- 1狂奔的羊驼-llama3生态大爆发_llama 3
- 2C++使用imgui框架的绘制封装-绘制矩形-直线-文字-菜单-(复制即用)_imgui绘制菜单源码
- 3JPA-主键生成策略_strategy = generationtype.identity
- 4为什么虚函数(virtual)不能是static函数_虚函数为什么不能是静态成员函数
- 5【Stable Diffusion】插件 ADetailer,修脸修手无敌_adetailer修手
- 6json文件的格式化_json格式化
- 7HTTP协议_http明文传输吗
- 8软件安全技术【太原理工大学】_名词解释威胁建模
- 9Mac 如何安装git_git mac install
- 10智能新时代的天津故事
Sublime Text下载、安装、汉化教程
赞
踩
目录

sublime text简述
Sublime Text 是一款极其强大且广受欢迎的文本编辑器。
它具有以下显著特点:
- 简洁优雅的界面:提供了舒适的视觉体验,让用户专注于代码编辑。
- 强大的性能:启动迅速,响应流畅,即使处理大型文件也毫无压力。
- 丰富的插件生态系统:通过安装各种插件,可以扩展其功能以满足不同类型的开发需求,如代码格式化、语法高亮增强等。
- 智能自动补全:能根据上下文提供准确的代码提示和自动补全。
- 跨平台支持:可在 Windows、Mac 和 Linux 等多种操作系统上运行。
- 多窗口和多标签页:方便同时处理多个项目或文件。
- 高效的搜索和替换功能:能快速定位和修改文本。
总之,Sublime Text 凭借其出色的性能、丰富的功能和良好的用户体验,成为了众多开发者喜爱的工具之一。
sublime text下载安装
官方网站:https://www.sublimetext.com/
直接点击下载,下载之后启动安装程序

选择安装位置(最好是D盘),点击“next”下一步
是否添加到浏览菜单,我勾选了,您可以根据需要选择,然后点击“next”下一步

然后点击“install”安装,安装完成,点击“finish”;
sublime text汉化
下载好点击运行程序,在窗口点击tools——install package control,下载插件管理包

