热门标签
热门文章
- 1华为鸿蒙系统学习笔记6-方舟编译器深度解析_华为方舟编译器开发windows
- 2如何用Python制作漂亮的进度条!_python 进度条库
- 3史上最完整扫描包下所有类(含Jar包扫描,maven子项目扫描)_mvn 如何扫描 jar
- 4com.google.gson.JsonSyntaxException: java.lang.IllegalStateException: Expected an int but was STRING
- 5算法导论第三版详细答案
- 6华为HCIE-Datacom H12-891 笔试 301-350_hcie h12 891
- 7鸿蒙设备-开发板基础学习(BearPi-HM Micro)_鸿蒙开发板
- 8Tensorflow从文件读取数据_tensorflow1从文件列表读取数据
- 9腾讯云联合信通院发布《超低延时直播白皮书》,推动直播延时降低90%以上
- 10Spring的IoC容器Bean创建过程从理论到源码分析_spring ioc 反射创建的bean在那里存入bean容器源码
当前位置: article > 正文
Vue解决首屏加载缓慢的首屏优化秒开(亲测有效)_首屏加载优化
作者:从前慢现在也慢 | 2024-03-09 15:20:21
赞
踩
首屏加载优化
一.开启gzip打包
在vue.config.js文件中
(1).使用chainWebpack配置的方式
二.使用拆包将Vue,UI文件拆出来,将这些包使用cdn引入
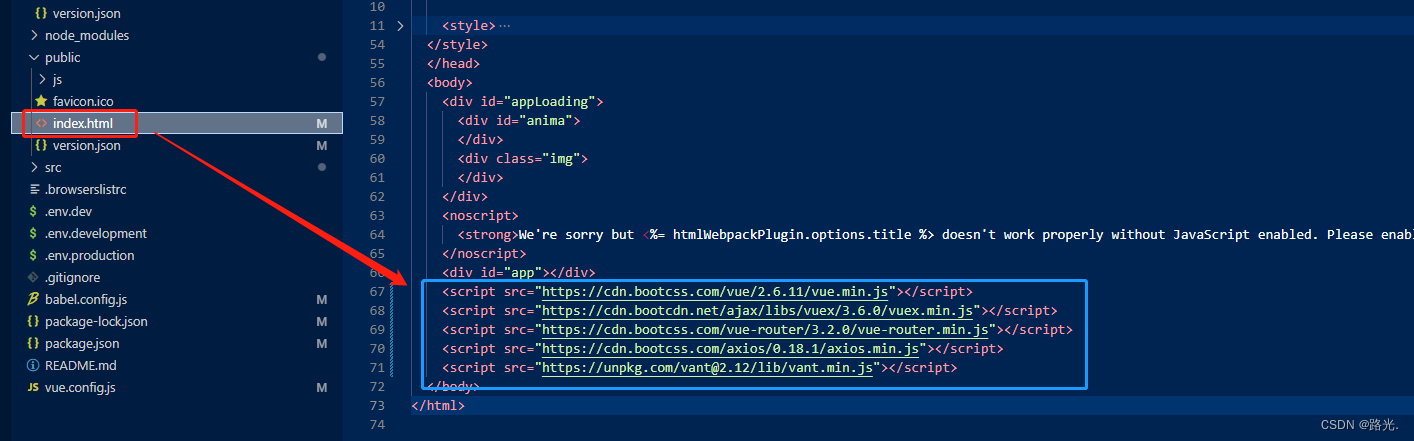
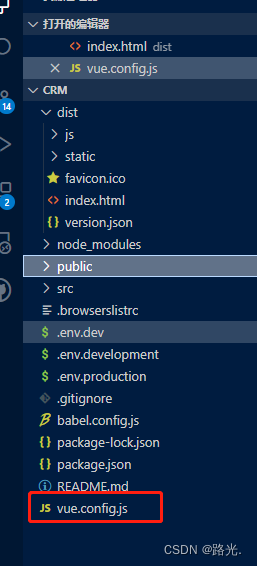
(1)首先在public/index.html文件中将Vue或UI相关的js包引入
附搜索包的地址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
(2)在vue.config.js配置
(3) 将项目文件中有关import 引入Vue,vue-router,axios,vant相关的去掉
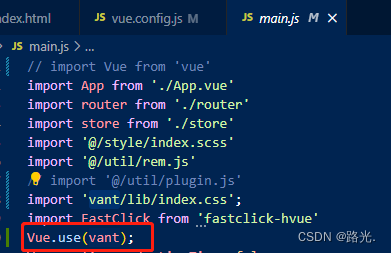
main.js文件中的修改,将引入的import引入vue这个去掉,然后直接使用Vue注册vant,这个vant也不需要引入,因为在步骤一里面已经引入了vant.js包
router.js文件的修改,去掉引入Vue,不引入vue-router,直接注册VueRouter
axios.js文件的修改,不需要引入axios直接使用
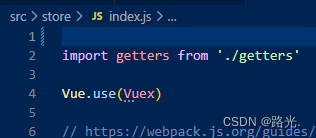
store/index.js件文,直接使用Vue注册Vuex
三.在vue.config.js设置productionSourceMap为false
这个配置项是为了方便线上调试用的,因为线上代码都是压缩过的,导致调试极为不便,而有了sourcemap,就等于加了个索引字典,出了问题可以定位到源代码的位置
四.默认打包后的js,或link标签上默认带有预解析的标识属性去掉
配置vue.config.js文件
有一部分参考此大佬的文章Vue 首屏加载优化(dist 打包文件从 5M+ 缩减到 324kb)_vue3修改打包路径,dist文件变小?_纷飞丿的博客-CSDN博客
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/215369
推荐阅读
相关标签