- 1【科普贴】LDO电源详解
- 2vue+koa+ mysql 部署服务器_vue 打包后的文件部署到koa服务器上的方法
- 3知识抽取(二)_r2rml
- 4实现mnist手写数字识别_csdn (mnist)手写数字识别
- 5使用 Elastic 作为全局数据网格:将数据访问与安全性、治理和策略统一起来
- 6人体姿态识别(教程+代码)_webgl 人体识别
- 7今晚教你动手做出一个 Code Interpreter
- 8LDA主题模型Python实现_lda主题模型python代码
- 9使用.a库时,报错missing required architecture i386, 使用lipo的方法可完美解决_lipo 失败
- 10理解Java虚拟机——JVM_java jvm
OpenHarmony教程—语言基础类库
赞
踩
介绍
本示例集合语言基础类库的各个子模块,展示了各个模块的基础功能,包含:
- @ohos.buffer (Buffer)
- @ohos.convertxml (xml转换JavaScript)
- @ohos.process (获取进程相关的信息)
- @ohos.taskpool (启动任务池)
- @ohos.uri (URI字符串解析)
- @ohos.url (URL字符串解析)
- @ohos.util (util工具函数)
- @ohos.util.ArrayList (线性容器ArrayList)
- @ohos.util.Deque (线性容器Deque)
- @ohos.util.HashMap (非线性容器HashMap)
- @ohos.util.HashSet (非线性容器HashSet)
- @ohos.util.LightWeightMap (非线性容器LightWeightMap)
- @ohos.util.LightWeightSet (非线性容器LightWeightSet)
- @ohos.util.LinkedList (线性容器LinkedList)
- @ohos.util.List (线性容器List)
- @ohos.util.PlainArray (非线性容器PlainArray)
- @ohos.util.Queue (线性容器Queue)
- @ohos.util.Stack (线性容器Stack)
- @ohos.util.TreeMap (非线性容器TreeMap)
- @ohos.util.TreeSet (非线性容器TreeSet)
- @ohos.util.Vector (线性容器Vector)
- @ohos.xml (xml解析与生成)
效果预览

使用说明
1.首页展示语言基础类库各个子模块菜单,点击进入对应的模块页面。
2.各个子模块界面中点击功能按钮完成各个功能。
3.Util中有二级菜单,点击进入对应的二级界面,包含:
- StringCode:字符串编解码,点击功能按钮完成各个功能。
- RationnalNumber:有理数比较,点击功能按钮完成各个功能。
- LRUCache:LRU缓冲区,点击功能按钮完成各个功能。
- ScopeHelper:范围判断,点击功能按钮完成各个功能。
- Base64Helper:Base64编解码,点击功能按钮完成各个功能。
- TypeCheck:类型检查,点击功能按钮完成各个功能。
4.Process界面中,先安装ProcessMessage,点击按钮跳转,点击功能按钮实现获取进程相关信息的功能。
5.TaskPool界面中,点击Execute task执行任务,点击Cancel task取消任务。
6.ArrayList界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
7.Deque界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
8.HashMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
9.HashSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
10.LightWeightMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
11.LightWeightSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
12.LinkedList界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
13.List界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
14.PlainArray界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
15.Queue界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
