热门标签
热门文章
- 1Android——最强大的RecyclerView框架
- 2Flink集成kafka消费数据和推送消息_flink 推送
- 3lstm 文本纠错_PyCorrector文本纠错工具实践和代码详解
- 4【面试题】手写Promise_面试题手写一个promise代码
- 5J204B接口简介
- 6数据结构:顺序表的实现
- 7KVM IO虚拟化_virtualio和virtual bus
- 8用Python的flask、tornado和fastapi探索SSE推送服务_flask sse
- 92024年运维最新dbeaver安装和使用教程_dbeaver使用教程,2024年最新透彻解析
- 10el-select的错误提示不生效、el-select验证失灵、el-select的blur规则失灵_elementplus el-select v-model placeholder 不生效
当前位置: article > 正文
【篇二】使用springboot+vue实现阿里云oss文件直传,解决大文件分片上传问题_springboot vue oss直传
作者:人工智能uu | 2024-07-24 06:54:22
赞
踩
springboot vue oss直传
一、前言
上一篇《使用springboot+vue实现阿里云oss上传》写了如何使用springboot+vue实现阿里云oss文件上传。这种方式虽然通用,但有个弊端就是当上传大文件时,容易导致文件还未上传完页面请求就超时了,如果想把oss的文件路径保存到数据库则无法实现。
针对这个阿里云也推出了直传的方式。这个方式避免文件传输到后台再转存到oss,大大缩减了上传时间,并且支持分片上传方式,对于大文件处理非常高效。
其整个流程是:前端通过后台请求OSS policy签名,前端拿到签名后直接把文件上传到阿里云oss,上传成功后OSS通过回调把上传结果返回给后端,下面我们来看具体实现。
二、前端实现逻辑
我们通过对上一篇的上传组件进行一个改造。
OssFileUpload组件
<template>
<div class="upload-file">
<el-upload
:multiple="multiple"
:accept="accept.join(',')"
action="#"
:http-request="handleUpload"
:before-upload="handleBeforeUpload"
:file-list="fileList"
:limit="limit"
:on-exceed="handleExceed"
:show-file-list="false"
:data="data"
class="upload-file-uploader"
ref="fileUpload"
>
<!-- 上传按钮 -->
<el-button size="mini" type="primary">选取文件</el-button>
<template v-if="multiple"> (按住Ctrl键多选)</template>
<!-- 上传提示 -->
<div class="el-upload__tip" slot="tip" v-if="showTip && fileList.length<=0">
请上传
<template v-if="limit"> 最多 <b style="color: #f56c6c">{{ limit }}个</b></template>
<template v-if="fileSize"> 大小不超过 <b style="color: #f56c6c">{{ fileSize }}MB</b></template>
<template v-if="fileType"> 格式为 <b style="color: #f56c6c">{{ fileType.join("/") }}</b></template>
的文件
</div>
</el-upload>
<!-- 文件列表 -->
<transition-group class="upload-file-list el-upload-list el-upload-list--text" name="el-fade-in-linear" tag="ul" height="485">
<li v-for="(file, index) in fileList" :key="file.uid || index "
class="el-upload-list__item ele-upload-list__item-content">
<el-link :href="file.url" :underline="false" target="_blank">
<span class="el-icon-document"> {{ file.name }} </span>
</el-link>
<div class="ele-upload-list__item-content-action">
<el-link :underline="false" @click="handleDelete(index)" type="danger" style="width: 50px">删除</el-link>
</div>
</li>
</transition-group>
</div>
</template>
<script>
import {handleMD5} from '@/utils/md5';
import {getOssPolicy} from "@/api/file";
import {POST} from "@/utils/request";
export default {
name: "OssFileUpload",
props: {
// 是否可多选
multiple: {
type: Boolean,
default: true,
},
// 值
value: [String, Object, Array],
// 数量限制
limit: {
type: Number,
default: 5,
},
// 大小限制(MB)
fileSize: {
type: Number,
default: 5,
},
// 文件类型, 例如['png', 'jpg', 'jpeg']
fileType: {
type: Array,
default: () => ["doc", "xls", "xlsx", "ppt", "txt", "pdf"],
},
accept: {
type: Array,
default: () => [".doc", ".xls", ".xlsx", ".ppt", ".txt", ".pdf"],
},
// 是否显示提示
isShowTip: {
type: Boolean,
default: true
},
// 是否重命名
rename: {
type: Boolean,
default: false
}
},
data() {
return {
number: 0,
uploadList: [],
fileList: [],
data: {}
};
},
watch: {
value: {
handler(val) {
if (val) {
let temp = 1;
// 首先将值转为数组
const list = Array.isArray(val) ? val : this.value.split(',');
// 然后将数组转为对象数组
this.fileList = list.map(item => {
if (typeof item === "string") {
item = {name: item.name, url: item.url};
}
item.uid = item.uid || new Date().getTime() + temp++;
return item;
});
} else {
this.fileList = [];
return [];
}
},
deep: true,
immediate: true
},
rename: {
handler(val) {
this.data = {rename: val}
},
deep: true,
immediate: true
}
