热门标签
热门文章
- 1CocosCreator2.4 Shader学习_cocos creator 2.4 shader
- 2奇迹mu 架设过程中可能会出现的问题及解决办法_奇迹mu端口映射
- 3Linux:CentOS 7 配置SSH免密登录详细步骤(手动配置方法+自动配置方法)_centos7配置ssh免密登录
- 4java echo server_使用NIO编写一个echo服务
- 5网络编程1_学习网络编程的前置知识
- 6微信小程序之视图层(WXML)数据绑定+列表渲染+条件渲染+模板+事件+引用详解_小程序动态渲染view如何动态的绑定点击事件
- 7小程序自制自带滑动条的表格组件_show-scrollbar
- 8香港服务器的稳定性体现在哪几个方面?
- 9一文看懂数字孪生,工信部权威白皮书
- 10【SpringBoot高级篇】SpringBoot集成cache(LinkedHashMap)本地缓存_springboot 本地缓存
当前位置: article > 正文
2022-07-26 工作记录--React-swiper@6以上的使用_swiper/react官网
作者:小蓝xlanll | 2024-02-23 05:28:15
赞
踩
swiper/react官网
React-swiper@6以上的使用
一、官方文档 ⭐️
(一)、查看对应参数
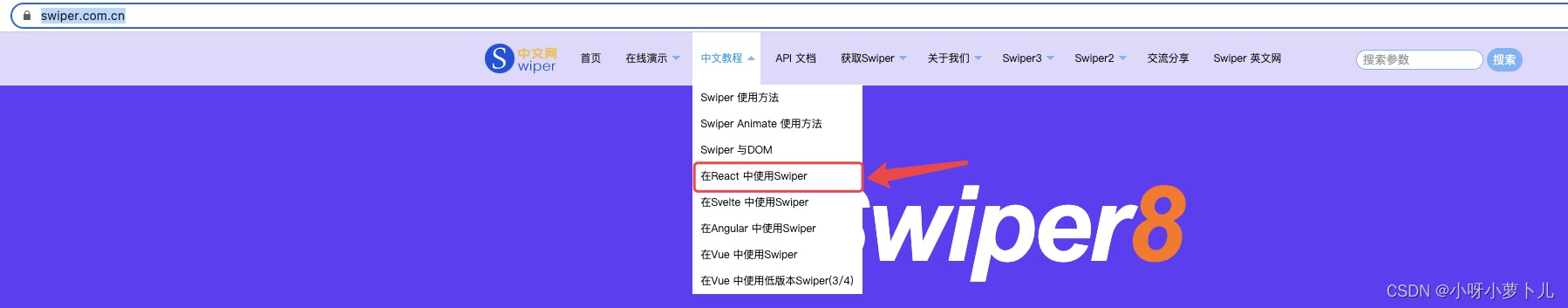
第1步、进入swiper官网
选择「中文教程」下的「在React中使用Swiper」,如下图:

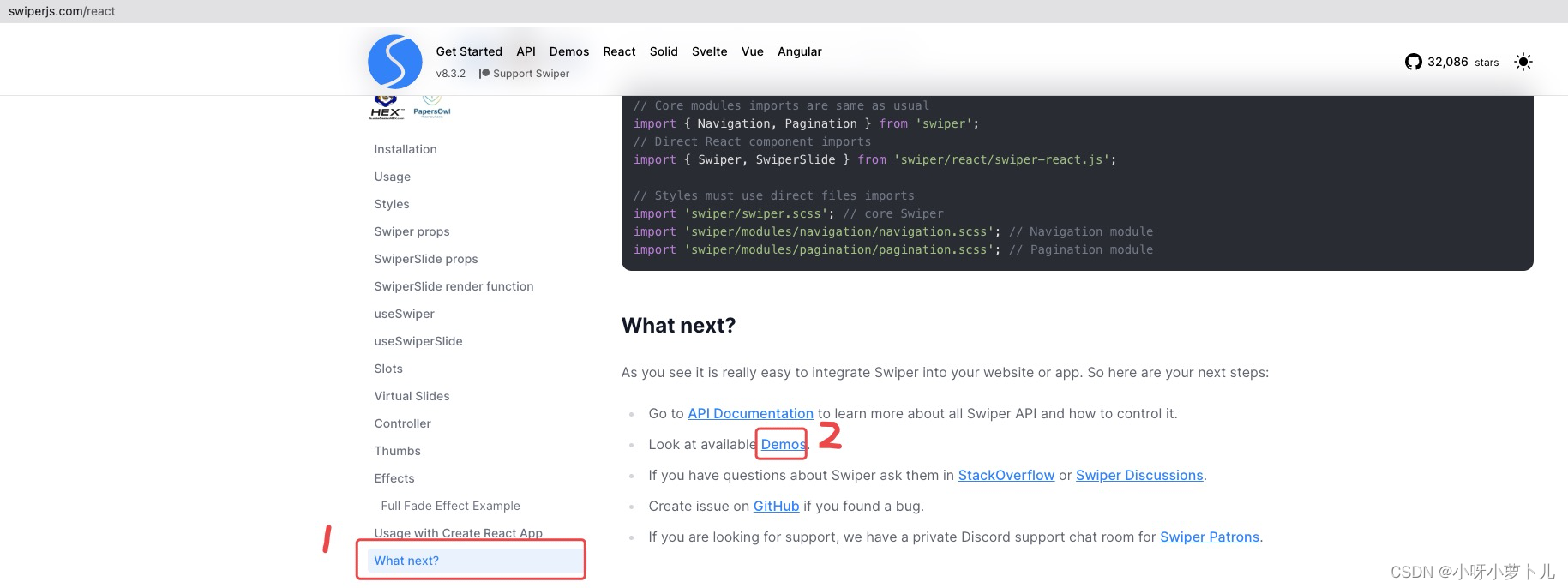
第2步、查看Demos
滑动到最下方,按如下图点击操作:

第3步、进入如下图页面查看对应参数

(二)、查看对应方法
二、安装swiper ⭐️
先观察
package.json中是否安装了swiper:
- 未安装滴话,就在终端输入:
npm i swiper@6或者yarn add swiper@6
@6:限制安装的swiper版本为6.0(若想安装最新版本,省略即可)- 已安装滴话,就无需操作上述步骤;
三、引入swiper ⭐️
1、在对应页面的jsx中输入以下代码:
import { Swiper, SwiperSlide } from "swiper/react"; // 引入swiper,实现轮播
import 'style-loader!css-loader!swiper/swiper-bundle.css'; // 引入swiper的css
- 1
- 2
若出现报错 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/134011?site
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


