- 1自己动手模拟开发一个简单的Web服务器_简易 web 服务器 开发一个简易的 web 服务器,它仅能处理一个请求。这个请求可以是
- 2构建高性能网站的14条法则:减少HTTP请求_http请求太大,缓冲区太小
- 3STM32 学习(四)中断系统
- 4当无论安装什么pkg安装包都会提示出错无法安装_verify_pkg_installable: only have 0kb available on
- 5卸载sublime text在右键菜单中的残留_sublime 怎么关闭右键历史记录
- 6Android.mk各种文件编译汇总_local_module_suffix
- 7.NET敏捷开发框架-RDIFramework.NET V5.1发布(跨平台)_.net开发 数据rvtf
- 8火到爆的扩散模型(Diffusion Model)帮你具象化幻想世界
- 9数组指针——指向数组对象的指针_指向数组的指针
- 10HarmonyOS常用组件和布局_以下哪些属于harmonyos中常用的组件
【vue】——vue核心_vue的核心
赞
踩
vue简介
1.Vue是什么?
一套用于构建用户界面的渐进式JavaScript框架
构建用户界面:vue负责将数据渲染到页面,不管数据的来源
渐进式:Vue可以自底向上逐层的应用简单应用:只需要一个轻量小巧的核心库(嵌入式)
复杂应用:可以引入各式各样的Vue插件
2.Vue的特点?
- 采用组件化模式,提高代码复用率、且让代码更好维护
一个.vue文件就是一个组件,包含着html,css,js
.vue可以拿来用,想改结构、样式、交互可以直接在.vue文件中修改,不会影响其他组件的样式…,因为已经封装到这个.vue文件中了
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
举例说明:把数据放到ul中,以li的形式展现,达到 001-张三-18 的效果
//数据(persons)
[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20},
]
//容器
<ul id="list"></ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
用js写(命令式编码)
//准备html字符串
let htmlStr = ''
//遍历数组拼接html字符串
persons.forEach( p => {
htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>`
})
//获取list元素
let list = document.getElementById('list')
//修改内容(亲自操作DOM)
list.innerHTML = htmlStr
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
用vue写(声明式编码)
<ul id="list">
<li v-for="p in persons">
{{p.id}} - {{p.name}} - {{p.age}}
</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 使用虚拟DOM+优秀的Diff算法,尽可能复用DOM节点。
使用原生JavaScript实现上例,会产生页面真实DOM,如果此时在新增一条数据,之前相同的数据会被替换掉重新渲染;vue会先将数据变成虚拟DOM,再将虚拟DOM变成页面真实DOM,当数据发生变化时,新的虚拟DOM会和原始虚拟DOM进行Diff比较,有相同时直接复用
3.学习vue之前要掌握的JavaScript基础知识
ES6语法规范
ES6模块化
包管理器
原型、原型链
数组常用方法
axios
promise
vue官网使用指南
经常用到,文档和API,还有各种组件,学习建议等等
.
搭建vue开发环境
src引入,安装vue浏览器插件(初学阶段)
初始vue
总结
- 想要Vue工作,就必须创建一个Vue实例,且要传入一个配置对象({})
- root容器里的代码依然符合html规范,只是滚入了一些特殊的Vue语法
- root容器里的代码被称为Vue模板
- Vue实例和容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
js表达式和js代码(语句)的区别
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:a、a+b、demo(1)、x === y ? ‘a’ : ‘b’
2.js代码(语句):1、if ( ) {} 2、for…
<div id="root">
<h1>Hello,{{name}}</h1> <!--插值符-->
</div>
<script>
// 创建Vue实例new Vue,并传入一个配置对象({})
new Vue({
//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
el: '#root'
//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name:"张三"
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
模板语法
Vue模板语法有两大类:
- 插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性 - 指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,
xxx同样要写js表达式,且可以直接读取到data中的所有属性
备注:Vue中有很多指令,且形式都是:v-???,此处我们只是那v-bind举例
数据绑定
Vue中有2中数据绑定的方式:
- 单向绑定(v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model : value 可以简写为 v-model,因为v-model默认收集的就是value值
3.v-bind: 可以简写为 :
el与data的两种写法
- el有2种写法
(1) new Vue时候配置el属性
(2) 先创建Vue实例,随后再通过vm.$mount
(‘#root’) 指向el的值 - data有2种写法
(1) 对象式
(2) 函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错 - 一个重要的原则
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
<body> <div id="root"> <h2>姓名:{{name}}</h2> <input :value="age"> <input v-model="age"> </div> </body> <script src="vue.js"></script> <script> new Vue({ // el:'#root', //对象式写法 data:{ name:'张三', age:'20' }, methods:{ isStudent(){ alert(`${this.name}是学生`) //此处的this是vm(vue实例对象),如果该方法使用箭头函数调用,this指向window } } }).$mount('#root') // 函数式写法 </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
Vue中的MVVM
MVVM模型
- M:模型(Model) :data中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue实例
观察发现:
- data中所有的属性 ,最后都出现在vm身上
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用
数据代理
Object.defineProperty方法
let number = 18 let person = { name: '张三', sex: '男', } //添加一个新属性 Object.defineProperty(person,'age',{ value: 18, //控制属性是否可以枚举,默认值是false enumerable: true, //控制属性是否可以被修改,默认值是false configurable: true, //控制属性是否可以被删除,默认值是false // 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get:function(){ return number } //当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value){ //简写 console.log('有人修改了age属性,且值是',value) number = value } }) //遍历person对象中的属性名,用一个数组存放起来 console.log(Object.keys(person)) console.log(person)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
什么是数据代理?
