热门标签
热门文章
- 1HarmonyOs鸿蒙--基础功能_鸿蒙 @link @builderparam
- 2Linux操作系统(三):详解Linux及2023年gcc/g++ 多版本间切换_linux 内核版本 gcc
- 3vue前端导入excel表格并解析表格内数据_导入excel 时间数据解析
- 4费尽周折,终于在华为watch3上成功运行hello world_华为gt3手表连接deveco studio
- 5Vuex介绍以及同步取值与异步问题_uniapp的vuex里面的配置存在取的时候异步怎么办
- 6计算机网络复习题_计算机网络技术题库及答案
- 7ubuntu下AI服务器环境的部署准备_unbuntu ai训练
- 8【C语言航路外传】输入输出函数及输入缓冲区的那点事_c语言中的输入缓冲区
- 9【Python爬虫基础教程 | 第一篇】URL、HTTP基础必知必会
- 10苏小红c语言第四版课后习题练习9.3--9.4_c语言程序设计苏小红第四版答案9.4
当前位置: article > 正文
vue-cli创建uni-app项目_vuecli创建uniapp项目
作者:从前慢现在也慢 | 2024-03-20 14:25:33
赞
踩
vuecli创建uniapp项目
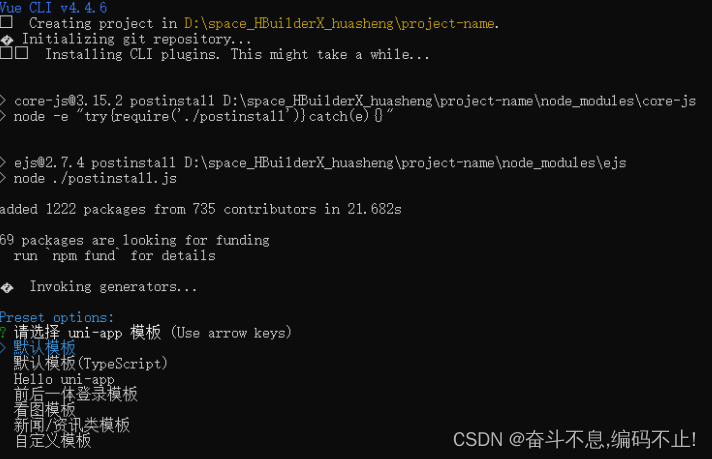
1. 创建uni-app
vue create -p dcloudio/uni-preset-vue my-project选择模板,建议选择默认模板

2. 封装项目请求
(1) 创建base文件夹-->base.js
- // 当前环境设置
- // 环境:dev(开发)、alpha(测试)、beta(预发布)、release(生产正式)
- var baseUrl
- var base = 'dev'
- if(base == 'dev'){
- // baseUrl = 'https://www.xmwarm.com:8090/' //后端域名接口地址
- baseUrl = 'https://appointment.cdsrmyy.com:1994/' //后端域名接口地址
- }
-
- export default {
- baseUrl,
- }
(2) 创建js文件夹-->api.js文件,导出一个方法用来判断用户是否登录和存放token
- /*
- * @Author: Hu Chen
- * @Description: 公用api方法
- * @Description: 使用: this.$api.XXX 例如:this.$api.mapAddress()
- */
-
- import Vue from "vue";
- export default {
- /**
- * @description: 登录拦截 适配APP及小程序
- * @param {*}
- * @return {*}
- */
- isLogin() {
- return new Promise((resolve, reject) => {
- // 微信公众号H5登录
- //#ifdef H5
- let token = uni.getStorageSync("token");
- if (!token) {
- uni.showToast({
- title: "您还未登录,请先登录",
- duration: 1000,
- icon: "none",
- });
- uni.navigateTo({
- url: "/pagesA/user/login",
- });
- resolve(false);
- } else {
- resolve(true);
- }
- //#endif
- // 小程序登录
- //#ifdef MP-WEIXIN
- let token = uni.getStorageSync("token");
- if (!token) {
- uni.navigateTo({
- url: "/pagesA/user/authorzation",
- });
- resolve(false);
- } else {
- resolve(true);
- }
- //#endif
- });
- }
- };

