- 1PHP代码审计10—命令执行漏洞_php命令执行漏洞
- 2深度学习模型部署TensorRT加速(三): TensorRT模型部署及优化_tensorrt优化
- 3Android中Crash原理及监控处理_android crashlytics recordexception 多久控制台才接收
- 4k8s证书延长为10年(kubeadm安装k8s1.18.12)_kubeadm 证书 10年
- 5Ant Design vue 组件库中的a-carousel走马灯组件在渲染时初始化状态总是显示最后一张图片
- 6NAPI技术--在Linux 网络驱动上的应用和完善(二)_napi驱动
- 7Docker容器跨主机通信之:直接路由方式_docker不同主机之间互通
- 8鸿蒙双系统怎么切换,苹果 Mac双系统如何切换?用Option键切换双系统的步骤分享...
- 9谈谈NAPI机制_napi_poll_weight
- 10Stable Diffusion - 超分辨率插件 StableSR v2 (768x768) 配置与使用_v2-1_768-ema-pruned
ueditor编辑器自动把空格替换 ;的解决办法_ueditor替换全角空格
赞
踩
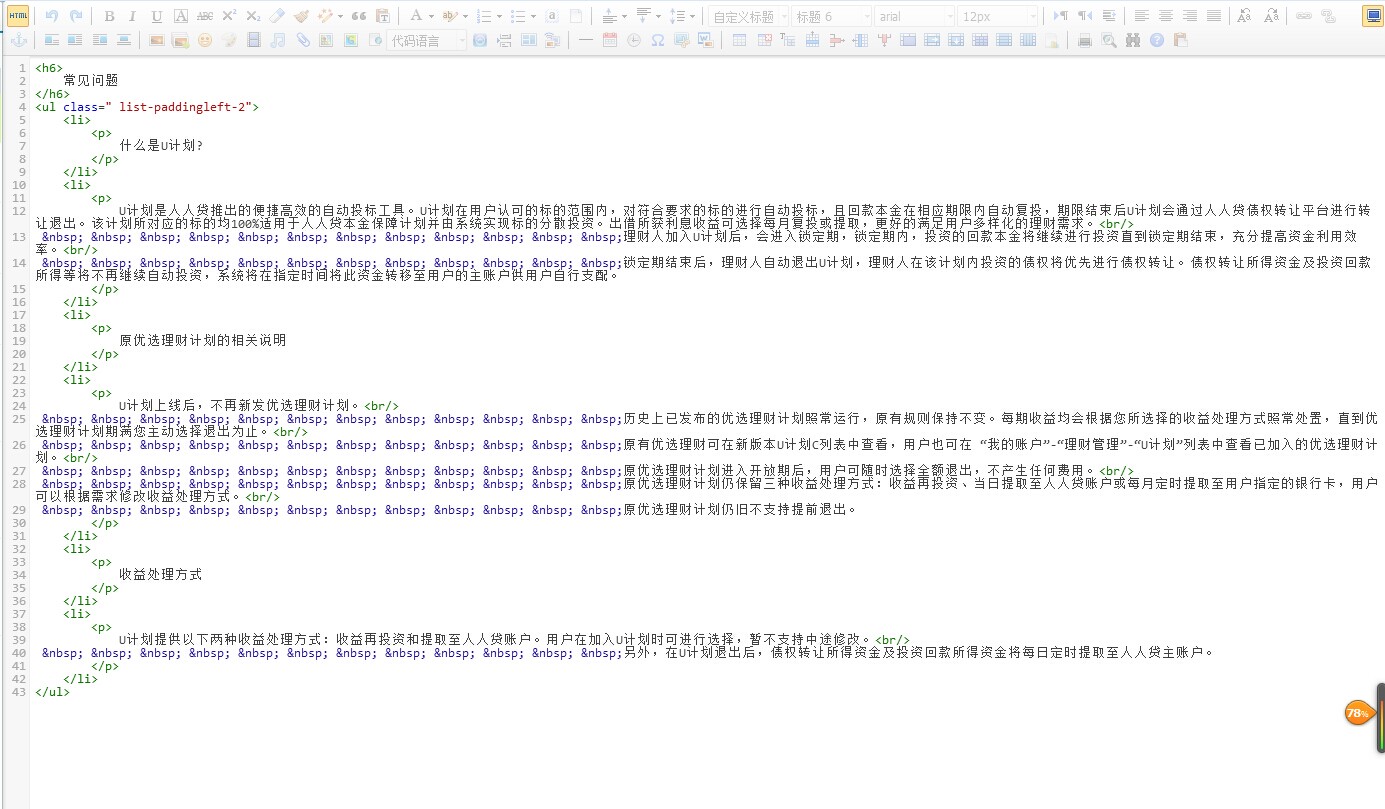
在Ueditor编辑器里,直接粘贴一篇编辑好的文章(包括文字、图片)或html源码时,编辑器会自动生成 标签,这样会导致网站前端样式走样。如下图

解决方法:
先查看页面引用的udeitor的js

我这里为了避免跟其他ueditor的功能区分开 所复制了一个ueditor.all.js并重命名为ueditor.all.report.js 没有此业务需求的可以直接修改ueditor.all.js
在ueditor.all.js文件找到上述所示代码,将 替换为‘ ’即可。如下所示:
大概在8715行
function isText(node, arr) {
if(node.parentNode.tagName == 'pre'){
//源码模式下输入html标签,不能做转换处理,直接输出
arr.push(node.data)
}else{
// arr.push(notTransTagName[node.parentNode.tagName] ? utils.html(node.data) : node.data.replace(/[ ]{2}/g,' '))
// arr.push(notTransTagName[node.parentNode.tagName] ? utils.html(node.data) : node.data.replace(/[ ]{2}/g,' '))
}
}
也就是把上面的' '改为' ' 中间有一个空格。
部分浏览器有缓存或者部署没生效可以先清理一下缓存再试
20210502记录
当把此html保存到数据库时需要转义特殊字符不然会导致防注入sql错误
转义和反转义方法
- HtmlUtils.htmlEscape(snapshotHtml);
- HtmlUtils.htmlUnescape(snapshotHtml);
转义方法的使用可访问 https://blog.csdn.net/qq_34316431/article/details/116058166


