- 1Centos7下解决mysql-server没有可用包_mysql没有可用软件包 ncurses-devel没有可用软件包 bison。 没有可用软件包 c
- 23 门“老而不死”的编程语言
- 3optee 中静态memory的管理_optee_memory
- 4【Leetcode每日一刷】贪心算法|122.买卖股票的最佳时机 II、55. 跳跃游戏
- 5阿里入局鸿蒙!鸿蒙原生应用再添两员新丁
- 6RK3588 Android12开机log分析_invalid prsnt-gpios property in node
- 7uniapp微信小程序的各种弹框提示(轻提示)_uniapp轻提示
- 8(第四章)容器化思维_容器化思想
- 9Springboot上传图片 Processing of multipart/form-data request failed. java.io.EOFException
- 10【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )_android折叠屏 大小屏切换
鸿蒙Harmony应用开发—ArkTS声明式开发(触摸事件)
赞
踩
当手指在组件上按下、滑动、抬起时触发。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
onTouch
onTouch(event: (event: TouchEvent) => void)
手指触摸动作触发该回调。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | TouchEvent | 是 | 获得TouchEvent对象。 |
TouchEvent对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| type | TouchType | 触摸事件的类型。 |
| touches | Array<TouchObject> | 全部手指信息。 |
| changedTouches | Array<TouchObject> | 当前发生变化的手指信息。 |
| stopPropagation | () => void | 阻塞事件冒泡。 |
| timestamp8+ | number | 事件时间戳,触发事件时距离系统启动的时间间隔。 例如,当系统启动时间为2023/10/12 11:33, 在2023/10/12 11:34时触发触摸事件,时间戳返回的值为60,000,000,000ns。 单位:纳秒 |
| target8+ | EventTarget | 触发事件的元素对象显示区域。 |
| source8+ | SourceType | 事件输入设备。 |
getHistoricalPoints10+
getHistoricalPoints(): Array<HistoricalPoint>
获取当前帧所有的历史点。不同设备每帧的触摸事件频率不同,且该接口只能在TouchEvent中调用,可以通过该接口获取触发onTouch时当前帧历史点的相关信息。onTouch一帧只会调用一次,若当前帧收到的TouchEvent大于1,会将该帧最后一个点通过onTouch返还,剩余点作为历史点。
返回值:
| 类型 | 描述 |
|---|---|
| Array<HistoricalPoint> | 由历史点组成的数组。 |
TouchObject对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| type | TouchType | 触摸事件的类型。 |
| id | number | 手指唯一标识符。 |
| x | number | 触摸点相对于被触摸元素原始区域左上角的X坐标。 |
| y | number | 触摸点相对于被触摸元素原始区域左上角的Y坐标。 |
| windowX10+ | number | 触摸点相对于应用窗口左上角的X坐标。 |
| windowY10+ | number | 触摸点相对于应用窗口左上角的Y坐标。 |
| displayX10+ | number | 触摸点相对于应用屏幕左上角的X坐标。 |
| displayY10+ | number | 触摸点相对于应用屏幕左上角的Y坐标。 |
| screenX(deprecated) | number | 触摸点相对于应用窗口左上角的X坐标。 从API version 10开始不再维护,建议使用windowX代替。 |
| screenY(deprecated) | number | 触摸点相对于应用窗口左上角的Y坐标。 从API version 10开始不再维护,建议使用windowX代替。 |
HistoricalPoint10+对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| touchObject | TouchObject | 历史点对应触摸事件的基础信息。 |
| size | number | 历史点对应触摸事件的手指与屏幕的触摸区域大小。 默认值:0 |
| force | number | 历史点对应触摸事件的压力大小。 默认值:0 取值范围:[0,1],压力越大值越大。 此接口根据硬件设备不同,支持情况不同。当前只支持Tablet。 |
| timestamp | number | 历史点对应触摸事件的时间戳。触发事件时距离系统启动的时间间隔。 单位:纳秒 |
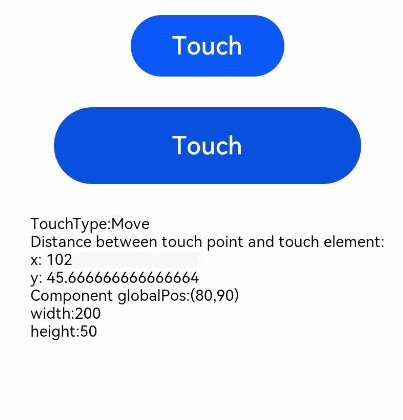
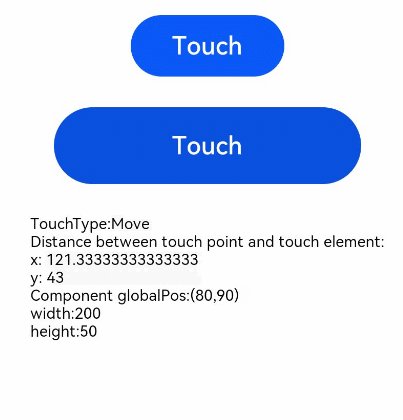
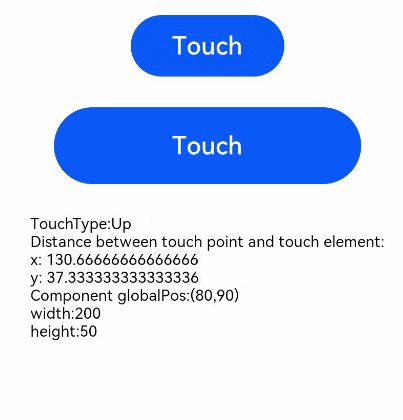
示例
- // xxx.ets
- @Entry
- @Component
- struct TouchExample {
- @State text: string = ''
- @State eventType: string = ''
-
- build() {
- Column() {
- Button('Touch').height(40).width(100)
- .onTouch((event?: TouchEvent) => {
- if(event){
- if (event.type === TouchType.Down) {
- this.eventType = 'Down'
- }
- if (event.type === TouchType.Up) {
- this.eventType = 'Up'
- }
- if (event.type === TouchType.Move) {
- this.eventType = 'Move'
- }
- this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
- + event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
- + event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
- + event.target.area.width + '\nheight:' + event.target.area.height
- }
- })
- Button('Touch').height(50).width(200).margin(20)
- .onTouch((event?: TouchEvent) => {
- if(event){
- if (event.type === TouchType.Down) {
- this.eventType = 'Down'
- }
- if (event.type === TouchType.Up) {
- this.eventType = 'Up'
- }
- if (event.type === TouchType.Move) {
- this.eventType = 'Move'
- }
- this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
- + event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
- + event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
- + event.target.area.width + '\nheight:' + event.target.area.height
- }
- })
- Text(this.text)
- }.width('100%').padding(30)
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