16.Stack界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
17.TreeMap界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
18.TreeSet界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
19.Vector界面中,点击+号添加数据后展示数据,点击删除按钮删除对应的一条数据。
工程目录
- LanguageBaseClassLibrary
- ├── AppScope
- │ └── app.json5 //APP信息配置文件
- ├── entry/src/main //语言基础类库应用首页
- │ ├── ets
- │ │ ├── entryability
- │ │ ├── pages
- │ │ │ ├── Index.ets //主页入口
- │ │ │ ├── AddInformationView.ets //添加联系人页面
- │ │ │ ├── AddKeyValuePairView.ets //添加Key/Value页面
- │ │ │ ├── AddStringView.ets //添加String页面
- │ │ │ ├── compnents
- │ │ │ │ └── Capabilities.ets //根据点击的菜单,展示对应的子界面
- │ └── module.json5
- │
- ├── common/src/main //公共组件及工具类
- │ ├── ets
- │ │ ├── components
- │ │ │ └── CustomDataSource.ets //自定义DataSource,LazyForEach时使用
- │ │ ├── util
- │ │ │ ├── Logger.ets //日志工具类
- │ │ │ └── ResourceUtil.ets //资源管理工具类
- │ └── module.json5
- │
- ├── menuitems/src/main //菜单
- │ ├── ets
- │ │ ├── Index.ets //对外提供的接口列表
- │ │ ├── menulist //菜单组件
- │ │ │ └── MenuList.ets
- │ │ ├── components //菜单相关自定义组件
- │ └── module.json5
- │
- ├── capabilities/src/main //功能集
- │ ├── ets
- │ │ ├── capabilities //各个子模块功能组件
- │ │ ├── components //子模块相关组件
- │ │ │ ├── arraylistcomponents //arraylist相关组件
- │ │ │ ├── dequecomponents //deque相关组件
- │ │ │ ├── hashmapcomponents //hashmap相关组件
- │ │ │ ├── hashsetcomponents //hashset相关组件
- │ │ │ ├── lightweightmapcomponents //lightweightmap相关组件
- │ │ │ ├── lightweightsetcomponents //lightweightset相关组件
- │ │ │ ├── linkedlistcomponents //linkedlist相关组件
- │ │ │ ├── listcomponents //list相关组件
- │ │ │ ├── plainarraycomponents //plainarray相关组件
- │ │ │ ├── queuecomponents //queue相关组件
- │ │ │ ├── stackcomponents //stack相关组件
- │ │ │ ├── treemapcomponents //treemap相关组件
- │ │ │ ├── treesetcomponents //treeset相关组件
- │ │ │ ├── utilcomponents //util相关组件
- │ │ │ ├── vectorcomponents //vector相关组件
- │ │ │ ├── ColumnOperation.ets //展示一列功能按钮的组件
- │ │ │ ├── DeleteView.ets //删除按钮的组件
- │ │ │ ├── GridOperation.ets //根据窗口大小展示不同列的功能按钮的组件
- │ │ │ ├── InformationItemView.ets //联系人Item的组件
- │ │ │ ├── KeyValueItemView.ets //Key/Value Item的组件
- │ │ │ └── ValueItemView.ets //Value Item的组件