(3) 创建js文件夹-->request.js文件
- import base from "@/common/base/base";
- var baseUrl = base.baseUrl;
-
- // GET请求方式
- function GET(url, data, type = 1) {
- return requestObj("get", url, data, type);
- }
- // POST请求方式
- function POST(url, data, type = 1) {
- return requestObj("POST", url, data, type);
- }
- // PUT请求方式
- function PUT(url, data, type = 1) {
- return requestObj("PUT", url, data, type);
- }
- // DEL请求方式
- function DELETE(url, data, type = 1) {
- return requestObj("DELETE", url, data, type);
- }
-
- // 统一请求
- function requestObj(method, url, data, type) {
- // 加载Loading
- let contentType, timer;
- clearTimeout(timer);
- uni.hideLoading();
- timer = setTimeout(function() {
- uni.showLoading({
- title: "加载中...",
- });
- }, 2000);
- // 设置contentType
- if (type == 1) {
- contentType = "application/json";
- } else {
- contentType = "application/x-www-form-urlencoded";
- }
- let token = uni.getStorageSync("token") || "";
- // 请求
- return new Promise((resolve, reject) => {
- uni.request({
- url: baseUrl + url,
- data: data,
- method: method,
- header: {
- "Content-Type": contentType,
- // "X-Access-Token": token,
- Authorization: token,
- // "X-App-Code": "PSC-TB-WXMP",
- },
- success: function(res) {
- if (res.data.code == 200) {
- // 清除loading
- clearTimeout(timer);
- uni.hideLoading();
- resolve(res.data);
- } else if(res.data.code == 401) {
- uni.clearStorageSync()
- clearTimeout(timer);
- uni.hideLoading(timer);
- uni.navigateTo({
- url: "/pagesA/user/authorzation",
- });
- // 清除loading
- resolve(res.data.message);
- } else {
- // 清除loading
- clearTimeout(timer);
- uni.hideLoading();
- uni.showModal({
- showCancel: false,
- title: "提示",
- content: res.data.message,
- });
- resolve(res.data);
- }
- },
- fail: function(err) {
- reject(err);
- // 清除loading
- clearTimeout(timer);
- uni.hideLoading();
- uni.showModal({
- showCancel: false,
- title: "提示",
- content: "网络错误或服务器繁忙!",
- });
- },
- });
- });
- }
-
- export default {
- GET: GET,
- POST: POST,
- baseUrl: baseUrl,
- PUT: PUT,
- DELETE: DELETE,
- };

3. 引入UI框架--uView
如果使用HBuilder X编译器,可以在HBuilder X菜单-->工具-->插件安装中找到"scss/sass编译"插件进行安装,如果不生效,重启即可.如果使用vue-cli创建的,必须通过以下命令进行对sass(scss)安装.
npm i node-sass@4.14.1 sass-loader@7 -D安装uView:
npm install uview-ui
配置uView:
1. 在入口文件main.js中,引入并使用uView的js库
- import uView from "uview-ui";
- Vue.use(uView);
2. 引入uView的全局scss主题文件,在根目录uni.scss文件中引入
- /* uni.scss */
- @import 'uview-ui/theme.scss';
3. 引入uView基础样式,在App.vue首行引入
注意: 一定要在style中加入 lang="scss"
- <style lang="scss">
- /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
- @import "uview-ui/index.scss";
- </style>
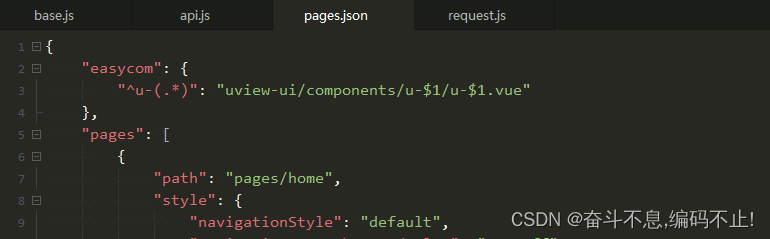
4. 在pages.json中配置 easycom组件模式
- "easycom": {
- "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
- },

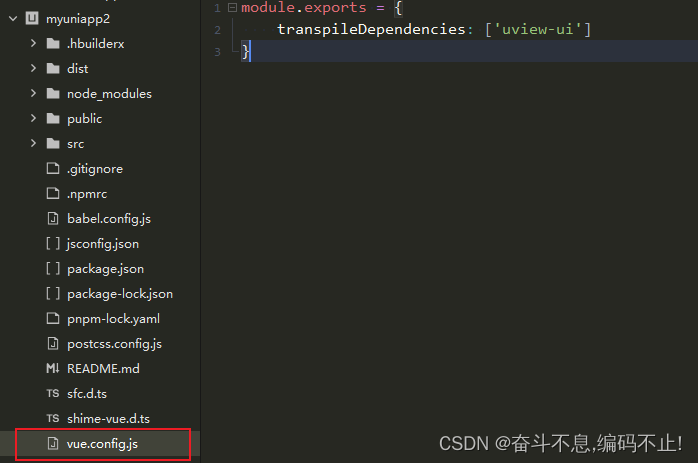
5. 如果是vue-cli模式的项目,还需要在项目根目录的vue.config.js文件中进行如下配置:
- module.exports = {
- transpileDependencies: ['uview-ui']
- }

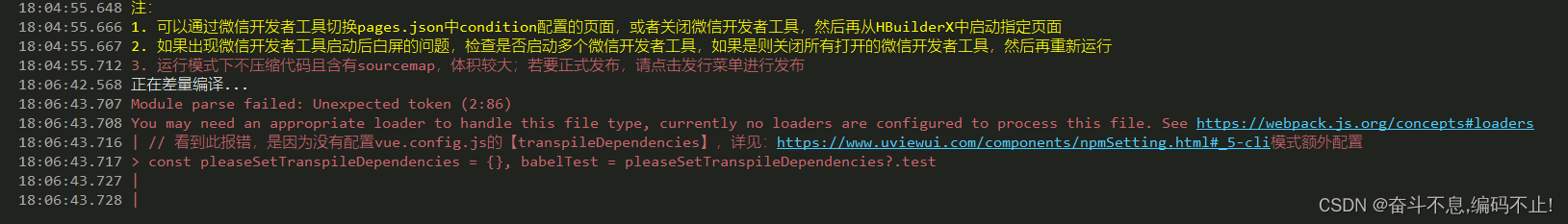
否则会报错,如下:

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


