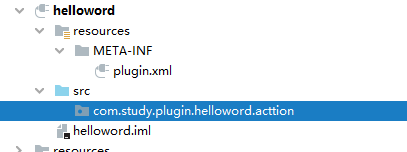
创建后的项目工程如下

创建好module后,自动生成的plugin.xml里面有一些报红的地方。
我们需要修改即可
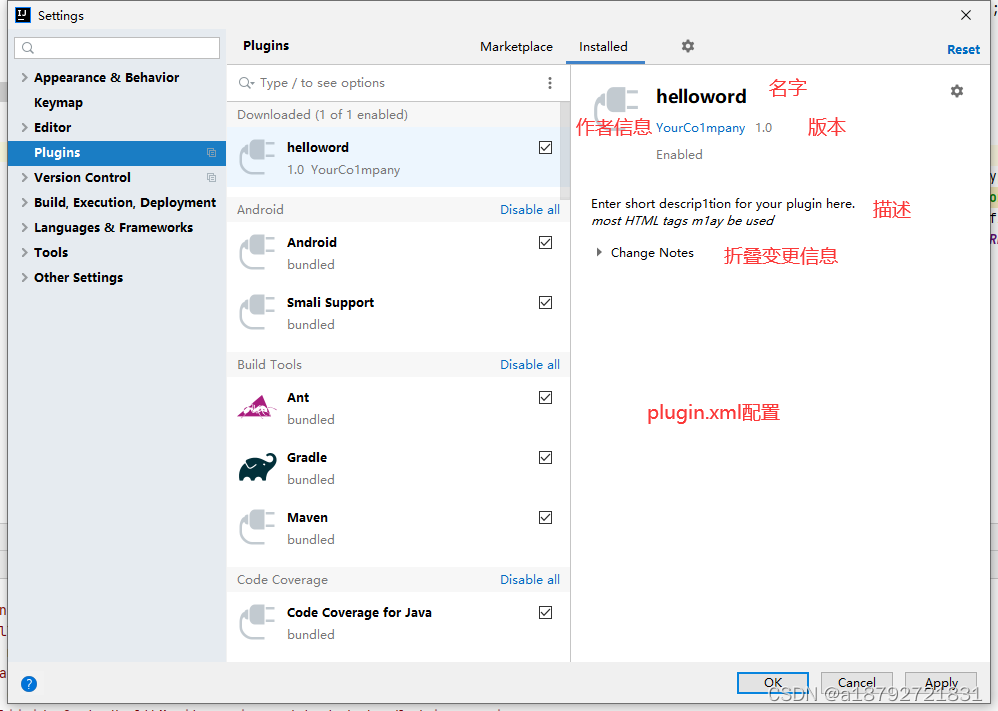
在plugin.xml中的信息含义
<idea-plugin> <!-- 插件的id,不能重复,必须唯一--> <id>com.study.plugin.helloword.id</id> <!-- 插件的名字--> <name>helloword</name> <!-- 插件的版本 --> <version>1.0</version> <!-- 作者信息(和生成的不同即可) --> <vendor email="suppo1rt@yourcompany.com" url="http://www.yourcom1pany.com">YourCo1mpany</vendor> <!-- 插件的描述,会在插件搜索结果中展示(和生成的不同即可) --> <description><![CDATA[ Enter short descri1ption for yo1ur plugin here.<br> <em>most HTML tags ma1y be used</em> ]]></description> <!-- 变更记录,会在插件所有结果中折叠展示(和生成的不同即可) --> <change-notes><![CDATA[ Add change no1tes here.<br> <em>most HT1ML tags may be used</em> ]]> </change-notes> <!-- please see https://plugins.jetbrains.com/docs/intellij/build-number-ranges.html for description --> <!-- 插件支持的idea的最低版本(一般不需要修改) --> <idea-version since-build="173.0"/> <!-- please see https://plugins.jetbrains.com/docs/intellij/plugin-compatibility.html on how to target different products --> <!-- 依赖,简单的插件依赖这一个就行了,可以类比spring依赖理解--> <depends>com.intellij.modules.platform</depends> <extensions defaultExtensionNs="com.intellij"> <!-- Add your extensions here --> </extensions> <!-- 注册Action --> <actions> <!-- Add your actions here --> </actions> </idea-plugin>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
创建Action
Action就是一个动作,我理解的是需要我们主动触发的动作。
比如菜单点击,快捷键触发。
创建Action有纯代码实现,也有使用向导实现。
我们选择简单的向导实现。
首先创建包结构

