热门标签
热门文章
- 1ArkUI:组件化之常用装饰器了解_arkui一共有哪些装修器
- 2java中ArrayList、LinkedList、Vector的区别
- 3解决mac m1环境下centos虚拟机无法连接网络_mac centos链接不上网
- 4微信小程序 通过设置开发者工具编译模式 改变进入后的第一个page界面_微信开发者工具 打开不是pages第一个页面
- 5java程序员面试经验模型分享。(java,c,go,python)一文通_程序开发模拟面试
- 6一文理解UART通信_uart协议的usb接口到底是usb通讯还是uart通讯?
- 7练习:使用springmvc实现H5(server-sent event)_java serversend.do
- 8Python生成文件md5校验值函数_怎么用python md5函数效验
- 9微信小程序实现图片懒加载_微信小程序加载图片
- 10大疆无人机飞行感知技术中各传感器作用_无人机常用的传感器有哪些
当前位置: article > 正文
demo之旋转导航动画(vue3+vite)
作者:从前慢现在也慢 | 2024-03-27 17:19:31
赞
踩
demo之旋转导航动画(vue3+vite)
整体思路:
整体没有什么难点,就是调整css样式,先把整体搭出来,左上角做一个整圆,把两个icon图标位置先固定好,之后利用固定定位露出四分之一就好,