},
computed: {
// 是否显示提示
showTip() {
return this.isShowTip && (this.fileType || this.fileSize);
},
},
methods: {
// 上传前校检格式和大小
handleBeforeUpload(file) {
// 校检文件类型
if (this.fileType) {
const fileName = file.name.split('.');
const fileExt = fileName[fileName.length - 1];
const isTypeOk = this.fileType.indexOf(fileExt) >= 0;
if (!isTypeOk) {
this.$modal.msgError(`文件格式不正确, 请上传${this.fileType.join("/")}格式文件!`);
return false;
}
}
// 校检文件大小
if (this.fileSize) {
const isLt = file.size / 1024 / 1024 < this.fileSize;
if (!isLt) {
this.$modal.msgError(`上传文件大小不能超过 ${this.fileSize} MB!`);
return false;
}
}
this.$modal.loading("正在上传文件,请稍候...");
this.number++;
return true;
},
// 文件个数超出
handleExceed() {
this.$modal.msgError(`上传文件数量不能超过 ${this.limit} 个!`);
},
// 删除文件
handleDelete(index) {
this.fileList.splice(index, 1);
this.$emit("input", this.listToString(this.fileList));
},
// 上传结束处理
uploadedSuccessfully() {
if (this.number > 0 && this.uploadList.length === this.number) {
this.fileList = this.fileList.concat(this.uploadList);
this.uploadList = [];
this.number = 0;
this.$emit("input", this.listToString(this.fileList));
this.$modal.closeLoading();
}
},
/** 上传按钮操作 */
handleUpload (file) {
// 计算文件的MD5,根据文件大小进行分片处理
handleMD5(file.file).then(md5 => {
const data = {
fileName: file.file.name,
md5: md5,
rename: this.rename
};
getOssPolicy(data).then((response) => {
let data = response.data
let formData = new FormData();
formData.append('OSSAccessKeyId', data.accessKeyId);
formData.append('signature', data.signature);
formData.append('policy', data.policy);
formData.append('key',data.filePath);
formData.append('callback',data.callback);
formData.append('success_action_status', 200);
formData.append('file',file.file);
POST(data.host, formData).then((res) => {
let data = res.data
if (data.code !== 0) {
this.$modal.msgError(data.msg);
return;
}
this.uploadList.push({name: data.data.filename, url: data.data.url});
this.uploadedSuccessfully();
this.$modal.msgSuccess("上传成功");
});
});
});
},
// 对象转成指定字符串分隔
listToString(list, separator) {
let strs = "";
separator = separator || ",";
for (let i in list) {
strs += list[i].url + separator;
}
return strs != '' ? strs.substr(0, strs.length - 1) : '';
}
}
};
</script>
<style scoped lang="scss">
.upload-file-uploader {
margin-bottom: 5px;
}
.upload-file-list {
max-height: 420px;
overflow-y: auto;
}
.upload-file-list .el-upload-list__item {
border: 1px solid #e4e7ed;
line-height: 2;
margin-bottom: 10px;
position: relative;
}
.upload-file-list .ele-upload-list__item-content {
display: flex;
justify-content: space-between;
align-items: center;
color: inherit;
}
.ele-upload-list__item-content-action .el-link {
margin-right: 10px;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
这里使用的是spark-md5来计算文件MD5,测试下来比crypto-js要快不少。
import SparkMD5 from 'spark-md5'
// 计算md5
export function handleMD5(file) {
return new Promise((resolve, reject) => {
let start = new Date().getTime()
const slice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice
const fileReader = new FileReader()
//分片大小
const chunkSize = 2097152
//计算分片数
const chunks = Math.ceil(file.size / chunkSize)
let currentChunk = 0
//注意点,网上都是 这一步都是有问题的, SparkMD5.ArrayBuffer()
const spark = new SparkMD5.ArrayBuffer()
fileReader.onload = function (e) {
spark.append(e.target.result)
currentChunk++
if (currentChunk < chunks) {
loadNext()
} else {
//计算后的结果
const md5 = spark.end(false)
console.info('md5:' + md5)
console.info("take:" + (new Date().getTime() - start) + "ms")
resolve(md5)
}
}
fileReader.onerror = function () {
console.warn('FileReader error.')
