- 1android recyclerview item 悬浮_看完感觉我RecyclerView白学了!
- 2Vue项目流程2,axios二次封装,接口统一管理,nprogress使用,vuex模块式开发,三级联动展示数据业务,JS控制二三级商品分类的显示与隐藏,防抖与节流,三级联动组件路由跳转与传递参数_axios nprogress
- 3鸿蒙开发笔记(十九): 常用组件 Button, Radio,Toggle, Progress, Text_鸿蒙radio设置文字
- 4Android学习笔记————为应用添加AppWidget_安卓 wiget 怎么嵌入别的应用中
- 5html列表--有序列表、无序列表、定义列表
- 6Tested采访扎克伯格:揭秘四款VR原型机更多细节_青亭网 meta pancake
- 7c# 打开的窗口显示在最前面_了解各种切换程序窗口的方法,提高工作效率
- 8Midjourney API 国内申请及对接方式_midjourney api购买
- 9【clickhouse建分区表、索引】_clickhouse创建索引语句
- 10python之 turtle好例子集锦_python turtle作品
开源啦!!!基于鸿蒙ArkTS封装的图表组件《McCharts》,大家快来一起共创_鸿蒙图表
赞
踩
Hello;大家好,我是陈杨。好久没更新了,首先是自己本职工作比较忙,基本没时间写作。其次就是学习技术,自学鸿蒙ArkTS语言已经接近半年了,也算半路出师了,这次将分享我封装的组件库,所以有啥讲错的地方请大家高抬贵手,宽容一下,谢谢。
这次主要是给大家带来一个重磅消息,就是我自己使用鸿蒙ArkTS语法开发的图表组件今日正式开源了。为什么?原因有两点吧!
- 鸿蒙是国产的操作系统,不管他是不是真的遥遥领先。作为一位开发者,只是想奉献一点自己的微薄之力,去帮助鸿蒙扩大开发社区生态
- 做开发这么久,大概八年了,还没自己开创一个开源的组件库,就是想试试自己到底行不行。
出于这两点,我决定做开源。这半年我也用鸿蒙ArkTS语法尝试开发了一些APP,虽然还没上架哈,不过基本的开发流程以及交互都熟悉了,而且马上第一款APP也会跟着上线了。在我尝试的开发过程中,发现ArkTs实现图表的案例很少,几乎可说没有,有也是不贴合业务的,不像echarts一样灵活。索性就自己封装了,开发就是这样,有时候宁愿多花一点功夫也不愿意使用第三方组件(大家别学我哈,还是要用我封装好的哈)。
