- 1分类预测 | Matlab实现CNN-GSSVM卷积神经网络结合网格搜索算法优化支持向量机多特征分类预测_matlab实现卷积神经网络特征融合
- 2PDF文件转换为图片
- 3博客杂谈---开源软件的影响力
- 4centos networkmanager 和 network配置冲突
- 5接入OnlyOffice,支持在线协同编辑Office文档,可私有化部署的企业知识库 zyplayer-doc 2.2.1 发布
- 6详解Xss 及SpringBoot 防范Xss攻击(附全部代码)_springboot xss攻击
- 7【咕咕送书 | 第七期】世界顶级名校计算机专业,都在用哪些书当教材?
- 8抖音知识付费必修课程,学浪入驻及运营全透析教学(2023版)_学浪 知识付费
- 9python解释语言_error: positional-only parameters are only support
- 10【Spring原理高级进阶】有Redis为啥不用?深入剖析 Spring Cache:缓存的工作原理、缓存注解的使用方法与最佳实践
谷粒商城项目4——前端基础 Vue框架的属性 ES6前端编程规范学习_谷粒商城mvvm思想
赞
踩
目录
五、前端基础
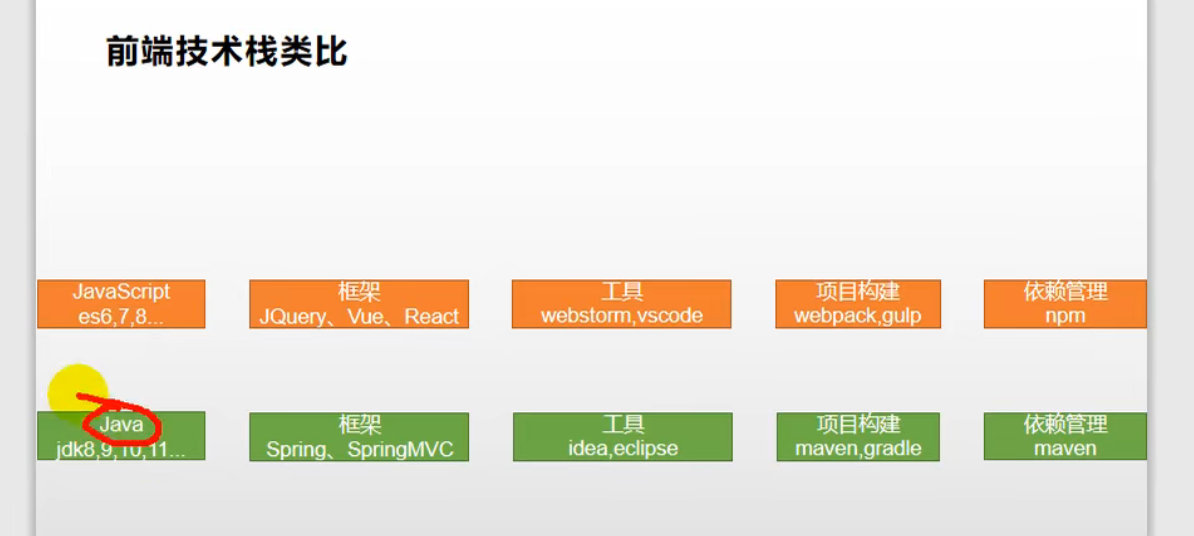
1.技术栈简介


2.ES6
ES6全称ECMAScript6.0是JavaScript语言的下一代标准。
ECMAScript是浏览器脚本语言的规范,而我们熟悉的各种js语言,如JavaScript则是规范的具体实现。
新建一个ES6文件夹,shift+!回车快速生成模板

(1).let%const
-
let:声明的变量有严格局部作用域,只能一次声明变量,不会变量提升
-
var:声明的变量往往会越域,可以多次声明变量,会变量提升
-
const:声明常量,声明之后不允许改变。一旦声明必须初始化,否则会报错
- //作用域
- <script>
- {
- let a = 1;
- var b = 1;
- }
- console.log(a);//ReferenceError: a is not defined
- console.log(b);
- </script>
-
- //多次声明
- <script>
- let a = 1;
- let a = 2;//let不能多次声明
- var b = 1;
- var b = 2;
- </script>
-
- //变量提升
- <script>
- console.log(a);//undefined
- let a = 1;
- console.log(b);//ReferenceError: a is not defined
- var b = 2;
- </script>

