- 1宇宙最强帕鲁私服管理器诞生了!_帕鲁 worldoption rcon
- 2基于PyQt5的YOLOv5检测界面——YOLOv5检测目标后声音告警的美化_yolov5-master 没有声音
- 3【突破舒适圈】在SpringBoot中配置Redis_springboot配置redis
- 4Java中的跨站脚本攻击(XSS)处理技术_java 跨站点脚本攻击如何验证是否成功
- 5python Django在线可视化平台_使用python django框架建立可视化地图平台
- 6H5定位被拒绝处理方法_h5 浏览器拒绝访问地址之后,怎么再次请求地址
- 7【深度学习进阶之路】----解决新建Anconda虚拟环境总是安装在C盘的问题_conda软件包都装在c盘怎么办
- 8将dataframe中的某一行提取出来放到另一个dataframe中_将dataframe中某一行的值放进另一个dataframe
- 9如何开发一款电商app小程序_电商小程序开发方案
- 10COCO玛奇朵FL Studio21软件注册机
HTML使用Element-UI制作管理系统页面(无需脚手架以及创建vue工程)_html elementui
赞
踩
前言
入职培训到Web前端后布置了一个制作管理系统前端页面的任务,任务要求包含:
1.页面的布局主要为左侧导航菜单栏,右侧为信息展示栏,要体现嵌套
2.点击菜单栏切换右侧信息展示时左侧菜单栏不能刷新(使用iframe)
3.菜单栏需要做到能够动态伸缩
4.能够显示表格(添加table组件)
5.升级:添加button等对表格进行增删等操作
尝试
由于自己前端很少接触,所以从来没有使用过各种组件,也没有接触过Vue,要在短时间内(一天)学会使用Vue制作前端页面感觉有些难度。在摸索权衡之下决定使用原生的HTML引入Element-UI制作。