然后创建Action

接着填写Action的信息

Groups
我们的动作需要确定范围,Groups就是指定范围的。
比如上面我们指定在Tools的菜单下面增加,放在Tools菜单的最后一个上,而且增加了快捷键(动作的快捷键都是支持修改的)。
生成类如下
package com.study.plugin.helloword.acttion;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
public class HelloWordAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
System.out.println("helloword");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
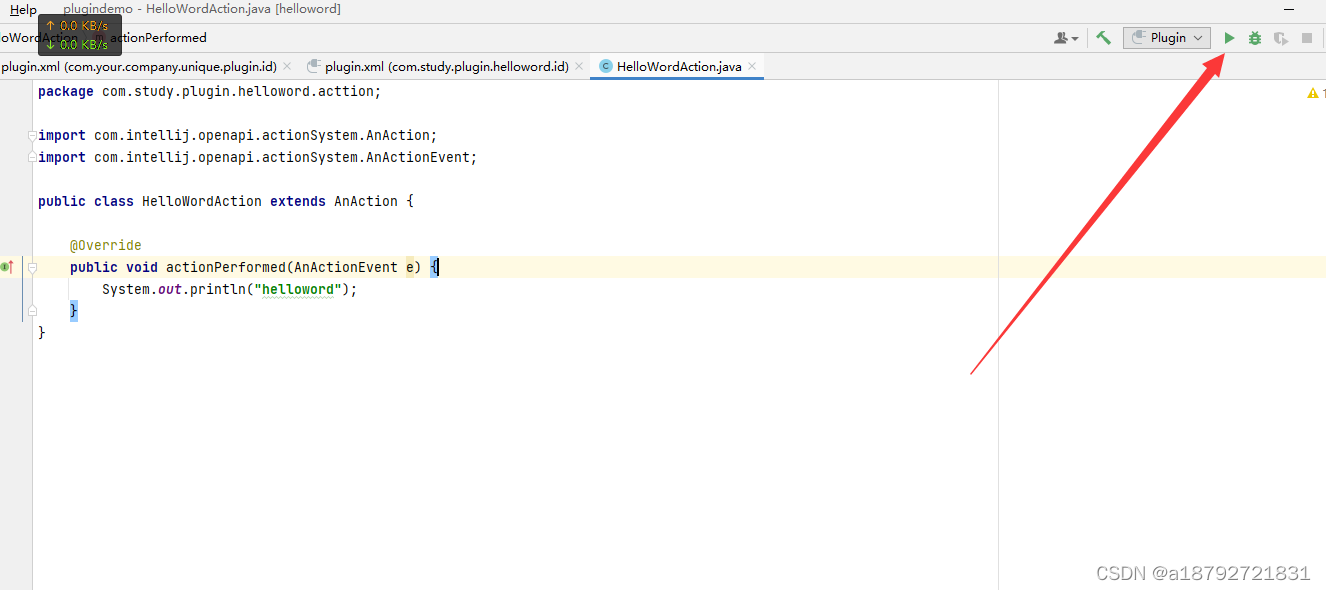
我们增加一行打印。
插件启动
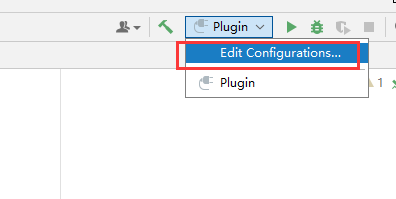
配置启动信息

