热门标签
热门文章
- 1matlab曲线拟合_matlab拟合曲线并得到方程
- 2基于深度学习大模型实现离线翻译模型私有化部署使用,通过docker打包开源翻译模型,可到内网或者无网络环境下运行使用,可以使用一千多个翻译模型语言模型进行翻译_离线翻译大模型
- 3图像情感识别
- 4华为OD机试 - 模拟数据序列化传输(Java & JS & Python & C & C++)_python实现模拟一套简化的序列化传输方式,请实现下面的数据编码与解码过程 编码前
- 5五子棋简单AI算法(C#版)_五子棋ai
- 6大数据学习第十二天(hadoop概念)
- 7【项目实战】常见的HTTP状态码(401 - Unauthorized)_401 unauthorized
- 8人工智能:神经细胞模型到神经网络模型_mp模型中的mp什么意思
- 9CAD2018下载AutoCAD2018下载安装教程附软件下载
- 10python怎么在数据集中加入新_Python学习笔记 - day11 - Python操作数据库
当前位置: article > 正文
idea配置gradle
作者:从前慢现在也慢 | 2024-03-25 23:52:21
赞
踩
idea配置gradle
一、gradle 安装
1、gradle下载
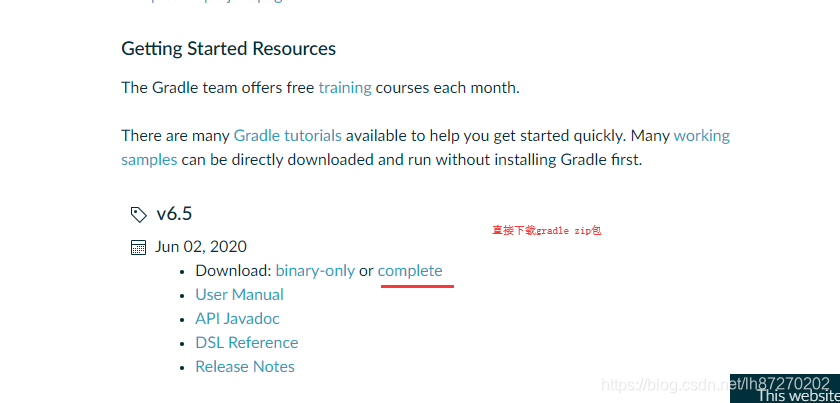
gradle下载,点击gradle下载,到官网下载zip包

2、gradle环境变量配置
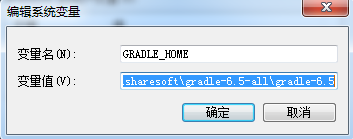
创建gradle_home

在path后面添加 %GRADLE_HOME%\bin
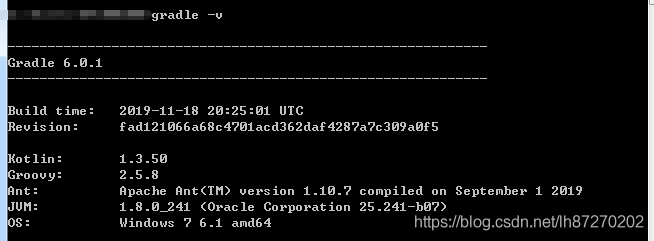
3、校验是否安装成功
gradle -v

二、idea配置gradle
1、修改gradle本地仓库地址
Gradle和Maven都是当前热门的自动化构建工具。使用Gradle去构建项目,由于没有办法像Maven一样配置Setting文件来修改本地库的位置,我们可以通过设置环境变量GRADLE_USER_HOME的路径来改变gradle的本地仓库的位置
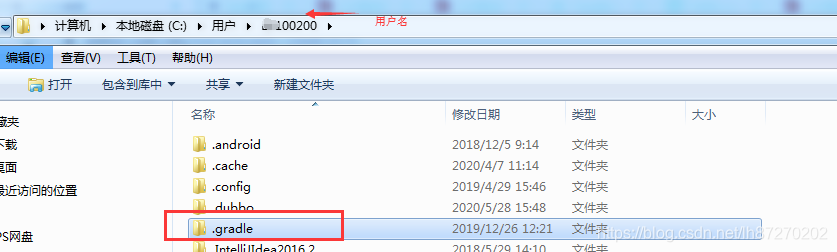
因为Gradle如果不配置环境变量,则会在用户目录下(在Windows下是C盘的目录)创建.gradle目录,并将下载的依赖文件保存在这个目录里。
如果不想使用缺省目录,则可以设置环境变量GRADLE_USER_HOME的路径,就可改变gradle的缓存目录。
将Gradle的默认目录复制到你期望仓库的盘符路径