稍等片刻,弹出窗口提示成功了

安装汉化插件,窗口点击 Preferences——点击 Package Control

稍等片刻,点击 install package

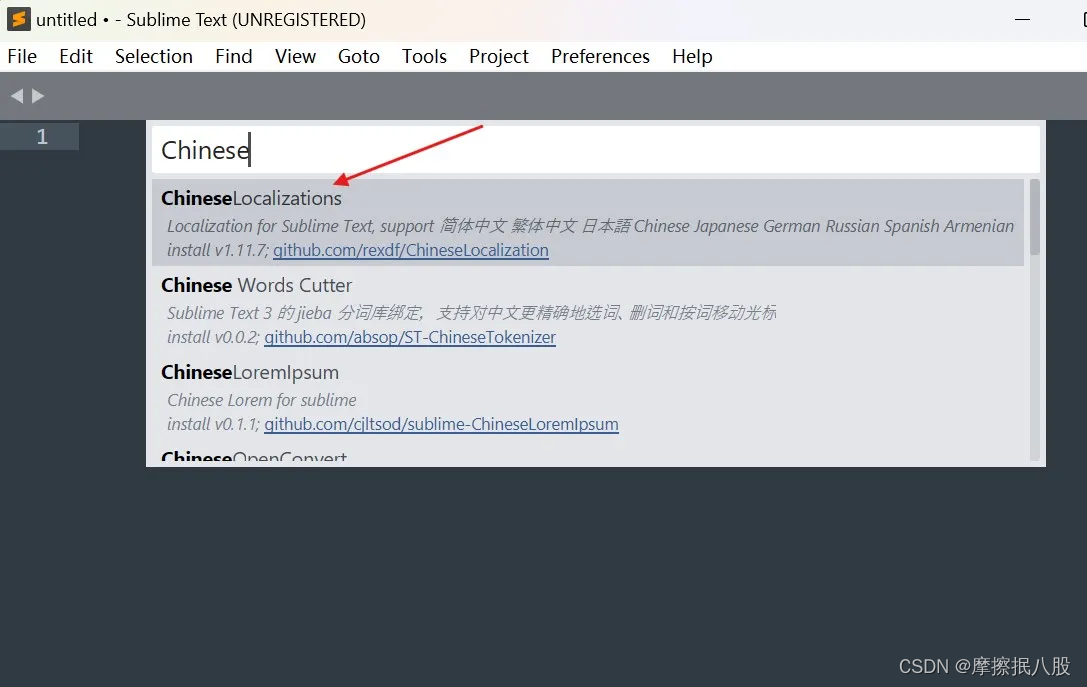
稍等片刻,输入Chinese,点击第一个

稍等片刻,变成下面这样就汉化成功了

点击帮助——language——查看语言

sublime text插件管理
查看已安装插件
Ctrl+Shift+P——输入list——选择 Package Control:List Packages(或者首选项——Package Control——输入list)

这里展示的是你目前已安装的所有插件

安装插件
方法1
- Ctrl+Shift+P——输入install——选择Package Control: install Package(或者首选项——Package Control——输入install)

稍等片刻,直接输入插件名字之后点击即可

当插件安装成功后,Sublime Text编辑器底端的状态栏会有安装成功的提示。
方法2
可以下载完整的插件包后解压,放入 C:\Users\userName\AppData\Roaming\Sublime Text 3\Packages 目录下,以达到安装插件的目的。
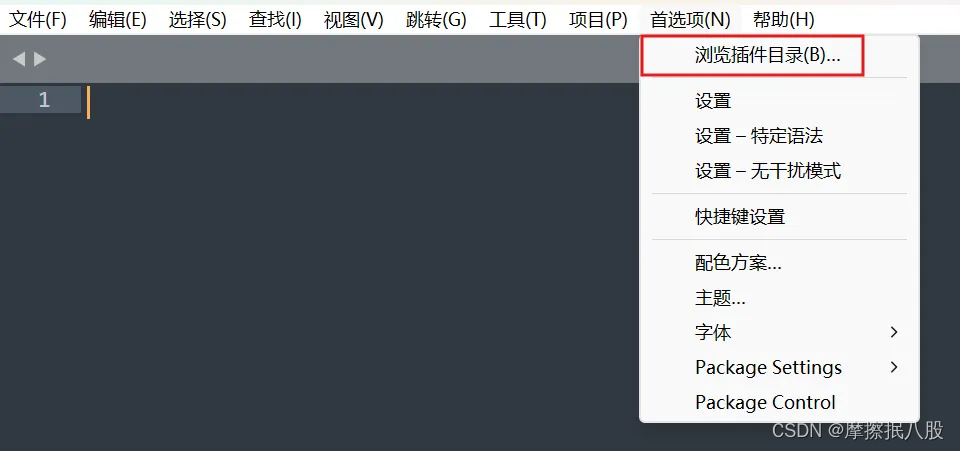
快捷的方法是:双击打开你的 “Sublime Text”,点菜单 首选项 --->浏览插件目录。

它会直接打开插件包存放的目录 “Packages”。然后你就可以把下载后解压好的插件包复制到这个 Packages 目录下。当然,如果你熟悉 git,你还可以用 git 从插件的 GitHub 库直接克隆插件包到 Packages 目录下。
卸载插件
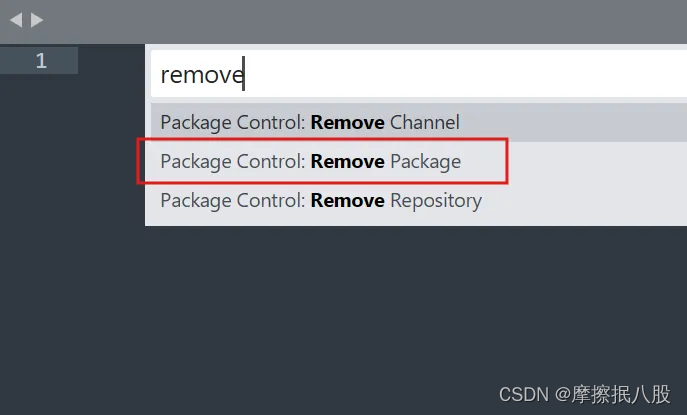
Ctrl+Shift+P——输入remove——选择Package Control: Remove Package(或者首选项——Package Control——输入remove)

然后想卸载哪个点哪个
sublime text插件列表
1、ConvertToUTF8插件
功能说明:ConvertToUTF8 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,在打开文件的时候一开始会显示乱码,然后一刹那就自动显示出正常的字体,当然,在保存文件之后原文件的编码格式不会改变。
插件地址:https://github.com/seanliang/ConvertToUTF8
2、BracketHighlighter插件
功能说明:高亮显示匹配的括号、引号和标签。
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
3、LESS 插件
功能说明:LESS语法高亮显示。
插件地址:https://github.com/danro/LESS-sublime
4、sublime-less2css 插件
功能说明:将less文件编译成css文件。
插件地址:https://github.com/facelessuser/BracketHighlighter/tree/BH2ST3
辅助工具:安装后从 https://github.com/duncansmart/less.js-windows 下载 less.js-windows,然后配置 less.js-windows 的环境变量。
5、Emmet 插件
功能说明:Emmet的前身是大名鼎鼎的Zen codin。前端开发必备,HTML、CSS代码快速编写神器。
使用方法:默认快捷键 Tab
插件地址:https://github.com/sergeche/emmet-sublime
辅助工具:PyV8 下载地址:https://github.com/emmetio/pyv8-binaries
注意:Emmet 插件需要 PyV8 插件的支持,所以在安装 Emmet 时,会自动安装 PyV8 插件,如果安装后 Emmet 不能正常保用,很有可能是因为 PyV8 没有安装完全,Sublime Text 2 和 3 容易出现这个问题。你可以删除它,然后手动下载,采用方法二安装 PyV8 插件。
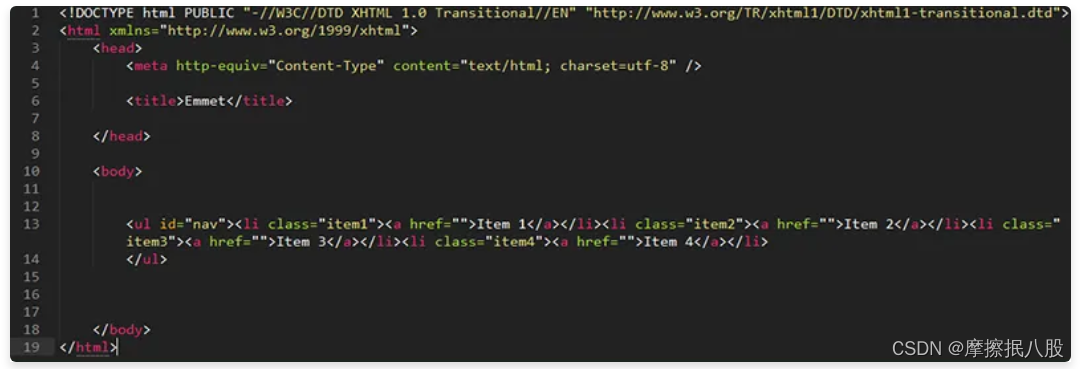
使用方法示例:书写代码 ul#nav>li.item$*8>a{Item $}

然后把光标定在这行代码的最后面,按 Tab 键,就会自动生成
- <ul id="nav">
- <li class="item1"><a href="">Item 1</a></li>
- <li class="item2"><a href="">Item 2</a></li>
- <li class="item3"><a href="">Item 3</a></li>
- <li class="item4"><a href="">Item 4</a></li>
- <li class="item5"><a href="">Item 5</a></li>
- <li class="item6"><a href="">Item 6</a></li>
- <li class="item7"><a href="">Item 7</a></li>
- <li class="item8"><a href="">Item 8</a></li>
- </ul>