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
vue中的数据代理
- Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写) - Vue中数据代理的好处:
更加方便的操作data中的数据 - 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每个添加到vm上的属性,都指定一个getter/setter,在getter/setter内部去操作(读/写)
data中对应的属性
事件处理
事件的基本使用
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,都是被Vue所管理的函数,this指向就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
- @click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参
Vue中的事件修饰符
- prevent:阻止默认事件(常用)
一个a标签上绑定了一个点击事件,当点击这个a标签时会先触发事件,然后进行默认操作(打开链接的网页),而prevent的作用是阻止自动跳转的默认行为 - stop:阻止事件冒泡(常用)
复习一下冒泡 - once:事件只触发一次(常用)
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<div id='root'> <a href="www.xxx.com" @click.prevent="showInfo">点我提示信息</a> //修饰符可以连续写 <a href="http:www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> </div> <script> new Vue({ el:'#root', data:{ name:'张三' }, methods:{ showInfo(e){ alert("同学你好") } } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
键盘事件
keydown按下触发,keyup按下抬起触发
- Vue中常用的按键别名:
回车 => enter
删除 => delete(捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab(特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right - Vue未提供别名的按键,可以使用按键原始的Key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
(1)配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2)配合keydown使用:正常触发事件
<input type="text" placeholder="按下回车提示输出" @keyup.ctrl.y="showInfo">
- 1
计算属性
- 定义:要用的属性不存在,要通过已有属性计算得来
- 原理:底层借助了Object.defineproperty方法提供的getter和setter
- get函数什么时候执行?
(1)初次读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
- 备注:
1.计算属性最终会出现在vm上,直接读取使用即可
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
<div id="root"> 姓:<input type="text" v-model="firstName"><br> 名:<input type="text" v-model="lastName"><br> 姓名:<span>{{fullName}}</span> </div> <script> new Vue({ el:'#root', data:{ firstName:'zhang', lastName:'san', }, computed:{ fullName:{ //get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值 get(){ //此处的this是vm return this.firstName + '-' + this.lastName }, set(value){ const arr = value.split('-') //此时firstName发生改变,而fullName依赖的是firstName和lastName,所以fullName也会改变 this.firstName = arr[0] this.lastName = arr[1] } } } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
监视属性
监视属性watch:
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
(1)new Vue时传入watch配置
(2)通过vm.$watch监视
- 深度监视
(1)Vue中的watch默认不监测对象内部值的改变(一层)
(2)配置deep:true可以监测对象内部值改变(多层)
备注:
(1)Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
(2)使用watch时根据数据的具体结构,决定是否采用深度监视
<div id="root"> <h2>今天天气很{{info}}</h2> <button @click="changeWeather">切换天气</button> <h3>a的值是:{{numbers.a}}</h3> <button @click="numbers.a++">点我让a加1</button> </div> <script> new Vue({ el:'#root', data:{ isHot: true, numbers:{ a: 1 } }, computed:{ info() { return isHot ? '炎热' : '凉爽' } }, methods: { changeWeather() { this.isHot = !this.isHot } }, watch:{ isHot:{ //初始化时让handler调用一下 immediate:true, //handler什么时候调用?当isHot发生改变时 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }, numbers:{ deep:true, handler(){ console.log('numbers改变了') } } } }) </script> //写法二 /* vm.$watch('isHot',{ immediate:true, handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }) */