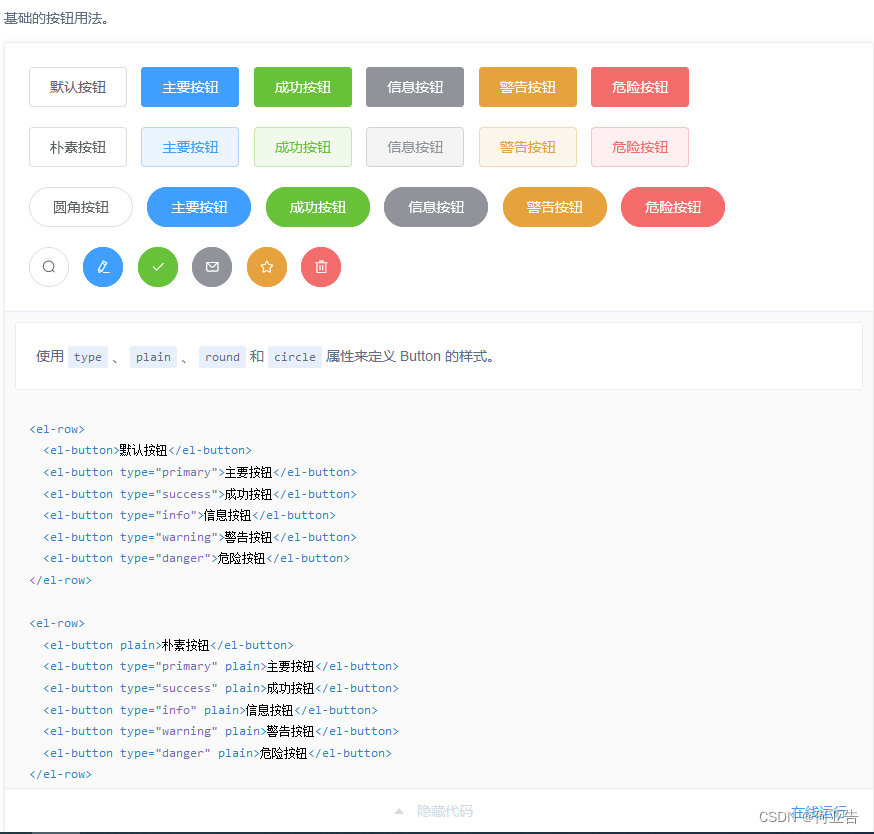
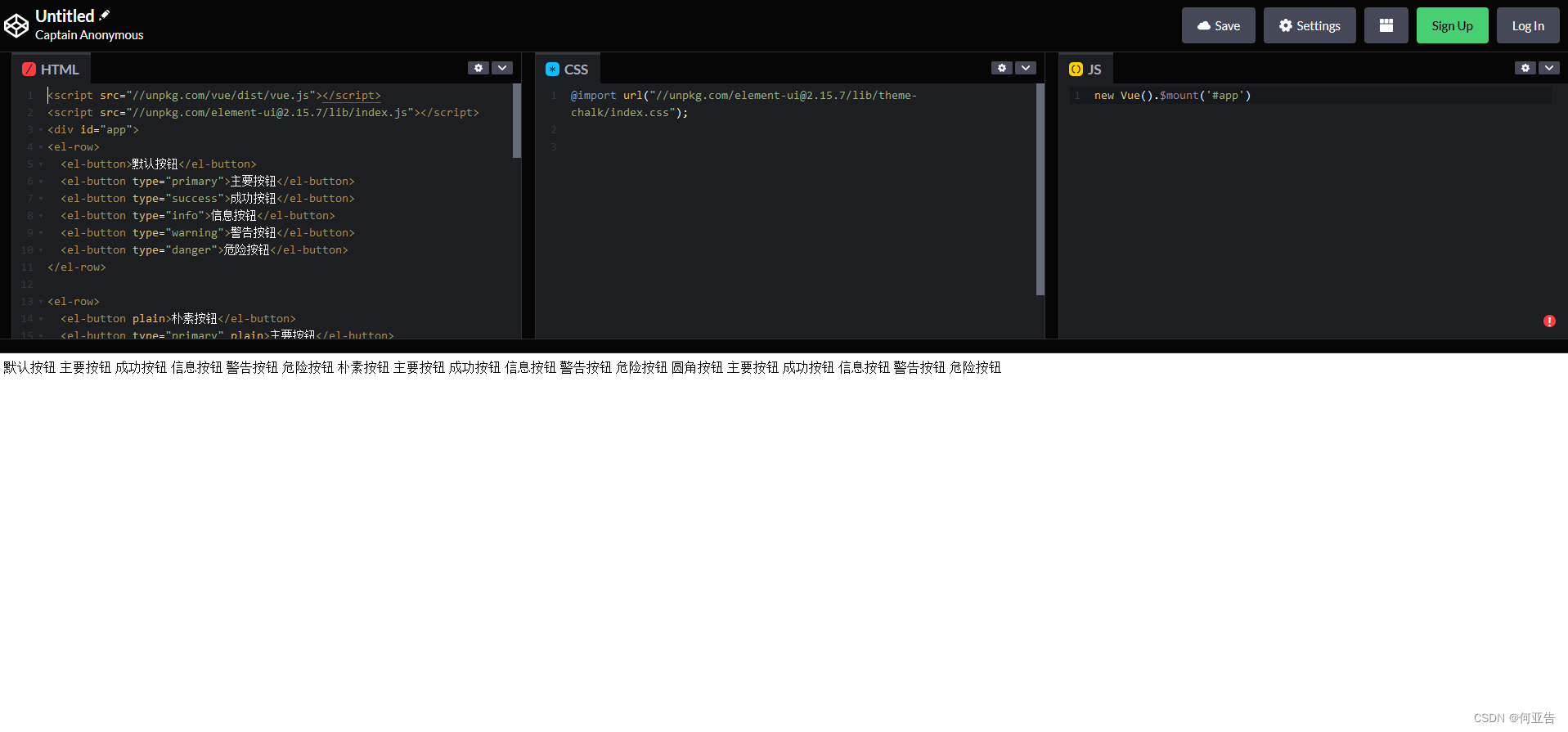
决定下的很快,但是使用的过程还是遇到了众多问题,由于从来没有使用过也不了解如何使用组件,在Element-UI官网的组件库中进行在线运行的结果都并不令人满意,如图:
 尝试在线运行的结果:
尝试在线运行的结果:
 可以看出组件并没有显示出渲染之后的效果,在线运行显示的问题是:
可以看出组件并没有显示出渲染之后的效果,在线运行显示的问题是:
ReferenceError: Vue is not defined
Element-UI的官方文档也是已将其与Vue结合的背景进行介绍和使用的,这对于没有使用过Vue的尝试者而言便是一次摸着石头过河的体验。
经历
经过在网上查阅资料,发现想要在html中使用Element-UI主要需要引入三行代码:
(参考:https://blog.csdn.net/m0_49714202/article/details/124010588)
<!--引入 element-ui 的样式,-->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 必须先引入vue, 后使用element-ui -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<!-- 引入element 的组件库-->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