(2).解构表达式
数组解构
- <script>
- let arr = [1,2,3];
-
- // let a = arr[0];
- // let b = arr[1];
- // let c = arr[2];
-
- let [a,b,c] = arr;
-
- console.log(a,b,c);//1 2 3
- </script>
对象解构
- <script>
- const person = {
- name: "kaigu",
- age: 8,
- language: ['tmd','genwoa','wsmbugenwoa']
- }
-
- //const name = person.name;
- //const age = person.age;
- //const language = person.language;
-
- const {name,age,language} = person;
- //const {name:abc,age,language} = person;
- //console.log(abc,age,language);
- console.log(name,age,language);
- </script>

(3).字符串扩展

(4).函数优化
函数参数默认值

不定参数

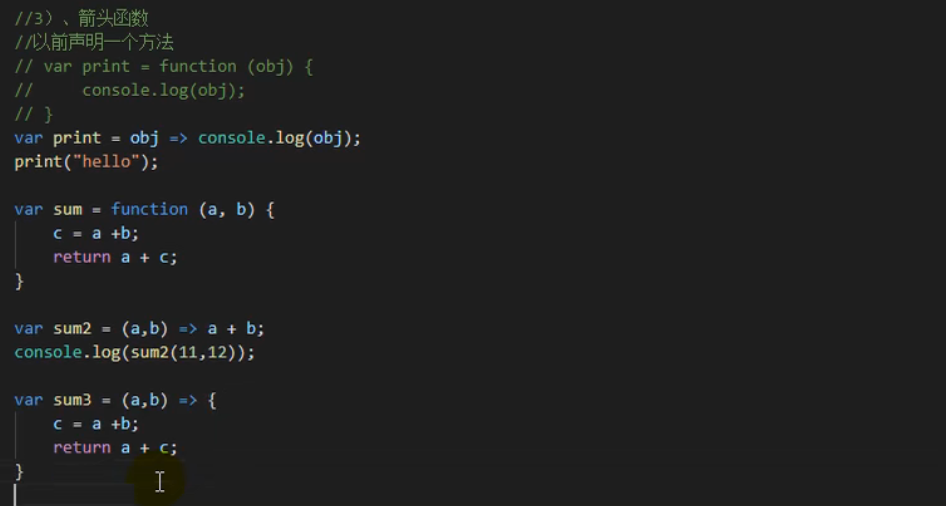
箭头函数

(5).对象优化




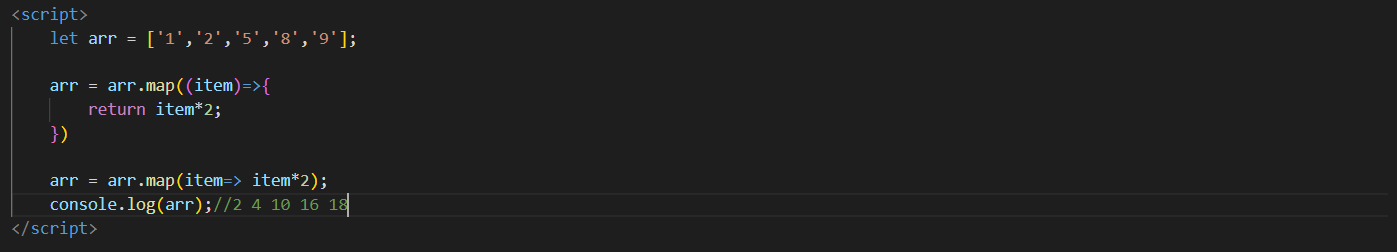
(6).map和reduce方法
map

reduce


(7).Promise
Promise非常符合人类的思考方式,代码很清晰,让人一目了然。
不使用Promise:复杂的嵌套模式

Promise可以封装异步操作



Promise优化

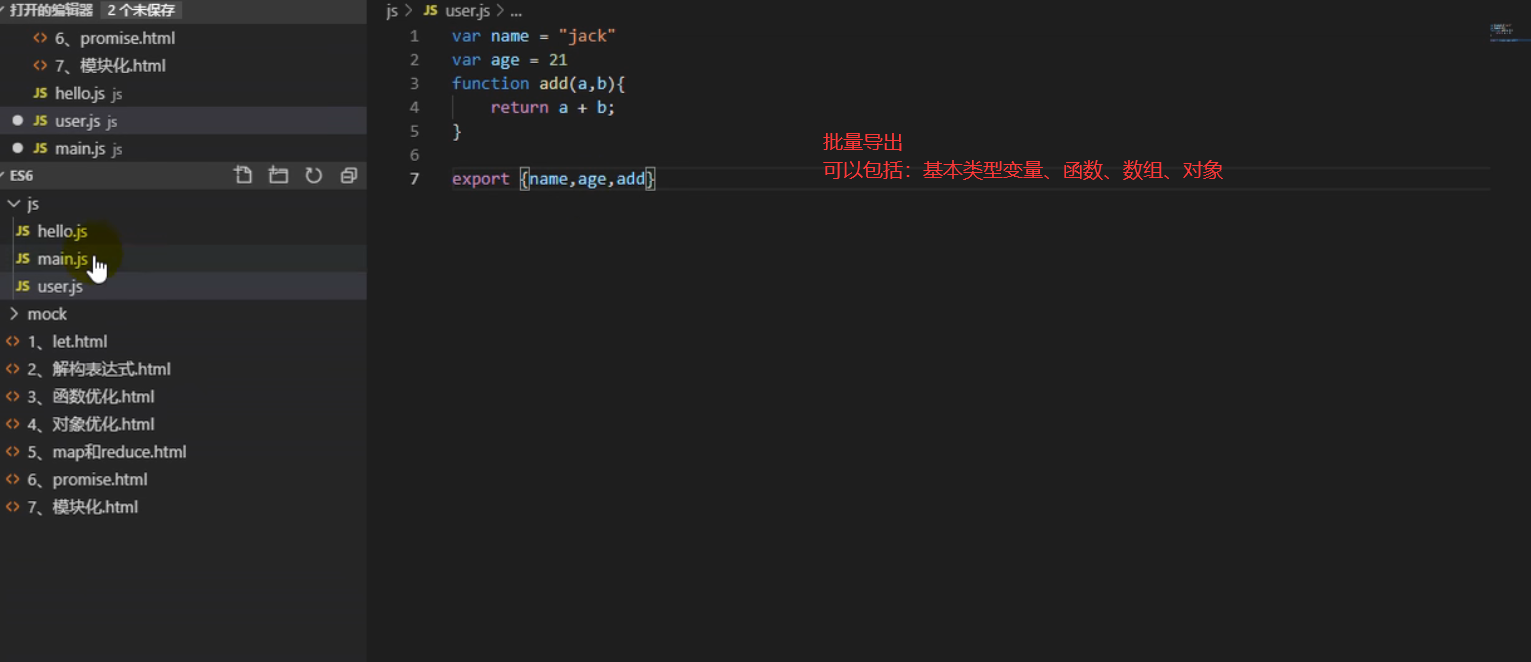
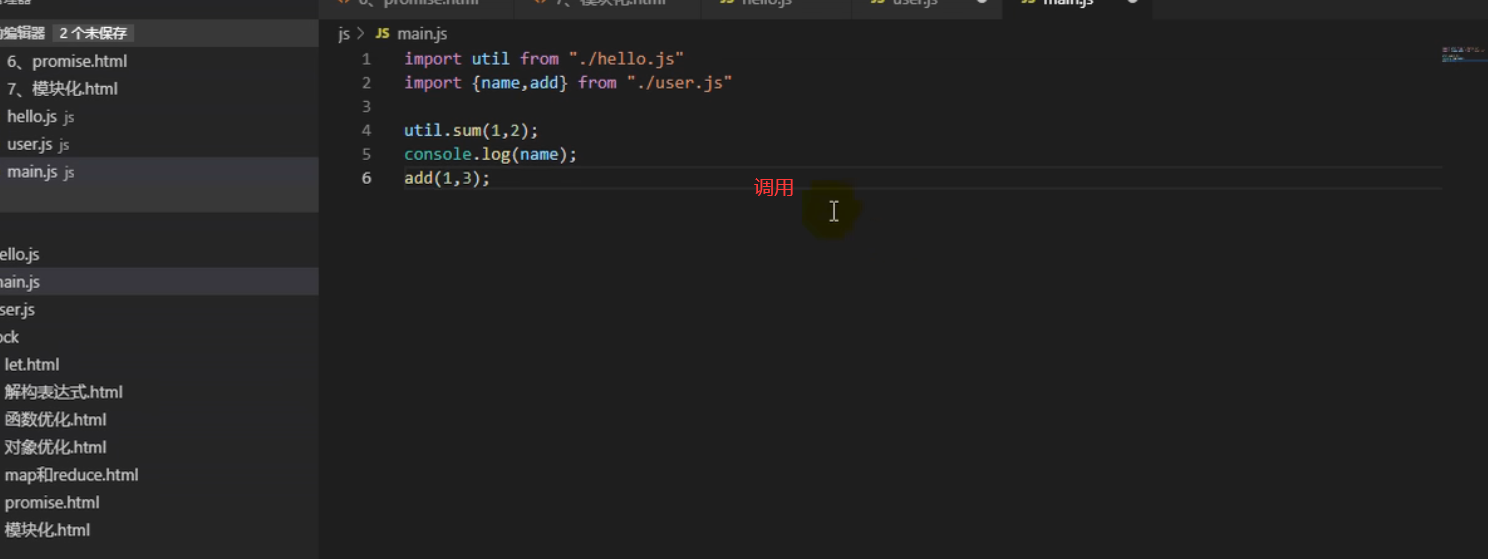
(8).模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包。
-
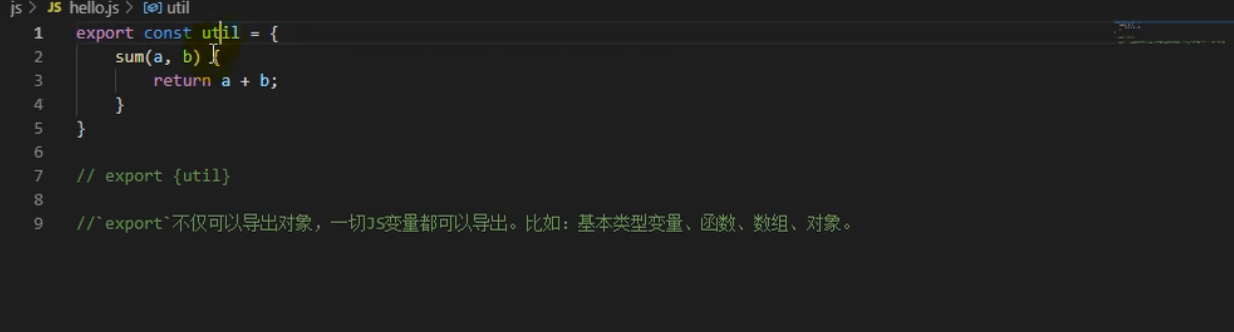
export命令:用于规范模块的对外接口
-
import命令:用于导入其他模块提供的功能
export 不仅可以导出对象,一切js变量都可以导出。如:基本类型变量、函数、数组、对象




