热门标签
热门文章
- 1Unity接收和发送UDP信号(使用UdpClient)_unity udpclient
- 2jQuery SuperSlide
- 3vue 定位所在地_Vue.js实现百度地图定位、搜索及获取经纬度
- 4备忘:O_RDONLY | O_WRONLY 和 O_RDWR
- 5阿里云域名DNS解析到网站服务器空间IP地址教程_阿里云把域名解析到服务器ip
- 6如何下载安装且使用无水印的krpano?_krpano下载
- 7无人机自组网及应用(随笔)_无线自组网与地面站
- 8单片机项目调试中的技巧和常见问题解决
- 9推荐几个硬核的号主
- 10连接到共享打印机时,为什么会出现错误“0x00000bc4 PRINTER_共享打印机0x00000bc4 csdn
当前位置: article > 正文
vue3项目的部署到阿里云服务器_怎么把vue3+threejs+blender完的项目部署阿里云服务器
作者:从前慢现在也慢 | 2024-02-20 16:54:51
赞
踩
怎么把vue3+threejs+blender完的项目部署阿里云服务器
vue3项目的部署
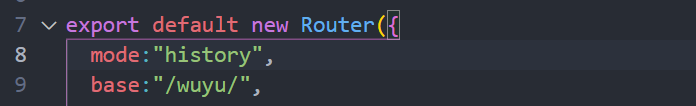
1.配置路由的 让文件路由和服务器的路径对应起来

在路由中设置全局的配置
默认
‘/’
path: /login --实际上—> ’ /login’
放到服务器上 就是 http:120.32.62.45/login
想一想 如果你有2个vue项目放到服务器 都是path:/login 那么此时 /login 一定会冲突
base配置后
/wuyu/
path: /login -实际上—> ’ /wuyu/login’
放到服务器上 就是 http:120.32.62.45/wuyu/login
如果你有2个vue项目放到服务器 都是path:/login
项目一就是:path:/login 将会是/vue1存放文件夹/login
项目二就是:path:/login 将会是/vue2存放文件夹/login
不会冲突
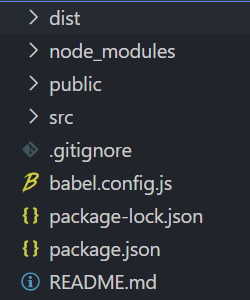
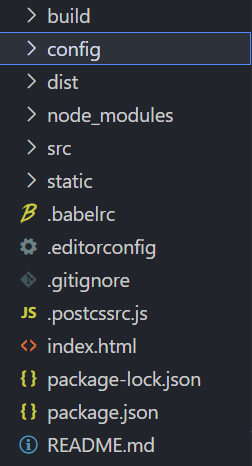
2.因为vue3的项目目录 和vue2有这一定的不同
vue3 创建的项目文件目录

vue2的项目文件

通过比较可以发现
你找不到webpack的一些配置了 也就
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/120384
推荐阅读
相关标签