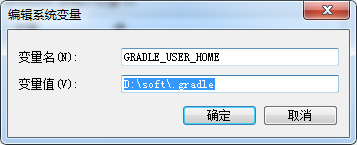
新增环境变量GRADLE_USER_HOME
配置GRADLE_USER_HOME 的路径为你期望的目录

gradle镜像源配置
项目配置:
repositories {
maven {
url 'http://maven.aliyun.com/nexus/content/groups/public/'
}
mavenCentral()
}
- 1
- 2
- 3
- 4
- 5
- 6
全局配置:在目录gradle-6.0.1-all\gradle-6.0.1\init.d 下创建init.gradle文件如下:
allprojects{ repositories { def ALIYUN_REPOSITORY_URL = 'https://maven.aliyun.com/repository/public/' def ALIYUN_JCENTER_URL = 'https://maven.aliyun.com/repository/jcenter/' def ALIYUN_GOOGLE_URL = 'https://maven.aliyun.com/repository/google/' def ALIYUN_GRADLE_PLUGIN_URL = 'https://maven.aliyun.com/repository/gradle-plugin/' all { ArtifactRepository repo -> if(repo instanceof MavenArtifactRepository){ def url = repo.url.toString() if (url.startsWith('https://repo1.maven.org/maven2/')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL." remove repo } if (url.startsWith('https://jcenter.bintray.com/')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL." remove repo } if (url.startsWith('https://dl.google.com/dl/android/maven2/')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_GOOGLE_URL." remove repo } if (url.startsWith('https://plugins.gradle.org/m2/')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_GRADLE_PLUGIN_URL." remove repo } } } maven { url ALIYUN_REPOSITORY_URL } maven { url ALIYUN_JCENTER_URL } maven { url ALIYUN_GOOGLE_URL } maven { url ALIYUN_GRADLE_PLUGIN_URL } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
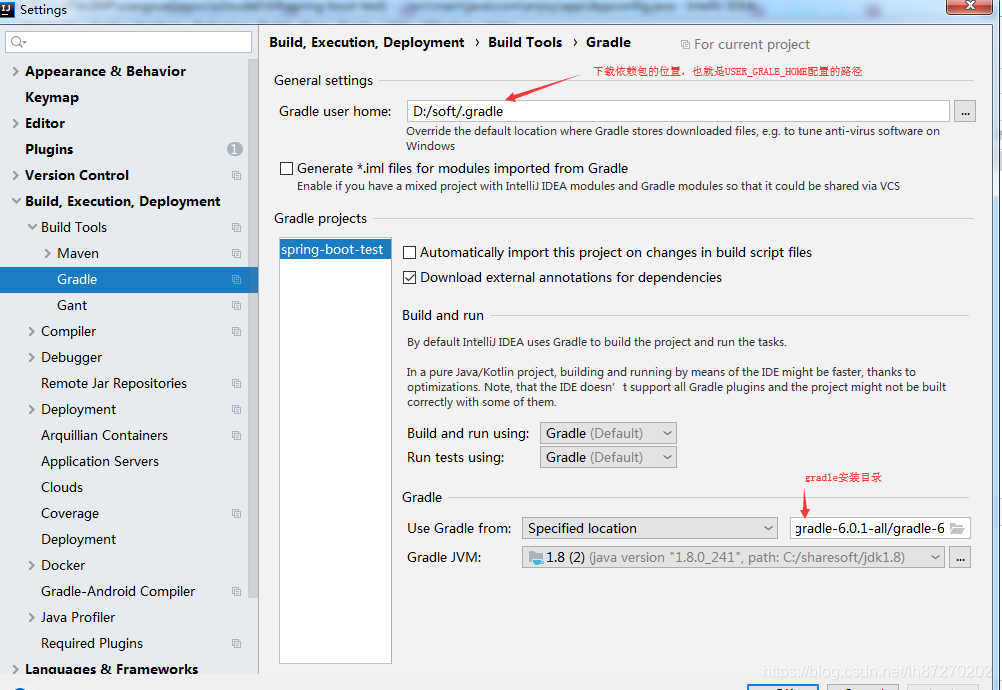
2、idea项目配置

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/313246
推荐阅读
相关标签