引入后尝试在VScode运行组件代码,但是发现仍然不是想要的显示结果:
仍需检查
2.html组件代码是否被div包含
3.是否new Ctor().$mount(‘#app’)
在完成上诉三步之后终于能够正常显示Element-UI的组件了
设计
每次做前端页面,最喜欢做的事就是先给title换一个icon图标,在网上找了几个icon转换网站,发现icon转换转换icon比较好使,尺寸选择16x16,追求完美我又给图象去了底色。

将icon放在指定路径下,title就有图标了
<link rel="shortcut icon" href="img/title2.ico"/>
- 1
 接下来先把需要引入Element-UI的语句加进去完成head部分
接下来先把需要引入Element-UI的语句加进去完成head部分
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>管理系统</title>
<link rel="shortcut icon" href="img/title2.ico"/>
<script src="js/main.js"></script>
<!--引入 element-ui 的样式,-->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 必须先引入vue, 后使用element-ui -->
<script src="js/vue.js"></script>
<!-- 引入element 的组件库-->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
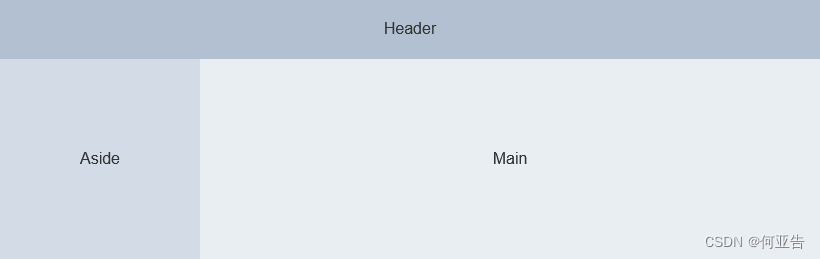
