- 1SHELL-监控磁盘利用率_shell 监控磁盘
- 2Redis底层原理和数据结构-总结篇_redis底层是epoll嘛
- 3easyexcel使用教程-导出篇_easyexcel导出
- 4oracle 多表连接时消除重复_oracle select 主表 distance去重leftjoin
- 5【MySQL】索引_对innodb存储引擎表附加以下哪种约束时,不会自动创建索引
- 6手把手的教你安装PyCharm --Pycharm安装详细教程(一)(非常详细,非常实用)...
- 7关于fastDFS断点续传的问题
- 8SSM——12.Spring AOP_ssm使用aop 注解式
- 9推荐 3 款超好用的 Docker 图形化管理工具
- 10Dubbo项目启动报错 — [DUBBO] Failed to save registry store file, cause: Invalid file path
【Vue.js】Vue3全局配置Axios并解决跨域请求问题_axios 配置跨域
赞
踩
系列文章目录
背景
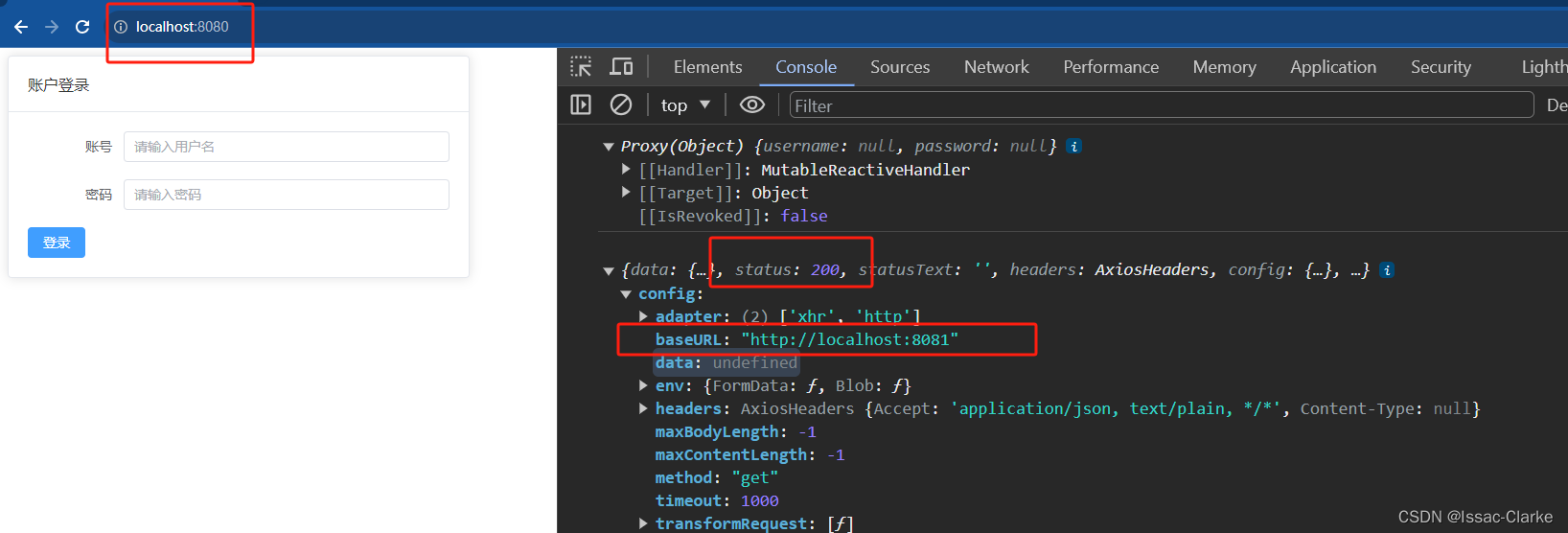
对于前后端分离项目,前端和后端端口不能重复,否则会导致前端或者后端服务起不来。例如前端访问地址为: http://localhost:8080/ ,后端访问地址为 http://localhost:8081/ 。后端写好Controller,当用Axios访问该接口时,将会报错:
Access to XMLHttpRequest at ' http://localhost:8081/login ' from origin ' http://localhost:8080 ' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
本文内容从axios部署开始到解决跨域问题。
前端: Vue3;Axios 1.6.0 ;Element-Plus后端:Springboot 2.7.14
这里提供两种解决方案,都是基于后端跨域访问的配置,前端不作任何允许跨域访问的设置,因为试过无效。
一、部署Axios
Axios的基本介绍:
(1)axios 是一个基于promise的HTTP库,支持promise所有的API
(2)浏览器端/node端(服务器端)都可以使用,浏览器中创建XMLHttpRequests
(3)支持请求/响应拦截器
(4)它可以转换请求数据和响应数据,并对响应回来的内容自动转换成 JSON类型的数据
(5)批量发送多个请求
(6)安全性更高,客户端支持防御XSRF
1. npm 安装 axios
npm install axios
- 1
2. 创建 request.js,创建axios实例
在项目根目录下,也就是src目录下创建文件夹api/,并创建request.js ,该js用于创建axios实例。
import axios from "axios";
const api = axios.create(
{
baseURL: "http://localhost:8081", //这里配置的是后端服务提供的接口
timeout: 1000
}
);
export default api;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在这里,我们自定义axois实例化对象,配置了默认的访问i后端ip和端口等,并在末尾使用export 导出api配置,便于在其他单文件中引入 request.js. 除了定义上述的配置,我就没有在前端配置其他的了,跨域请求在后端配置。
3. 在main.js中全局注册axios
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import axios from "./api/request.js"; //引入request.js
import "element-plus/dist/index.css";
import ElementPlus from "element-plus";
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
app.provide("$axios", axios);
app.mount("#app");
// 全局挂载 axios
app.config.globalProperties.$axios = axios; //配置axios的全局引用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
注意,import axois,我们引入的不是官方的aoixs库,而是自定义的axios.
4. 在页面中使用axios
本页面使用的是Element-plus UI,定义一个点击事件:
<el-button class="login_button" type="primary" @click="login"
>登录</el-button>
<script setup>
import { reactive } from "vue";
import api from "@/api/request.js"; //引入api
//测试请求方法
const login = function () {
api({ url: "/test", method: "get" }).then((res) => {
alert("请求成功!");
console.log(res);
}
);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
Axios是支持Promise API的,不熟悉的朋友可以看:Promise API 格式
二、后端解决跨域请求问题
下面是后端解决Axios解决跨域请求的两种方式。
方法一 解决单Contoller跨域访问
方案一:在需要访问的Controller接口上添加注解:
@CrossOrigin(origins ="*" ,maxAge = 3600)
@GetMapping("/test")
public ApiResult test() {
return ApiResultHandler.buildApiResult(200, "hello!", null);
}
- 1
- 2
- 3
- 4
- 5
这种方式需要每个访问接口都需要添加,比较繁琐。
方法二 全局解决跨域问题
方案二:配置跨域请求配置类
自己创建一个config包,创建CorsConfig类。
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { /** * 当前跨域请求最大有效时长。这里默认1天 */ private static final long MAX_AGE = 24 * 60 * 60; @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); // 1 设置访问源地址 corsConfiguration.addAllowedOrigin("*"); // 2 设置访问源请求头 corsConfiguration.addAllowedHeader("*"); // 3 设置访问源请求方法 corsConfiguration.addAllowedMethod("*"); corsConfiguration.setMaxAge(MAX_AGE); // 4 对接口配置跨域设置 source.registerCorsConfiguration("/**", corsConfiguration); return new CorsFilter(source); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
这个配置好了就可以了,其他的不需要动。
结果: