热门标签
热门文章
- 1github出现Your account has been flagged.导致账号无法公开的解决办法
- 2MySQL_mysqlset语句
- 3Node.js版本管理工具-NVM
- 4【研发日记】Matlab/Simulink软件优化(二)——通信负载柔性均衡算法_rtmseterrorstatus
- 5Git 从入门到放不下
- 6java mongodb 批量删除_java 实现mongoDB 增加,删除,修改,查看,多条件查询,聚合查询,分组查询(史上最全)...
- 7VSCode 更换默认的 terminal(终端)_vscode terminal
- 8【Kafka】Kafka的重复消费和消息丢失问题_kafka重复消费
- 9ros2发布者节点_rclcpp::spin(node);的作用是
- 10司法阅读理解方案总结_法律文本阅读理解算法
当前位置: article > 正文
用vue+flask做了个音乐播放器(前端部分)_flask音乐播放器
作者:人工智能uu | 2024-06-28 20:24:38
赞
踩
flask音乐播放器
这段时间突然脑子一热打算做一个音乐播放器玩玩,于是就诞生了这个玩意。网页链接在这

本来只是想做个小小demo玩玩的所以界面就没打算做很好看,于是仿照了悦听的界面进行的优化,后面发现需求变多了搞得本不美观的界面雪上加霜,但是还能接受就浅浅地介绍一下吧,毕竟谁能拒绝一个独属于自己的小玩意呢
前端
这个音乐播放器是由vue加python flask前后端分离搭建的,前端主要向后端发送所要搜索的歌手或者歌曲名,并接收后端传过来的歌词,音乐,以及评论
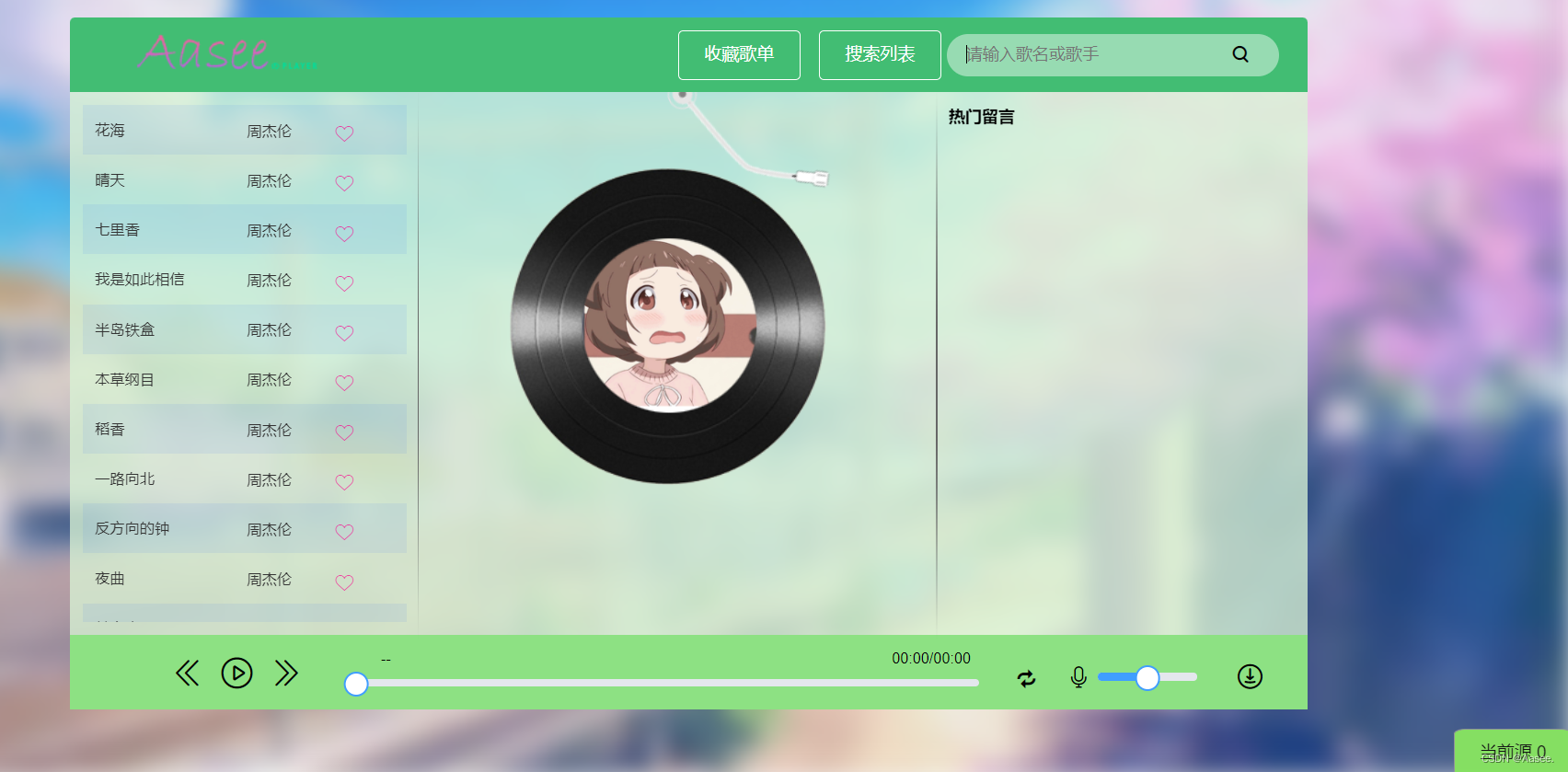
1.搜索
这里我演示一下搜索周杰伦