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
computed和watch之间的区别:
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成。例如:watch可以进行异步操作
两个重要的小原则:
- 所被Vue管理的函数,最好写成普通函数(不要写成箭头函数),这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数
绑定样式
绑定class样式 或 style样式
<div class="basic" :class="classObj">{{name}}</div><br>
<div class="basic" :style="styleObj">{{name}}</div>
- 1
- 2
data
classObj: {
atguigu1: true,
atguigu2: true,
},
styleObj: {
fontSize: '40px', //大驼峰写法,css的属性
color: 'red',
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
条件渲染
v-if
写法:
- v-if=“表达式”
- v-else-if=“表达式”
- v-else=“表达式”
适用于: 切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和 :v-else-if、v-else一起使用,但要求结构不能被“打断”
v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
注意:使用v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到
//判断布尔值决定显示还是不显示
<div v-if="false">Angular</div>
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
- 1
- 2
- 3
- 4
- 5
- 6
列表渲染
v-for指令:
- 用于展示列表数据
- 语法:v-for=“(item,index) in xxx” :key=“yyy”
- 可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
<div id="root"> <!-- 遍历数组 --> <h2>人员列表</h2> <ul> //index数组下标 <li v-for="(p,index) of persons" :key="index"> {{p.name}}-{{p.age}} </li> </ul> </div> <script> new Vue({ el: "root", data: { persons: [ {id:'001',name:"张三",age:18}, {id:'002',name:"李四",age:19}, {id:'003',name:"王五",age:20}, ] } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
- 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: - 对比规则:
(1)旧虚拟DOM中找到了新虚拟DOM相同的key:
1.若虚拟DOM中内容没变,直接使用之前的真实DOM
2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面
- 用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新===> 界面效果没问题,但效率低(顺序改变,之前有的结构也会重新创建)
(2)如果结构中还包含输入类的DOM
会产生错误DOM更新===> 界面有问题
- 开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
列表过滤
需求:有如下数据,搜索冬,名字中带有冬的数据会显示出来
<div id="root"> <h2>人员列表</h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <ul> <li v-for="(p,index) of filePersons" :key="index"> {{p.name}}--{{p.age}}-{{p.sex}} </li> </ul> </div> <script> //用watch实现 /* new Vue({ el:"#root", data:{ keyWord:'', persons:[ {id:'001',name:"马冬梅",age:19,sex:'女'}, {id:'002',name:"周冬雨",age:20,sex:'女'}, {id:'003',name:"周杰伦",age:21,sex:'男'}, {id:'004',name:"温兆伦",age:22,sex:'男'}, ], //列表遍历的filePersons就是搜索后要显示的数据,初始未空 filePersons:[] }, watch:{ keyWord:{ immediate:true, handler(val){ //filter遍历数组,过滤(或检验)满足回调函数的值到数组persons中 this.filePersons = this.persons.filter((p)=>{ //indexOf为-1,说明没有满足的数据,这里即返回遍历到的满足的数据 return p.name.indexOf(val) !== -1 }) } } } }) */ // 用computed实现 new Vue({ el: "#root", data: { keyWord: '', persons: [ { id: '001', name: "马冬梅", age: 19, sex: '女' }, { id: '001', name: "周冬雨", age: 20, sex: '女' }, { id: '001', name: "周杰伦", age: 21, sex: '男' }, { id: '001', name: "温兆伦", age: 22, sex: '男' }, ], }, computed:{ filePersons(){ return this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) } } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
