热门标签
热门文章
- 1Python 网络舆情分析系统,舆论可视化界面_舆情监测分析 python
- 2基于Java+uniapp微信小程序的购物商城系统设计与实现_微信小程序开发 商城数据库设计
- 3MFC中文件读写操作_mfc中读取文件数据时如何去掉回车和换行再把数据保存到变量中
- 4Linux小知识---子进程与线程的一些知识点_子进程和子线程
- 5命令行模式scp命令 Windows、Ubuntu之间传输、拉取文件_scp拉取文件
- 6linux中防火墙配置详解之(iptables)_linux通过iptables命令查看目前设置了哪些防火墙策略
- 7写给初学者的 HarmonyOS 教程 -- 熟悉 DevEco Studio_harmonyos 开发教程
- 8手把手演示Ngnix+Tomcat实现动静分离_nginx tomcat 动静分离
- 9语音对讲---基于图灵机器人+科大讯飞_讯飞sdk语音识别最长识别多久
- 10python并发处理同一个文件_python数据库并发处理(乐观锁)
当前位置: article > 正文
前端如何解决浏览器跨域问题的三种方法(前端获取第三放数据时遇到的跨域问题怎么解决)_web前端如何调用第三方接口跨域
作者:从前慢现在也慢 | 2024-03-07 19:11:40
赞
踩
web前端如何调用第三方接口跨域
跨域问题:浏览器的同源策略,本着从安全出发,阻止从一个域到另一个域。
前端为了解决跨域proplem而获取数据,分别是后端代理;cors资源共享;jsonp格式。严格意义后端代理和cors都离不开后端。只有jsonp是纯粹的通过前端方式解决跨域获取第三方数据。
方式一:后端代理:后端脱离浏览器,同源策略对它没用。 只需要后端添上代码 file_get_contents(url)

方式二:cors资源共享 需要在后端加上两串代码

方式三:jsonp 纯粹的前端方法不需要后端
*解释jsonp相关的几个重点问题:
1.如果第三方的接口提供了jsonp的数据格式,完全脱离后端取到数据。
2.ajax获取的数据都是字符串格式,jsonp获取函数填充的值,就是对象数组简单值,无需转换。
3.script 标签会把请求回来的所有内容当作 js 代码来执行 就是说script标签没得跨域问题
4.jsonp 支持get请求。
5.引入的jsonp格式 要放在body最下面,起到函数调用的作用
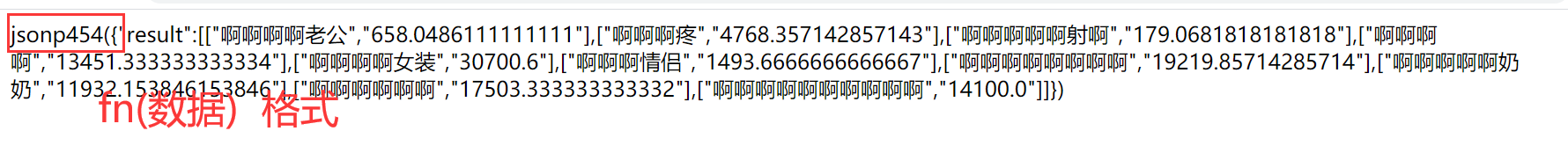
首先给大家看看什么是jsonp格式:*

操作如下:script标签引入调用,另外一个script标签里写一个对应函数名的函数来接收数据。

看看获得的收据如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/207081
推荐阅读
相关标签