首先需要完成管理系统的左右布局,在Element-UI上刚好找到一个比较吻合的布局。

<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
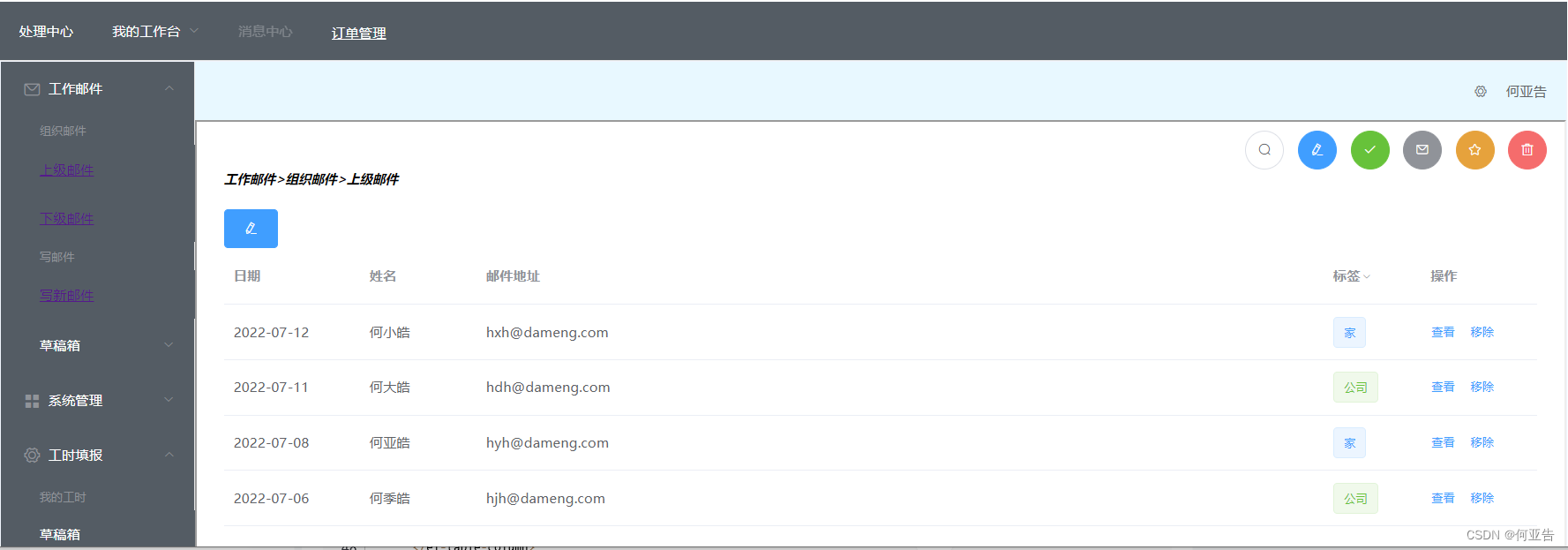
然后在Aside部分加入一个侧栏导航菜单,头部加上一个简洁菜单,一个基础布局就完成了,稍微润色一下的结果:
 接下来就是如何使用实现iframe使点击左侧菜单栏只刷新右侧的展示部分了。网上有很多复杂的实现方法,但是懒人有懒福,找到一个简单的实现方法:
接下来就是如何使用实现iframe使点击左侧菜单栏只刷新右侧的展示部分了。网上有很多复杂的实现方法,但是懒人有懒福,找到一个简单的实现方法:
假如点击上级邮件显示page2,点击下级邮件显示page3,我只需要为上级邮件添加一个a标签:
<a href="page2.html" target="iframe_a">上级邮件</a>
- 1
在展示的右栏框架内写入iframe:
<iframe src="page2.html" name="iframe_a" frameborder="1" height="900px"></iframe>
- 1
即可。同理使下级邮件显示page3只需为下级邮件添加如下标签:
<a href="page3.html" target="iframe_a">下级邮件</a>
- 1
参考:ifame实现动态显示
 最后,由于Element-UI的table组件有一个移除表格中一行的功能:
最后,由于Element-UI的table组件有一个移除表格中一行的功能:
deleteRow(index, rows) {