列表排序
<div id="root"> <h2>人员列表</h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <button @click="sortType = 2">年龄升序</button> <button @click="sortType = 1">年龄降序</button> <button @click="sortType = 0">原顺序</button> <ul> <li v-for="(p,index) of filePersons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} </li> </ul> </div> <script> //用computed实现 new Vue({ el:"#root", data:{ keyWord:'', sortType:0, persons:[ { id: '001', name: "马冬梅", age: 19, sex: '女' }, { id: '001', name: "周冬雨", age: 20, sex: '女' }, { id: '001', name: "周杰伦", age: 21, sex: '男' }, { id: '001', name: "温兆伦", age: 22, sex: '男' }, ], computed:{ filePersons(){ //filter用于对数组的过滤,不会改变原数组,对数组中的元素是通过检测指定数组中符合条件的所有元素 const arr = this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) //判断一下是否需要排序(为真就会进入if判断) //点击三个按钮中的任何一个,都会返回一个sortType,通过判断sortType的值进行升序或是降序的操作 if(this.sortType){ //数组排序sort方法,会改变原数组 arr.sort((p1,p2)=>{ return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age }) } return arr } }, //更新时存在的一个问题 methods:{ updatMei(){ //this.persons[0].name = '马老师' //奏效 //this,persons[0].age = 50 //奏效 //this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效 this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'}) //想要页面的改变,就得改变原数组,使用改变原数组的方法 } } } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
Vue数据监测
Vue监视数据的原理:
- vue会监视data中所有层次的数据
- 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监视的数据
(1)对象中后追加的属性,Vue默认不做响应式处理
(2)如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或
vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1)调用原生对应的方法对数组进行更新
(2)重新解析模板,进而更新页面 - 在Vue修改数组中的某个元素一定要用如下方法:
(1)使用这些API:push() pop() shift() unshift() split() reverse()
(2)Vue.set() 或 vm.$set() - 特别注意:Vue.set() 和 vm.$set 不能给vm 或 vm的根数据对象 添加属性
收集表单数据
给收集数据的标签配置一个v-model,然后当用户点击时会返回一个value值(或布尔值),将返回的值存储起来
收集表单数据:
若:<input type="text"/>, 则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio" />, 则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox" />
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy :失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
过滤器
处理数据,有局部和全局之分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="root"> <h2>显示格式化后的时间</h2> <!-- 计算属性实现 --> <h3>现在是:{{fmtTime}}</h3> <!-- methods实现 --> <h3>现在是:{{getFmtTime}}</h3> <!-- 过滤器实现 --> <h3>现在是:{{time | timeFormater}}</h3> <!-- 过滤器实现(传参) --> <h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3> </div> <script src="../js/vue.js"></script> <script src="../js/dayjs.min.js"></script> <script> // 全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0, 4) }) new Vue({ el: '#root', data: { time: 1621561377603, }, computed:{ fmtTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, methods:{ getFmtTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, // 局部过滤器 filters:{ timeFormater(value){ return dayjs(value).format('YYYY年MM月DD日 HH:mm:ss') }, } }) </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