调用

更加简便的导出方法

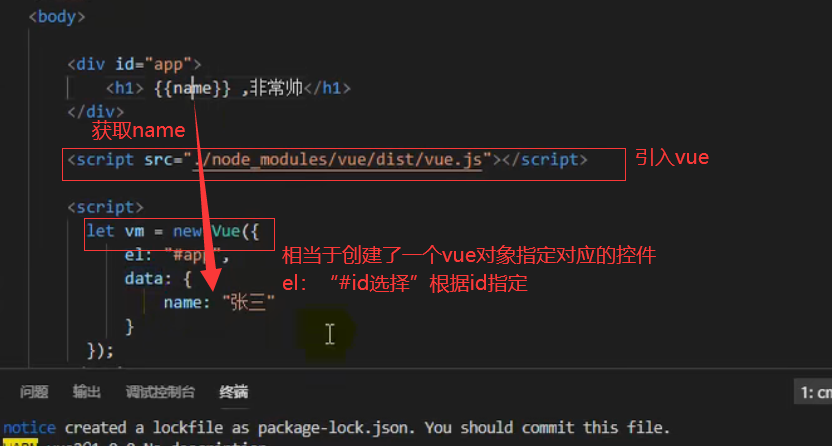
3.Vue
(1).MVVM思想
-
M:即Model,模型,包括数据和一些基本操作
-
V:即View,视图,页面渲染结果
-
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
初始化项目
npm init -y
安装vue
npm install vue
(2).双向绑定
模型变化----->视图变化
视图变化------>模型变化