6、JsFormat 插件
功能说明:JavaScript代码格式化。
使用方法:在打开的JavaScript文件里点右键,选择JsFormat。
插件地址:https://github.com/jdc0589/jsformat

7、ColorHighlighter 插件
功能说明:显示所选颜色值的颜色,并集成了ColorPicker
插件地址:https://github.com/Monnoroch/ColorHighlighter

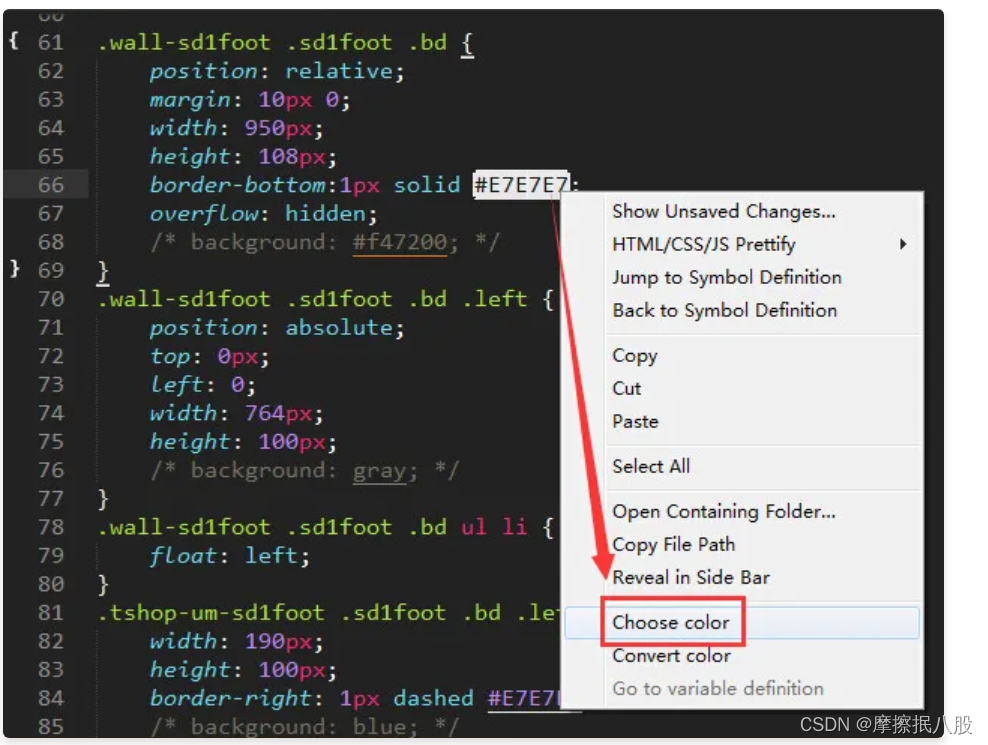
在16进制的颜色值上点右键,选择“Choose color”,会弹性颜色拾色器,在需要的色块上单击。


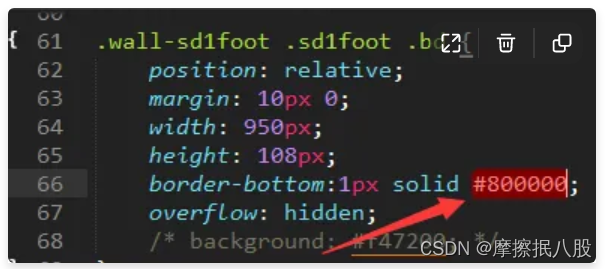
看看效果,颜色值和显示颜色都相应做了改变。

8、Compact Expand CSS Command 插件
功能说明:使CSS属性展开及收缩,格式化CSS代码。
使用方法:按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+]展开CSS代码为多行显示。
插件地址:https://gist.github.com/vitaLee/2863474 或者:https://github.com/TooBug/CompactExpandCss
快捷键Ctrl+Alt+[收缩CSS代码为效果:

快捷键 Ctrl+Alt+] 展开CSS代码为多行显示效果:

9、SublimeTmpl 插件
功能说明:快速生成文件模板。
使用方法:SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效。
Ctrl+Alt+h 新建 html 文件
Ctrl+Alt+j 新建 javascript 文件
Ctrl+Alt+c 新建 css 文件
Ctrl+Alt+p 新建 php 文件
Ctrl+Alt+r 新建 ruby 文件
Ctrl+Alt+Shift+p 新建 python 文件
插件地址:https://github.com/kairyou/SublimeTmpl
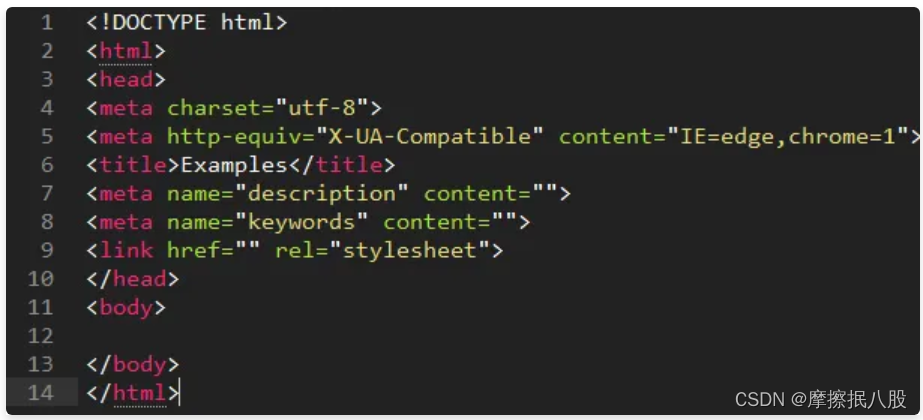
下图为按快捷键 Ctrl+Alt+h 新建的一个 html 文件。

相应的模板为tmpl格式的文件,它们保存在C:\Users\ usersName\AppData\Roaming\Sublime Text \Packages\SublimeTmpl\templates下。
当然你可以根据自己的喜好来更改模板格式。例如把“html.tmpl”改为早期的html标准格式后保存。

现在按快捷键 Ctrl+Alt+H,新建一个 html 文件,其格式就和更改后模板格式完全一样了。如下图:

新增语言:你还可以增加模板文件夹中没有的文件模板,并做相应的设置来使用这一功能。具体可以参考它的中文文档:http://www.fantxi.com/blog/archives/sublime-template-engine-sublimetmpl/
10、Alignment 插件
功能说明:使代码格式的自动对齐。
使用方法:快捷键Ctrl+Alt+A,可能与QQ截图冲突,二者中的一个要重置快捷键。
插件地址:https://github.com/kevinsperrine/sublime_alignment

11、AutoFileName 插件
功能说明:自动补全文件(目录)名。
插件地址:https://github.com/BoundInCode/AutoFileName

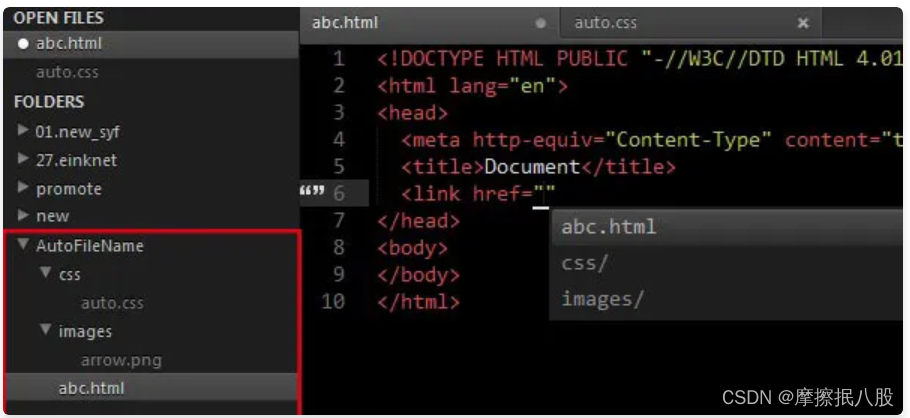
安装好后就可以来测试如何使用AutoFileName,先以<link>css档案来示范,当输入href=””的同时,Sublime Text就会将现在编辑档案的路径为中心,判断该路径内的所有档案。
a)以这个档案为范本它会去抓取跟abc.html在同一层的档案列表。