选择helloword模块,要不会默认启动项目

点击启动按钮,启动插件

因为我们是第一次启动,所以新的idea实例就和我们刚安装一样,提示我们是否导入配置,选择否

此时新打开的实例,是一个完全纯净的实例,和刚安装时一样。

我们创建一个项目(空项目)

此时我们有了两个idea的实例

在我们开发的idea实例中,会打印新的实例启动的一些日志

异常信息忽略即可。
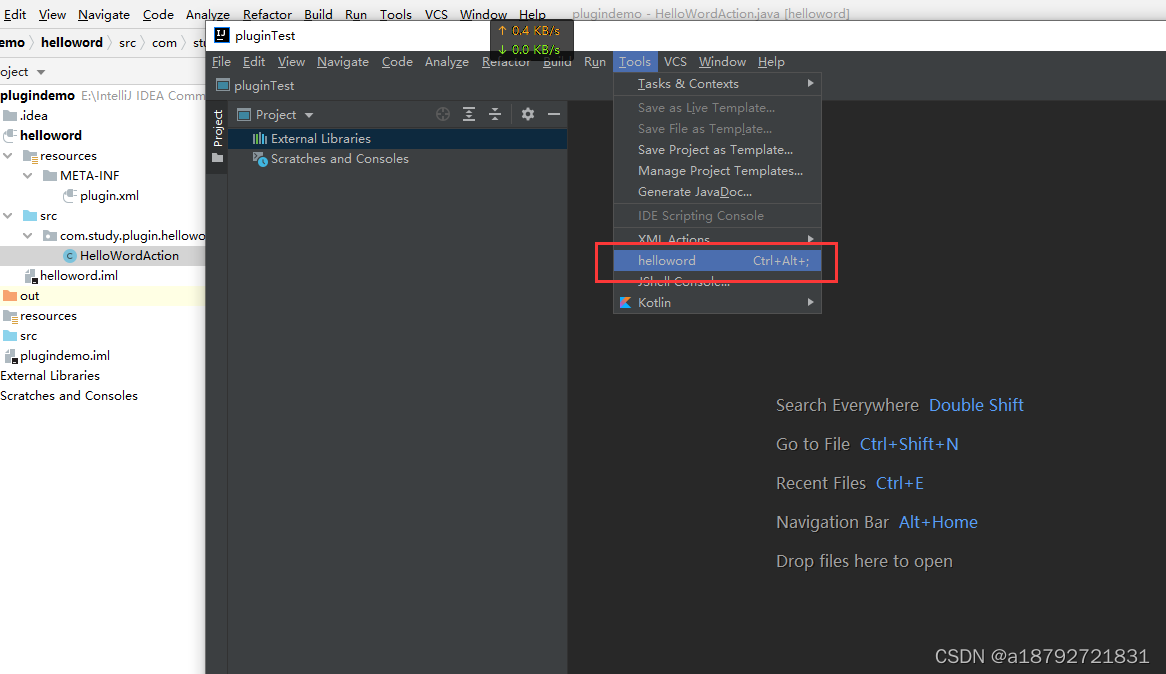
我们在新实例中找我们的插件Action

点击试试
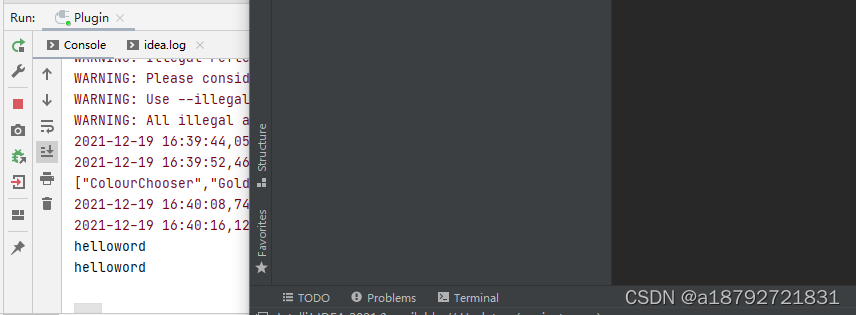
可以看到在开发实例中的控制台打印了我们期望的helloword

接着试试快捷键
按下ctrl+alt+down也会触发开发实例控制台打印helloword

插件通知
在使用idea的过程中,经常能看到在右下角弹出的通知信息。
我们首先在plugin.xml中注册我们需要的通知组(网上有教程写不用注册,在旧的接口中是不用的,新的版本中已经增加废弃注解了。所以我们用推荐的方式处理通知)
<extensions defaultExtensionNs="com.intellij">
<!-- Add your extensions here -->
<!-- displayType只有这四种类型, id 在一个插件内不能重复,isLogByDefault表示是否在 Event Log 中记录 -->
<notificationGroup displayType="BALLOON" id="helloword.notification.balloon" isLogByDefault="false"/>
<notificationGroup displayType="STICKY_BALLOON" id="helloword.notification.sticky.balloon"/>
<notificationGroup displayType="TOOL_WINDOW" id="helloword.notification.tool.window"/>