reject('compute file md5 error')
}
const loadNext = () => {
const start = currentChunk * chunkSize
const end = ((start + chunkSize) >= file.size) ? file.size : start + chunkSize
// 注意这里的 fileRaw
fileReader.readAsArrayBuffer(slice.call(file, start, end))
}
loadNext()
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
POST 的定义,使用axios
export const POST = async (url, form) => {
try {
return await axios.post(`${url}`, form);
} catch (error) {
return error;
}
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
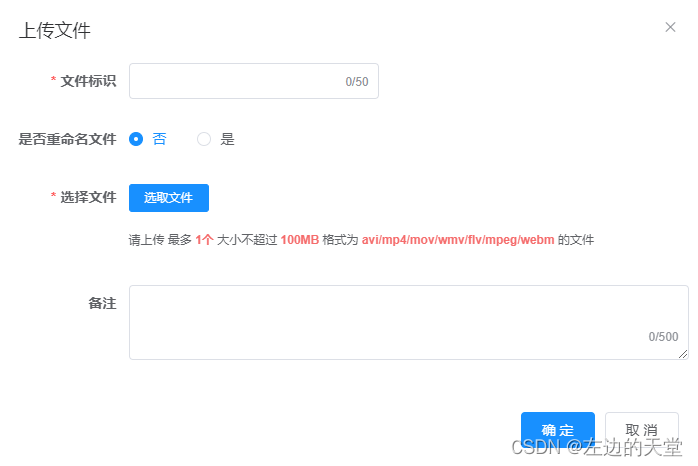
使用示例
<template>
<div class="app-container">
<el-dialog title="文件上传" :visible.sync="open" width="700px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="120px">
<el-form-item label="文件标识" prop="code">
<el-input v-model="form.code" clearable maxlength="50" show-word-limit style="width: 250px"/>
</el-form-item>
<el-form-item label="是否重命名文件" prop="rename">
<el-radio-group v-model="rename">
<el-radio :label="false">否</el-radio>
<el-radio :label="true">是</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="选择文件" prop="file" class="is-required">
<!--只能上传1个最大100M的视频文件-->
<oss-file-upload ref="upload" :fileType="fileType" :accept="accept" :fileSize="100" :limit="1" :multiple="false" :value="form.files" :rename="rename"/>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input type="textarea" :rows="3" v-model="form.remark" clearable maxlength="500" show-word-limit/>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { add } from "@/api/xxx"; // 请求后台的接口封装
import OssFileUpload from "@/components/OssFileUpload";
export default {
name: "demo",
components: {
OssFileUpload
},
data() {
return {
// 自定义允许上传的文件格式,也可以使用组件里面定义的默认格式
fileType: ['avi', 'mp4', 'mov', 'wmv', 'flv', 'mpeg', 'webm'],
accept: ['.avi', '.mp4', '.mov', '.wmv', '.flv', '.mpeg', '.webm'],
// 是否重命名
rename: false,
// 表单参数
form: {
code: undefined,
remark: undefined,
url: undefined,
files: []
},
// 表单校验
rules: {
code: [{required: true, message: "文件标识不能为空", trigger: "blur"}],
files: [{type: 'array', required: true, message: "文件不能为空", trigger: "blur"}]
}
}
},
methods: {
/** 提交按钮 */
submitForm: function () {
this.$refs["form"].validate(valid => {
if (valid) {
this.form.files = this.$refs.upload.fileList
if (!Array.isArray(this.form.files) || this.form.files.length <= 0) {
this.$alert("请上传附件");
return false;
}
console.info(this.form)
add(this.form).then(() => {
this.$modal.msgSuccess("操作成功");
this.open = false;
});
}
});
},
...
