热门标签
热门文章
- 1我的测试成长心得_测试的成长思路怎么写
- 2压缩感知常用测试集 SET5, SET11, SET14下载_set5数据集下载
- 3Qt 制作安装程序(使用 binarycreator.exe)
- 4视觉SLAM理论与实践第四节课习题_在优化中经常会遇到矩阵微分的问题。例如,当自变量为向量 x,求标量函数 u(x) 对 x
- 5vscode官方网站下载,显示网络错误。_vscode下载一直显示网络问题
- 6python 淘宝联盟_Python 淘宝联盟-佣金设置 批量设置佣金和服务费
- 7用python制作简单的小游戏,用python设计一个小游戏_python编写简单小游戏
- 8关于 java.lang.NullPointerException: null 的一种情况及处理_cause: java.lang.nullpointerexception] with root c
- 9dicom坐标系以及确定两平面交点_dicom location imageposition
- 10阿里云服务器租用价格表最新发布,持续更新
当前位置: article > 正文
若依SpringBoot+Vue分离版打包部署(前端)_若依框架vue分离版 引cdn打包
作者:从前慢现在也慢 | 2024-02-29 11:34:40
赞
踩
若依框架vue分离版 引cdn打包
遇到的问题为vue项目webpack-dev-server配置后本地连接服务器地址正常请求,但是打包之后请求服务器接口一直是404;
Vue前端打包:
1.npm run build:prod 打包
2.npm run preview 打包正式环境预览
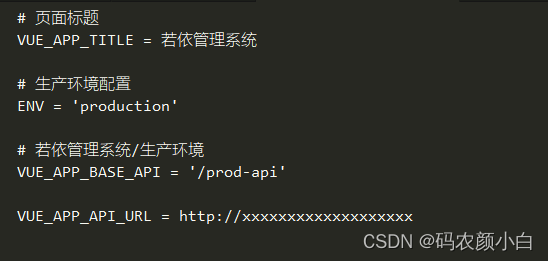
.env.product(生产环境配置)文件,我这边是将接口地址也放到了里面VUE_APP_API_URL

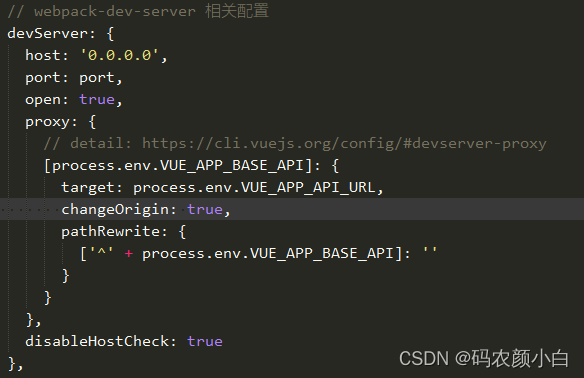
vue.config.js文件 反向代理及路由重写

.env.product和vue.config.js文件进行修改后即可打包npm run build:prod;
服务器宝塔面板部署dist文件(服务器windows系统)