我也会把封装好的图表组件分享到鸿蒙的社区或者鸿蒙开发群里面,其中有一位开发者问我可以开源出来不,大家一起玩玩,我心想也不是不可以哦,大家一起开发,这样可能会更快,适配性更强。就这样顺理成章得开源了;给大家讲一下目前组件的现状。以后也会分享相关的ArkTS技术
组件的完成进度
已经基本完成的组件有:折线图、柱状图、饼图、散点图。这几个是已经可以直接使用,如果遇到问题可以在GitHub上提issues,也可以在群里问。
正在开发的有:雷达图、柱状+折线图。这两个是正在开发中的,想用或者想开发的可以等版本正式上了再考虑。
每个组件的迭代上线都会先把所有属性都测试一遍,保证没有问题才可以发布。不过开发没有bug是不可能的,所以有问题请及时反馈
开源代码管理
管理开源代码我们选择了GitHub,比较主流,后续也会放开其他的。而开发完的组件我们使用的是OpenHarmony三方库中心仓来管理,鸿蒙目前也只支持这个中心仓下载依赖。以下是对应的地址
源码GitHub:https://github.com/Yuan-Mr/mcCharts
组件库ohpm:https://ohpm.openharmony.cn/#/cn/detail/@mcui%2Fmccharts
大家可以积极参与共创,感谢大家!如果觉得不错,还请点点小星星,感谢感谢。
组件文档
组件库的相关插件必然是给开发使用的,那就必须有使用文档,不然开发者不知道有哪些属性。所以我也给大家准备了官方文档。我大概介绍一下,是我自己使用react实现的。
地址链接:http://meichuang.org.cn/
1、首页:主要是介绍组件库的框架结构以及能够做什么等等。

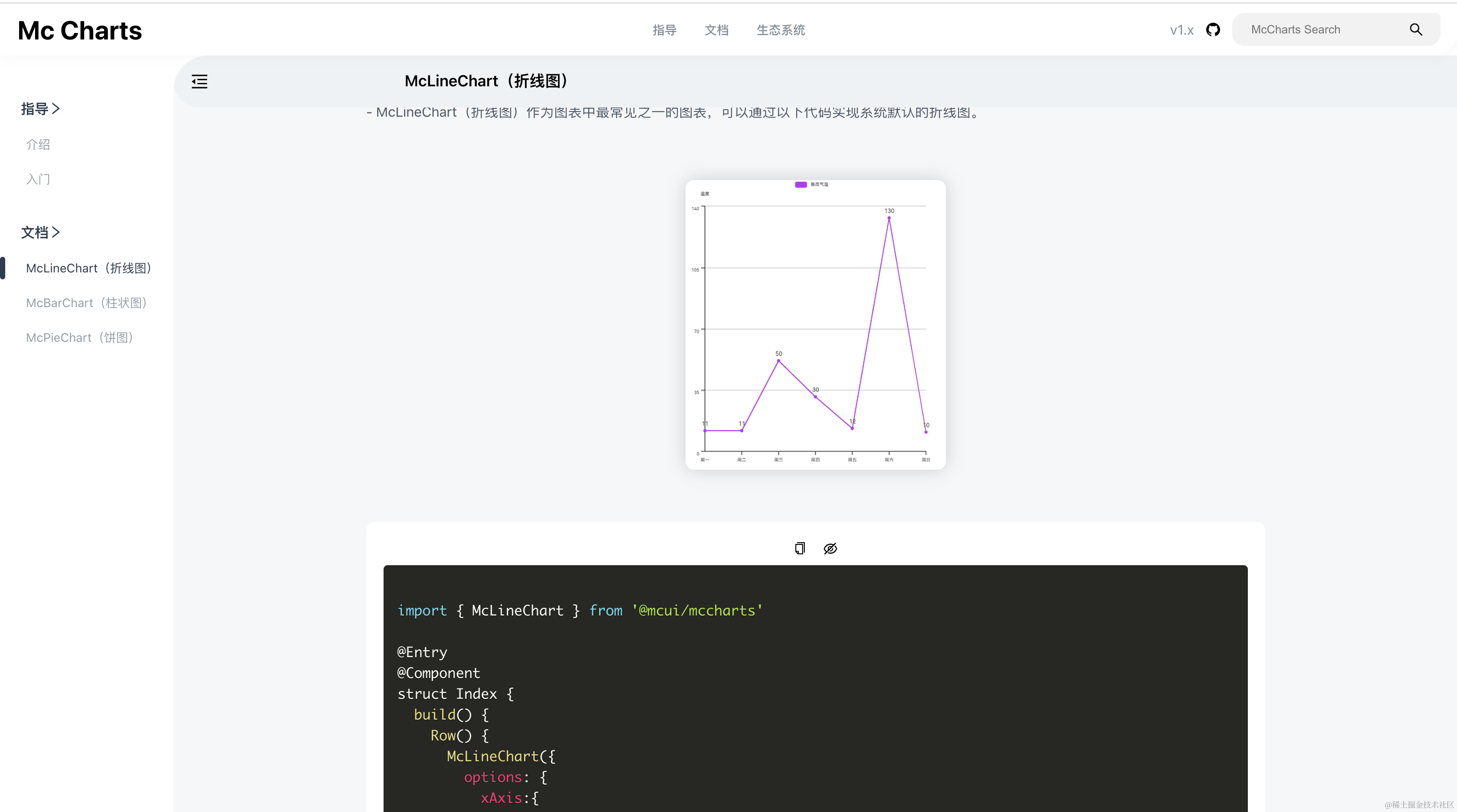
2、文档页面:主要是详细介绍组件的安装方式、每个组件中的属性以及方法,是开发者使用最广的一个页面

目前就这两个页面,其他都是快速跳转到GitHub跟ohpm的
总结
组件目前的现状就到此讲解结束了,但是我们的故事还没结束。欢迎加入我们的共创,集思广益。也希望大家可以多点点小星星支持一下,后续有更新我也会同步给大家。这是我第一个开源的项目,做的不好的地方也希望多多指点,我是比较愿意多学习的,也希望大家多学习。大家想交流的可以通过GitHub上的群二维码加群,也可以私信我,我看到都会回复。


