- 1数据结构与算法编程题4_#define max 100typedef struct sqlist{ char data[ma
- 2浅谈学习网络安全技术必备的一些网络基础知识
- 3java profile_一个java的Profile工具
- 4Java多线程工具CompletableFuture介绍_completablefuture 工具类
- 5我的火狐书签们------20171211_火狐书签分页显示
- 6告诉你,初学网络安全应该怎样去学呢?安排的明明白白的_安全-风险评估、安全巡检、应急响应
- 7使用YOLO5进行模型训练机器学习【教程篇】
- 8【副业】12种程序员副业大汇总_程序猿副业排行
- 9Day1--每日一练
- 10laravel8 导出Excle文件_laravel8导出excel 数据量大处理方法
zabbix绑定钉钉进行通知,网页端添加JavaScript,无脑式操作_zabbix5.0 对接盯盯群机器人 javascript
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
at: { atUserIds: [Dingding.params.To], isAtAll: false, }, }, response, url = Dingding.params.URL, request = new HttpRequest(); request.addHeader('Content-Type: application/json'); if (typeof Dingding.HTTPProxy !== 'undefined' && Dingding.HTTPProxy !== '') { request.setProxy(Dingding.HTTPProxy); } if (typeof data !== 'undefined') { data = JSON.stringify(data); } Zabbix.Log(4, "[Dingding Webhook] message is: " + data); response = request.post(url, data); Zabbix.log(4, '[ Dingding Webhook ] Received response with status code ' + request.getStatus() + '\n' + response); if (response !== null) { try { response = JSON.parse(response); } catch (error) { Zabbix.log(4, '[ Dingding Webhook ] Failed to parse response received from Dingding'); response = null; } } if (request.getStatus() !== 200 || response.errcode !== 0) { var message = 'Request failed with status code '+request.getStatus(); if (response !== null && typeof response.errmsg !== 'undefined') { message += ': '+ JSON.stringify(response.errmsg) ; } throw message + '. Check debug log for more information.'; } return response; },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
};
try {
var params = JSON.parse(value);
if (typeof params.URL !== ‘undefined’
&& typeof params.To !== ‘undefined’
&& typeof params.Message !== ‘undefined’) {
Zabbix.log(4, ‘[ Dingding Webhook ] webhookURL "’ + params.URL +
‘" sendto "’+ params.To )+‘"’;
}
else {
throw ‘Missing parameter. URL, message, to parameter is required’
}
if (params.HTTPProxy) {
Dingding.proxy = params.HTTPProxy;
}
Dingding.setParams(params);
Dingding.request();
return ‘OK’;
}catch (error) {
Zabbix.log(3, '[ Dingding Webhook ] ERROR: ’ + error);
throw 'Sending failed: ’ + error;
}
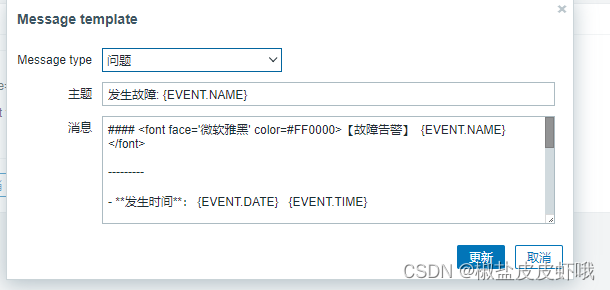
### 编辑消息模板,自定义markdown格式的消息。

代码如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
问题模板
主题: 发生故障: {EVENT.NAME}
消息:
【故障告警】 {EVENT.NAME}
-
**发生时间**: {EVENT.DATE} {EVENT.TIME}
-
**故障名称**:{EVENT.NAME}
-
**相关主机**: {HOST.NAME}
-
**故障级别**: {EVENT.SEVERITY}
-
**故障详情**:{ITEM.NAME}:{ITEM.VALUE}
-
**当前状态**:{TRIGGER.STATUS}:{ITEM.VALUE1}
-
**Operational data**: {EVENT.OPDATA}
-
**Original problem ID**: {EVENT.ID}
{TRIGGER.URL}

- 1
- 2
- 3
- 4
- 5
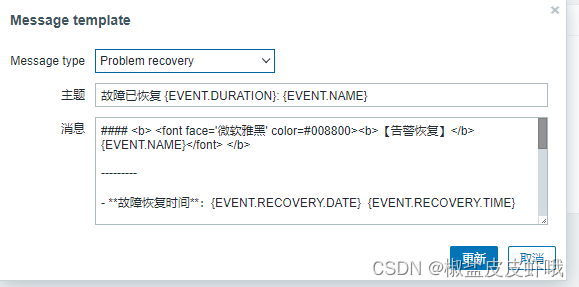
问题恢复模板
主题:故障已恢复 {EVENT.DURATION}: {EVENT.NAME}
消息:
【告警恢复】{EVENT.NAME}
-
故障恢复时间:{EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME}
-
故障名称: {EVENT.NAME}
-
持续时间: {EVENT.DURATION}
-
相关主机: {HOST.NAME}
-
告警级别: {EVENT.SEVERITY}
-
恢复详情:{ITEM.NAME}:{ITEM.VALUE}
-
当前状态:{TRIGGER.STATUS}:{ITEM.VALUE1}
-
Original problem ID:{EVENT.ID}
{TRIGGER.URL}
  ### 计算机网络 * HTTP 缓存 * 你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景? * HTTP 常用的请求方式,区别和用途? * HTTPS 是什么?具体流程 * 三次握手和四次挥手 * 你对 TCP 滑动窗口有了解嘛? * WebSocket与Ajax的区别 * 了解 WebSocket 嘛? * HTTP 如何实现长连接?在什么时候会超时? * TCP 如何保证有效传输及拥塞控制原理。 * TCP 协议怎么保证可靠的,UDP 为什么不可靠?  ### 算法 * 链表 * 字符串 * 数组问题 * 二叉树 * 排序算法 * 二分查找 * 动态规划 * BFS * 栈 * DFS * 回溯算法  **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**  **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)** [外链图片转存中...(img-kbGgKILP-1713416899351)] **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73