}
}
</script>
<style lang="scss" scoped>
::v-deep {
.el-dialog__body {
padding: 10px 10px 20px 10px;
}
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
效果如下:

上传成功后再上传其他文件时效果

三、后端实现逻辑
controller
/**
* 生成OSS policy
*
* @param request 请求
* @return 结果
*/
@PostMapping("/policy")
public Result<OssPolicyInfo> generateOssPolicy(@RequestBody @Valid GetOssPolicyRequest request) {
OssPolicyInfo ossPolicyInfo = ossService.getPolicy(request);
return Result.success(ossPolicyInfo);
}
/**
* 文件上传到OSS的回调处理
*
* @param servletRequest 回调request
* @return 验证结果
*/
@PostMapping("/oss/callback")
public Result callback(HttpServletRequest servletRequest) {
//servletRequest -> map
Map<String, String> callbackMap = HttpRequestUtil.commonHttpRequestParamConvert(servletRequest);
String filename = callbackMap.get("filename");
String name = filename.substring(filename.lastIndexOf("/") + 1);
//文件访问地址
String url = ExternalUrl.OSS_HOST + "/" + filename;
callbackMap.put("url", url);
callbackMap.put("filename", name);
return Result.success(callbackMap);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
service
@Resource
private AliyunOssConfig config;
private OSSClient getOSSClient() {
return (OSSClient) new OSSClientBuilder().build(config.getEndPoint(), config.getKeyId(), config.getSecret());
}
@Override
public OssPolicyInfo getPolicy(GetOssPolicyRequest request) {
OSSClient ossClient = getOSSClient();
try {
Long fileId = new SnowFlakeGenerator().nextId();
String fileName = request.getFileName();
if (request.getRename()) {
// 重命名
fileName = fileId + "." + FilenameUtils.getExtension(fileName);
}
String filePath = String.format("file/%s", fileName);
// 30s内上传有效
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为1 GB,即CONTENT_LENGTH_RANGE为1024*1024*1024。
PolicyConditions policyConditions = new PolicyConditions();
policyConditions.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1073741824);
policyConditions.addConditionItem(MatchMode.Exact, PolicyConditions.COND_KEY, filePath);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConditions);
byte[] binaryData = postPolicy.getBytes(StandardCharsets.UTF_8);
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
OssPolicyInfo ossPolicyInfo = new OssPolicyInfo()
.setAccessKeyId(config.getKeyId())
.setPolicy(encodedPolicy)
.setSignature(postSignature)
.setFilePath(filePath)
.setHost(ExternalUrl.OSS_HOST) //OSS地址
.setExpire(expireEndTime / 1000);
//如果需要回调,默认为true
if (request.getNeedCallback()) {
String callbackUrl = "/oss/callback";
String callbackBody = String.format("filename=${object}&size=${size}&md5=%s", request.getMd5());
JSONObject callback = new JSONObject();
callback.put("callbackUrl", callbackUrl);
callback.put("callbackBody", callbackBody);
callback.put("callbackBodyType", "application/x-www-form-urlencoded");
String encodedCallbackBody = BinaryUtil.toBase64String(callback.toString().getBytes());
ossPolicyInfo.setCallback(encodedCallbackBody);
}
return ossPolicyInfo;
} catch (Exception e) {
log.error("Oss generate post policy fail");
throw new ServerErrorException("服务器错误");
} finally {
ossClient.shutdown();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
AliyunOssConfig
@Data
@Configuration
@ConfigurationProperties(prefix = "aliyun.oss")
public class AliyunOssConfig {
private String endPoint;
private String keyId;
private String secret;
private String bucketName;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
GetOssPolicyRequest
@Data
public class GetOssPolicyRequest {
@NotBlank
private String fileName;
private String md5;
private Boolean needCallback = true;
private Boolean rename = false;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
值得注意的是/oss/callback这个地址需要使用公网,阿里云能回调成功才行。
本篇介绍到这里,需要帮到大家。麻烦多多点赞,谢谢!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/873380
推荐阅读
相关标签