<notificationGroup displayType="NONE" id="helloword.notification.none"/>
</extensions>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
增加4种类型的通知,我们看看什么效果。
Action代码如下
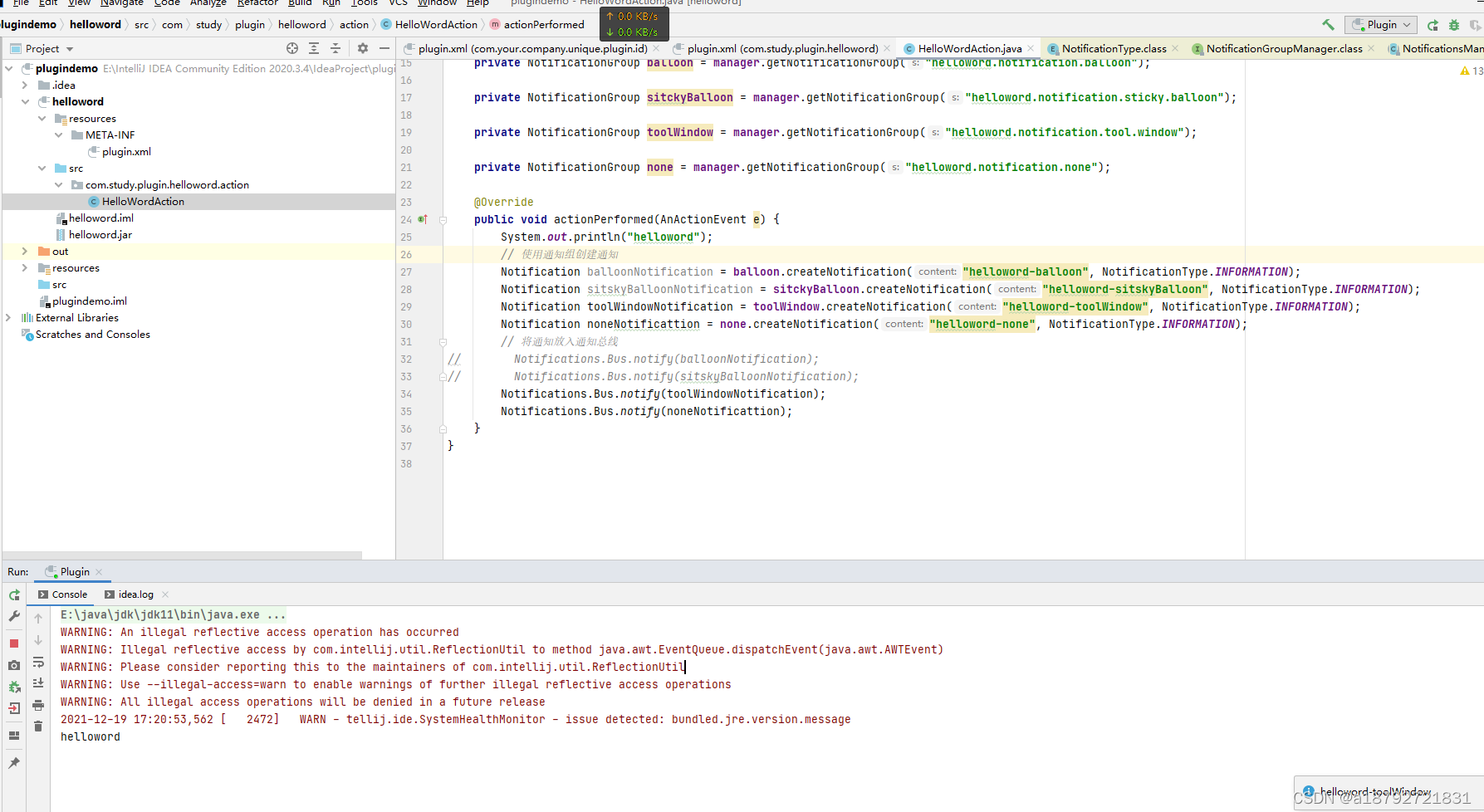
package com.study.plugin.helloword.action; import com.intellij.notification.*; import com.intellij.openapi.actionSystem.AnAction; import com.intellij.openapi.actionSystem.AnActionEvent; import java.util.Objects; public class HelloWordAction extends AnAction { // 获取通知组管理器 private NotificationGroupManager manager = NotificationGroupManager.getInstance(); // 获取注册的通知组 private NotificationGroup balloon = manager.getNotificationGroup("helloword.notification.balloon"); private NotificationGroup sitckyBalloon = manager.getNotificationGroup("helloword.notification.sticky.balloon"); private NotificationGroup toolWindow = manager.getNotificationGroup("helloword.notification.tool.window"); private NotificationGroup none = manager.getNotificationGroup("helloword.notification.none"); @Override public void actionPerformed(AnActionEvent e) { System.out.println("helloword"); // 使用通知组创建通知 Notification balloonNotification = balloon.createNotification("helloword-balloon", NotificationType.INFORMATION); Notification sitskyBalloonNotification = sitckyBalloon.createNotification("helloword-sitskyBalloon", NotificationType.WARNING); Notification toolWindowNotification = toolWindow.createNotification("helloword-toolWindow", NotificationType.ERROR); Notification noneNotificattion = none.createNotification("helloword-none", NotificationType.INFORMATION); // 将通知放入通知总线 Notifications.Bus.notify(balloonNotification); Notifications.Bus.notify(sitskyBalloonNotification); Notifications.Bus.notify(toolWindowNotification); Notifications.Bus.notify(noneNotificattion); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
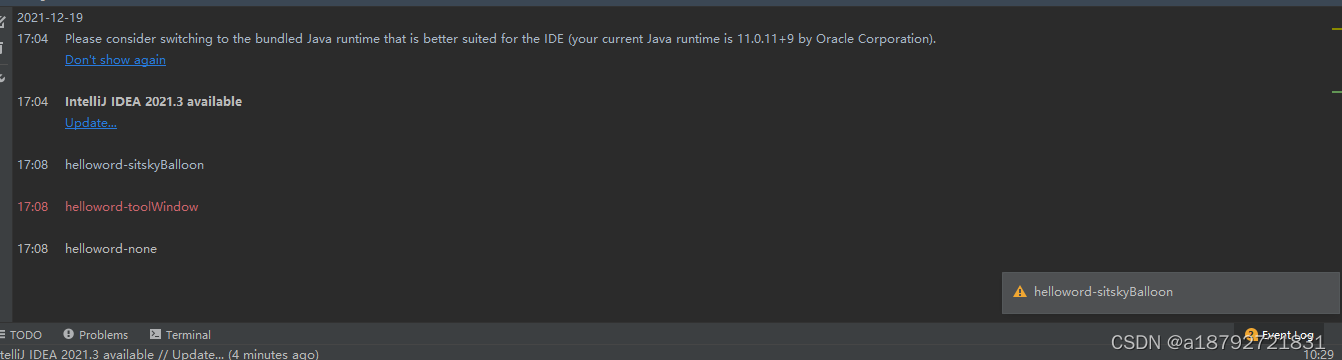
效果如下