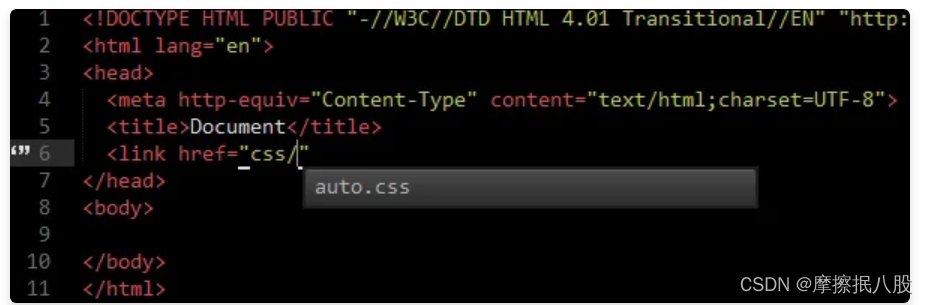
像我们这次要link的是在css资料夹内的auto.css,所以我们直接衔接打上css/,就会跑出css资料夹内的档案,整个用法以此类推

b)像是<img src=””>的部分也是一样的方式,没什么困难了,弄懂一下路径就好了。


c)再来看看是css档中要用url,也是用同样方式,只不过因为要连到上一层的images资料夹内的arrow.png,所以就前面打..(上层),依序去选择路径即可。

12、DocBlockr 插件
功能说明:快速生成JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Groovy, Objective C, C, C++ and Rust语言函数注释。
使用方法:在函数上面输入/** ,然后按 Tab 就会自动生成注释。
插件地址:https://github.com/spadgos/sublime-jsdocs

在函数上面输入/** ,然后按Tab 就会自动生成注释。

13、SublimeCodeIntel 插件
功能说明:智能提示。
插件地址:https://github.com/SublimeCodeIntel/SublimeCodeIntel
14、HTML-CSS-JS Prettify 插件
功能说明:HTML、CSS、JS格式化。
安装方法:安裝这个套件前必须先安裝node.js,指定 node.exe 的执行档所在位置。进而安装HTML-CSS-JS Prettify。
使用方法一:View -> Show console 或者使用快捷键(Ctrl + `),在命令列的地方輸入:view.run_command("htmlprettify"),然后按下Enter。

使用方法二:默认快捷键:Ctrl+Shift+H。
你也可以自行设置快捷键,菜单 “Preferences---> Key Bindings – User” 里新增:
- {
- "keys": ["ctrl+shift+o"],
- "command": "htmlprettify"
- }
完成后保存,以上代码设定执行此插件的快捷键是:Ctrl+Shfit+O,自己设定的话就要测试一下,不要跟其他快捷键冲突。
格式化前:

格式化后:

15、SideBarEnhancements 插件
功能说明:侧栏菜单扩充功能。
插件地址:https://github.com/titoBouzout/SideBarEnhancements/tree/st3

16、View In Browser 插件
功能说明:Sublime Text保存后网页自动同步更新。
插件地址:https://github.com/adampresley/sublime-view-in-browser
使用方法:在打开的文档任一处点右键,选择“View In Browser”,就会用默认的浏览器自动打开该文件。


