热门标签
热门文章
- 1【MySQL】数据库知识总结_1.my58l环意下,数据库颁:
- 2自定义和隐藏(自定义TabBar)_自定义和系统的tabbar的区分,跳转页面对它的隐藏。
- 3Android:内容提供者(ContentProvider)和内容访问者(ContentResolver)_内容 由 提供
- 4ChatGPT开发实战|实现英文字幕翻译为中文双语的小工具
- 5安卓5.1系统语言设置_家务怎么调中文
- 6分析了一下360安全卫士的HOOK_ntusermessagecall
- 7基于深度学习的高精度交通标志检测系统(PyTorch+Pyside6+YOLOv5模型)_基于yolov5的交通目标检测论文开题报告
- 8求某个整数的质因数(C语言)_c语言求一个数的质因数
- 9不同显卡(GPU)浮点数计算能力_gpu浮点数计算峰值如何计算
- 10如何在本地部署运行ChatGLM-6B_chatglm-6b本地部署
当前位置: article > 正文
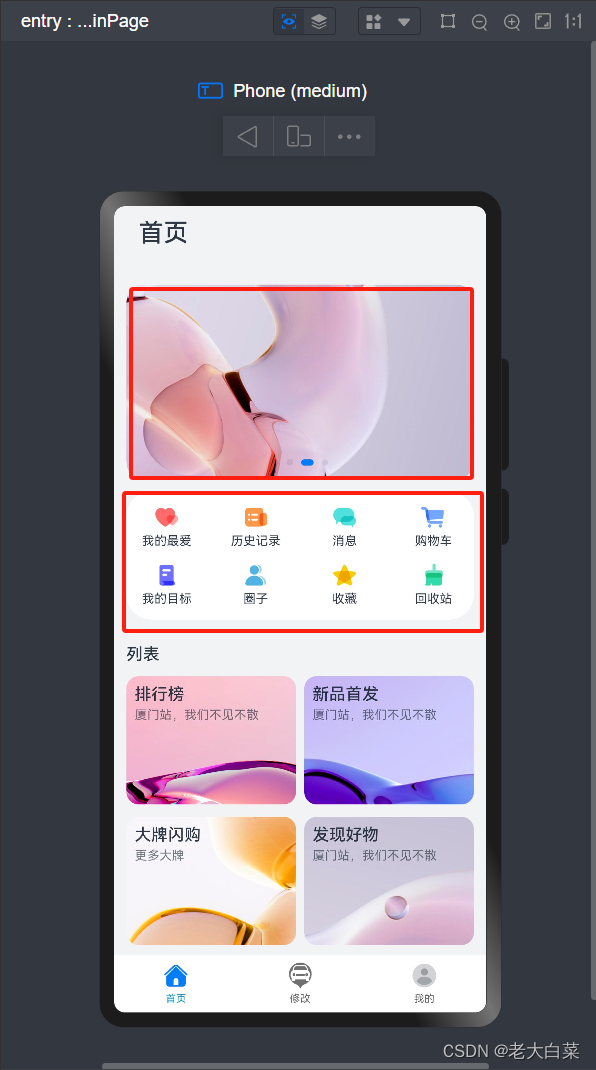
HarmonyOS引导页登陆页以及tabbar的代码说明 home 界面说明4
作者:知新_RL | 2024-03-15 17:38:21
赞
踩
HarmonyOS引导页登陆页以及tabbar的代码说明 home 界面说明4
说明

代码
加入一个MainViewModel.ets 为数据做准备:
getSwiperImages 是顶部轮播的数据。getFirstGridData则是第二行的小图标的数据。getSettingListData则是最下部四长大图的数据。
import ItemData from './ItemData'; /** * Binds data to components and provides interfaces. */ export class MainViewModel { /** * Get swiper image data. * 跑马灯图片 * @return {Array<Resource>} swiperImages. */ getSwiperImages(): Array<Resource> { let swiperImages: Resource[] = [ $r('app.media.fig1'), $r('app.media.fig2'), $r('app.media.fig3'), $r('app.media.fig4') ]; return swiperImages; } /** * Get data of the first grid. * 小图标 * @return {Array<PageResource>} firstGridData. */ getFirstGridData(): Array<ItemData> { let firstGridData: ItemData[] = [ new ItemData($r('app.string.my_love'), $r('app.media.love')), new ItemData($r('app.string.history_record'), $r('app.media.record')), new ItemData($r('app.string.message'), $r('app.media.message')), new ItemData($r('app.string.shopping_cart'), $r('app.media.shopping')), new ItemData($r('app.string.my_goal'), $r('app.media.target')), new ItemData($r('app.string.group'), $r('app.media.circle')), new ItemData($r('app.string.favorites'), $r('app.media.favorite')), new ItemData($r('app.string.recycle_bin'), $r('app.media.recycle')) ]; return firstGridData; } /** * Get data of the second grid. * * @return {Array<PageResource>} secondGridData. */ getSecondGridData(): Array<ItemData> { let secondGridData: ItemData[] = [ new ItemData($r('app.string.mainPage_top'), $r('app.media.top'), $r('app.string.mainPage_text_top')), new ItemData($r('app.string.mainPage_new'), $r('app.media.new'), $r('app.string.mainPage_text_new')), new ItemData($r('app.string.mainPage_brand'), $r('app.media.brand'), $r('app.string.mainPage_text_brand')), new ItemData($r('app.string.mainPage_found'), $r('app.media.found'), $r('app.string.mainPage_text_found')) ]; return secondGridData; } /** * Get data of the setting list. * * @return {Array<PageResource>} settingListData. */ getSettingListData(): Array<ItemData> { let settingListData: ItemData[] = [ new ItemData($r('app.string.setting_list_news'), $r('app.media.news'), $r("app.string.setting_toggle")), new ItemData($r('app.string.setting_list_data'), $r('app.media.data')), new ItemData($r('app.string.setting_list_menu'), $r('app.media.menu')), new ItemData($r('app.string.setting_list_about'), $r('app.media.about')), new ItemData($r('app.string.setting_list_storage'), $r('app.media.storage')), new ItemData($r('app.string.setting_list_privacy'), $r('app.media.privacy')) ]; return settingListData; } } export default new MainViewModel();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