声明一个变量,点击圆切换动态样式,每点击切换一次,将变量取反即可(旋转角度css:transform: rotate(-70deg);)
实现效果:

Rotating Navigation Animation
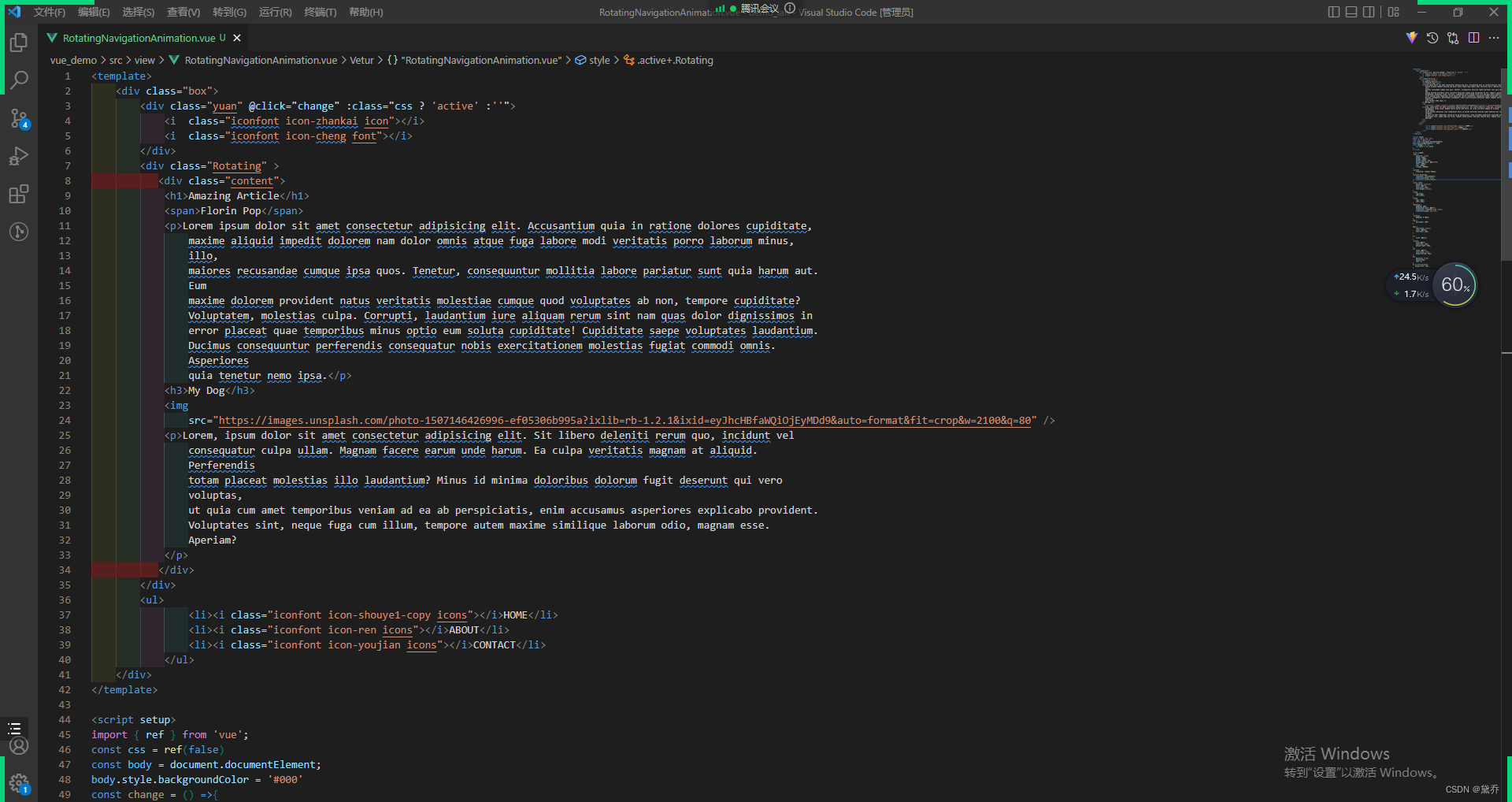
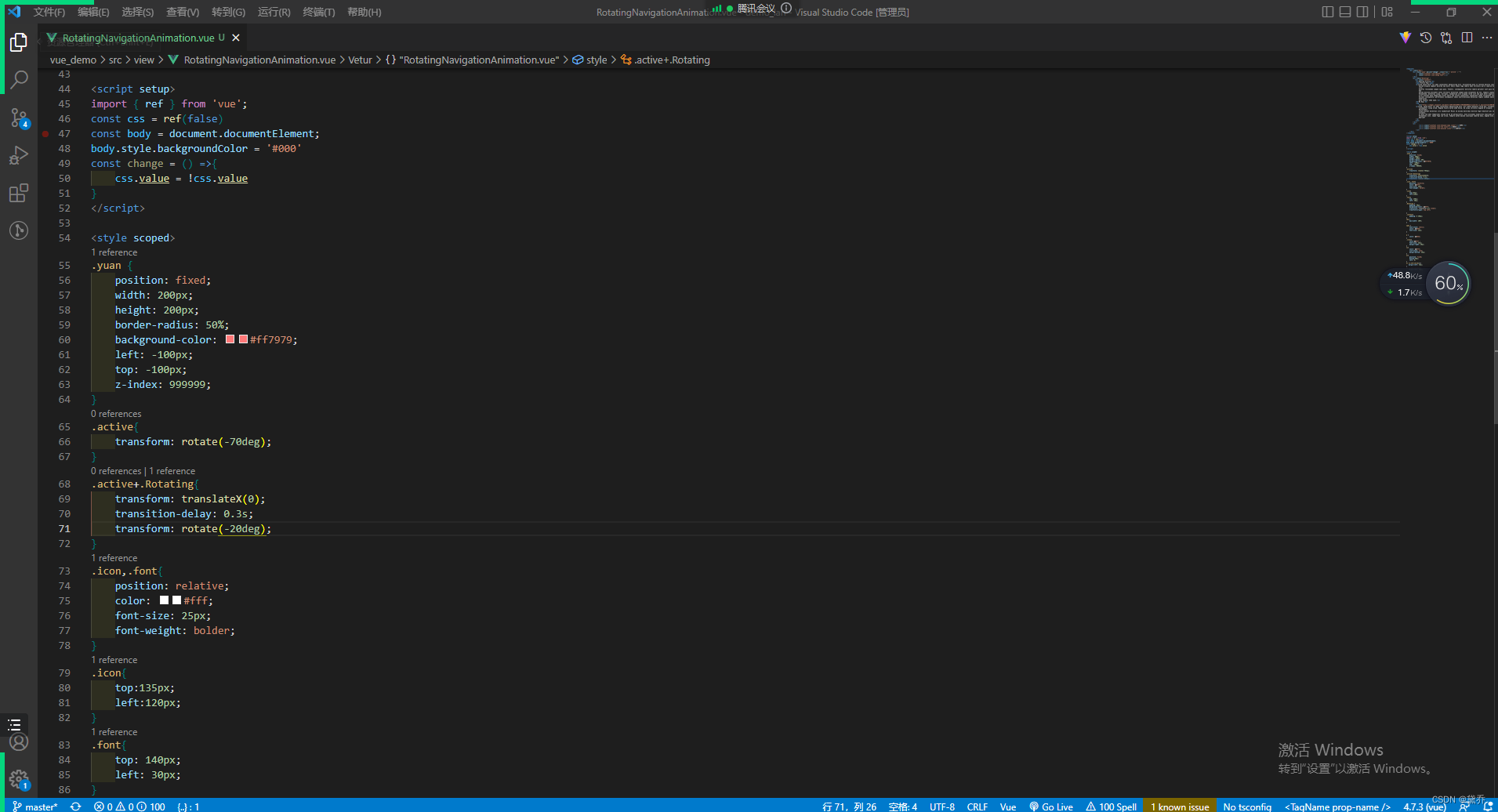
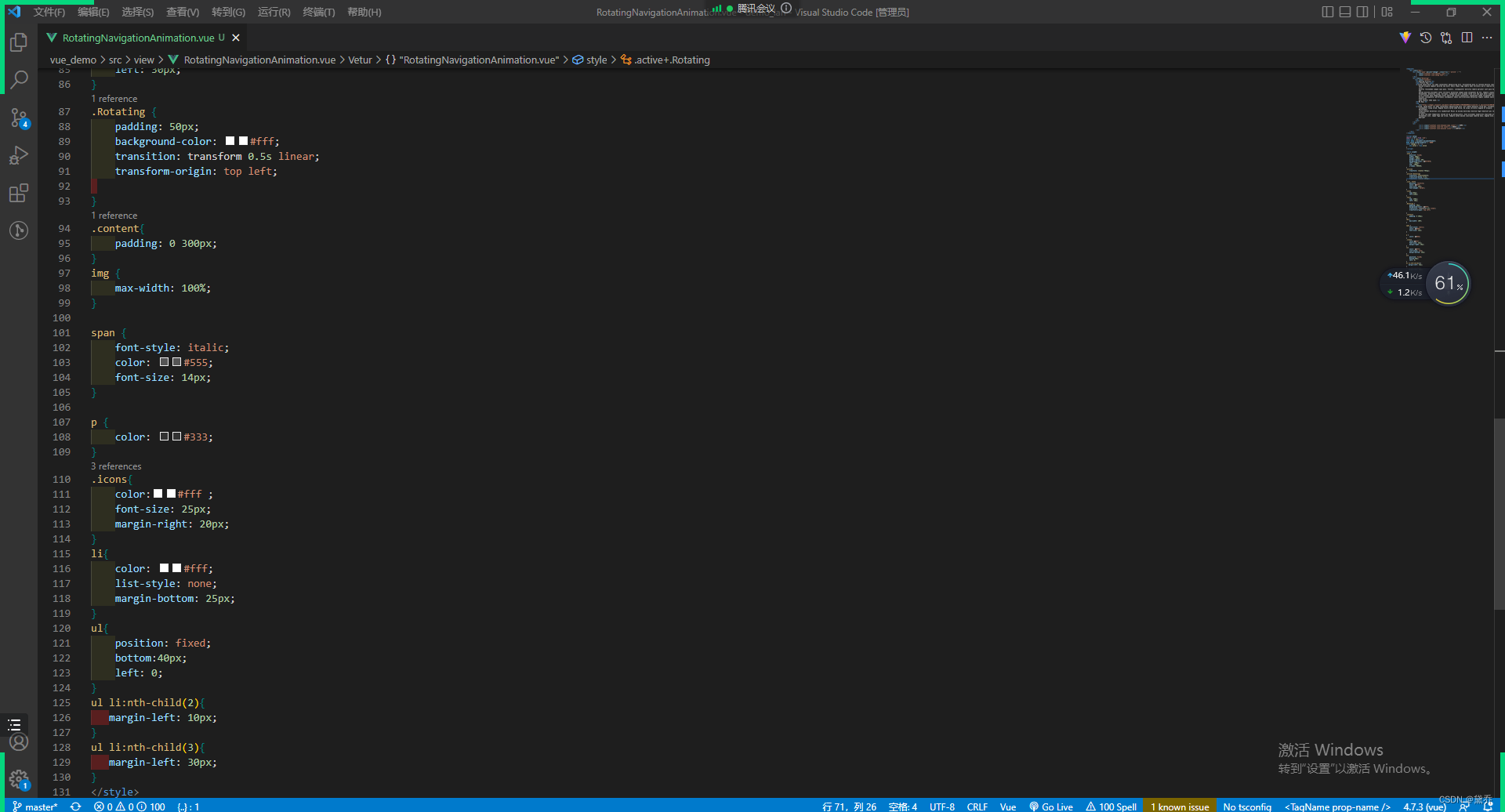
实现代码:



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/325778
推荐阅读
相关标签