(3).指令
v-text\v-html

v-bind

v-model
v-on
v-for
v-if\v-show
v-else\v-else-if
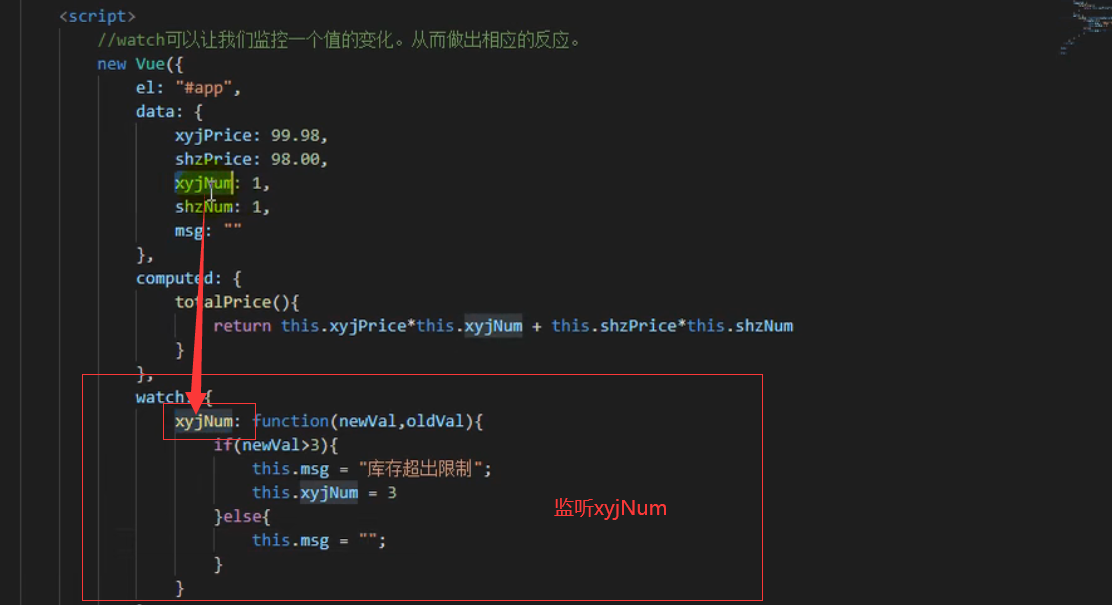
(4).计算属性和监听器
计算属性

侦听器

(5).过滤器

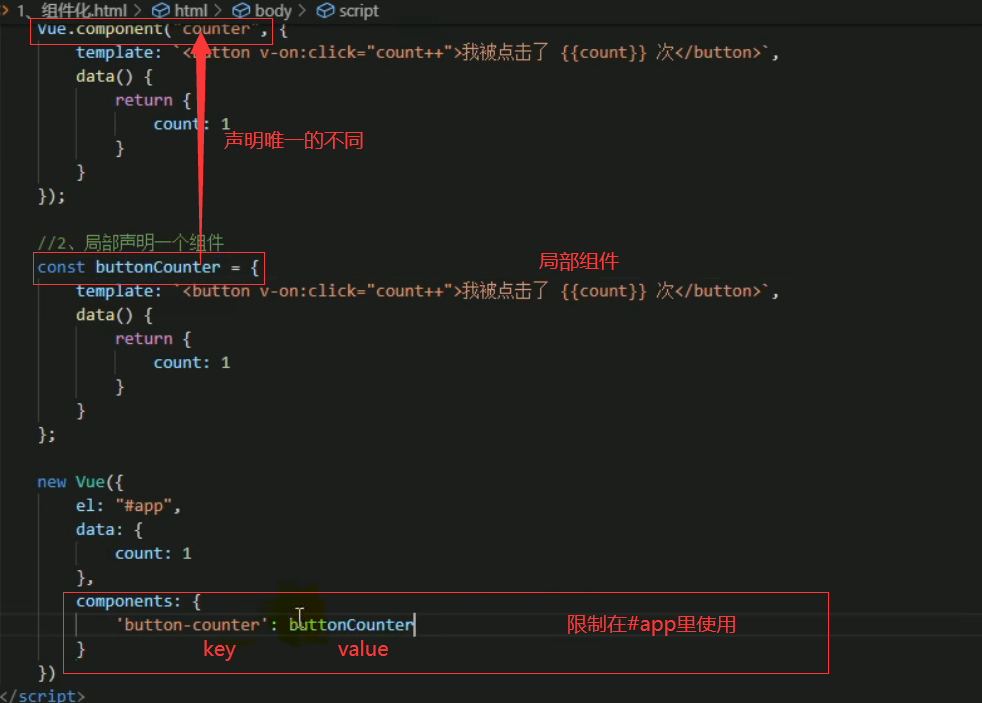
(6).组件化
组件也是一个vue实例
在vue实例中能编辑的data、方法等都可以在组件里编辑,唯一不同是vue使用template来指定组件
全局组件

局部组件


(7).生命周期和钩子函数
在vue实例整个声明周期里的每个生命阶段中都会有一个钩子函数来获取其生命状态。