2.播放
播放音乐,接收评论以及歌曲列表后的样子,抓取的评论都qq音乐里最热门的评论,还能对歌曲列表进行删除或者收藏

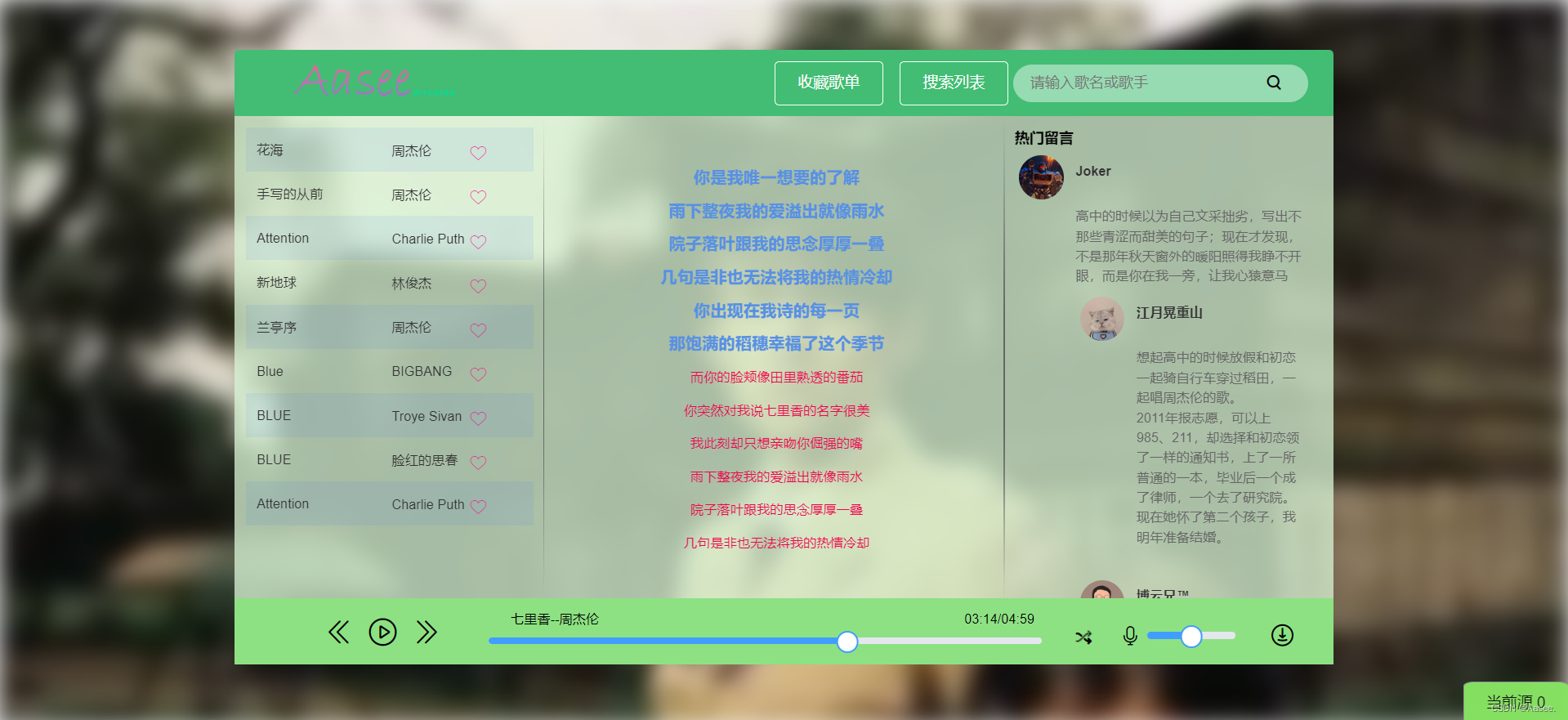
3.歌词显示
还有歌词显示

4.收藏
