- 1C++类和对象(一)_c++类与对象例子
- 2AI技术 | 弱光下的人脸准确检测识别(附论文下载)
- 3axios封装处理(含携带token请求,token过期处理,请求数据中的大数处理问题)_axios请求携带了token还是有时候返回401
- 4Android开发网络连接超时
- 5Vmware安装Kali Linux2020.2(详细安装教程,爬坑指南,详细到哭)_kali安装教程
- 6napi原理和实现-数据包接收-提高网络处理效率技术-poll轮询函数_napi_schedule
- 7使用midi接口制作模拟电钢琴_midi 钟琴 模拟
- 8内容提供者ContentProvider和内容解析者ContentResolver_android内容解析者的工作原理
- 9【C++】红黑树详解(附迭代器以及插入实现),适合初学者_c++ 红黑树
- 10android 比较全的android 源码合集 + 企业级应用分享,从业的积累(加强版)_android实现公司展示代码程序
一、鸿蒙os应用开发备忘_华为鸿蒙开发是前端吗
赞
踩
鸿蒙os应用类型
鸿蒙os应用分为以下三种:
一、TV(电视机)
电视机上的应用,前端页面开发可以使用js+hml+css做为界面开发语言。也可以使用xml来做开发(开发风格类似于安卓开发)。后端使用java
二、Wearable(可穿戴设备)
智能手表上的应用。前端页面开发可以使用js+hml+css做为界面开发语言。也可以使用xml来做开发(开发风格类似于安卓开发)。后端使用java
三、Lite Wearable(低功耗可穿戴设备)官方描述:轻量级可穿戴设备
低功耗可穿戴设备。没有发现Lite Wearable 与 Wearable的明显区别。疑问:都是属于可穿戴设备,为什么要分成两种项目来搭建?deveco-studio生成的代码与Wearable的区别在于缺少了java的后台代码。只有前端js+hml+css的界面。开发与部署上的区别:Lite Wearable无法使用模拟器运行。只能使用华为《运动健康》App选择手表:

依据文档中描述应该是这些设备。由于无法提供模拟器运行,在开发工具中可以使用:预览器查看应用效果。
文档:使用预览器查看应用效果
开发环境
主要使用huawei deveco studio,进行开发。
该开发工具有以下缺点:
一、模拟器很卡,自带马赛克(如下图)。

二、当前不支持热部署。
三、使用模拟器需要经常登录,一天的时候都花在登录华为账号上了。一天登录好几次是常见情况。

安装开发环境
二、一路next,快速安装。中途不用勾选任何选项即可。
三、配置node环境变量:node 环境变量配置
创建应用
由于本人是做后台开发的从未接触过移动端开发,技术栈也是java+vue。所以在以下文档中,我也是从一个后端开发者的角度去理解鸿蒙os应用的开发理念。
一、选择应用类型
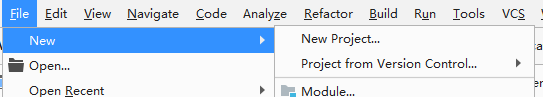
File->New->New Project

点击过后弹出应用类型,这里选择可穿戴设备(Wearable)使用js+hml+css作为前端界面

二、初始化项目
点击确定后即可创建一个带有列表的可穿戴项目。在此过程中需要等待开发工具初始化。此过程可能初始化失败,需要多次尝试,或者使用其他的源。
三、创想项目完毕
截止当前一步,项目创建完毕
运行模拟器
一、登录华为
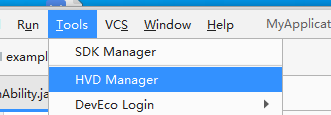
点击Tools->HVD Manager

开发工具将会打开游览器,登录华为账号。如果你没有创建过账号,需新建账号。创建账号完毕,需要关闭所有游览器并在此点击Tools->HVD manager,否则将会被重定向一个错误的页面。
二、启动模拟器
点击:Tools->HVD Manager,此时你将会看到可以启动的设备列表

这里选择可穿戴设备(Wearable),点击右侧的三角形即可启动模拟器。
三、启动成功
启动模拟器成功界面

运行项目
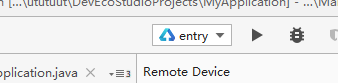
点击头部的虫子按钮即可启动项目

稍等片刻即可启动项目,如下图

最后的疑问
什么是Lite Wearable,像荣耀手表ES属于Lite Wearable还是Wearable。使用哪种方式创建项目合适?