这是还有第一个,主要是目前只展示了2个通知,第一个被刷过了
打开Event Log

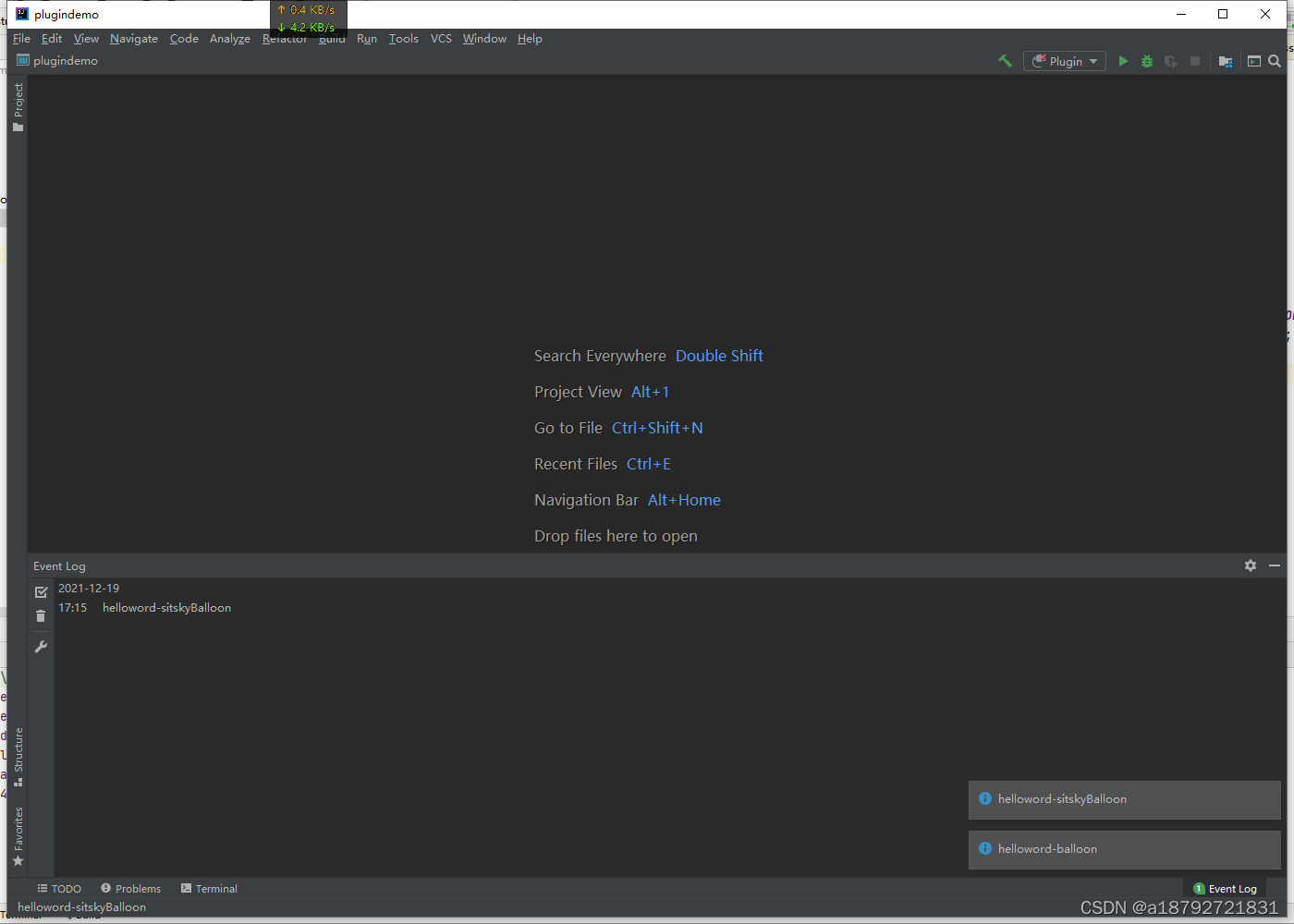
这里我们两个两个展示,对比下 效果
balloon vs sitskyBalloon