当你点击爱心之后将会把歌曲放入收藏列表中,并在本地永久保存,这是我的收藏歌单

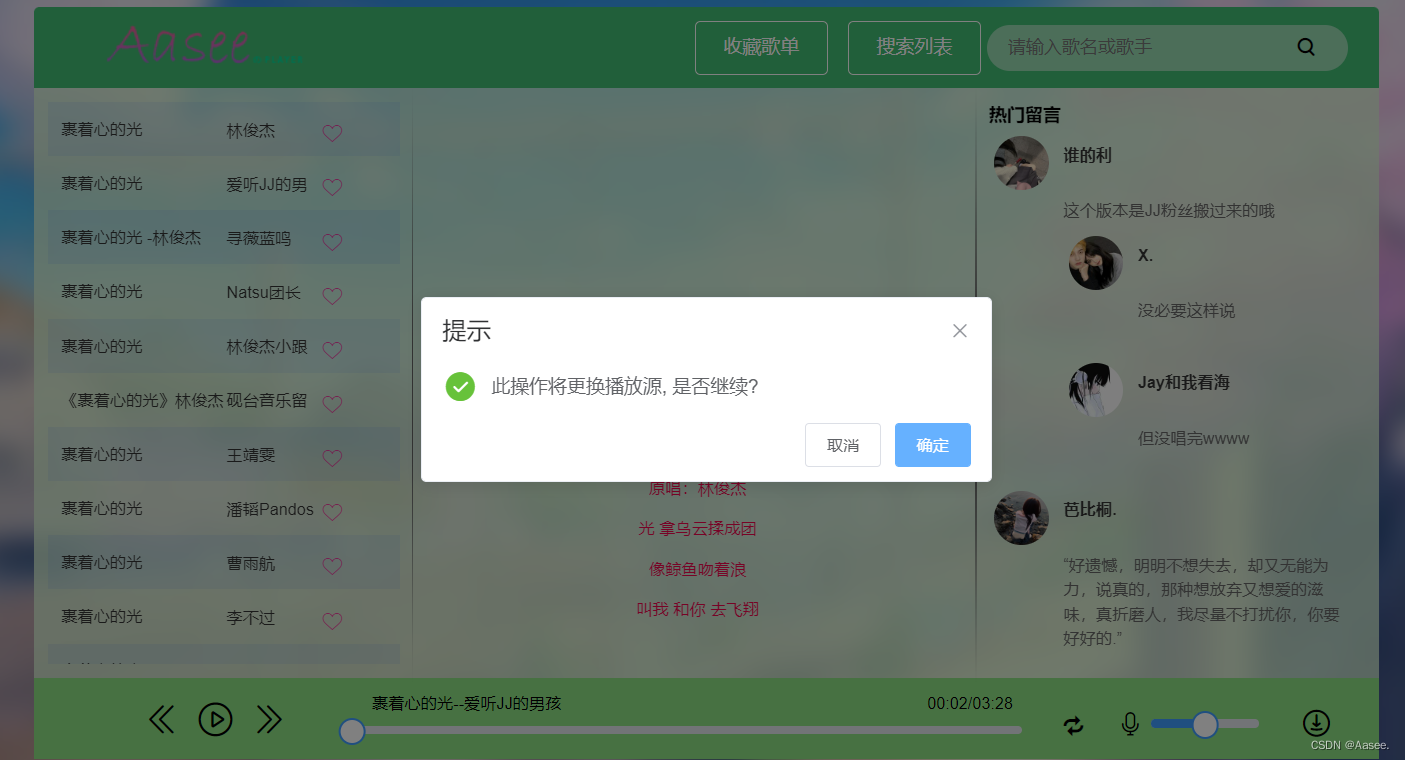
5.audio自定义以及换源
并且也对下列的播放器进行了自定义,实现了上下首替换,以及随机,单曲,顺序播放,默认是顺序播放。并且提供了下载功能。