内置指令
一、 v-text指令
- 作用:向其所在的节点中渲染文本内容
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}不会(类似于innerHTML)
<div>{{name}}</div>
<div v-text='name'></div>
- 1
- 2
二、v-html指令
- 作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{xxx}}则不会
(2)v-html可以识别html结构
<div v-html='str'><div>
<script>
new Vue({
el:'#root',
data:{
str:'<h3>你好啊</h3>'
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
三、v-cloak指令(没有value)
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删除v-cloak属性
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
[v-cloak]{
display: none
}
//获取所有标签中含v-cloak的元素
- 1
- 2
- 3
- 4
四、v-once指令
- v-once所在节点在初次动态渲染后,就视为静态内容
- 以后数据的变化不会引起v-once所在结构的更新,可以用来优化性能
五、v-pre指令
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法,没有使用插值语法的节点,会加快编译
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click='n++'>点我n+1</button>
</div>
- 1
- 2
- 3
- 4
- 5
自定义指令
vue实例对象中的directives属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 需求1:定义一个v-big指令,和v-text功能相似,但会把绑定的数值放大10倍 需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点 自定义指令总结: 一、定义语法: (1)局部指令: new Vue({ new Vue({ directives:{指令名:配置对象} 或 directives:{指令名:回调函数} }) )} (2)全局指令: Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) 二、配置对象中常用的3个回调: (1)bind:指令与元素成功绑定时调用 (2)inserted:指令所在元素被插入页面时调用 (3)update:指令所在模板结构被重新解析时调用 三、备注: 1.指令定义时不加v-,但使用时要加v- 2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名 --> <div id="root"> <h2>当前的n值是:<span v-text="n"></span> </h2> <h2>放大10倍后的n值是:<span v-big="n"></span> </h2> <button @click="n++">点我n+1</button> <hr> <input type="text" v-bind:value="n"> </div> <script src="../js/vue.js"></script> <script> /* Vue.directive('fbind',{ // 指令与元素成功绑定时(一上来) bind(element, binding) { element.value = binding.value }, // 指令所在元素被插入页面时 inserted(element, binding) { element.focus() }, // 指令所在的模板被重新解析时 update(element, binding) { element.value = binding.value } }) */ new Vue({ el:'#root', data:{ n:1 }, directives:{ // big函数何时会被调用?1.指令与元素成功绑定时(一上来)2.指令所在的模板被重新解析时 big(element,binding){ console.log('big',this); //注意,此处的this是window element.innerText = binding.value * 10 }, fbind:{ // 指令与元素成功绑定时(一上来) bind(element, binding){ element.value = binding.value }, // 指令所在元素被插入页面时 inserted(element, binding){ element.focus() }, // 指令所在的模板被重新解析时 update(element, binding){ element.value = binding.value } } } }) </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
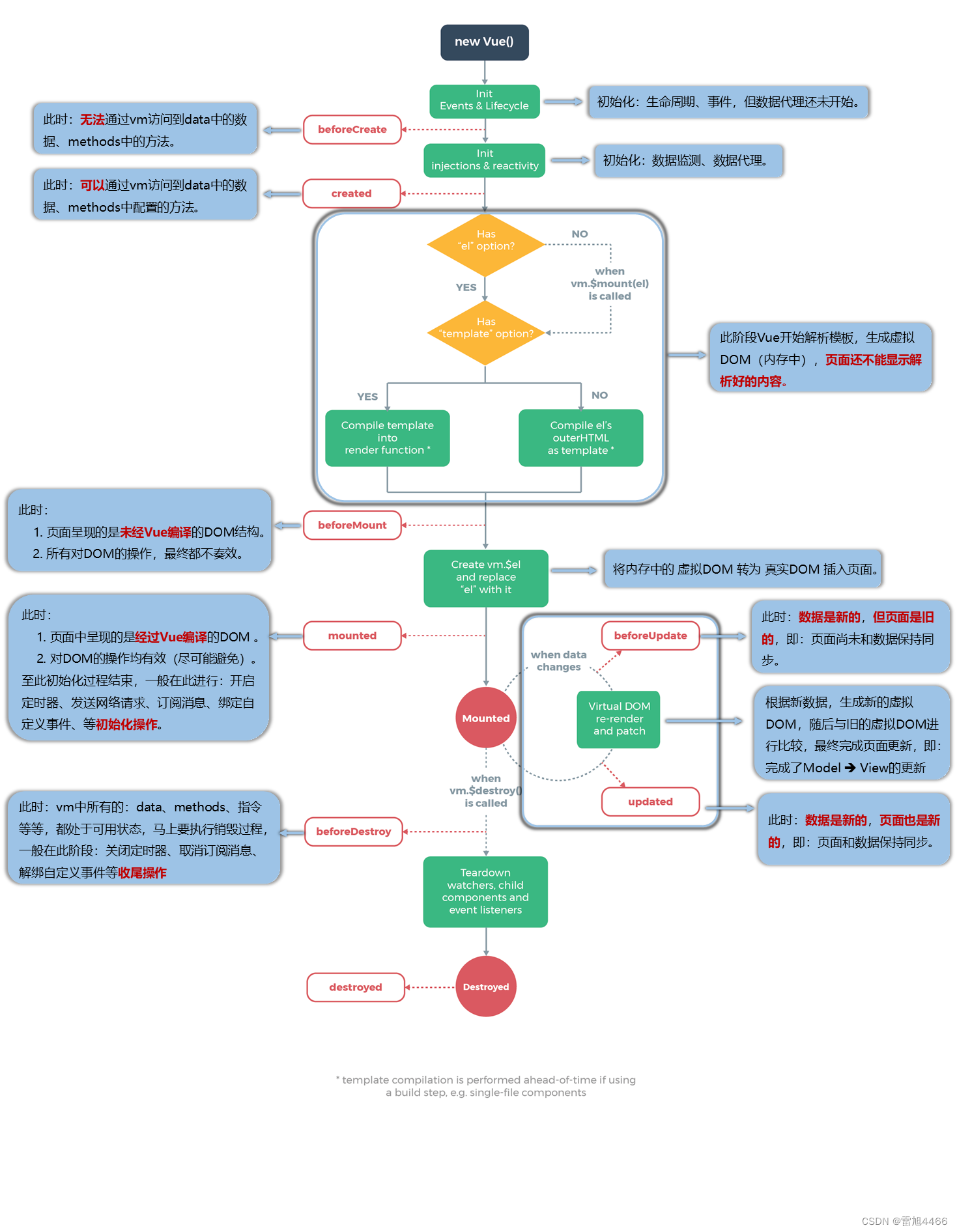
生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子
- 是什么?Vue在关键时期帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向是vm 或 组件实例对象
- 常用的生命周期钩子:
(1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
(2)beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】 - 关于销毁Vue实例
(1)销毁后借助Vue开发者工具看不到任何消息
(2)销毁后自定义事件会失效,但原生DOM事件依然有效
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会在接触更新流程了