前面的图标不算,图标是根据类型展示的。

有一个区别,通过静态图片可能展示不出来
- balloon: 鼠标点击一下通知窗口,通知就会消失(可能要多点击几下,消失的也比较慢)。
- sitskyBalloon:鼠标点击通知窗口不会消失,必须点击×才行。
sitskyBallon vs toolWindow

一模一样。
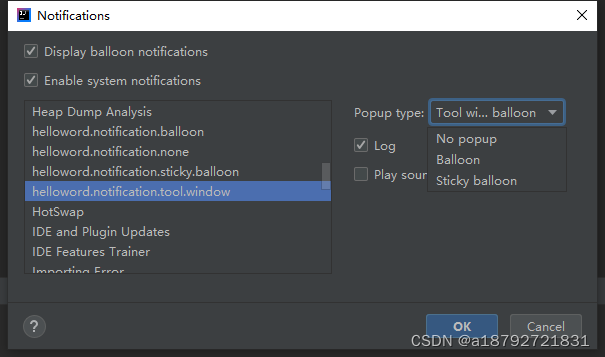
点击toolWindow的设置按钮,查看类型

发现实际上类型只有两种:ballooon和sitskyBalloon

toolWindow vs none

没错,和你想的一样,none完全不展示通知窗口。
一般来说,用的最多的应该是balloon了吧。
插件打包
使用插件工具进行打包,这应该是最简单的一步了

打包完成后会在模块根目录生成一个jar包或者zip包。
生成 jar 还是 zip 取决于是否有第三方依赖
jar : 没有第三方依赖
zip : 有第三方依赖
插件安装
打开设置,选择插件

点击设置按钮,选择从硬盘安装

找到生成的包

安装后如下

安装完插件需要重启才能生效
重启后,按下快捷键,就能触发通知

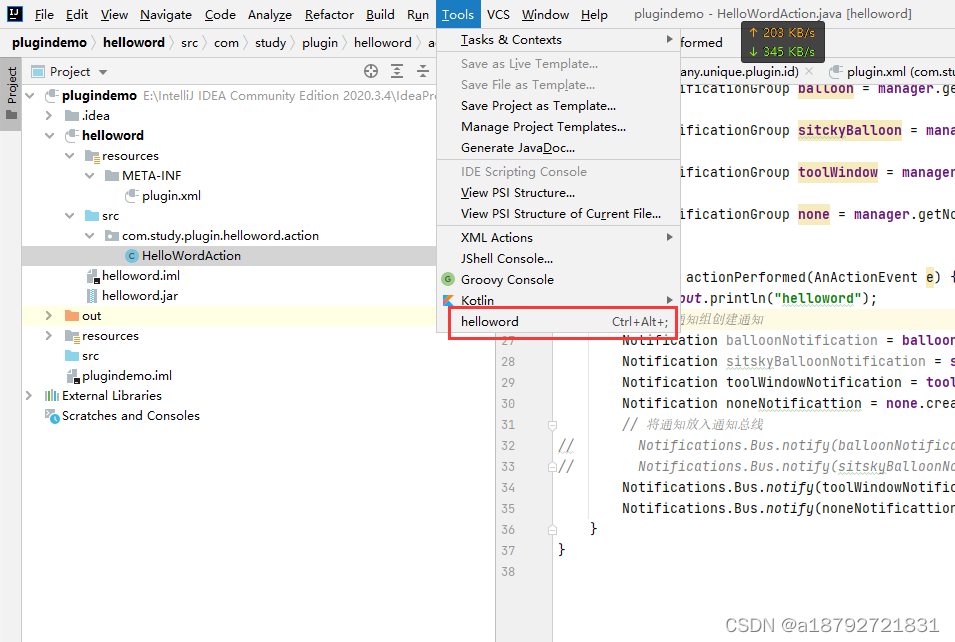
而且在指定的位置,也出现了选择

位置也是我们配置的顺序(插件调试时,可能顺序和配置的不同(不知道算不算个idea的bug
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