只需要点击logo进行换源即可。但是换源之后无论是歌词还是评论或者歌曲列表都是和另一个源不同的。

当换源成功后下面源会变成1,并且列表会清空,而且两个源的收藏列表也是不同的。

这时再搜索一下裹着心的光,就会有惊喜,这里我为了更好展示就用我的收藏列表演示了

欧克,开始播放了。
6.下载
顺便演示一下下载功能

因为之前已经下载过了,所以有个(1),格式都是以MP3保存的
前端大概就介绍到这,还有一些界面优化啊等等小细节还没做好所以暂时还没上线。
部分代码
logo及搜索栏
<div class="search_bar">
<img src="../assets/musicPic/player_title5_1.png" alt="" @click="open1">
<el-button type="info" class="sc_music" @click="get_Collection">收藏歌单</el-button>
<el-button type="info" class="ss_music" @click="get_Search">搜索列表</el-button>
<!-- 搜索歌曲 -->
<div class="search_input">
<input type="text" autocomplete="off" v-model="query" @keyup.enter="searchMusic" placeholder="请输入歌名或歌手"
class="Music_input">
<button class="iconfont icon-sousuo" @click="searchMusic"></button>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
搜索列表
<div class="song_wrapper"
v-loading="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(255, 255, 255, 0.0)">
<ul class="song_list">
<li v-for="(item, index) in musicList" :key="index" @mouseover="onMouseover(index)" @mouseout="onMouseleave(index)" :class="{ MusicActivate:isPlaying===true&&musicid === item.id}" @dblclick="playMusic(item.id,item.mid,item.pid,item.name,item.sname)">
<b :title=item.name>{{ item.name }}</b>
<span style="width: 70px;margin-right: 0;overflow: hidden">{{ item.sname }}</span>
<span style="width: auto;margin-bottom: 2px"><i class="iconfont icon-02" style="color: #fa048d" @click="setColl(item)"></i></span>
<span class="del-btn" style="width: auto;margin-bottom: 2px" ><i v-show="showDel&&n===index" class="iconfont icon-shanchu" @click="delMusic(index)"></i></span>
</li>
</ul>
<img src="../assets/musicPic/line.png" class="switch_btn" alt="">
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
中间封面及歌词
<!-- 歌曲信息容器 --> <div class="player_con" :class="{playing:isPlaying}" v-show="showdisc"> <img src="../assets/musicPic/player_bar.png" class="play_bar"/> <!-- 黑胶碟片 --> <div @click="LyricorPic"> <img src="../assets/musicPic/disc.png" class="disc autoRotate"/> <img :src="musicCover" class="cover autoRotate"/> </div> </div> <!-- 歌词显示容器 --> <transition name="custom-classes-transition" enter-active-class="animate__animated animate__tada" leave-active-class="animate__animated animate__bounceOutRight" > <div class="play_lyric" @click="showBar" v-show="showLyric"> <el-col type="flex" justify="center" class="lyric-contain"> <ul class="lyric_list" ref="lyric_list"> {{ getAllKey }} <li :class="{ 'active':key < currentTime }" v-for="(item,key,index) in musicLyric" :key="index" class="lyric-row"> {{ item }}{{ srcollLrc(key, index) }} </li> </ul> </el-col> </div> </transition>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
留言部分