Scroll可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。
Grid网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
Swiper滑块视图容器,提供子组件滑动轮播显示的能力。
import CommonConstants from '../common/constants/CommonConstants'; import mainViewModel from '../viewmodel/MainViewModel'; import ItemData from '../viewmodel/ItemData'; /** * Home tab content */ @Component export default struct Home { private swiperController: SwiperController = new SwiperController();//轮播图插件 build() { Scroll() { Column({ space: CommonConstants.COMMON_SPACE }) { Column() { Text($r('app.string.mainPage_tabTitles_home')) .fontWeight(FontWeight.Medium) .fontSize($r('app.float.page_title_text_size')) .margin({ top: $r('app.float.mainPage_tabTitles_margin') }) .padding({ left: $r('app.float.mainPage_tabTitles_padding') }) } .width(CommonConstants.FULL_PARENT) .alignItems(HorizontalAlign.Start) Swiper(this.swiperController) { ForEach(mainViewModel.getSwiperImages(), (img: Resource) => { Image(img).borderRadius($r('app.float.home_swiper_borderRadius')) }, (img: Resource) => JSON.stringify(img.id)) } .margin({ top: $r('app.float.home_swiper_margin') }) .autoPlay(true) Grid() { ForEach(mainViewModel.getFirstGridData(), (item: ItemData) => { GridItem() { Column() { Image(item.img) .width($r('app.float.home_homeCell_size')) .height($r('app.float.home_homeCell_size')) Text(item.title) .fontSize($r('app.float.little_text_size')) .margin({ top: $r('app.float.home_homeCell_margin') }) } } }, (item: ItemData) => JSON.stringify(item)) } .columnsTemplate('1fr 1fr 1fr 1fr') .rowsTemplate('1fr 1fr') .columnsGap($r('app.float.home_grid_columnsGap')) .rowsGap($r('app.float.home_grid_rowGap')) .padding({ top: $r('app.float.home_grid_padding'), bottom: $r('app.float.home_grid_padding') }) .height($r('app.float.home_grid_height')) .backgroundColor(Color.White) .borderRadius($r('app.float.home_grid_borderRadius')) Text($r('app.string.home_list')) .fontSize($r('app.float.normal_text_size')) .fontWeight(FontWeight.Medium) .width(CommonConstants.FULL_PARENT) .margin({ top: $r('app.float.home_text_margin') }) Grid() { ForEach(mainViewModel.getSecondGridData(), (secondItem: ItemData) => { GridItem() { Column() { Text(secondItem.title) .fontSize($r('app.float.normal_text_size')) .fontWeight(FontWeight.Medium) Text(secondItem.others) .margin({ top: $r('app.float.home_list_margin') }) .fontSize($r('app.float.little_text_size')) .fontColor($r('app.color.home_grid_fontColor')) } .alignItems(HorizontalAlign.Start) } .padding({ top: $r('app.float.home_list_padding'), left: $r('app.float.home_list_padding') }) .borderRadius($r('app.float.home_backgroundImage_borderRadius')) .align(Alignment.TopStart) .backgroundImage(secondItem.img) .backgroundImageSize(ImageSize.Cover) .width(CommonConstants.FULL_PARENT) .height(CommonConstants.FULL_PARENT) }, (secondItem: ItemData) => JSON.stringify(secondItem)) } .width(CommonConstants.FULL_PARENT) .height($r('app.float.home_secondGrid_height')) .columnsTemplate('1fr 1fr') .rowsTemplate('1fr 1fr') .columnsGap($r('app.float.home_grid_columnsGap')) .rowsGap($r('app.float.home_grid_rowGap')) .margin({ bottom: $r('app.float.setting_button_bottom') }) } } .height(CommonConstants.FULL_PARENT) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