rows.splice(index, 1);
}
- 1
- 2
- 3
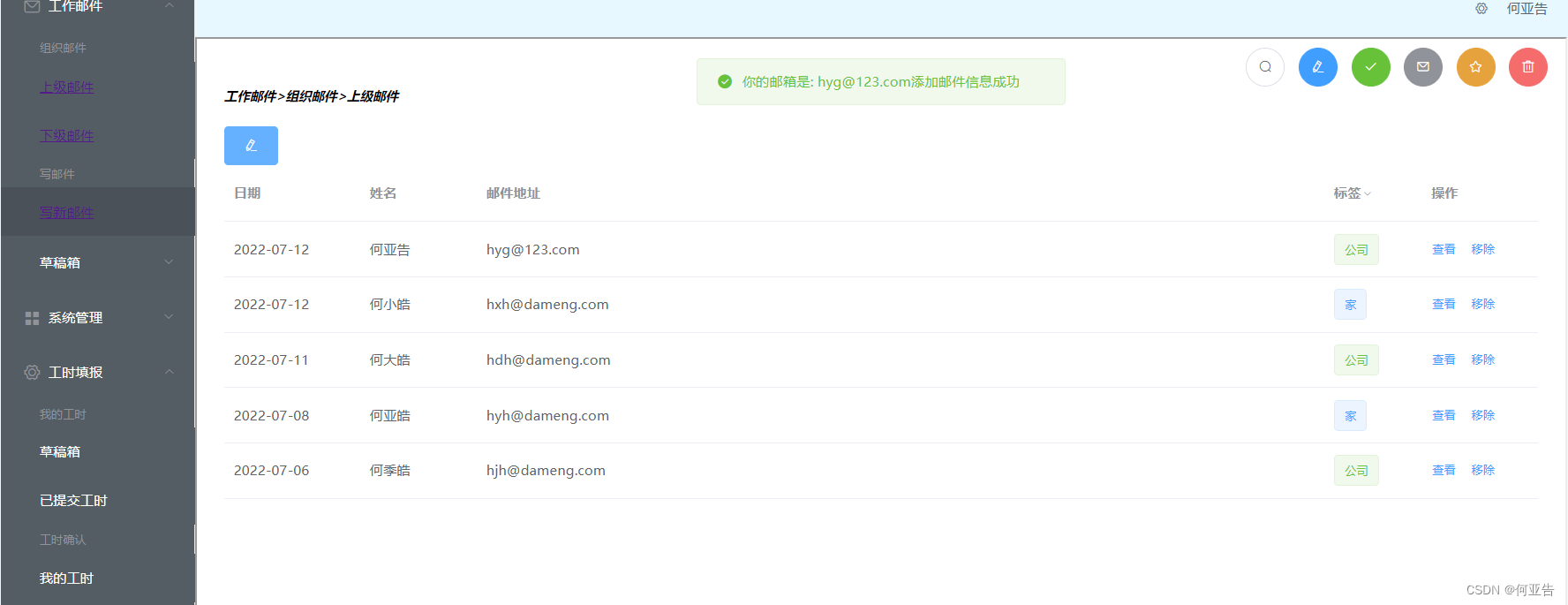
我研究了一下splice函数的功能,发现它不仅能够实现数据的删除,也能实现数据的增加。
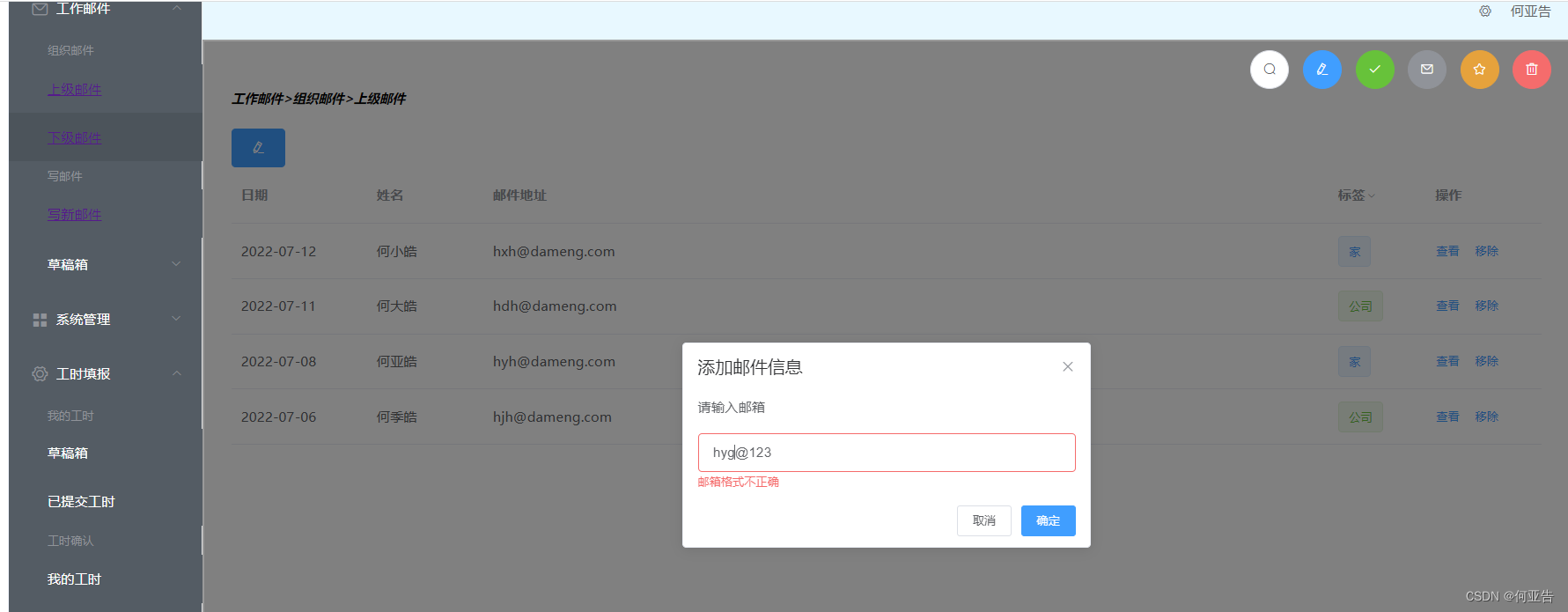
为了实现一个增加功能,我首先添加了一个button,点击后进行弹窗,输入合法的邮箱后进行数据添加,实现代码为:
open3(rows){ this.$prompt('请输入邮箱', '添加邮件信息', { confirmButtonText: '确定', cancelButtonText: '取消', inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/, inputErrorMessage: '邮箱格式不正确' }).then(({ value }) => { this.$message({ type: 'success', message: '你的邮箱是: ' + value +"添加邮件信息成功" }); item = { date: '2022-07-12', name: '何亚告', address: value, tag:"公司" }; rows.splice(0,0,item); }).catch(() => { this.$message({ type: 'info', message: '取消输入' }); }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
弹窗使用的是Element-UI的组件,虽然很好用,但是很难改!!!
