普通的用法不赘述了,记录的关键是这次的需求
产品大佬的要求是这样的:
1.我们树父与子之间互不关联
2.选中时输入框显示互不关联
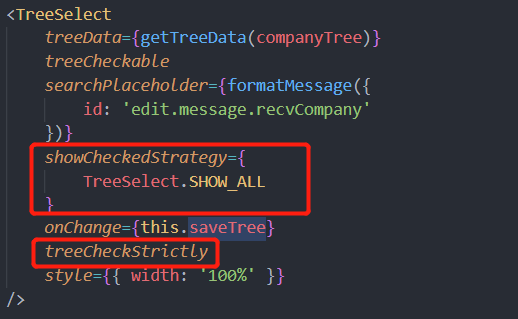
以上两点好说,加俩属性嘛:

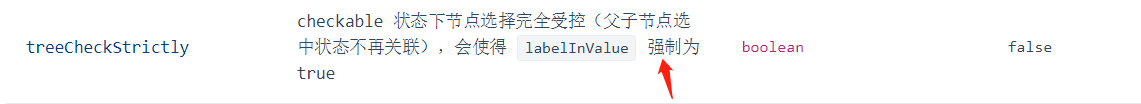
那么问题来了,加了这俩属性之后,文档的描述是这样的:

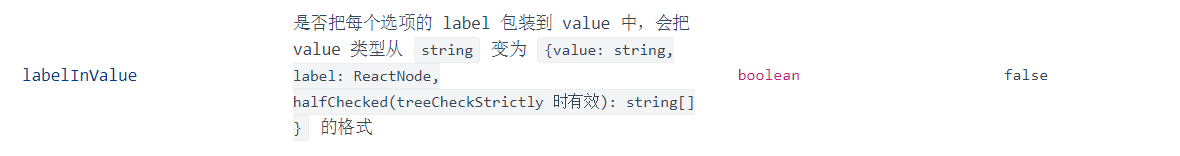
秀,给我来个强制,理解不了看下上下文,也就是说:

ok,也就是我们每次选中的时候,得到的不再是字符串数组,而是数组里包裹着一条一条的对象,俩属性,一个label做标题,一个value。
那么做初始化的时候,我们需要给的初始化数据就必须是对象的数据,然而后端朋友返回的value和label是分开的俩字段,还都是逗号分隔的字符串!