- │ │ ├── model //相关数据模型
- │ │ ├── utils //相关工具类
- │ │ └── Constant.ts //EmitterId
- │ └── module.json5

具体实现
1.首页菜单展示:使用一个module,menuitems完成菜单组件的实现,传入要展示的菜单的strarray类型的资源和菜单点击对应的组件即可。使用Navigation和NavRouter组件实现菜单点击进入功能界面,使用LocalStorage实现应用内Ability内数据共享,点击菜单时标记selectedLabel,在entry中的Capabilities组件中,通过selectedLabel显示对应的功能组件。
2.Xml & ConvertXml:使用xml 和convertxml 实现xml的解析和生成以及xml转换为js对象,点击按钮实现对应的功能。
3.Process:使用process 实现获取进程相关信息的功能,点击按钮实现对应的功能。
4.TaskPool:使用taskpool 实现创建后台任务(Task),并对所创建的任务进行如任务执行、任务取消的操作。
5.Url:使用URL 对URL字符串的查找参数进行了增删改查的一系列操作,使得读者对URL的结构用途更加明了,点击按钮实现对应的功能。
6.Util,使用util中不同的功能函数实现以下功能:
- StringCode:字符串编解码。
- RationnalNumber:有理数比较。
- LRUCache:LRU缓冲区。
- ScopeHelper:范围判断。
- Base64Helper:Base64编解码。
- TypeCheck:类型检查。
7.ArrayList:展示线性容器ArrayList的数据类型的使用,包括添加、删除。
8.Deque:展示线性容器Deque的数据类型的使用,包括头部插入、头部删除、尾部删除。
9.HashMap:展示非线性容器HashMap的数据类型的使用,包括添加键值对、删除键值对。
10.HashSet:展示非线性容器HashSet的数据类型的使用,包括添加、删除。
11.LightWeightMap:展示非线性容器LightWeightMap的数据类型的使用,包括添加键值对、删除键值对。
12LightWeightSet:展示非线性容器LightWeightSet的数据类型的使用,包括添加、删除。
13.LinkedList:展示线性容器LinkedList的数据类型的使用,包括尾部添加、头部删除、尾部删除。
14.List:展示线性容器List的数据类型的使用,包括添加、删除。
15.PlainArray:展示非线性容器PlainArray的数据类型的使用,包括添加、删除。
16.Queue:展示线性容器Queue的数据类型的使用,包括尾部添加、头部删除。
17.Stack:展示线性容器Stack的数据类型的使用,包括尾部添加、尾部删除。
18.TreeMap:展示非线性容器TreeMap的数据类型的使用,包括添加键值对、删除键值对。
19.TreeSet:展示非线性容器TreeSet的数据类型的使用,包括添加、删除。
20.Vector:展示线性容器Vector的数据类型的使用,包括添加、删除。
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
2.本示例支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0 Release)。
3.本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
- git init
- git config core.sparsecheckout true
- echo code/LaunguageBaseClassLibrary/LanguageBaseClassLibrary/ > .git/info/sparse-checkout
- git remote add origin https://gitee.com/openharmony/applications_app_samples.git
- git pull origin master
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
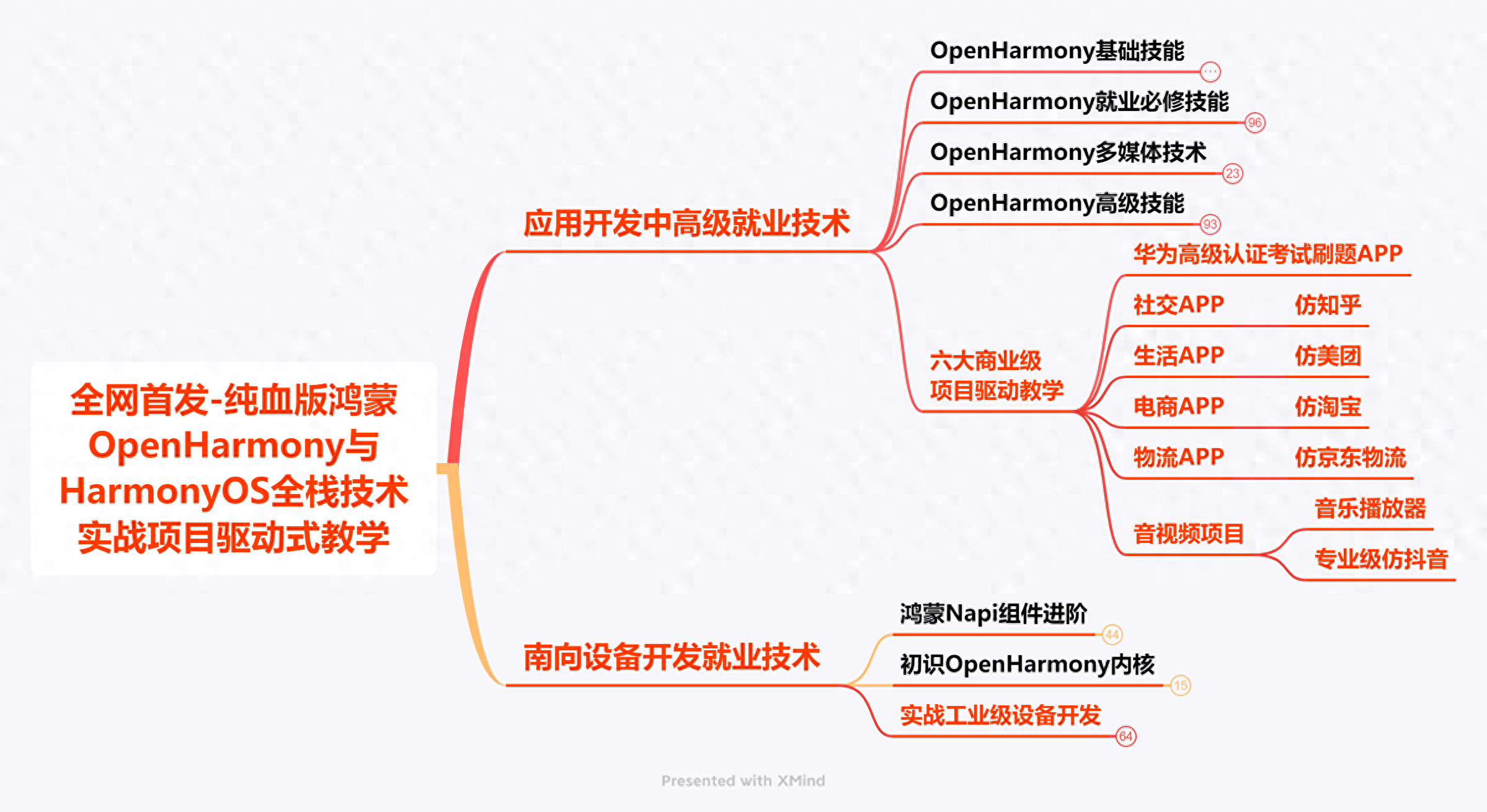
领取以下高清学习路线原图请点击→《鸿蒙 (Harmony OS)开发学习手册》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业
通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行
提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽
发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙HarmonyOS分布式项目实战》