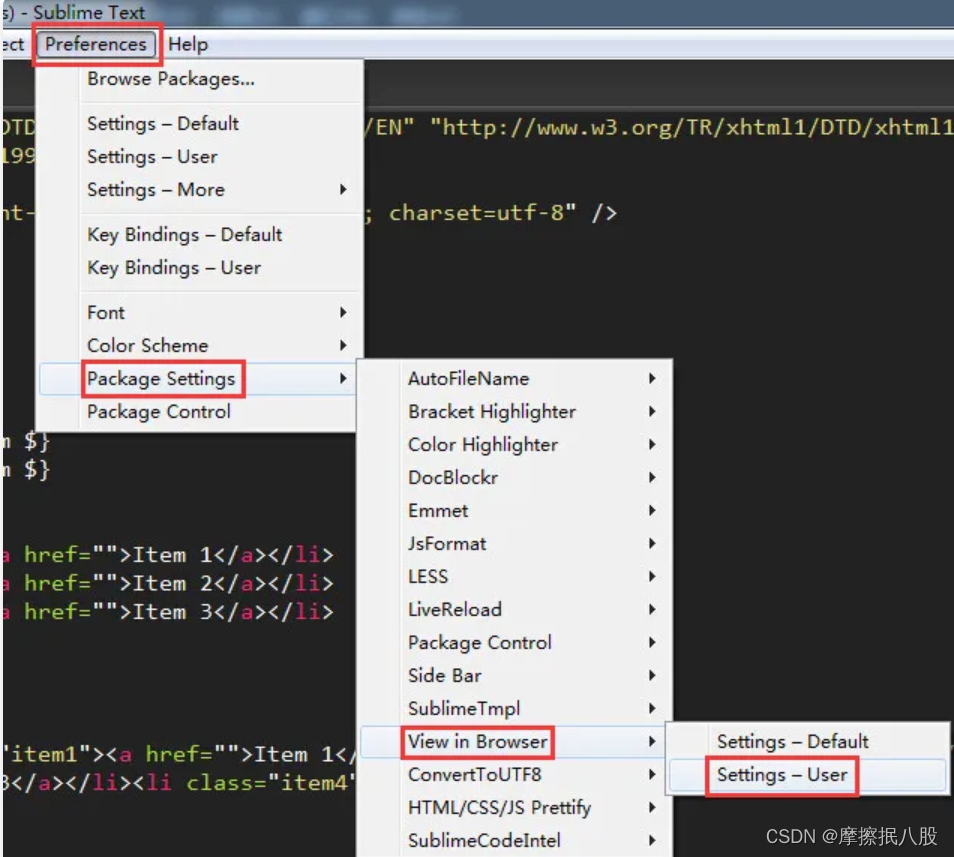
如果你电脑装有多个浏览器,你想换其它的作为此操作的默认浏览器,你可以按以下方法设置:

打开“View In Browser.sublime-settings”,写入以下代码:
- {
- "browser": "chrome64"
- }

这样你就把它默认设置为“Chrome”浏览器了,当然你还可以改成“Firefox”、“Safari”等等,前提是你的电脑事先已安装好了这些浏览器。
17、LiveReload 插件
功能说明:调试网页实时自动更新。
使用说明:快捷键 Ctr+Alt+V
插件地址:https://github.com/dz0ny/LiveReload-sublimetext2

同时Chrome浏览器也要安装LiveReload 的扩展插件。

18、TortoiseSVN 插件(win下需要安装有TortoiseSVN客户端支持)
功能说明:版本控制工具。
插件地址:https://github.com/dexbol/sublime-TortoiseSVN
19、Theme-Soda 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/buymeasoda/soda-theme
安装完成后,点菜单 Preferences--->Settings - User,根据需要的主题效果,添加如下代码。
Soda 亮色主题请添加:
- {
- "soda_classic_tabs": true,
- "theme": "Soda Light 3.sublime-theme",
- }
Soda 暗色主题请添加:
- {
- "soda_classic_tabs": true,
- "theme": "Soda Dark 3.sublime-theme",
- }
要达到图中的效果,你还需要下载与之搭配的 color scheme。下载地址:http://buymeasoda.github.com/soda-theme/extras/colour-schemes.zip,如果你喜欢 Soda Dark 和 Monokai,我建议你使用 Monokai Extended。这个 color scheme 是 Monokai Soda 的增强,再配合 Markdown Extended ,将大大改善 Markdown 的语法高亮。