<!-- 评论容器 --> <div class="comment_wrapper" v-loading="loadings" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(255, 255, 255, 0.0)"> <h5 class='title'>热门留言</h5> <div class='comment_list'> <dl v-for="item in hotComments"> <dt><img :src="item.Avatar" alt=""></dt> <dd class="name">{{ item.Nick }}</dd> <dd class="detail"> {{ item.Content }} </dd> <dl v-for="sub in item.SubComments"> <dt><img :src="sub.Avatar"></dt> <dd class="name">{{ sub.Nick }}</dd> <dd class="detail"> {{ sub.Content }} </dd> </dl> </dl> </div> <img src="../assets/musicPic/line.png" class="right_line"> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
自定义audio部分
<!-- 自定义audio --> <div class="audio_con"> <audio ref='audio' @ended="end" @play="playFunc" @pause="pauseFunc" :src="musicUrl" class="myaudio" @timeupdate="timeupdateFunc" @canplay="canplayFunc" @error="errorFunc"></audio> <div class="audio_control"> <div class="play_control"> <span class="audioSpan" @click="clickFunc('backward')" style="width: 10px; height: 20px; " ><i class="el-icon-d-arrow-left" aria-hidden="true"></i ></span> <span class="audioSpan" @click="clickFunc('play')" v-show="!isPlaying" style="width: 10px;margin-left: 30px" ><i class="el-icon-video-play" aria-hidden="true"></i ></span> <span class="audioSpan" @click="clickFunc('pause')" v-show="isPlaying" style="width: 10px;margin-left: 30px" ><i class="el-icon-video-pause" aria-hidden="true"></i ></span> <span class="audioSpan" @click="clickFunc('forward')" style="width: 10px;margin-left: 30px" ><i class="el-icon-d-arrow-right" aria-hidden="true"></i ></span> <div style="display: block; align-items: center;margin-left: 60px; margin-top: 0px;position: relative" @mousedown="isDraging = true" @mouseup="isDraging = false" class="audio_slider"> <div style="width: auto; top:0; position: absolute; font-size: 10px;margin-left: 20px"> {{ title }}--{{ artist }} </div> <div style="font-size: 10px;position: absolute;top:0;left: 430px;"> {{ formatCurrentTime }}/{{ formatDuration }} </div> <el-slider v-model="playProcess" class="sliderClass" style="width: 500px;margin-top: 10px" @change="setProcessFunc" :format-tooltip="formatTooltip" ></el-slider> </div> <span class="audioSpan" @click="changeMode" style="width: 10px;margin-left: 30px;font-size: 20px;margin-top: 10px;cursor: pointer" ><i :class=iconMode() aria-hidden="true" style="font-weight: bolder"></i ></span> <span class="audioVolSpan" style="width: 10px;margin-left: 30px;font-size: 20px;margin-top: 10px" ><i class="el-icon-microphone" aria-hidden="true"></i ></span> <el-slider v-model="playVolume" style="margin-left: 15px;margin-top: 5px;width: 80px;" class="sliderVolumClass" :format-tooltip="formatTooltipVol" @change="setVolumeFunc" ></el-slider> <a class="iconfont icon-xiazai" style="font-size: 25px;margin-top: 5px;margin-left: 30px" @click="downloadMusic(musicUrl,title)"></a> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
总结
其余代码就不一一展示,优化也没完全完成所有还没在GitHub开源如果你对这个项目感兴趣或者想拿来玩玩可以私信我。因为后端涉及爬虫部分我也不知道会不会被限所以分开两篇进行介绍。过了过了,后端在这
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/767157
推荐阅读
相关标签



