热门标签
热门文章
- 1unity ParticleSystem 实现序列帧动画效果(一)_粒子系统制作序列帧
- 2TX2制作镜像并烧写镜像_英伟达 jetson tx2 nx win烧写
- 3双11专栏 | EdgeRec:电商信息流的端上推荐系统
- 4java基于springboot+vue+elementui的医院挂号问诊管理系统 前后端分离_后台java前台vue实现中医诊疗系统
- 5Python爬虫解析器BeautifulSoup4_python beautifulsoup4
- 6Android 9.0 recovery页面旋转180度问题的解决方案
- 7js FileReader的常用使用方法_js filereader readasarraybuffer
- 8嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM驱动编程第八天-高级驱动framebuffer(物联技术666)
- 9Unity开发实战经验分享_unity项目实战
- 10hydra:简易使用_hydragtk
当前位置: article > 正文
如何解决form表单循环添加一组数据
作者:从前慢现在也慢 | 2024-02-19 15:48:28
赞
踩
如何解决form表单循环添加一组数据
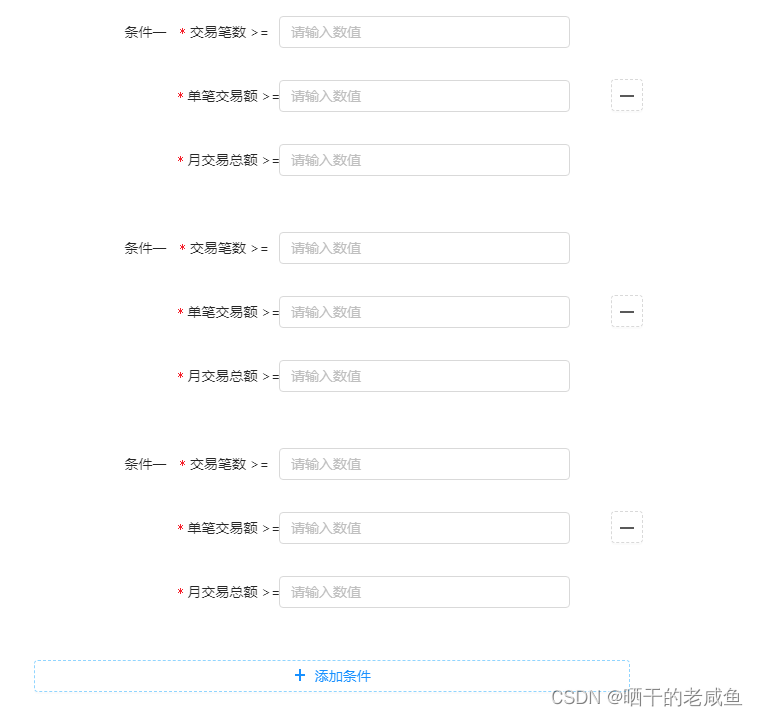
需要实现的效果图如下:
只有一个条件时:

有多个条件时:

参考ant-design-vue的form表单写法
模板代码如下:
- <div class="dynamic-wrap">
- <div v-for="(k, index) in form.getFieldValue('rules')" :key="k">
- <a-row :gutter="24">
- <a-col :xl="24" :lg="24" :md="24" :sm="24">
- <a-form-item :label="index==0 ? '条件一' : (index==1 ? '条件二' : '条件三')" :labelCol="labelCol" :wrapperCol="wrapperCol" :colon="false">
- <a-row :gutter="24" style="
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/115572
推荐阅读
相关标签