如果加代码 "soda_classic_tabs":true,文件标签页形状会如下显示:

如果不添加此行代码,文件标签页形状会如下显示:

20、Theme-Flatland 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/thinkpixellab/flatland

21、Theme-Nexus 插件
功能说明:最受欢迎的 Sublime Text 主题之一。
插件地址:https://github.com/EleazarCrusader/nexus-theme

sublime text快捷键
1、通用
- ↑ ↓ ← → 上下左右移动光标
- Alt 调出菜单
- Ctrl + Shift + P 调出命令板(Command Palette)
- Ctrl + ` 调出控制台
2、编辑
- Ctrl + Z:撤销
- Ctrl + Y:重做
- Ctrl + X:剪切
- Ctrl + C:复制
- Ctrl + V:粘贴
- Ctrl + S:保存
- Ctrl + Shift + S:另存为
- Ctrl + Enter:在当前行下面新增一行然后跳至该行
- Ctrl + Shift + Enter:在当前行上面增加一行并跳至该行
- Ctrl + ← / → :进行逐词移动
- Ctrl + Shift + ← / →:进行逐词选择
- Ctrl + ↑ / ↓:移动当前显示区域
- Ctrl + Shift + ↑ / ↓: 移动当前行
3、选择
- Ctrl + D 选择当前光标所在的词并高亮该词所有出现的位置,再次 Ctrl + D 选择该词出现的下一个位置,在多重选词的过程中,使用 Ctrl + K 进行跳过,使用 Ctrl + U 进行回退,使用 Esc退出多重编辑
- Ctrl + Shift + L 将当前选中区域打散
- Ctrl + J 把当前选中区域合并为一行
- Ctrl + M 在起始括号和结尾括号间切换
- Ctrl + Shift + M 快速选择括号间的内容
- Ctrl + Shift + J 快速选择同缩进的内容
- Ctrl + Shift + Space 快速选择当前作用域(Scope)的内容
4、查找&替换
- F3 跳至当前关键字下一个位置
- Shift + F3 跳到当前关键字上一个位置
- Alt + F3 选中当前关键字出现的所有位置
- Ctrl + F/H 进行标准查找/替换,之后:
- Alt + C 切换大小写敏感(Case-sensitive)模式
- Alt + W 切换整字匹配(Whole matching)模式
- Alt + R 切换正则匹配(Regex matching)模式
- Ctrl + Shift + H 替换当前关键字
- Ctrl + Alt + Enter 替换所有关键字匹配
- Ctrl + Shift + F 多文件搜索&替换
5、跳转
- Ctrl + P 跳转到指定文件,输入文件名后可以:
- @ 符号跳转 输入@symbol跳转到symbol符号所在的位置
- # 关键字跳转 输入#keyword跳转到keyword所在的位置
- : 行号跳转 输入:12跳转到文件的第12行。
- Ctrl + R 跳转到指定符号
- Ctrl + G 跳转到指定行号
6、窗口
- Ctrl + Shift + N 创建一个新窗口
- Ctrl + N 在当前窗口创建一个新标签
- Ctrl + W 关闭当前标签,当窗口内没有标签时会关闭该窗口
- Ctrl + Shift + T 恢复刚刚关闭的标签
7、屏幕
- F11 切换至普通全屏
- Shift + F11 切换至无干扰全屏
- Alt+Shift+1 Single 切换至独屏
- Alt+Shift+2 Columns:2 切换至纵向二栏分屏
- Alt+Shift+3 Columns:3 切换至纵向三栏分屏
- Alt+Shift+4 Columns:4 切换至纵向四栏分屏
- Alt+Shift+8 Rows:2 切换至横向二栏分屏
- Alt+Shift+9 Rows:3 切换至横向三栏分屏
- Alt+Shift+5 Grid 切换至四格式分屏