部署分为有域名部署和无域名部署,部署有两种方式
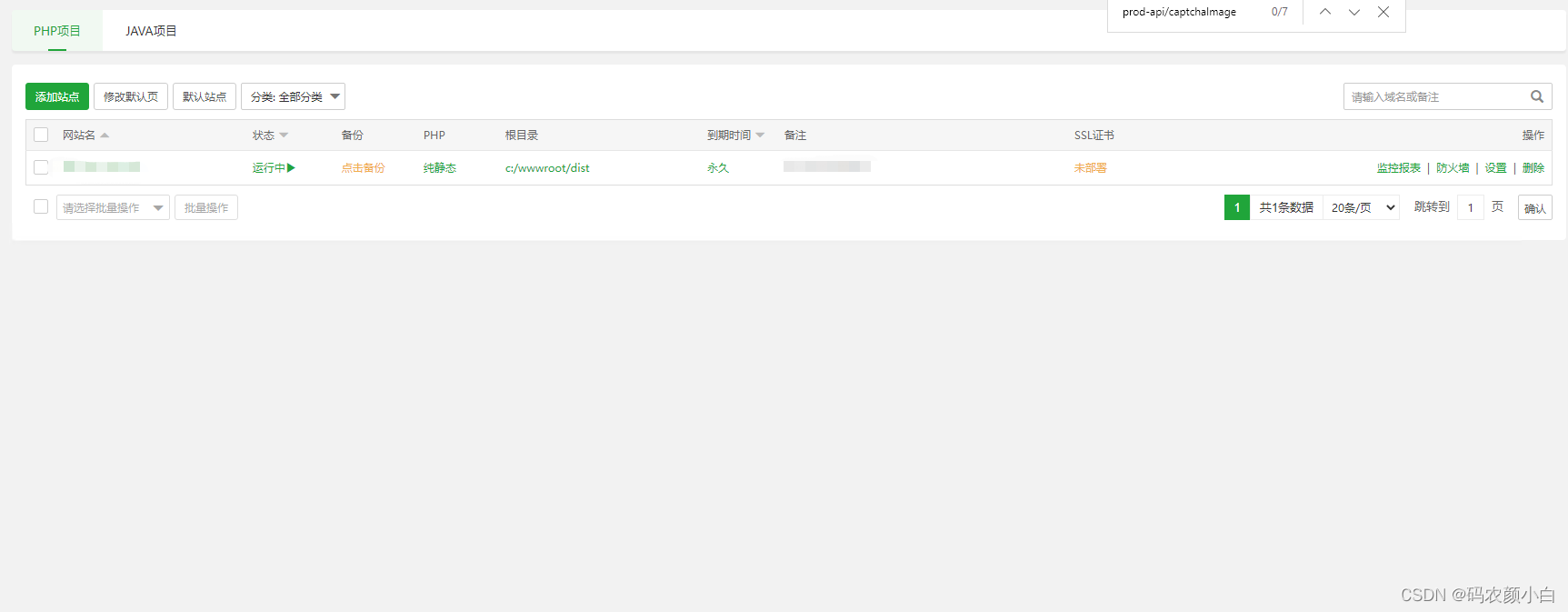
首先第一种:PHP项目直接点击添加站点
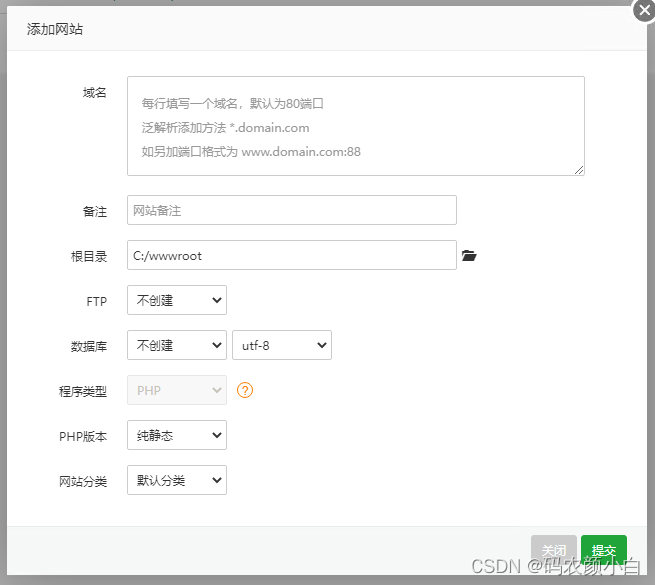
域名:有域名的可以输入域名没有域名的也可以直接写当前服务器地址加放行的端口号,都会指到当前站点。
根目录:我们将打包的dist文件夹放置wwwroot文件夹下任意目录。选择即可

备注:你想备注的名字用于在项目部署较多情况下清楚知道是那个项目
其他参数基本不需要修改,直接点击提交即可。

以上就成功部署你的dist项目了。
点击右侧设置,里面有很多项,配置文件则是Nginx配置,里面还有配置反向代理之类的。

着重说一下配置文件,因为我打包部署的时候遇到了一个问题:本地跑并且链接服务器服务正常访问,但是打包之后一直报404,访问失败,最后网上搜了很多发现还是代理的问题。
一般来说若依的baseapi都是dev-api或prod-api,线上的当然是prod-api了,在这里进行一下路由重写,重新写道我们的服务器地址。就可以解决404的问题了
location /prod-api/
{
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://xxxxxxxxxx/;
}
- 1
- 2
- 3
- 4
- 5
重中之重是记得部署完成后把访问的端口号,在服务商控制台进行安全组配置及放行。不然是请求不到的!!!
重中之重是记得部署完成后把访问的端口号,在服务商控制台进行安全组配置及放行。不然是请求不到的!!!
重中之重是记得部署完成后把访问的端口号,在服务商控制台进行安全组配置及放行。不然是请求不到的!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/165359
推荐阅读
相关标签