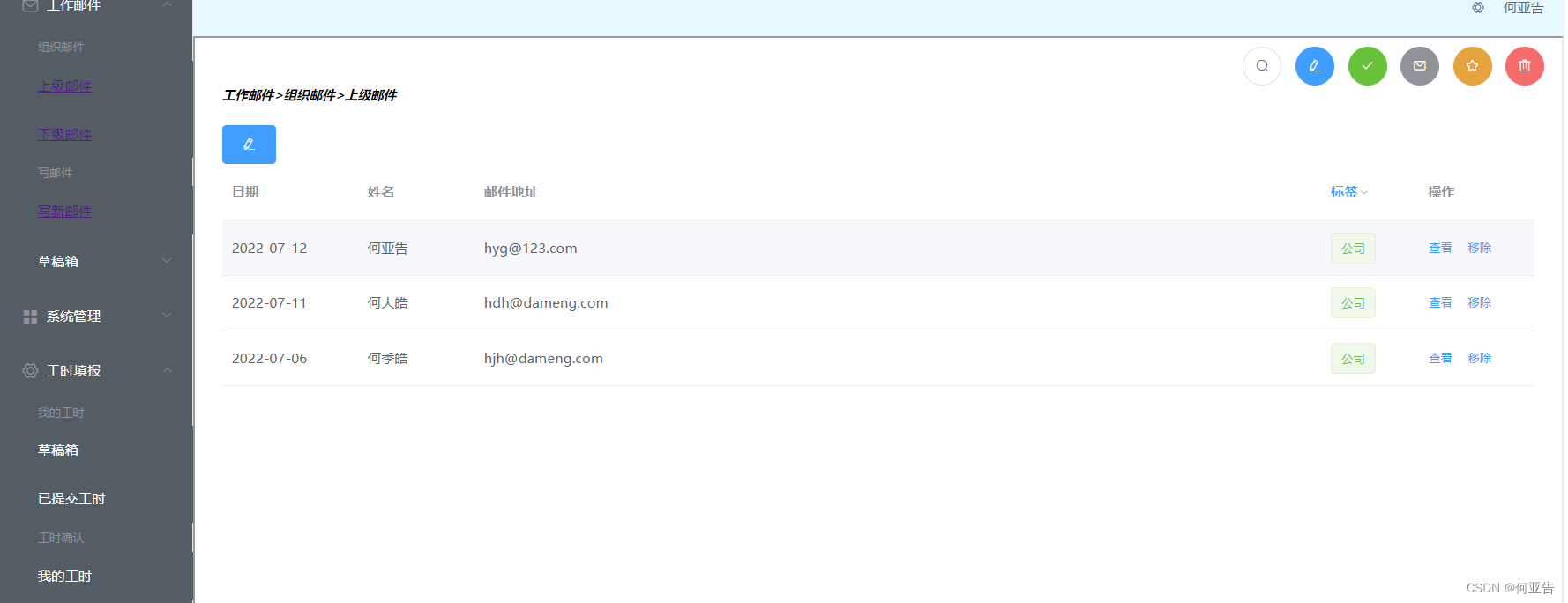
实现效果:

 Element-UI的table组件还能够实现标签筛选:
Element-UI的table组件还能够实现标签筛选:

附件
1.Element-Ui网站:Element-Ui网站
2.源代码:源代码



